編輯:關於Android編程
最近這段時間一直在看Android,利用Listview去實現點贊功能
基本思路:
進入界面–》獲取數據–》
在Listview中顯示–》
通過map集合(position,boolean)保存每一行是否被點擊–》
利用實體類去保存相應的對象–》
get/set方法進行相應值得改變–》
點擊一次,相應的數量加1
只實現了點贊功能,踩和贊基本類似。
具體實現如下:
繼承自BaseAdapter
package com.gz.test_listview;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by gz on 2016/11/9.
*/
public class MainActivityAdapter extends BaseAdapter{
//用來獲取界面上的元素
private ViewHolder holder;
private Context context;
//這裡的Bean是個測試用的內部類,將點贊數和踩得數存起來,可以定義一個類,
//直接獲取數據就好,需要改進下
private List<Bean> praise_step_num = new ArrayList<Bean>();
private LayoutInflater inflater;
//保存當前點贊數
List<Map<String,Object>> listItems;
/*
根據position,保存點擊的是哪一行數據,默認為false,點擊後改為true
*/
private Map<Integer, Boolean> isExist = new HashMap<Integer, Boolean>();
public MainActivityAdapter(Context context,List<Map<String,Object>> listItems){
this.context = context;
this.listItems = listItems;
inflater = LayoutInflater.from(context);
Log.i("listItem",listItems.toString());
init();
}
private void init() {
/*
為相應的數據賦值,所有的數據存儲在listItems中
position一一對應每一行數據
*/
for (int i = 0;i<listItems.size();i++){
isExist.put(i,false);
Bean b = new Bean();
Integer praise = Integer.parseInt(listItems.get(i).get("praise").toString());
b.setPraise(praise);
Integer step = Integer.parseInt(listItems.get(i).get("step").toString());
b.setStep(step);
praise_step_num.add(i,b);
Log.i("praise_step",praise_step_num.get(i).getPraise()+"");
}
}
@Override
public int getCount() {
return listItems.size() ;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
//獲取贊、踩得值
final Bean bean = praise_step_num.get(position);
if(convertView == null){
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.item_praise,null);
holder.img_praise = (ImageView) convertView.findViewById(R.id.tv_praises_img);
holder.img_step = (ImageView) convertView.findViewById(R.id.tv_step_img);
holder.praise = (TextView) convertView.findViewById(R.id.tv_praises);
holder.step = (TextView) convertView.findViewById(R.id.tv_step);
holder.title = (TextView) convertView.findViewById(R.id.tv_name);
//holder.img_step.setImageResource(R.drawable.bad);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.praise.setText(bean.getPraise()+"");
holder.step.setText(bean.getStep()+"");
holder.title.setText(listItems.get(position).get("title")+"");
/*
每次會復用convertView,
convertView沒有被賦值,就會使用之後賦值的數據,
比如:點擊了第一行數據贊的按鈕,相應的第一行點贊圖片變為紅色
當向下滑動頁面時,下方的也會有一項數據發生變化,復用
在這裡為每次重用賦值
*/
if(bean.getPraise()!=0){
holder.img_praise.setImageResource(R.drawable.good);
}else{
holder.img_praise.setImageResource(R.drawable.good_no);
}
if(bean.getStep()!=0){
holder.img_step.setImageResource(R.drawable.bad);
}else{
holder.img_step.setImageResource(R.drawable.bad_no);
}
holder.img_praise.setOnClickListener(new imgClick(position,bean));
return convertView;
}
class imgClick implements View.OnClickListener {
private int position;
private Bean bean;
public imgClick(int position,Bean bean){
this.position = position;
this.bean = bean;
}
@Override
public void onClick(final View v) {
Log.i("position",position+"");
if(bean.getPraise()==0){
if(isExist.get(position) == false){
final Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 1:
ImageView btn = (ImageView) v;
if(v.getId() == btn.getId()) {
isExist.put(position, true);
bean.setPraise(bean.getPraise()+1);
btn.setImageResource(R.drawable.good);
AnimationTools.scale(btn);
notifyDataSetChanged();
break;
}
case 2:
Toast.makeText(context, "失敗", Toast.LENGTH_LONG).show();
break;
}
}
};
new Thread(){
@Override
public void run() {
Message msg = new Message();
msg.what=1;
handler.sendMessage(msg);
}
}.start();
}
}else{
Toast.makeText(context, "已經點擊過", Toast.LENGTH_LONG).show();
}
}
}
private static class ViewHolder{
public ImageView img_praise;
public ImageView getImg_praise() {
return img_praise;
}
public ImageView getImg_step() {
return img_step;
}
public TextView getPraise() {
return praise;
}
public TextView getStep() {
return step;
}
public TextView getTitle() {
return title;
}
private ImageView img_step;
public TextView praise;
private TextView step;
private TextView title;
}
class Bean{
public int getPraise() {
return praise;
}
public void setPraise(int praise) {
this.praise = praise;
}
public int getStep() {
return step;
}
public void setStep(int step) {
this.step = step;
}
private int praise;
private int step;
}
}
MainActivity
進行Listview值賦值,然後進行和Adapter的綁定
package com.gz.test_listview;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Objects;
