編輯:關於Android編程
【一】常見用法
最原始的用法,耦合度低,但是不能統一管理。我們需要在每一個控制器都寫以下代碼,很繁瑣,以後項目修改起來更繁瑣,得一個控制器一個控制器的去定位、修改。
1.1 使用默認刷新(耦合度底,但是想統一修改起來特別麻煩)
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
//在這裡執行刷新操作
}];
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(刷新方法)];
1.2 自定義刷新(耦合度底,但是想統一修改起來特別麻煩)
//1.2.1新建一個自定義刷新
MJRefreshNormalHeader *customRef =[MJRefreshNormalHeader headerWithRefreshingBlock:^{
//1.2.2在這裡執行刷新操作
}];
//1.2.3 自定義刷新狀態文字
[customRef setTitle:@"普通閒置狀態" forState:MJRefreshStateIdle];
[customRef setTitle:@"松開就可以進行刷新的狀態" forState:MJRefreshStatePulling];
[customRef setTitle:@"正在刷新中的狀態" forState:MJRefreshStateRefreshing];
[customRef setTitle:@"即將刷新的狀態" forState:MJRefreshStateWillRefresh];
[customRef setTitle:@"所有數據加載完畢,沒有更多的數據了" forState:MJRefreshStateNoMoreData];
//1.2.4添加下拉刷新
self.tableView.mj_header = customRef;
//一些其他屬性設置
/*
// 設置字體
customRef.stateLabel.font = [UIFont systemFontOfSize:15];
customRef.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14];
// 設置顏色
customRef.stateLabel.textColor = [UIColor redColor];
customRef.lastUpdatedTimeLabel.textColor = [UIColor blueColor];
// 隱藏時間
customRef.lastUpdatedTimeLabel.hidden = YES;
// 隱藏狀態
customRef.stateLabel.hidden = YES;
// 設置自動切換透明度(在導航欄下面自動隱藏)
customRef.automaticallyChangeAlpha = YES;
*/
【二】正確用法(統一管理項目所有下拉刷新控件)

一共有6種刷新對象(圖片末尾帶紅色的都是)。
假如我們想實現默認的下拉刷新,
【2.1】只要新建一個對象,
繼承自MJRefreshNormalHeader,
#import "MJRefreshNormalHeader.h" @interface HSNormalHeader : MJRefreshNormalHeader @end
【2.2】然後重寫方法- (void)prepare,重寫後記得實現[super prepare],
#import "HSNormalHeader.h"
@implementation HSNormalHeader
#pragma mark - 重寫父類的方法
- (void)prepare{
[super prepare];
//所有的自定義東西都放在這裡
[self setTitle:@"普通閒置狀態" forState:MJRefreshStateIdle];
[self setTitle:@"松開就可以進行刷新的狀態" forState:MJRefreshStatePulling];
[self setTitle:@"正在刷新中的狀態" forState:MJRefreshStateRefreshing];
[self setTitle:@"即將刷新的狀態" forState:MJRefreshStateWillRefresh];
[self setTitle:@"所有數據加載完畢,沒有更多的數據了" forState:MJRefreshStateNoMoreData];
//一些其他屬性設置
/*
// 設置字體
self.stateLabel.font = [UIFont systemFontOfSize:15];
self.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14];
// 設置顏色
self.stateLabel.textColor = [UIColor redColor];
self.lastUpdatedTimeLabel.textColor = [UIColor blueColor];
