編輯:關於Android編程
本文實例為大家分享了Android仿安卓微信6.0的具體代碼,供大家參考,具體內容如下
wechat6Activity.java的代碼:
package siso.geekworld;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.Window;
import java.lang.reflect.Field;
import java.lang.reflect.Method;
import java.util.ArrayList;
import java.util.List;
import viewhelper.ChangeColorIconWithText;
import viewhelper.TabFragment;
public class wechat6Activity extends FragmentActivity implements View.OnClickListener,ViewPager.OnPageChangeListener{
private ViewPager viewPager;
private List<Fragment> mTabs = new ArrayList<>();
private String[] mTitles = new String[]{"First Fragment","Second Fragment","Third Fragment","Fourth Fragment"};
private FragmentPagerAdapter adapter;
private List<ChangeColorIconWithText> mTabIndicators = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_wechat6);
setOverflowButtonAlways();
getActionBar().setDisplayShowHomeEnabled(false);
initView();
initDatas();
initEvents();
viewPager.setAdapter(adapter);
}
//初始化所有事件
private void initEvents() {
viewPager.addOnPageChangeListener(this);
}
//初始化所有數據
private void initDatas() {
for(String mtitle:mTitles){
TabFragment tabFragment = new TabFragment();
Bundle bundle = new Bundle();
bundle.putString(TabFragment.TITLE,mtitle);
tabFragment.setArguments(bundle);
mTabs.add(tabFragment);
}
adapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public android.support.v4.app.Fragment getItem(int position) {
return mTabs.get(position);
}
@Override
public int getCount() {
return mTabs.size();
}
};
}
//初始化所有view
private void initView() {
viewPager = (ViewPager)findViewById(R.id.id_viewpager);
ChangeColorIconWithText one = (ChangeColorIconWithText)findViewById(R.id.id_indicator_one);
ChangeColorIconWithText two = (ChangeColorIconWithText)findViewById(R.id.id_indicator_two);
ChangeColorIconWithText three = (ChangeColorIconWithText)findViewById(R.id.id_indicator_three);
ChangeColorIconWithText four = (ChangeColorIconWithText)findViewById(R.id.id_indicator_four);
mTabIndicators.add(one);
mTabIndicators.add(two);
mTabIndicators.add(three);
mTabIndicators.add(four);
one.setOnClickListener(this);
two.setOnClickListener(this);
three.setOnClickListener(this);
four.setOnClickListener(this);
one.setIconAlpha(1.0f);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//應用反射改變OverflowButton的圖標
private void setOverflowButtonAlways(){
try {
ViewConfiguration config = ViewConfiguration.get(this);
Field menuKey = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey");
menuKey.setAccessible(true);
menuKey.setBoolean(config, false);
} catch (Exception e) {
e.printStackTrace();
}
}
//設置menu顯示icon
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
if(featureId== Window.FEATURE_ACTION_BAR&&menu!=null){
if(menu.getClass().getSimpleName().equals("MenuBuilder")){
try {
Method method = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
method.setAccessible(true);
method.invoke(menu,true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onMenuOpened(featureId, menu);
}
@Override
public void onClick(View v) {
resetOtherTabs();
switch (v.getId()){
case R.id.id_indicator_one:
mTabIndicators.get(0).setIconAlpha(1.0f);
viewPager.setCurrentItem(0,false);
break;
case R.id.id_indicator_two:
