編輯:關於Android編程
本文介紹了ListView給每個Item上面的按鈕添加事件,具體如下:
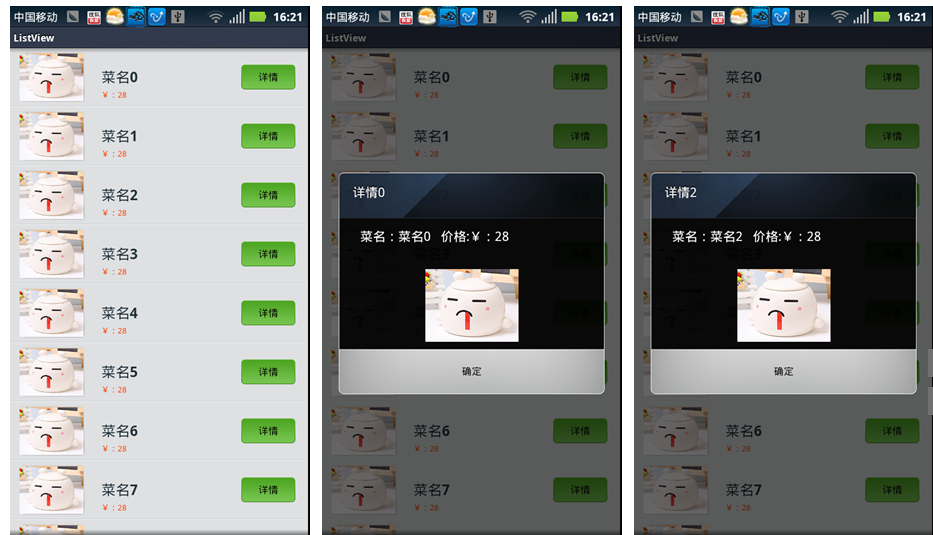
1.先看下效果圖:
在這裡僅供測試,我把數據都寫死了,根據需要可以自己進行修改,此外實現ListView上面每個Item上的Button的事件有兩種方法:
1.使用final變量擴展局部變量的生命周期范圍主要代碼(本文最後附全部代碼):
//注意原本getView方法中的int position變量是非final的,現在改為final
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder=new ViewHolder();
//可以理解為從vlist獲取view 之後把view返回給ListView
convertView = mInflater.inflate(R.layout.vlist, null);
holder.title = (TextView)convertView.findViewById(R.id.title);
holder.info = (TextView)convertView.findViewById(R.id.info);
holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
holder.title.setText((String)mData.get(position).get("title"));
holder.info.setText((String)mData.get(position).get("info"));
holder.viewBtn.setTag(position);
//給Button添加單擊事件 添加Button之後ListView將失去焦點 需要的直接把Button的焦點去掉
holder.viewBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showInfo(position);
}
});
//holder.viewBtn.setOnClickListener(MyListener(position));
return convertView;
}
}
//提取出來方便點
public final class ViewHolder {
public TextView title;
public TextView info;
public Button viewBtn;
}
public void showInfo(int position){
ImageView img=new ImageView(ListViewActivity.this);
img.setImageResource(R.drawable.b);
new AlertDialog.Builder(this).setView(img)
.setTitle("詳情"+position)
.setMessage("菜名:"+title[position]+" 價格:"+info[position])
.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
2.使用類記錄每個Button的位置,使每個BUTTON都有自己的Listener主要代碼:
//****************************************第二種方法,高手一般都用此種方法,具體原因,我還不清楚,有待研究
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
MyListener myListener=null;
if (convertView == null) {
holder=new ViewHolder();
//可以理解為從vlist獲取view 之後把view返回給ListView
myListener=new MyListener(position);
convertView = mInflater.inflate(R.layout.vlist, null);
holder.title = (TextView)convertView.findViewById(R.id.title);
holder.info = (TextView)convertView.findViewById(R.id.info);
holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
holder.title.setText((String)mData.get(position).get("title"));
holder.info.setText((String)mData.get(position).get("info"));
holder.viewBtn.setTag(position);
//給Button添加單擊事件 添加Button之後ListView將失去焦點 需要的直接把Button的焦點去掉
holder.viewBtn.setOnClickListener( myListener);
//holder.viewBtn.setOnClickListener(MyListener(position));
return convertView;
}
}
private class MyListener implements OnClickListener{
int mPosition;
public MyListener(int inPosition){
mPosition= inPosition;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(ListViewActivity.this, title[mPosition], Toast.LENGTH_SHORT).show();
}
}
//提取出來方便點
public final class ViewHolder {
public TextView title;
public TextView info;
public Button viewBtn;
}
3.全部代碼
1.ListViewActivity.Java全部代碼:
package ms.ListView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class ListViewActivity extends Activity {
/** Called when the activity is first created. */
private List<Map<String, Object>> mData;
private int flag;
public static String title[]=new String[]{"菜名0","菜名1","菜名2","菜名3","菜名4","菜名5","菜名6","菜名7","菜名8","菜名9"};
