編輯:關於Android編程
貢獻/下載源碼:https://github.com/mmlovesyy/PopupWindowDemo
本文簡單模仿微信朋友圈的點贊和評論彈出框,布局等細節請忽略,著重實現彈出框、發評論,及彈出位置的控制。
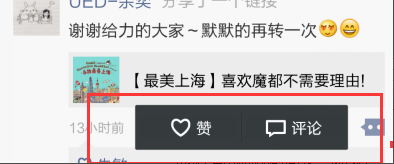
1. 微信彈出框
微信朋友圈的點贊和評論功能,有2個組成部分:
點擊左下角的“更多”按鈕,彈出對話框;
點擊評論,彈出輸入框,添加評論並在頁面中實時顯示;

微信朋友圈點贊和評論功能
2. 實際效果
本文將建一個 ListView,在其 Item 中簡單模仿微信的布局,然後著重實現彈出窗,並能發評論,忽略具體布局細節。具體效果如下:

3. 知識點清單
ListView
自定義 Adapter,重寫 getView()方法;
PopupWindow
彈出框使用PopupWindow實現,這是點贊和評論的載體,具體要涉及 PopupWindow 點擊非窗口位置和再次點擊消失以及顯示位置的問題(根據相應更多按鈕的位置確定 PopupWindow 的顯示位置,關於 PopupWindow 的顯示位置,可以參考我的另一篇文章 Android PopupWindow 的顯示位置);
LayoutInflater
使用LayoutInflater 動態加載PopupWindow 的布局,關於 LayoutInflater 的更多知識,參見我的另一篇博客 Android LayoutInflater ;
Activity 和 Item 的雙向通信
通過自定義 OnCommentListener() 來實現 MainActivity(具體來說是屏幕底部評論框中的輸入的內容)和 ItemView(動態的獲得上述輸入的評論內容並展示在該ItemView 中) 的通信,更多知識參見我的另一篇博客《 燕過留聲:由 Activity 和 Fragment 的通信方法想到的》;
自定義控件
ListView 中的每個 Item 是一個自定義的 ItemView,記得要重寫構造方法,否則會拋出 Android.view.InflateException 異常;
如果想實現微信評論那樣用戶名和內容回復文字字體顏色不同,而且點擊評論用戶名觸發頁面跳轉等功能,請參見 《布局優化技巧筆記》 之 ClickableSpan 章節;
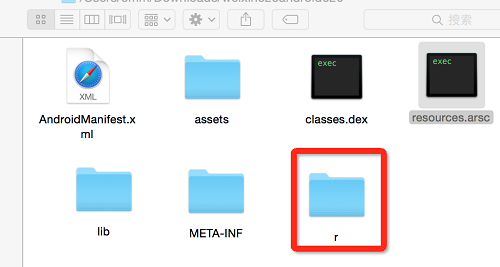
4. 美工素材
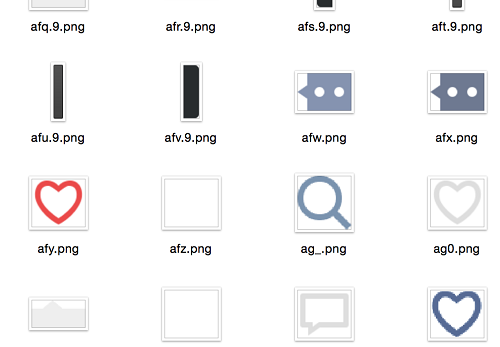
由於 .apk 本質上是個壓縮包,我們可以通過解壓得到該 .apk 文件的圖片素材和布局文件,更多獲得素材的方法參見我的另一篇博文 如何獲得Android素材圖片。通過這種方式得到顏色、更多按鈕的樣式等素材,僅供學習之用,請勿做侵犯版權之事。尊重知識版權既是大勢所趨,也是終將使每個開發者受益的事。

