編輯:關於Android編程
市面上有好多的類比ListView刷新數據的開源框架,如:v4包自帶的SwipeRefreshLayout ,以及集ListView、GridView甚至WebView於一身的Pulltorefresh等等。前述的兩個開源框架目前使用也算頻繁。有興趣的讀者可以自行搜索,當然有時間一定回來對所有的使用方式做一個匯總和比較。今天介紹的這款框架,專門針對ListView做下拉刷新與上拉加載的,如果單單是ListView就顯得更加簡單方便易於理解。
1、首先引入xListView_lib庫到自己的Demo上
2、使用步驟
它的使用步驟跟普通的ListView是一樣,這也是選擇它的原因。使用非常簡單方便。
布局如下so easy:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<me.maxwin.view.XListView
android:id="@+id/xlv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
按照ListView的方式使用XlistView:
package com.itydl.xlistviewdemo;
import java.util.ArrayList;
import java.util.List;
import me.maxwin.view.XListView;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MainActivity extends Activity {
private XListView mXListView;
List<String> datas = new ArrayList<String>();
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
mXListView = (XListView) findViewById(R.id.xlv);
//設置適配器到ListView
adapter = new MyAdapter();
mXListView.setAdapter(adapter);
}
/**模擬網絡數據*/
private void initDatas() {
for (int i = 0; i < 50; i++) {
datas.add("我是第" + i + "條數據");
}
}
private class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
if(datas != null){
return datas.size();
}
return 0;
}
@Override
public Object getItem(int position) {
if(datas != null){
return datas.get(position);
}
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//模擬item為TextView
TextView textView = new TextView(MainActivity.this);
textView.setText(getItem(position)+"");
textView.setTextColor(Color.GREEN);
return textView;
}
}
}
運行結果:

上邊只是做了展示,並沒有任何加載和刷新的效果。接下來就以完整代碼形式,實現加載更多與刷新。
package com.itydl.xlistviewdemo;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import me.maxwin.view.XListView;
import me.maxwin.view.XListView.IXListViewListener;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.SystemClock;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MainActivity extends Activity {
private XListView mXListView;
List<String> datas = new ArrayList<String>();
private MyAdapter adapter;
private boolean isLoadMore;//是否正在加載更多數據的標記
private long preTime;//上一次刷新的當前系統時間毫秒值
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
if(isLoadMore){
//消息是上拉加載更多
initDatas();
isLoadMore = false;
//刷新完畢,關閉上拉加載效果
mXListView.stopLoadMore();
}else{
//消息是下拉刷新
datas.clear();
initDatas();
//刷新完畢,關閉下拉刷新效果
mXListView.stopRefresh();
}
// 刷新listview
adapter.notifyDataSetChanged();
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