mTabIndicators.get(1).setIconAlpha(1.0f);
viewPager.setCurrentItem(1, false);
break;
case R .id.id_indicator_three:
mTabIndicators.get(2).setIconAlpha(1.0f);
viewPager.setCurrentItem(2, false);
break;
case R.id.id_indicator_four:
mTabIndicators.get(3).setIconAlpha(1.0f);
viewPager.setCurrentItem(3, false);
break;
}
}
private void resetOtherTabs() {
for(int i=0;i<mTabIndicators.size();i++){
mTabIndicators.get(i).setIconAlpha(0);
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if(positionOffset>0){
ChangeColorIconWithText left = mTabIndicators.get(position);
ChangeColorIconWithText right = mTabIndicators.get(position+1);
left.setIconAlpha(1-positionOffset);
right.setIconAlpha(positionOffset);
}
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
ChangeColorIconWithText.java代碼:
package viewhelper;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.os.Looper;
import android.os.Parcelable;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import siso.geekworld.R;
public class ChangeColorIconWithText extends View {
private int mColor = 0xFF45C01A;
private String mText = "微信";
private Bitmap mIconBitmap;
private int mTextSize = (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,12,
getResources().getDisplayMetrics());
private Canvas mCanvas;
private Bitmap mBitmap;
private Paint mPaint;
//透明度0.0~1.0
private float mAlpha ;
private Rect mIconRect;
private Rect mTextBound;
private Paint mTextPaint;
private static final String INSTANCE_STATUS = "instance_status";
private static final String INSTANCE_ALPHA = "instance_alpha";
public ChangeColorIconWithText(Context context) {
this(context, null);
}
public ChangeColorIconWithText(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* 獲取自定義屬性的值
* @param context
* @param attrs
* @param defStyleAttr
*/
public ChangeColorIconWithText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.ChangeColorIconWithText);
int n = a.getIndexCount();
for(int i=0;i<n;i++){
int attr = a.getIndex(i);
switch (attr){
case R.styleable.ChangeColorIconWithText_micon:
BitmapDrawable drawable =(BitmapDrawable)a.getDrawable(attr);
mIconBitmap = drawable.getBitmap();
break;
case R.styleable.ChangeColorIconWithText_mcolor:
mColor = a.getColor(attr,0xFF45C01A);
break;
case R.styleable.ChangeColorIconWithText_text:
mText = a.getString(attr);
break;
case R.styleable.ChangeColorIconWithText_text_size:
mTextSize = (int)a.getDimension(attr,TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,12,
getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
mTextBound = new Rect();
mTextPaint = new Paint();
mTextPaint.setTextSize(mTextSize);
mTextPaint.setColor(0Xff555555);
mTextPaint.getTextBounds(mText, 0, mText.length(), mTextBound);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int iconWidth = Math.min(getMeasuredWidth() - getPaddingLeft() - getPaddingRight(),
getMeasuredHeight() - getPaddingTop() - getPaddingBottom() - mTextBound.height());
int left = getMeasuredWidth()/2 - iconWidth/2;
int top = getMeasuredHeight()/2-(mTextBound.height()+iconWidth)/2;
mIconRect = new Rect(left,top,left+iconWidth,top+iconWidth);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mIconBitmap, null, mIconRect, null);
int alpha = (int)Math.ceil(255*mAlpha);
