編輯:關於Android編程
本文實例為大家分享了Android懸浮窗菜單的具體代碼,供大家參考,具體內容如下
MainActivity.java代碼:
package siso.multilistview;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
hideBothNavigationBarAndStatusBar();
setContentView(R.layout.activity_main);
FloatMenuManager.getInstance().startFloatView(this.getApplicationContext());
findViewById(R.id.hideStatuBarNaviBar).setOnClickListener(this);
}
private void hideBothNavigationBarAndStatusBar() {
View decorView = getWindow().getDecorView();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
}
}
@Override
protected void onResume() {
super.onResume();
hideBothNavigationBarAndStatusBar();
FloatMenuManager.getInstance().showFloatingView();
}
@Override
protected void onPause() {
super.onPause();
FloatMenuManager.getInstance().hideFloatingView();
}
@Override
protected void onDestroy() {
super.onDestroy();
FloatMenuManager.getInstance().destroy();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.hideStatuBarNaviBar:
hideBothNavigationBarAndStatusBar();
break;
}
}
}
Const.java代碼:
package siso.multilistview;
public interface Const {
String GAME_URL = "http://www.cnblogs.com/cate/html5/";
String HOME = "首頁";
String FAVOUR = "收藏";
String FEEDBACK = "客服";
String MESSAGE = "消息";
String CLOSE = "關閉";
String[] MENU_ITEMS = {HOME, FAVOUR, FEEDBACK, MESSAGE, CLOSE};
}
FloatMenuManager.java代碼:
package siso.multilistview;
import android.content.ComponentName;
import android.content.Context;
import android.os.IBinder;
import java.io.ObjectStreamException;
public class FloatMenuManager implements ServiceConnectionManager.QdServiceConnection {
private ServiceConnectionManager mServiceConnectionManager;
private FloatMenuManager() {
}
//靜態內部類實現單例 優於雙重檢查鎖(DCL)單例
public static FloatMenuManager getInstance() {
return FloatMenuHolder.single;
}
/**
* 靜態內部類能夠解決DCL雙重檢查鎖失效的問題
*/
private static class FloatMenuHolder {
private static final FloatMenuManager single = new FloatMenuManager();
}
/**
* 防止反序列獲取新的單例
*
* @return
* @throws ObjectStreamException
*/
private Object readResolve() throws ObjectStreamException {
return FloatMenuHolder.single;
}
private FloatMenuService mFloatViewService;
public void startFloatView(Context context) {
if (mFloatViewService != null) {
mFloatViewService.showFloat();
return;
}
if (mServiceConnectionManager == null) {
mServiceConnectionManager = new ServiceConnectionManager(context, FloatMenuService.class, this);
mServiceConnectionManager.bindToService();
}
}
/**
*/
public void addFloatMenuItem() {
if (mFloatViewService != null) {
}
}
/**
*
*/
public void removeMenuItem() {
if (mFloatViewService != null) {
}
}
/**
* 顯示懸浮圖標
*/
public void showFloatingView() {
if (mFloatViewService != null) {
mFloatViewService.showFloat();
}
}
/**
* 隱藏懸浮圖標
*/
public void hideFloatingView() {
if (mFloatViewService != null) {
mFloatViewService.hideFloat();
}
}
/**
* 釋放QDSDK數據
*/
public void destroy() {
if (mFloatViewService != null) {
mFloatViewService.hideFloat();
mFloatViewService.destroyFloat();
}
if (mServiceConnectionManager != null) {
mServiceConnectionManager.unbindFromService();
}
mFloatViewService = null;
}
@Override
public void onServiceConnected(ComponentName name, IBinder service) {
mFloatViewService = ((FloatMenuService.FloatMenuServiceBinder) service).getService();
if (mFloatViewService != null) {
mFloatViewService.showFloat();
}
}
@Override
public void onServiceDisconnected(ComponentName name) {
mFloatViewService = null;
}
}
FloatMenuService.java代碼:
package siso.multilistview;
import android.app.Service;
import android.content.Context;
import android.content.Intent;
import android.content.pm.ApplicationInfo;
import android.content.pm.PackageManager;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.os.Binder;
import android.os.Handler;
import android.os.IBinder;
import android.view.View;
import android.widget.Toast;
import com.yw.game.sclib.Sc;
import com.yw.game.sclib.ScCreateResultCallback;
import java.util.ArrayList;
import siso.floatmenu.FloatMenu;
import siso.floatmenu.MenuItem;
import siso.floatmenu.MenuItemView;
public class FloatMenuService extends Service implements View.OnClickListener {
private FloatMenu mFloatMenu;
private final static String TAG = FloatMenuService.class.getSimpleName();
private Handler mHandler = new Handler();
private int[] menuIcons = new int[]{R.drawable.yw_menu_account, R.drawable.yw_menu_favour, R.drawable.yw_menu_fb, R.drawable.yw_menu_msg, R.drawable.yw_menu_close};
@Override
public IBinder onBind(Intent intent) {
return new FloatMenuServiceBinder();
}
/**
* On create.