public class MainActivity extends Activity {
private ListView listview;
private String[] title = {"商用","家用","測試","多聯","空氣能","商用","家用","測試","多聯","空氣能"};
private String[] praise = {"3","1","0","0","0","3","1","0","0","0"};
private String[] step = {"3","0","0","0","0","3","0","0","0","0"};
private ArrayList<Map<String,Object>> map = new ArrayList<Map<String, Object>>();
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview = (ListView) findViewById(R.id.listview);
for(int i=0;i<title.length;i++){
Map<String,Object> item = new HashMap<String,Object>();
item.put("title",title[i]);
item.put("praise",praise[i]);
item.put("step",step[i]);
map.add(item);
}
MainActivityAdapter adapter = new MainActivityAdapter(this,map);
listview.setAdapter(adapter);
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent = new Intent(MainActivity.this,DetailActivity.class);
startActivity(intent);
}
});
}
}
跳轉界面,測試用
package com.gz.test_listview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
public class DetailActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.detail_info);
}
}
簡單的動畫效果的實現
直接用就好了
package com.gz.test_listview;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.ScaleAnimation;
public class AnimationTools {
public static void scale(View v) {
ScaleAnimation anim = new ScaleAnimation(1.0f, 1.5f, 1.0f, 1.5f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
anim.setDuration(300);
v.startAnimation(anim);
}
}
界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.gz.test_listview.MainActivity">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</RelativeLayout>
Listview子項
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lyt_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ccc"
android:orientation="vertical"
android:descendantFocusability= "blocksDescendants"
>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/has_exame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|left"
/>
<LinearLayout
android:layout_margin="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@drawable/corners"
android:layout_weight="1.0"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="14sp"
android:text="商用多聯機"
android:textColor="#000"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_date"
android:layout_marginTop="10dip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="時間 2016-10-10"
android:textColor="#000"
android:visibility="visible"
/>
<TextView
android:id="@+id/tv_downloads"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:textColor="#000"
android:textSize="14sp"
android:visibility="gone" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center|right"
>
<ImageView
android:id="@+id/tv_praises_img"
android:layout_width="30dip"
android:layout_height="30dip"
android:background="@drawable/good_no"
android:layout_marginRight="5dip"
/>
<TextView
android:id="@+id/tv_praises"
android:layout_width="50dip"
android:layout_height="wrap_content"
android:textColor="#000"
android:text="10"
android:textSize="14dip"
android:layout_gravity="center"
/>
<ImageView
android:id="@+id/tv_step_img"
android:layout_width="30dip"
android:layout_height="30dip"
android:background="@drawable/bad_no"
android:layout_marginRight="5dip"
/>
<TextView
android:id="@+id/tv_step"
android:layout_width="50dip"
android:layout_height="wrap_content"
android:textColor="#000"
android:text="10"
android:textSize="14dip"
android:layout_gravity="center"
/>
</LinearLayout>
</LinearLayout>
</FrameLayout>
</LinearLayout>
點擊item後進入的界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111"
/>
</LinearLayout>
代碼中是我對程序的理解,有的地方可能不是很明白,還得完善完善
這篇文章給了我很大幫助,動畫效果就是搬過來的,哈哈,很不錯,學習了。
參考文章:http://www.jb51.net/article/97335.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android隨機生成驗證碼
Android隨機生成驗證碼
Android隨機生成驗證碼,Android利用隨機數繪制不規則的驗證碼,加強用戶登錄或者注冊的安全性。具體思路如下:在一塊固定寬高的畫布上,畫上固定個數的隨機數字和字母
 Unity3D UNET 模仿局域網游戲(二)
Unity3D UNET 模仿局域網游戲(二)
緊接著上一篇博客,上一篇博客中,我們已經能夠分別移動角色,並且控制他射擊了,而且還稍微區分了一下不同的角色。這篇博客中我們繼續講解後面的內容。既然角色都已經可以射擊了,那
 實現Android 動態加載APK(Fragment or Activity實現)
實現Android 動態加載APK(Fragment or Activity實現)
最近由於項目太大了,導致編譯通不過(Android對一個應用中的方法個數貌似有限制),所以一直琢磨著能否將某些模塊的APK不用安裝,動態加載,通過在網上查找
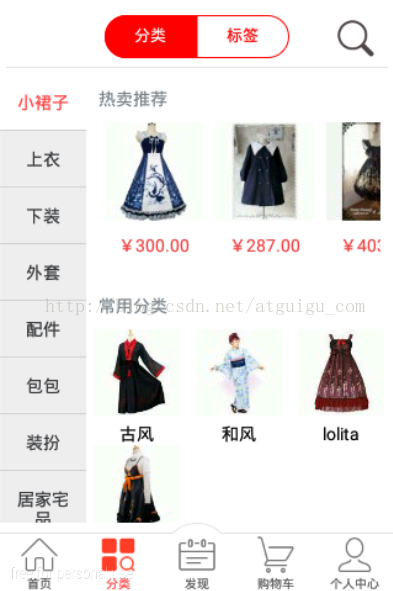
 Android項目之_硅谷商城項目全套源碼解析(四、分類)
Android項目之_硅谷商城項目全套源碼解析(四、分類)
一、簡介上篇博客概括的介紹了硅谷商城項目的首頁技術要點。本篇內容給大家講解硅谷商城項目分類,分類頁面用的技術包括:采用FlycoTabLayout實現標簽和分類切換、布局
 【Android 仿微信通訊錄 導航分組列表-上】使用ItemDecoration為RecyclerView打造帶懸停頭部的分組列表
【Android 仿微信通訊錄 導航分組列表-上】使用ItemDecoration為RecyclerView打造帶懸停頭部的分組列表
一 概述本文是Android導航分組列表系列上,因時間和篇幅原因分上下,