//內存准備Bitmap,setAlpha,純色,xfermode,圖標
setUpTargetBitmap(alpha);
//1.繪制原文本 2.繪制變色的文本
drawSourceText(canvas,alpha);
drawTargetText(canvas,alpha);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
//繪制變色的文本
private void drawTargetText(Canvas canvas, int alpha) {
mTextPaint.setColor(mColor);
mTextPaint.setAlpha(alpha);
int x = mIconRect.left+mIconRect.width()/2-mTextBound.width()/2;
int y = mIconRect.bottom+mTextBound.height();
canvas.drawText(mText, x, y, mTextPaint);
}
//繪制原文本
private void drawSourceText(Canvas canvas, int alpha) {
mTextPaint.setColor(0xff333333);
mTextPaint.setAlpha(255-alpha);
int x = mIconRect.left+mIconRect.width()/2-mTextBound.width()/2;
int y = mIconRect.bottom+mTextBound.height();
canvas.drawText(mText, x, y, mTextPaint);
}
//在內存中繪制可變色的Icon
private void setUpTargetBitmap(int alpha) {
mBitmap = Bitmap.createBitmap(getMeasuredWidth(),getMeasuredHeight(), Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
mPaint = new Paint();
mPaint.setColor(mColor);
//抗鋸齒
mPaint.setAntiAlias(true);
//抖動處理
mPaint.setDither(true);
mPaint.setAlpha(alpha);
mCanvas.drawRect(mIconRect, mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mPaint.setAlpha(255);
mCanvas.drawBitmap(mIconBitmap, null, mIconRect, mPaint);
}
public void setIconAlpha(float alpha){
this.mAlpha = alpha;
//重繪
invalidateView();
}
private void invalidateView(){
if(Looper.getMainLooper()==Looper.myLooper()){
//是UI線程
invalidate();
}else{
postInvalidate();
}
}
@Override
protected Parcelable onSaveInstanceState() {
Bundle bundle = new Bundle();
bundle.putParcelable(INSTANCE_STATUS,super.onSaveInstanceState());
bundle.putFloat(INSTANCE_ALPHA,mAlpha);
return bundle;
}
@Override
protected void onRestoreInstanceState(Parcelable state) {
if(state instanceof Bundle){
Bundle bundle = (Bundle)state;
mAlpha = bundle.getFloat(INSTANCE_ALPHA);
super.onRestoreInstanceState(bundle.getParcelable(INSTANCE_STATUS));
}else{
super.onRestoreInstanceState(state);
}
}
}
TabFragment.java代碼:
package viewhelper;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class TabFragment extends android.support.v4.app.Fragment {
private String mTitle = "DEFAULT";
public static final String TITLE = "title";
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
if(getArguments()!=null){
mTitle = getArguments().getString(TITLE);
}
TextView tv = new TextView(getActivity());
tv.setText(mTitle);
tv.setTextSize(20);
tv.setGravity(Gravity.CENTER);
tv.setBackgroundColor(Color.parseColor("#ffffffff"));
return tv;
}
}
activity_wechat6.xml內容:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:hymen="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.ViewPager android:id="@+id/id_viewpager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> </android.support.v4.view.ViewPager> <LinearLayout android:orientation="horizontal" android:background="@drawable/tab_bg" android:layout_width="match_parent" android:layout_height="60dp"> <viewhelper.ChangeColorIconWithText android:id="@+id/id_indicator_one" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:padding="5dp" hymen:micon="@drawable/ic_menu_start_conversation" hymen:mcolor="#ff45c01a" hymen:text_size="12sp" hymen:text="@string/app_name" /> <viewhelper.ChangeColorIconWithText