*/
@Override
public void onCreate() {
super.onCreate();
ArrayList<MenuItem> mMenuItems = new ArrayList<>();
for (int i = 0; i < menuIcons.length; i++) {
mMenuItems.add(new MenuItem(menuIcons[i], Const.MENU_ITEMS[i], android.R.color.black, this));
}
mFloatMenu = new FloatMenu.Builder(this).menuItems(mMenuItems).build();
mFloatMenu.show();
}
/**
* On click.
*
* @param v the v
*/
@Override
public void onClick(View v) {
if (v instanceof MenuItemView) {
MenuItemView menuItemView = (MenuItemView) v;
String menuItemLabel = menuItemView.getMenuItem().getLabel();
Toast.makeText(this, menuItemLabel, Toast.LENGTH_SHORT).show();
switch (menuItemLabel) {
case Const.HOME:
// TODO WHAT U WANT 此處模擬聯網操作
mFloatMenu.startLoaderAnim();
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
mHandler.post(new Runnable() {
@Override
public void run() {
mFloatMenu.stopLoaderAnim();
goHomeIndex(FloatMenuService.this);
}
});
}
}).start();
break;
case Const.FAVOUR:
createSc();
break;
case Const.FEEDBACK:
break;
case Const.MESSAGE:
if (hasNewMsg) {
hasNewMsg = false;
} else {
hasNewMsg = true;
}
showRed();
break;
case Const.CLOSE:
hideFloat();
break;
}
}
}
private boolean hasNewMsg = false;
private void showRed() {
if (!hasNewMsg) {
mFloatMenu.changeLogo(R.drawable.yw_image_float_logo, R.drawable.yw_menu_msg, 3);
} else {
mFloatMenu.changeLogo(R.drawable.yw_image_float_logo_red, R.drawable.yw_menu_msg_red, 3);
}
}
private void createSc() {
//在service中的使用場景
PackageManager pm = this.getPackageManager();
ApplicationInfo appInfo = FloatMenuService.this.getApplicationInfo();
Drawable drawable = appInfo.loadIcon(pm);//當前app的logo
String name = appInfo.loadLabel(pm).toString();//當前app的名稱
Intent intent = pm.getLaunchIntentForPackage(appInfo.packageName);//當前app的入口程序
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
new Sc.Builder(this, intent).
setName(name).
setAllowRepeat(true).
setIcon(drawable).
setCallBack(new ScCreateResultCallback() {
@Override
public void createSuccessed(String createdOrUpdate, Object tag) {
Toast.makeText(FloatMenuService.this, createdOrUpdate, Toast.LENGTH_SHORT).show();
}
@Override
public void createError(String errorMsg, Object tag) {
Toast.makeText(FloatMenuService.this, errorMsg, Toast.LENGTH_SHORT).show();
}
}).build().createSc();
}
/**
* Show float.
*/
public void showFloat() {
if (mFloatMenu != null)
mFloatMenu.show();
}
/**
* Hide float.