// 隱藏時間
self.lastUpdatedTimeLabel.hidden = YES;
// 隱藏狀態
self.stateLabel.hidden = YES;
// 設置自動切換透明度(在導航欄下面自動隱藏)
self.automaticallyChangeAlpha = YES;
*/
}
//如果需要自己重新布局子控件
- (void)placeSubviews{
[super placeSubviews];
//如果需要自己重新布局子控件,請在這裡設置
//箭頭
// self.arrowView.center =
}
@end
然後我們再對應的控制器實現刷新只要這樣既可:
【2.3】引入自定義對象,比如叫HSNormalHeader(繼承自MJRefreshNormalHeader),
#import "HSNormalHeader.h"
【2.4】在需要下拉刷新的控制器這樣實現既可
self.tableView.mj_header = [HSNormalHeader headerWithRefreshingBlock:^{
//刷新請求
}];
同理,對應的下拉動畫只需新建對象繼承自MJRefreshGifHeader
#pragma mark - 重寫父類的方法
- (void)prepare{
[super prepare];
// 設置普通狀態的動畫圖片
NSMutableArray *idleImages = [NSMutableArray array];
for (NSUInteger i = 1; i<=60; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_anim__000%zd", i]];
[idleImages addObject:image];
}
[self setImages:idleImages forState:MJRefreshStateIdle];
// 設置即將刷新狀態的動畫圖片(一松開就會刷新的狀態)
NSMutableArray *refreshingImages = [NSMutableArray array];
for (NSUInteger i = 1; i<=3; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_loading_0%zd", i]];
[refreshingImages addObject:image];
}
[self setImages:refreshingImages forState:MJRefreshStatePulling];
// 設置正在刷新狀態的動畫圖片
[self setImages:refreshingImages forState:MJRefreshStateRefreshing];
//隱藏時間
self.lastUpdatedTimeLabel.hidden = YES;
//隱藏狀態
self.stateLabel.hidden = YES;
}
至此,可以說MJRefresh的常用主要功能都已經被你掌握完畢,如需掌握更多請去參考MJ的地址
https://github.com/CoderMJLee/MJRefresh
本案例的demo地址為https://github.com/wolfhous/HSUpdateApp
注:裡面還包含一個的自動檢測更新,大家覺得好用請加星哦!

以上所述是小編給大家介紹的Android開發中MJRefresh自定義刷新動畫效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android實現藍牙文件發送,支持多種機型
android實現藍牙文件發送,支持多種機型
最近項目上需要實現藍牙傳輸apk的一個功能,能夠搜索周圍的藍牙手機並分享文件。從需求上講android手機自帶的藍牙傳輸模塊就可以滿足需要了,實現也很簡單。不過讓人頭疼的
 Android仿淘寶商品浏覽界面圖片滾動效果
Android仿淘寶商品浏覽界面圖片滾動效果
用手機淘寶浏覽商品詳情時,商品圖片是放在後面的,在第一個ScrollView滾動到最底下時會有提示,繼續拖動才能浏覽圖片。仿照這個效果寫一個出來並不難,只要定義一個Lay
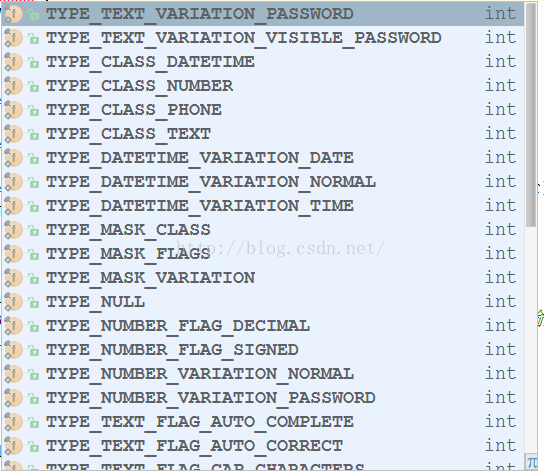
 Android實現EditText輸入金額
Android實現EditText輸入金額
EditText是Android中一個非常實用的控件,有很多InputType,可以來達到不同的輸入效果,如下圖:比如,密碼輸入,數字輸入等等。但是最近在項目中要實現Ed
 Android自動化構建之Ant多渠道打包實踐分析(下)
Android自動化構建之Ant多渠道打包實踐分析(下)
前言上一篇(Android自動化構建之Ant多渠道打包實踐分析(上))已經介紹了Android的apk是如何構建的,本篇博客繼續Ant打包的實踐過程。集成友盟統計SDK這