public static String info[]=new String[]{ "¥:28","¥:28","¥:28","¥:28","¥:28","¥:28","¥:28","¥:28","¥:28","¥:28",};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mData = getData();
ListView listView = (ListView) findViewById(R.id.listView);
MyAdapter adapter = new MyAdapter(this);
listView.setAdapter(adapter);
}
//獲取動態數組數據 可以由其他地方傳來(json等)
private List<Map<String, Object>> getData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for(int i=0;i<title.length;i++){
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", title[i]);
map.put("info", info[i]);
list.add(map);
}
return list;
}
public class MyAdapter extends BaseAdapter {
private LayoutInflater mInflater;
public MyAdapter(Context context) {
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mData.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
//****************************************final方法
//注意原本getView方法中的int position變量是非final的,現在改為final
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder=new ViewHolder();
//可以理解為從vlist獲取view 之後把view返回給ListView
convertView = mInflater.inflate(R.layout.vlist, null);
holder.title = (TextView)convertView.findViewById(R.id.title);
holder.info = (TextView)convertView.findViewById(R.id.info);
holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
holder.title.setText((String)mData.get(position).get("title"));
holder.info.setText((String)mData.get(position).get("info"));
holder.viewBtn.setTag(position);
//給Button添加單擊事件 添加Button之後ListView將失去焦點 需要的直接把Button的焦點去掉
holder.viewBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showInfo(position);
}
});
//holder.viewBtn.setOnClickListener(MyListener(position));
return convertView;
}
}
//****************************************第二種方法,高手一般都用此種方法,具體原因,我還不清楚,有待研究
// public View getView(int position, View convertView, ViewGroup parent) {
// ViewHolder holder = null;
// MyListener myListener=null;
// if (convertView == null) {
//
// holder=new ViewHolder();
//
// //可以理解為從vlist獲取view 之後把view返回給ListView
// myListener=new MyListener(position);
//
// convertView = mInflater.inflate(R.layout.vlist, null);
// holder.title = (TextView)convertView.findViewById(R.id.title);
// holder.info = (TextView)convertView.findViewById(R.id.info);
// holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
// convertView.setTag(holder);
// }else {
// holder = (ViewHolder)convertView.getTag();
// }
//
// holder.title.setText((String)mData.get(position).get("title"));
// holder.info.setText((String)mData.get(position).get("info"));
// holder.viewBtn.setTag(position);
// //給Button添加單擊事件 添加Button之後ListView將失去焦點 需要的直接把Button的焦點去掉
// holder.viewBtn.setOnClickListener( myListener);
//
// //holder.viewBtn.setOnClickListener(MyListener(position));
//
// return convertView;
// }
// }
//
// private class MyListener implements OnClickListener{
// int mPosition;
// public MyListener(int inPosition){
// mPosition= inPosition;
// }
// @Override
// public void onClick(View v) {
// // TODO Auto-generated method stub
// Toast.makeText(ListViewActivity.this, title[mPosition], Toast.LENGTH_SHORT).show();
// }
//
// }
//
