編輯:關於Android編程
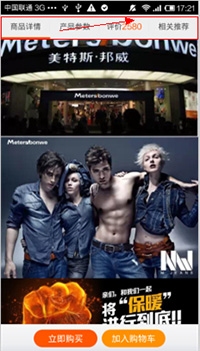
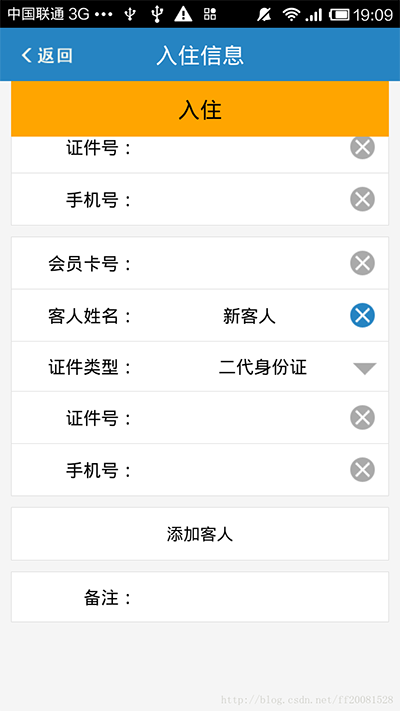
在剛剛完成的項目中,在一個頁面中,用戶體驗師提出引用戶操作的入住按鈕要一直保留在頁面當中,不管頁面能滾動多長都得停留在頁面的可視區域。最終實現效果如下圖所示:



如圖中的紅色框中的view始終會停留在頁面中,如果滑動至頁面的頂部,會一直保留在頂部。
下面來說下具體的實現思路:

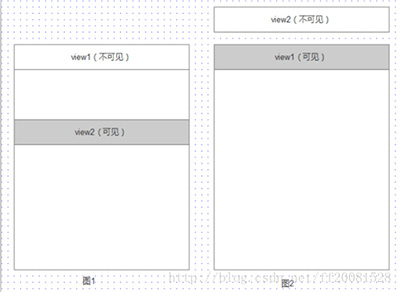
思路:其實整個頁面當中一共有兩個視覺效果一樣的View,通過滑動的位置來進行View的隱藏和顯示來達到這種效果。整個頁面的在上下滑動的過程中可以總結為兩個狀態,狀態A(如圖1所示),view2在可視區域內時,view1不可見。狀態B(如圖2所示),view2滑過了可視區域,此種狀態view1可見,view2不可見。
view顯示和隱藏的時機:1、當頁面向上滑動時,從狀態A轉變到狀態B的瞬間,view1正好滑動至頂部與view2重合的瞬間,將view1顯示;
2、當頁面向下滑動,從狀態B轉變到狀態A的瞬間,view2正好和view1重合的瞬間,將view1隱藏。
ViewAllShowLinearLayout類
package org.sunday.uiext; import android.content.Context; import android.util.AttributeSet; import android.view.View; import android.widget.LinearLayout; import android.widget.ScrollView; /** * @author sunday * 2013-12-5 * 郵箱:[email protected] * QQ:804935743 */ public class ViewAllShowLinearLayout extends LinearLayout { private View mView; // 頂部的View private ViewSwitchListener viewSwitchListener; // 對外鉤子接口 private ScrollView mScrollView; private boolean isFlag = true; //輔助判斷變量 public void initData(View view, ScrollView scrollview, ViewSwitchListener viewSwitchListener) { this.mView = view; this.mScrollView = scrollview; this.viewSwitchListener = viewSwitchListener; } public ViewAllShowLinearLayout(Context context) { super(context); init(); } public ViewAllShowLinearLayout(Context context, AttributeSet attrs) { super(context, attrs); init(); } private void init() { setOrientation(LinearLayout.VERTICAL); } @Override public void computeScroll() { if (mView != null && mScrollView != null && viewSwitchListener != null) { int y = mScrollView.getScrollY(); if (isFlag) { int top = mView.getTop(); if (y >= top) { viewSwitchListener.onViewShow(); isFlag = false; } } if (!isFlag) { int bottom = mView.getBottom(); if (y <= bottom - mView.getHeight()) { viewSwitchListener.onViewGone(); isFlag = true; } } } } public interface ViewSwitchListener { public void onViewShow(); public void onViewGone(); } }
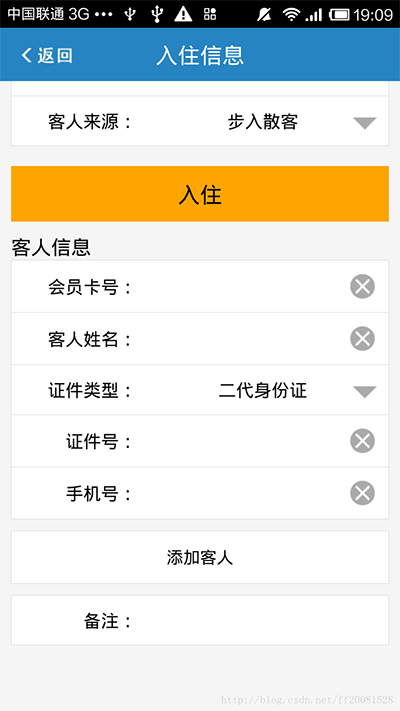
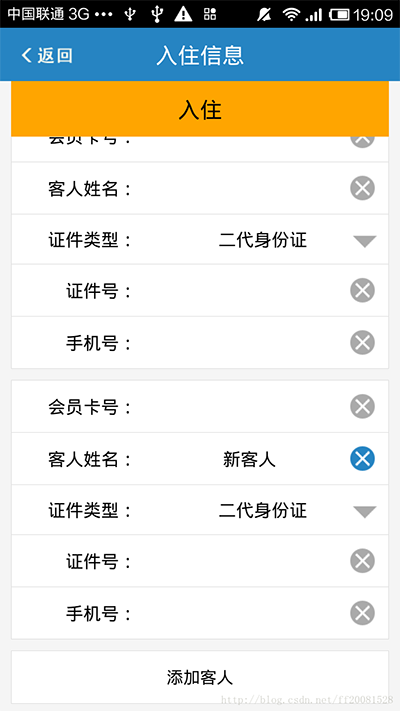
項目中的使用效果:




以上所述是小編給大家介紹的Android仿淘寶view滑動至屏幕頂部會一直停留在頂部的位置,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
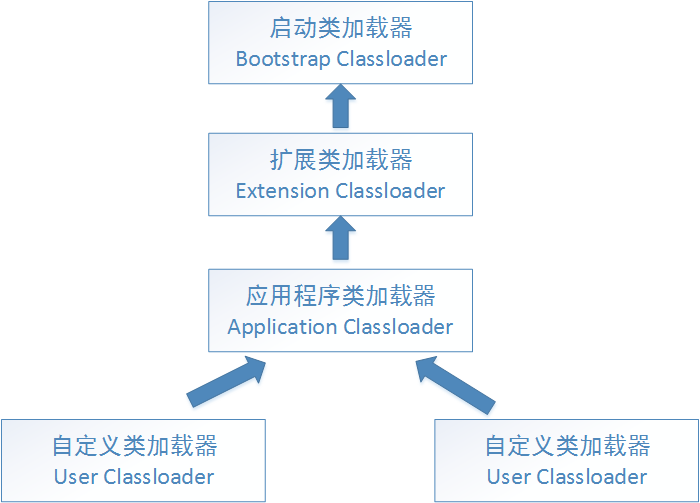
 Android動態加載學習總結(一):類加載器
Android動態加載學習總結(一):類加載器
前言:動態加載在應用開發中有著很重要的地位,當我們項目越來越大,我們可以通過插件化來減少應用的內存,然後動態加載那些插件。還有一個方面,如果我們的應用頻繁的更新,頻繁的發
 微信透明頭像怎麼制作 微信頭像尺寸是多少
微信透明頭像怎麼制作 微信頭像尺寸是多少
微信聊天時,突然發現自己的很多好友頭像都是透明的,感覺好高大上的樣子,微信透明頭像怎麼制作?下面小編就來告訴大家,感興趣的童鞋一起來看看吧!【微信透明頭像制
 自定義Android組件之組合方式創建密碼框組件
自定義Android組件之組合方式創建密碼框組件
Android中所有控件(也稱組件)都繼承自adnroid.view.View類,android.view.ViewGroup是View類的重要子類,絕大多書的布局類就繼
 Android異步更新UI-線程池-Future-Handler實例分析
Android異步更新UI-線程池-Future-Handler實例分析
Android異步更新UI-線程池-Future-Handler實例分析 前言: 我們在開發Android過程中,在處理耗時任務和UI交互的過程中,都會將耗時任務放到子