*/
public void hideFloat() {
if (mFloatMenu != null) {
mFloatMenu.hide();
}
}
/**
* Destroy float.
*/
public void destroyFloat() {
hideFloat();
if (mFloatMenu != null) {
mFloatMenu.destroy();
}
mFloatMenu = null;
}
/**
* On destroy.
*/
@Override
public void onDestroy() {
super.onDestroy();
destroyFloat();
}
public class FloatMenuServiceBinder extends Binder {
public FloatMenuService getService() {
return FloatMenuService.this;
}
}
private void goHomeIndex(Context context) {
Uri uri = Uri.parse(Const.GAME_URL);
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(intent);
}
}
ServiceConnectionManager.java代碼:
package siso.multilistview;
import android.app.Service;
import android.content.ComponentName;
import android.content.Context;
import android.content.Intent;
import android.content.ServiceConnection;
import android.os.IBinder;
public class ServiceConnectionManager implements ServiceConnection {
private final Context context;
private final Class<? extends Service> service;
private boolean attemptingToBind = false;
private boolean bound = false;
private QdServiceConnection mQdServiceConnection;
public ServiceConnectionManager(Context context, Class<? extends Service> service, QdServiceConnection mQdServiceConnection) {
this.context = context;
this.service = service;
this.mQdServiceConnection = mQdServiceConnection;
}
public void bindToService() {
if (!attemptingToBind) {
attemptingToBind = true;
context.bindService(new Intent(context, service), this, Context.BIND_AUTO_CREATE);
}
}
@Override
public void onServiceConnected(ComponentName componentName, IBinder iBinder) {
attemptingToBind = false;
bound = true;
mQdServiceConnection.onServiceConnected(componentName, iBinder);
}
@Override
public void onServiceDisconnected(ComponentName componentName) {
mQdServiceConnection.onServiceDisconnected(componentName);
bound = false;
}