//
//提取出來方便點
public final class ViewHolder {
public TextView title;
public TextView info;
public Button viewBtn;
}
public void showInfo(int position){
ImageView img=new ImageView(ListViewActivity.this);
img.setImageResource(R.drawable.b);
new AlertDialog.Builder(this).setView(img)
.setTitle("詳情"+position)
.setMessage("菜名:"+title[position]+" 價格:"+info[position])
.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
}
2.main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@drawable/list_line"
android:dividerHeight="1dip" />
</LinearLayout>
3.vlist.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@drawable/list_line"
android:dividerHeight="1dip" />
</LinearLayout>
4.btn_detail_selecter.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/btn_detail_normal" android:state_enabled="true" android:state_focused="false" android:state_pressed="false"/> <item android:drawable="@drawable/btn_detail_pressed" android:state_enabled="true" android:state_pressed="true"/> <item android:drawable="@drawable/btn_detail_pressed" android:state_enabled="true" android:state_focused="true"/> </selector>
5.item.xml
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/item_higlight" android:state_focused="true" android:state_pressed="false"/> <item android:drawable="@drawable/item_higlight" android:state_focused="false" android:state_pressed="true"/> <item android:drawable="@drawable/item_higlight" android:state_selected="true"/> <item android:drawable="@drawable/item_higlight" android:state_focused="true"/> <item android:drawable="@drawable/item_higlight"/> </selector>
6.colors.xml
<?xml version="1.0" encoding="UTF-8"?> <resources> <color name="region">#8000ff00</color> <color name="listTitle">#ff23323b</color> <color name="text">#ff848f9b</color> <color name="write">#ffffffff</color> </resources>
7.values.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, ListViewActivity!</string> <string name="app_name">ListView</string> </resources>
8.drawables.xml
<?xml version="1.0" encoding="UTF-8"?> <resources> <item type="drawable" name="bg">#80000000</item> <item type="drawable" name="transparent">#00000000</item> <item type="drawable" name="lightblue">#ffcfe1ed</item> <item type="drawable" name="readmenu_btn_bg_f">#30ffffff</item> <item type="drawable" name="readmenu_btn_bg_p">#50ffffff</item> <item type="drawable" name="blackMask">#30000000</item> </resources>
源碼下載:源碼下載地址
原文鏈接:http://blog.csdn.net/qq435757399/article/details/8256453
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
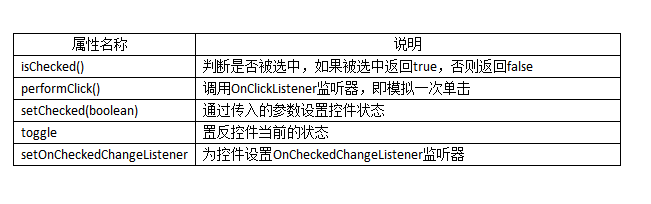
 Android控件之CheckBox、RadioButton用法實例分析
Android控件之CheckBox、RadioButton用法實例分析
本文實例講述了Android控件之CheckBox、RadioButton用法。分享給大家供大家參考。具體如下:CheckBox和RadioButton控件都只有選中和未
 Android項目中自定義頂部標題欄
Android項目中自定義頂部標題欄
Android項目中自定義頂部標題欄下面給大家詳細介紹android中自定義頂部標題欄的思路及實現方式 先來圖: 思路及實現步驟 1.定義
 RxAndroid使用方法介紹
RxAndroid使用方法介紹
熟悉RxAndroid的使用方法. 要點包含: (1) 鏈式表達式的使用方式. (2) Lambda的應用. (3) Rx處理網絡請求. (4) 線程自動管理, 防止內存
 Android 關於greenDao的使用教程
Android 關於greenDao的使用教程
關於greenDao的使用 第一篇How to get started ? 原文地址:http://greendao-orm.com/documentatio