編輯:關於Android編程
從我所做的項目來看,幾乎都少不了開始頁面,啟動頁面的作用能夠打廣告、發公告、做緩存處理、更新數據等等!Android實現開始頁面的跳轉,就是打開一個Android手機APP的歡迎界面後跳轉到指定界面,下面就讓我簡單介紹下比較常用的開始頁面的跳轉方法吧。
一、在onCreate裡設置個Timer,然後建立Intent指向你要調用的Activity。設置Timer 任意秒後執行startActivity即可!(Timer是一種定時器工具,用來在一個後台線程計劃執行指定任務,它可以計劃執行一個任務一次或反復多次)
final Intent it = new Intent(this, Activity1.class); //你要轉向的Activity
Timer timer = new Timer();
TimerTask task = new TimerTask() {
@Override
public void run() {
startActivity(it); //執行
}
};
timer.schedule(task, 1000 * 10); //10秒後
二、利用子線程在run方法中設置跳轉,用Handler來執行。
public class WelcomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
<span > </span>// TODO Auto-generated method stub
<span > </span>super.onCreate(savedInstanceState);
<span > </span>setContentView(R.layout.welcome);
<span > </span>new Handler().postDelayed(r, 1000);// 1秒後關閉,並跳轉到主頁面
}
Runnable r = new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
Intent intent = new Intent();
intent.setClass(WelcomeActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
};
}
三、以動畫形式(旋轉、縮放等)作為開始頁面,這種方法在項目中也是比較常用的,比第一種方法多了動畫集,具體看代碼注釋!
開始動畫頁面布局splashMain.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/iv_splash_mainview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/splash_bg"
android:src="@drawable/splash_sheep_n" />
</LinearLayout>
開始動畫頁面splashActivity.java
public class <span >splash</span><span >Activity extends Activity {</span>
private ImageView iv_mainview;
private AnimationSet as;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
//去掉標題
//requestWindowFeature(Window.FEATURE_NO_TITLE);
initView();// 初始化界面
startAnimation();//開始播放動畫
initEvent();//初始化事件
}
private void initEvent() {
//1、監聽動畫播放完的事件,只是一處用到事件就用匿名類對象,多處聲明成員變量用
as.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
//監聽動畫播放完
@Override