mXListView = (XListView) findViewById(R.id.xlv);
//設置適配器到ListView
adapter = new MyAdapter();
mXListView.setAdapter(adapter);
initListener();
}
private void initListener() {
//設置可以下拉刷新,默認就是true
mXListView.setPullRefreshEnable(true);
//設置可以上拉加載,默認是false
mXListView.setPullLoadEnable(true);
mXListView.setXListViewListener(new IXListViewListener() {
@Override
public void onRefresh() {
// 下拉刷新,實際發送Handler
//發送一個空消息,延遲兩秒後告知刷新數據
handler.sendMessageDelayed(Message.obtain(), 2000);
//添加上一次刷新的時間:
if(preTime != 0){
mXListView.setRefreshTime(refreshData(preTime));
}
preTime = System.currentTimeMillis();
}
private String refreshData(long preTime) {
return new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date(preTime));
}
@Override
public void onLoadMore() {
//標記正在加載更多,發送Handler
isLoadMore = true;
handler.sendMessageDelayed(Message.obtain(), 2000);
}
});
}
/**模擬網絡數據*/
private void initDatas() {
//實際開發應該子線程執行
for (int i = 0; i < 50; i++) {
datas.add("我是第" + i + "條數據");
}
}
private class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
if(datas != null){
return datas.size();
}
return 0;
}
@Override
public Object getItem(int position) {
if(datas != null){
return datas.get(position);
}
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//模擬item為TextView
TextView textView = new TextView(MainActivity.this);
textView.setText(getItem(position)+"");
textView.setTextColor(Color.GREEN);
return textView;
}
}
}
在上邊代碼中,添加了刷新和加載,並且在下拉刷新的同時,加入了刷新時候系統時間值。
注意的地方:設置可否下拉刷新默認為true,加載更多默認為false。需要加入下面兩行代碼:
//設置可以下拉刷新,默認就是true mXListView.setPullRefreshEnable(true); //設置可以上拉加載,默認是false mXListView.setPullLoadEnable(true);
在刷新完畢,一定記得關閉,即需要下面兩行代碼:
//刷新完畢,關閉上拉加載效果 mXListView.stopLoadMore(); //刷新完畢,關閉下拉刷新效果 mXListView.stopRefresh();
運行看看效果:

如果想要改變它的樣式,也是很簡單的。因為它的頭布局和為布局是獨立開的,知直接去布局文件修改一下顯示樣式就可以了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
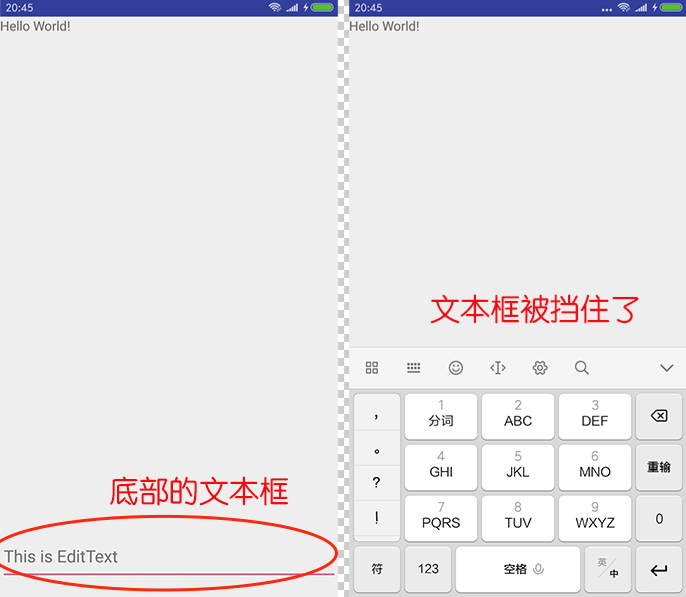
 Android:軟鍵盤擋住輸入框問題的終極解決方案
Android:軟鍵盤擋住輸入框問題的終極解決方案
前言開發做得久了,總免不了會遇到各種坑。而在Android開發的路上,『軟鍵盤擋住了輸入框』這個坑,可謂是一個曠日持久的巨坑——來來來,我們慢慢看
 Vuforia unity開發攝像頭問題
Vuforia unity開發攝像頭問題
項目一直在趕進度,寫博的時間越來越少了~從事Unity開發也快兩個月了,AR方向~ 使用的是高通家的SDK Vuforia。。。從工程融合一直到對unity和Vufori
 Android 智能短信 2
Android 智能短信 2
刪除選中的短信:我們刪除短信其實很簡單,但是我們要實現一個對話框去顯示,還需要一個對話框的進度條。刪除短信操作就是操作數據庫就行了。使用內容解析者去操作,但是我們要去看看
 Android仿美團分類下拉菜單實例代碼
Android仿美團分類下拉菜單實例代碼
本文實例為大家分享了Android仿美團下拉菜單的實現代碼,分類進行選擇,供大家參考,具體內容如下效果圖操作平台AS2.0第三方框架:butterknifebuild.g