android:id="@+id/id_indicator_two" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:padding="5dp" hymen:micon="@drawable/ic_menu_friendslist" hymen:mcolor="#ff45c01a" hymen:text_size="12sp" hymen:text="@string/tab_contact" /> <viewhelper.ChangeColorIconWithText android:id="@+id/id_indicator_three" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:padding="5dp" hymen:mcolor="#ff45c01a" hymen:micon="@drawable/ic_menu_emoticons" hymen:text="@string/tab_found" hymen:text_size="12sp" /> <viewhelper.ChangeColorIconWithText android:id="@+id/id_indicator_four" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:padding="5dp" hymen:mcolor="#ff45c01a" hymen:micon="@drawable/ic_menu_allfriends" hymen:text="@string/tab_me" hymen:text_size="12sp" /> </LinearLayout> </LinearLayout>
strings.xml內容:
<resources> <string name="app_name">微信</string> <string name="action_search">查找</string> <string name="action_add">添加</string> <string name="menu_group_chat">發起群聊</string> <string name="menu_feedback">意見反饋</string> <string name="menu_addfriend">添加朋友</string> <string name="menu_scan">掃一掃</string> <string name="tab_contact">通訊錄</string> <string name="tab_found">發現</string> <string name="tab_me">我</string> </resources>
main.xml內容 :
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/action_search" android:icon="@drawable/actionbar_search_icon" android:actionViewClass="android.widget.SearchView" android:showAsAction="ifRoom|collapseActionView" android:title="@string/action_search"/> <item android:id="@+id/action_group_chat" android:icon="@drawable/menu_group_chat_icon" android:title="@string/menu_group_chat"/> <item android:id="@+id/action_add_friend" android:icon="@drawable/menu_add_icon" android:title="@string/menu_addfriend"/> <item android:id="@+id/action_scan" android:icon="@drawable/men_scan_icon" android:title="@string/menu_scan"/> <item android:id="@+id/action_feedback" android:icon="@drawable/menu_feedback_icon" android:title="@string/menu_feedback"/> </menu>
styles.xml內容:
<resources> <!-- Base application theme. --> <style name="AppBaseTheme" parent="Theme.AppCompat.Light"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:actionOverflowButtonStyle">@style/WeiXinOverflowButtonStyle</item> </style> <style name="WeiXinOverflowButtonStyle"> <item name="android:src">@drawable/actionbar_add_icon</item> </style> <!-- Application theme. --> <style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <!-- <style name="AppTheme" parent="AppBaseTheme">--> <!-- All customizations that are NOT specific to a particular API-level can go here. --> </style> </resources>
drawable資源:

運行結果如圖:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android布局FrameLayout的使用
Android布局FrameLayout的使用
序:本文介紹FrameLayout兩點:1.FrameLayout是什麼 2.FrameLayout如何設置其內子視圖(例如ImageView)的位置。 1. 什麼是Fr
 Android天氣預報app改進版
Android天氣預報app改進版
最近總是有人來和我說我以前寫的一個小app無法正常獲取數據~Android簡易版天氣預報app 今天就又運行了下來查找問題,發現或許是接口有限制吧,不能在多台手機使用同個
 Android中通過反射來設置顯示時間
Android中通過反射來設置顯示時間
這個Toast的顯示在Android中的用途還是很大的,同時我們也知道toast顯示的時間是不可控的,我們只能修改他的顯示樣式和顯示的位置,雖然他提供了一個顯示時間的設置
 Instruments使用技巧
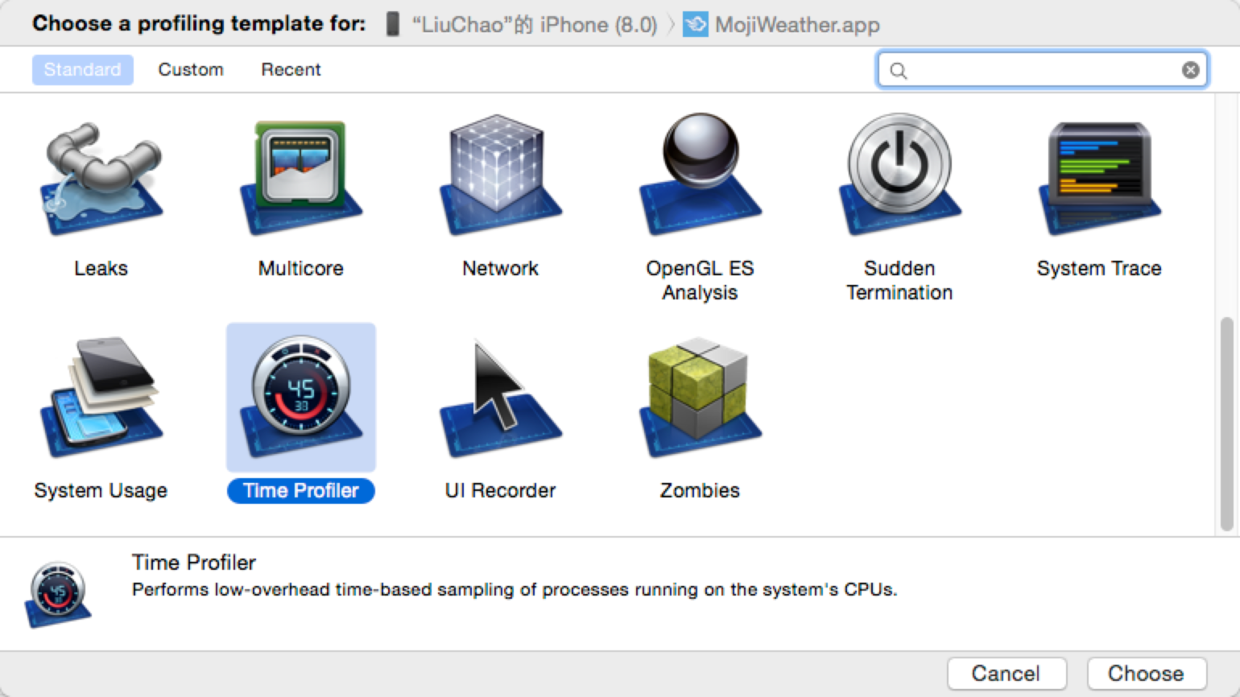
Instruments使用技巧
最近采用Instruments 來分析整個應用程序的性能.發現很多有意思的點,以及性能優化和一些分析性能消耗的技巧,小結如下。Instruments使用技巧關於Instr