編輯:關於Android編程
Android 實現自定義圓形進度條:
Android 自定義view,在大多數項目中根據客戶需求及用戶的體驗度來說,都要重新寫控件的來展示漂亮的界面,這裡就對圓形進度條說下如何實現。
繪制自定義的圓形進度條,分為三個步驟,內圓、外圓、文字。
其中內圓和文字比較好繪制,進度條的變化是由外圓來控制的,所以核心就是繪制外圓。
首先定義分別定義這三個畫筆,兩個Paint和一個TextPaint
mCirclePaint = new Paint(); mCirclePaint.setAntiAlias(true); mCirclePaint.setStrokeWidth(CIRCLE_LINE_WIDTH); mCirclePaint.setStyle(Paint.Style.STROKE); mCirclePaint.setColor(ContextCompat.getColor(context, R.color.circle_color)); mCircleInnerPaint = new Paint(); mCircleInnerPaint.setAntiAlias(true); mCircleInnerPaint.setStyle(Paint.Style.FILL); mCircleInnerPaint.setColor(ContextCompat.getColor(context, R.color.circle_inner_color)); mTextPaint = new TextPaint(); mTextPaint.setAntiAlias(true); mTextPaint.setStyle(Paint.Style.FILL); mTextPaint.setTypeface(Typeface.DEFAULT_BOLD); mTextPaint.setColor(ContextCompat.getColor(context, R.color.circle_text_color)); mTextPaint.setTextSize(TEXT_SIZE);