public void onAnimationEnd(Animation animation) {
//
Intent main = new Intent(<span >splash</span><span >Activity </span><span >.this,MainActivity.class);</span>
startActivity(main);//主界面
//關閉自己
finish();
}
});
}
/**
* 開始播放動畫:旋轉,縮放,漸變
*/
private void startAnimation() {
// false 代表動畫集中每種動畫都采用各自的動畫插入器(數字函數)
as = new AnimationSet(false);
//旋轉動畫,錨點
RotateAnimation ra = new RotateAnimation(
0, 360,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF,0.5f);//設置錨點為圖片的中心點
// 設置動畫播放時間
ra.setDuration(2000);
ra.setFillAfter(true);//動畫播放完之後,停留在當前狀態
// 添加到動畫集
as.addAnimation(ra);
// 漸變動畫
AlphaAnimation aa = new AlphaAnimation(0, 1);//由完全透明到不透明
//
aa.setDuration(2000);
aa.setFillAfter(true);//
//
as.addAnimation(aa);
// 縮放動畫
ScaleAnimation sa = new ScaleAnimation(
0, 1, 0, 1,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
//
sa.setDuration(2000);
sa.setFillAfter(true);//
//
as.addAnimation(sa);
// 播放動畫
iv_mainview.startAnimation(as);
// 動畫播完進入下一個界面 :向導界面或者主界面
//1、監聽動畫播放完的事件
}
private void initView() {
// 設置主界面
setContentView(R.layout.onemain);
// 獲取背景圖片
iv_mainview = (ImageView) findViewById(R.id.iv_splash_mainview);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
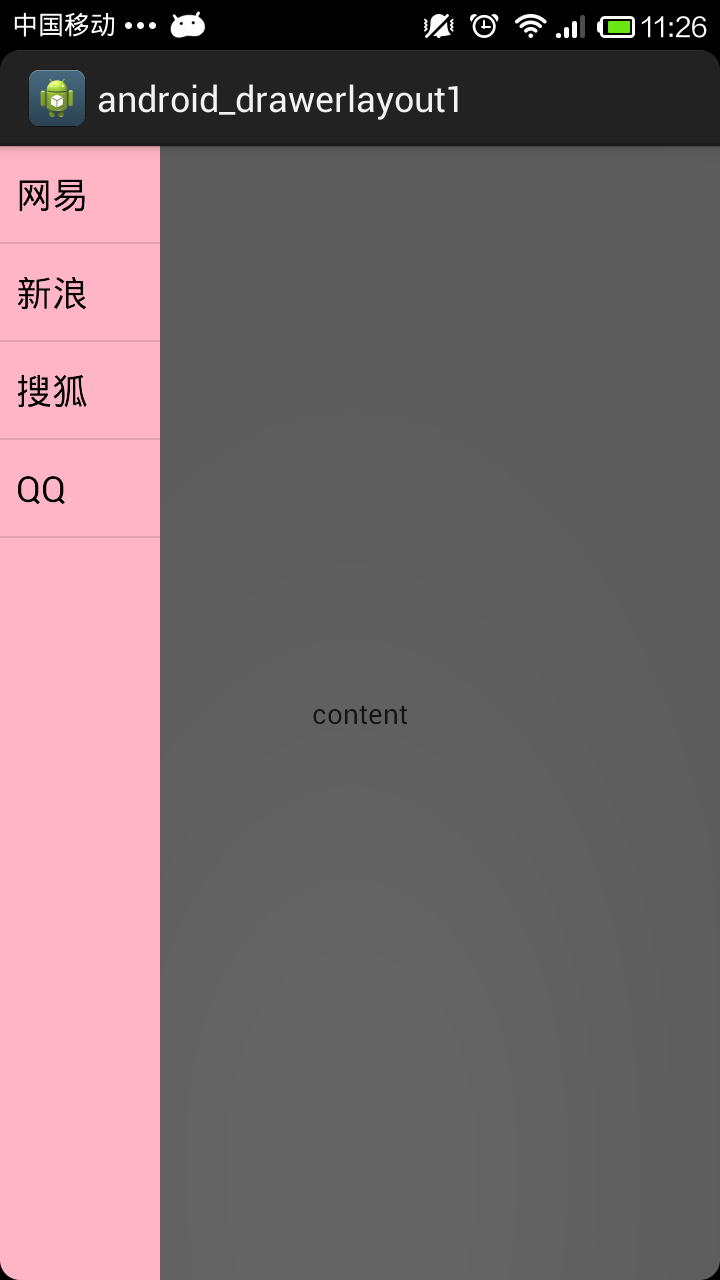
 Android組件之DrawerLayout實現抽屜菜單
Android組件之DrawerLayout實現抽屜菜單
DrawerLayout組件同樣是V4包中的組件,也是直接繼承於ViewGroup類,所以這個類也是一個容器類。抽屜菜單的擺放和布局通過android:layout_gr
 Android入門之TableLayout應用解析(二)
Android入門之TableLayout應用解析(二)
本文在上一篇初步介紹TableLayout常用屬性的基礎上,將進一步介紹如何UI設計器設計TableLayout + TableRow。由於實際應用中,經常需要在代碼裡往
 Android利用ZXing掃描二維碼的實例代碼解析
Android利用ZXing掃描二維碼的實例代碼解析
相關閱讀:Android開發框架之自定義ZXing二維碼掃描界面並解決取景框拉伸問題此項目源碼地址:請點擊這裡看一下zxing的項目結構,我這裡直接拿過來用的
 Android 使用URL顯示網絡圖片
Android 使用URL顯示網絡圖片
URL對象中前而幾個方法都非常容易理解,而該對象提供的openStream()可以讀取該 URL資源的InputStream,通過該方法可以非