public void unbindFromService() {
attemptingToBind = false;
if (bound) {
context.unbindService(this);
bound = false;
}
}
public interface QdServiceConnection {
void onServiceConnected(ComponentName name, IBinder service);
void onServiceDisconnected(ComponentName name);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:clipToPadding="false"
tools:context=".MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="通過服務啟動浮動菜單"
android:textAppearance="@style/TextAppearance.AppCompat.Body2"/>
<Button
android:id="@+id/hideStatuBarNaviBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/text"
android:text="隱藏狀態欄和導航欄"/>
</RelativeLayout>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="siso.multilistview">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!-- android:configChanges="keyboardHidden|orientation|screenSize"
防止橫豎屏切換時重新執行oncreate-->
<activity android:name=".MainActivity"
android:configChanges="keyboardHidden|orientation|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<service android:name=".FloatMenuService"/>
</application>
</manifest>
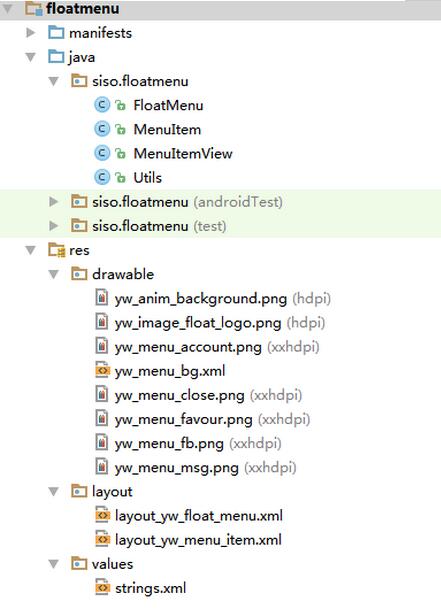
Android Library Project(庫項目)結構:

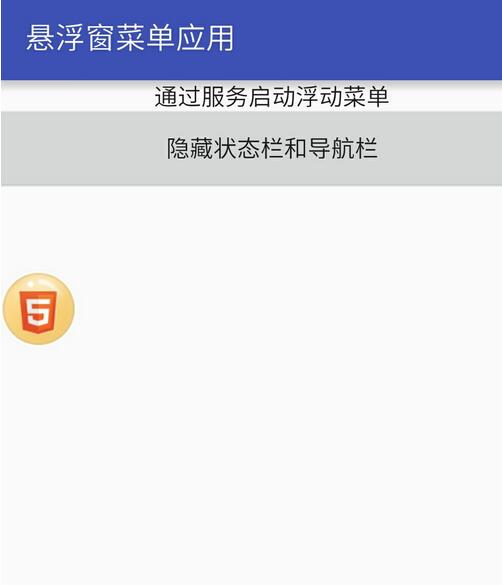
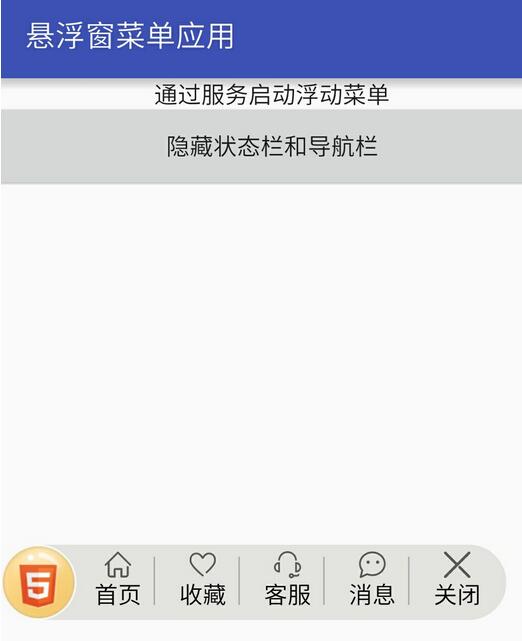
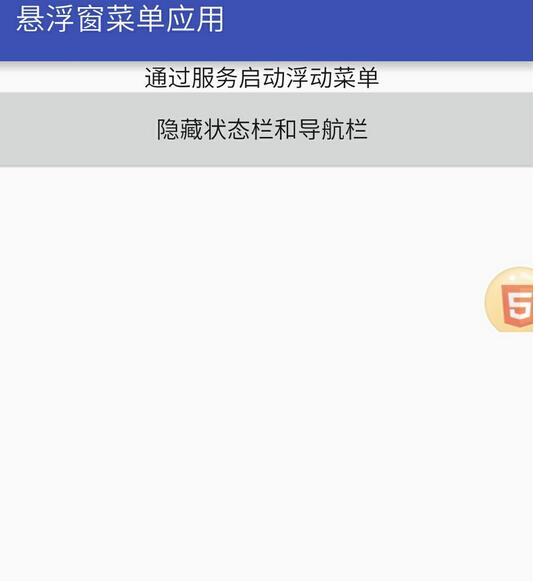
項目運行如圖:



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android自定義View制作動態炫酷按鈕實例解析
Android自定義View制作動態炫酷按鈕實例解析
普通按鈕也就那麼幾種樣式,看著都審美疲勞,先放效果圖: 你會不會以為這個按鈕是集結了很多動畫的產物,我告訴你,並沒有。所有的實現都是基於自定義View,采用最底
 Android進階——Material Design新控件之Snackbar
Android進階——Material Design新控件之Snackbar
引言上一篇講解了TabLayout,接下來我們繼續學習Google I/O 2015 推出的 Android Design Support Library的其他成員,這一
 Android開發之動畫效果淺析(一)
Android開發之動畫效果淺析(一)
Android開發之動畫效果淺析 請尊重他人的勞動成果,轉載請注明出處:Android開發之動畫效果淺析 程序運行效果圖: Android動畫主要包含補間動畫
 Android屏幕適配之布局設置(二)
Android屏幕適配之布局設置(二)
書接上回,我們已經了解了一些關於適配的一些相關概念,接下來我們會了解一下,在設置布局時我們應該注意的地方。盡量不去設定具體的尺寸值。為了確保布局適應各種尺寸的屏幕,在保證