然後讓我們分別繪制出這三個部分獲取自定義View的寬和高
float halfWidth = getMeasuredWidth() / 2;
float halfHeight = getMeasuredHeight() / 2;
繪制外圓
canvas.drawCircle(halfWidth, halfHeight, CIRCLE_RADIUS,mCirclePaint);
繪制內圓
canvas.drawCircle(halfWidth, halfHeight,CIRCLE_RADIUS - CIRCLE_LINE_WIDTH / 2,mCircleInnerPaint);
繪制文字
canvas.drawText(mProgressText,halfWidth - mTextPaint.measureText(mProgressText) / 2,halfHeight - (mTextPaint.ascent() + mTextPaint.descent()) / 2,mTextPaint);
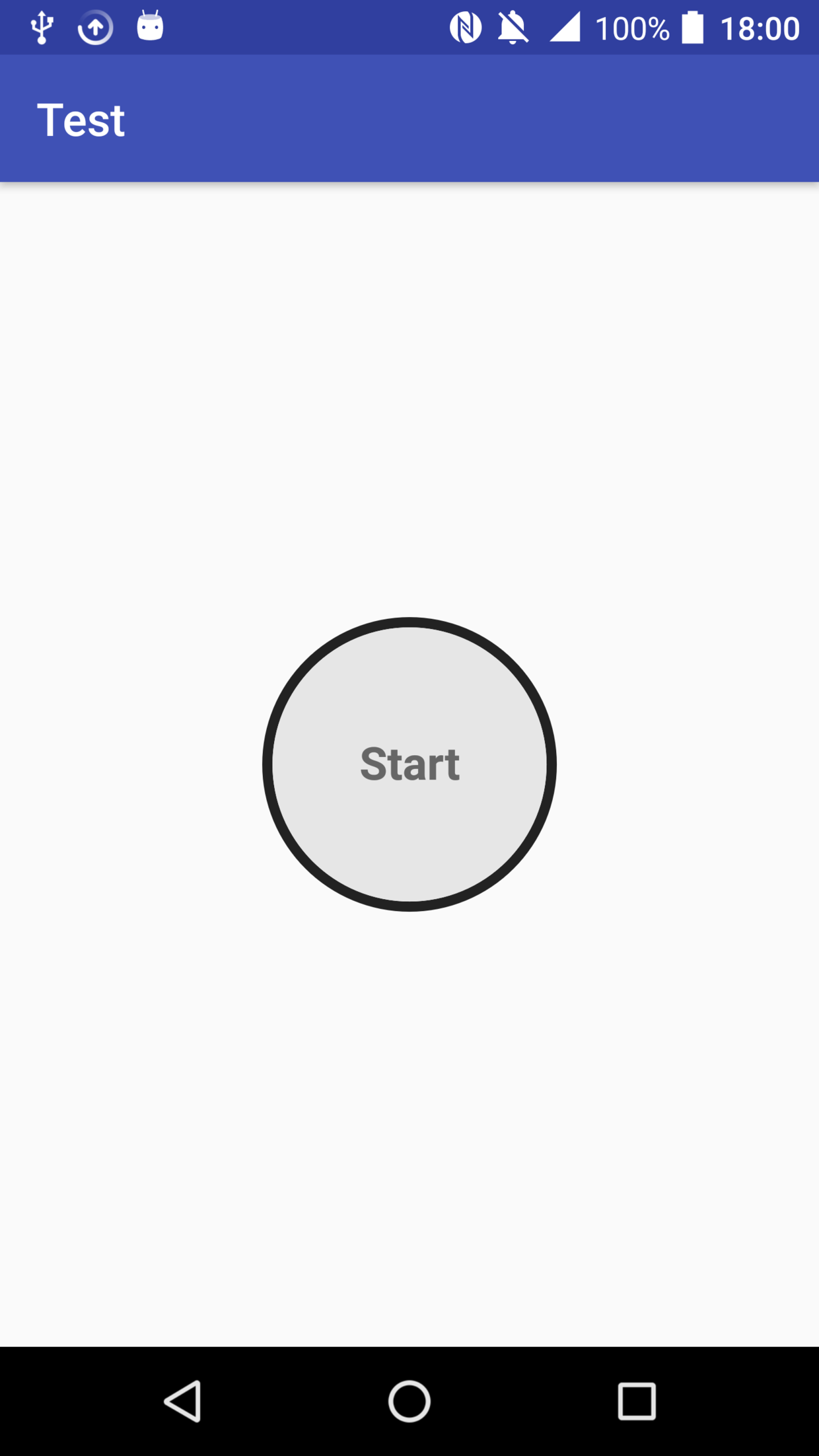
最後的效果如下圖

繪制完了基本的圖案,下一步就是實現進度條的動畫效果
進度條是實時變化的,所以需要不斷的去更新進度,進度可以用圓弧開繪制
設置進度的方法
public void setProgress(float progress) {
if (progress > 100) {
progress = 100;
}
if (progress < 0) {
progress = 0;
}
mProgress = progress;
mProgressText = "Pause";
mStartProgress = true;
postInvalidate();
}
在Activity中開一個線程模擬網絡請求後更新進度條的操作
沒30毫秒更新一次數據,當進度超過100,停止刷新界面
private void startProgress() {
new Thread() {
@Override
public void run() {
super.run();
float currentProgress = mCustomView.getCurrentProgress();
++currentProgress;
mCustomView.setProgress(currentProgress);
try {
sleep(30);
if (currentProgress <= 100) {
startProgress();
} else {
mCustomView.progressFinished();
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();
}
最核心的部分,進度更新後更新繪制圓形進度條
float halfWidth = getMeasuredWidth() / 2;
float halfHeight = getMeasuredHeight() / 2;
if (null == mCircleRectF) {
mCircleRectF = new RectF(halfWidth - CIRCLE_RADIUS, halfHeight - CIRCLE_RADIUS, halfWidth + CIRCLE_RADIUS, halfHeight + CIRCLE_RADIUS);
}
if (mStartProgress) {
float swipeProgress = mProgress / 100f * 360;
LogUtils.e("swipeProgress = " + swipeProgress);
canvas.drawArc(mCircleRectF, -90, swipeProgress, true, mCirclePaint);
} else {
canvas.drawCircle(halfWidth, halfHeight, CIRCLE_RADIUS,mCirclePaint);
}
繪制的思路就是把progress進度轉換為圓弧的弧度,然後不斷繪制出來,這裡要注意,從-90開始,也就是時鐘的0點時刻開始繪制。如果進度已經繪制完成,或者還沒有開始,則直接繪制一個圓形。
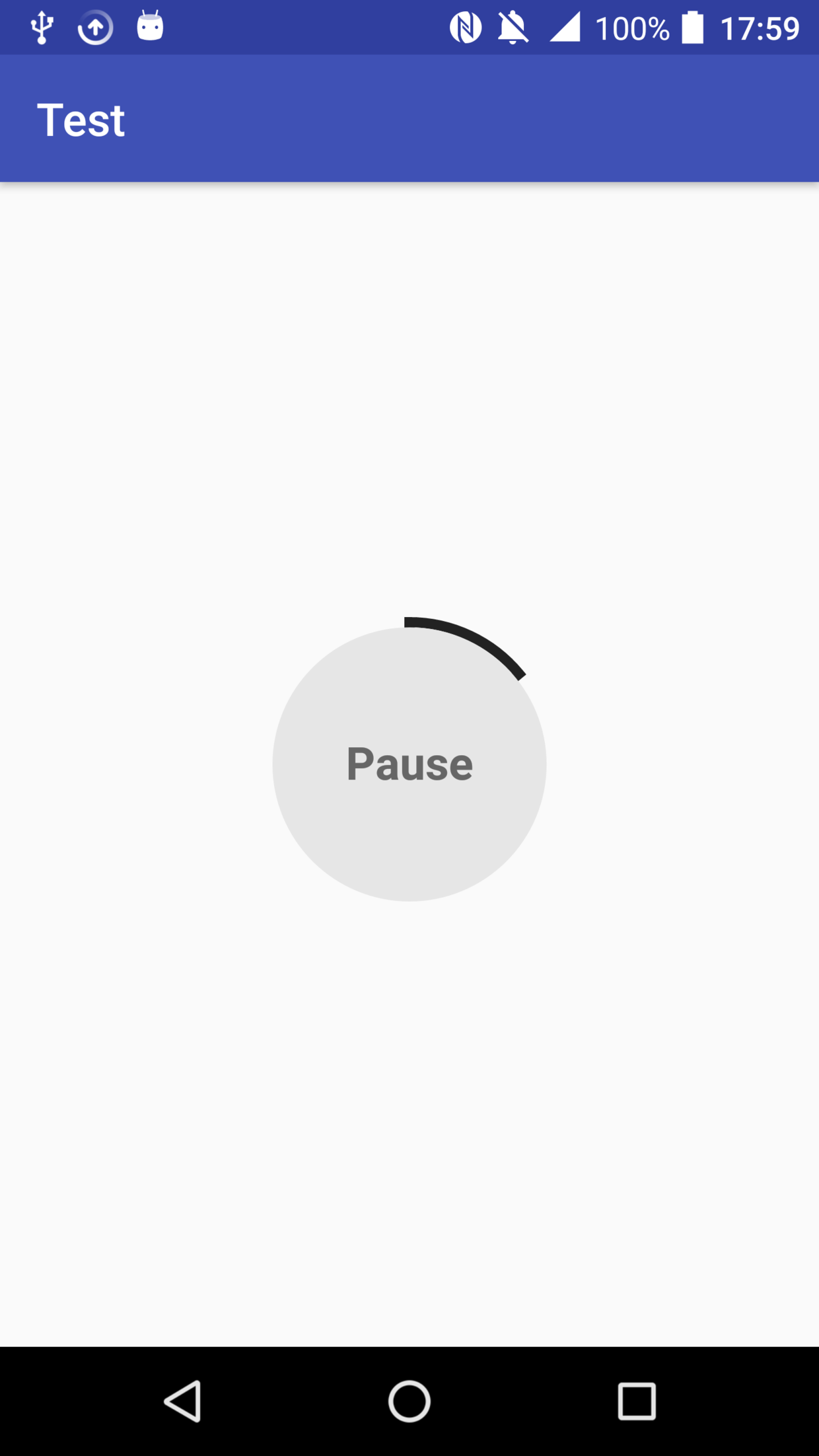
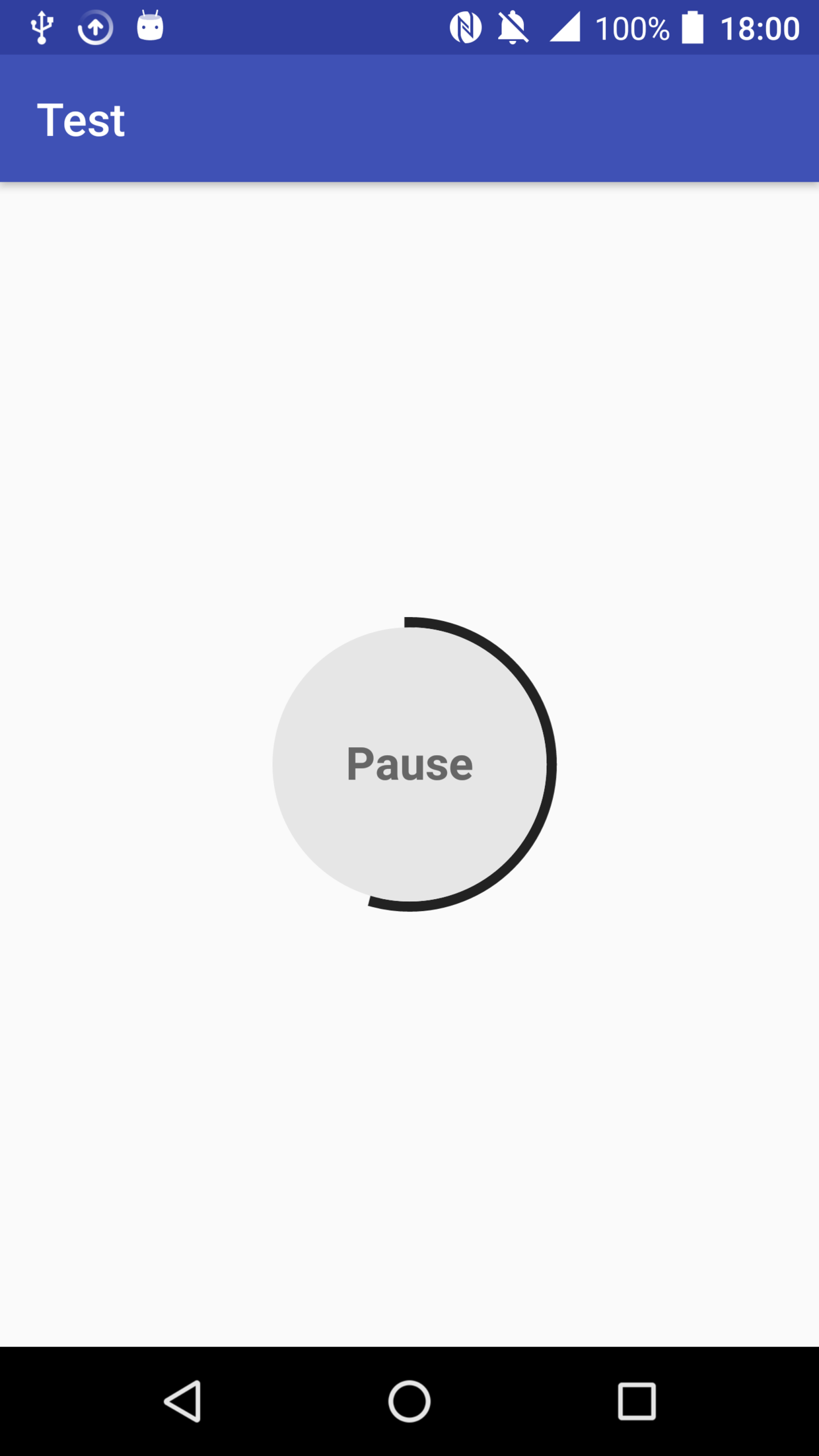
大概思路就是這樣,最後上兩張效果圖


如果有什麼更好的實現思路,可以一起討論學習。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
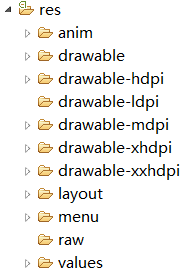
 Android資源文件中各種XML的作用與解釋
Android資源文件中各種XML的作用與解釋
眾所周知,XML是一種可擴展標記語言,它被用來傳輸和存儲數據。在Android中也會隨處可見XML文件,包括一個android項目不可缺少的AndroidManifest
 Android之Mob第三方短信驗證服務
Android之Mob第三方短信驗證服務
目錄mob簡單介紹 前期准備2.1注冊登錄 2.2創建應用 2.3下載sdk 2.4引入sdK 調用有界面接口3.1效果圖 3.2配置AndroidManifest.xm
 Android網絡編程(三)Volley用法全解析
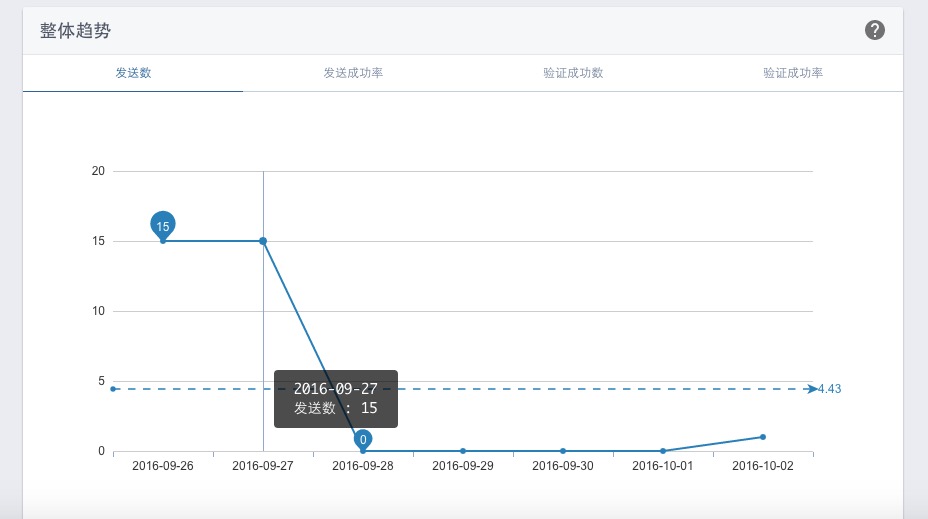
Android網絡編程(三)Volley用法全解析
相關文章Android網絡編程(一)HTTP協議原理Android網絡編程(二)HttpClient與HttpURLConnection前言Volley想必很多人都用過,
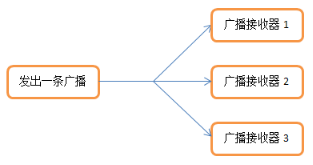
 第5章 全局大喇叭,詳解廣播機制
第5章 全局大喇叭,詳解廣播機制
1、廣播機制簡介Android中的每個應用程序都可以對自己感興趣的廣播進行注冊,這樣該程序就只會接收到自己所關心的廣播內容,這些廣播可能是來自於系統的,也可能是來自於其他