文件夾r裡存放圖片

找到更多按鈕
5. 關鍵代碼
開發環境:Android Studio 1.4.1 for Mac + ADT 21 + JDK 1.8.0。
MainAcitivity.Java
package main.zhaizu.com.popupwindowdemo;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.EditText;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import main.zhaizu.com.popupwindowdemo.model.Comment;
import main.zhaizu.com.popupwindowdemo.model.Item;
import main.zhaizu.com.popupwindowdemo.ui.ItemView;
public class MainActivity extends AppCompatActivity {
private ListView mListView;
private View mCommentView;
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.listview);
myAdapter = new MyAdapter(this, getData());
mListView.setAdapter(myAdapter);
mCommentView = findViewById(R.id.comment_view);
}
// build data
private ArrayList<Item> getData() {
int ITEM_COUNT = 20;
ArrayList<Item> data = new ArrayList<>();
data.add(new Item(R.drawable.xiaona, "薄荷栗", "我學過跆拳道,都給我跪下唱征服", "昨天"));
data.add(new Item(R.drawable.xueyan, "欣然", "走遍天涯海角,唯有我家風景最好,啊哈哈", "昨天"));
data.add(new Item(R.drawable.leishao, "陳磊_CL", "老子以後要當行長的,都來找我借錢吧,now", "昨天"));
data.add(new Item(R.drawable.yuhong, "永恆依然", "房子車子都到碗裡來", "昨天"));
data.add(new Item(R.drawable.lanshan, "藍珊", "你們這群傻×,我笑而不語", "昨天"));
return data;
}
// custom adapter
private class MyAdapter extends BaseAdapter implements ItemView.OnCommentListener {
private Context context;
private ArrayList<Item> mData;
private Map<Integer, ItemView> mCachedViews = new HashMap<>();
public MyAdapter(Context context, ArrayList<Item> mData) {
this.context = context;
this.mData = mData;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
if (convertView != null) {
view = convertView;
} else {
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.listview_item, null, false);
}
if (view instanceof ItemView) {
Item data = (Item) getItem(position);
((ItemView) view).setData(data);
((ItemView) view).setPosition(position);
((ItemView) view).setCommentListener(this);
cacheView(position, (ItemView) view);
}
return view;
}
@Override
public void onComment(int position) {
showCommentView(position);
}
private void cacheView(int position, ItemView view) {
Iterator<Map.Entry<Integer, ItemView>> entries = mCachedViews.entrySet().iterator();
while (entries.hasNext()) {
Map.Entry<Integer, ItemView> entry = entries.next();
if (entry.getValue() == view && entry.getKey() != position) {
mCachedViews.remove(entry.getKey());
break;
}
}
mCachedViews.put(position, view);
}
private void showCommentView(final int position) {
mCommentView.setVisibility(View.VISIBLE);
mCommentView.findViewById(R.id.submit).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
EditText et = (EditText) mCommentView.findViewById(R.id.edit);
String s = et.getText().toString();
if (!TextUtils.isEmpty(s)) {
// update model
Comment comment = new Comment(s);
mData.get(position).getComments().add(comment);
// update view maybe
ItemView itemView = mCachedViews.get(position);
if (itemView != null && position == itemView.getPosition()) {
itemView.addComment();
}
et.setText("");
mCommentView.setVisibility(View.GONE);
}
}
});
}
}
}
ItemView.java
package main.zhaizu.com.popupwindowdemo.ui;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ColorDrawable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
import main.zhaizu.com.popupwindowdemo.R;
import main.zhaizu.com.popupwindowdemo.model.Comment;
import main.zhaizu.com.popupwindowdemo.model.Item;
/**
* Created by cmm on 15/10/31.
*/
public class ItemView extends LinearLayout implements View.OnClickListener {
private int mPosition;
private Item mData;
private ImageView mPortraitView;
private TextView mUserNameView;
private TextView mContentView;
private TextView mCreatedAtView;
private LinearLayout mCommentLayout;
private View mMoreView;
private PopupWindow mMorePopupWindow;
private int mShowMorePopupWindowWidth;
private int mShowMorePopupWindowHeight;
private OnCommentListener mCommentListener;
public ItemView(Context context) {
super(context);
}
public ItemView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public interface OnCommentListener {
void onComment(int position);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mPortraitView = (ImageView) findViewById(R.id.portrait);
mUserNameView = (TextView) findViewById(R.id.nick_name);
mContentView = (TextView) findViewById(R.id.content);
mCreatedAtView = (TextView) findViewById(R.id.created_at);
mCommentLayout = (LinearLayout) findViewById(R.id.comment_layout);
mMoreView = findViewById(R.id.more_btn);
}
public void setPosition(int mPosition) {
this.mPosition = mPosition;
}
public void setCommentListener(OnCommentListener l) {
this.mCommentListener = l;
}
public void setData(Item data) {
mData = data;
mPortraitView.setImageResource(data.getPortraitId());
mUserNameView.setText(data.getNickName());
mContentView.setText(data.getContent());
updateComment();
mMoreView.setOnClickListener(this);
}
/**
* 彈出點贊和評論框
*
* @param moreBtnView
*/
private void showMore(View moreBtnView) {
if (mMorePopupWindow == null) {
LayoutInflater li = (LayoutInflater) getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View content = li.inflate(R.layout.layout_more, null, false);
mMorePopupWindow = new PopupWindow(content, ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
mMorePopupWindow.setBackgroundDrawable(new BitmapDrawable());
mMorePopupWindow.setOutsideTouchable(true);
mMorePopupWindow.setTouchable(true);
content.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
mShowMorePopupWindowWidth = content.getMeasuredWidth();
mShowMorePopupWindowHeight = content.getMeasuredHeight();
View parent = mMorePopupWindow.getContentView();
TextView like = (TextView) parent.findViewById(R.id.like);
TextView comment = (TextView) parent.findViewById(R.id.comment);
// 點贊的監聽器
comment.setOnClickListener(this);
}
if (mMorePopupWindow.isShowing()) {
mMorePopupWindow.dismiss();
} else {
int heightMoreBtnView = moreBtnView.getHeight();
mMorePopupWindow.showAsDropDown(moreBtnView, -mShowMorePopupWindowWidth,
-(mShowMorePopupWindowHeight + heightMoreBtnView) / 2);
}
}
private void updateComment() {
if (mData.hasComment()) {
mCommentLayout.removeAllViews();
mCommentLayout.setVisibility(View.VISIBLE);
for (Comment c : mData.getComments()) {
TextView t = new TextView(getContext());
t.setLayoutParams(new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)));
t.setBackgroundColor(getResources().getColor(R.color.colorCommentLayoutBg));
t.setTextSize(16);
t.setPadding(5, 2, 0, 3);
t.setLineSpacing(3, (float) 1.5);
t.setText(c.getComment());
mCommentLayout.addView(t);
}
} else {
mCommentLayout.setVisibility(View.GONE);
}
}
@Override
public void onClick(View v) {
int id = v.getId();
if (id == R.id.more_btn) {
showMore(v);
} else if (id == R.id.comment) {
if (mCommentListener != null) {
mCommentListener.onComment(mPosition);
if (mMorePopupWindow != null && mMorePopupWindow.isShowing()) {
mMorePopupWindow.dismiss();
}
}
}
}
public int getPosition() {
return mPosition;
}
public void addComment() {
updateComment();
}
}
以上所述是小編給大家介紹的Android 仿微信朋友圈點贊和評論彈出框功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
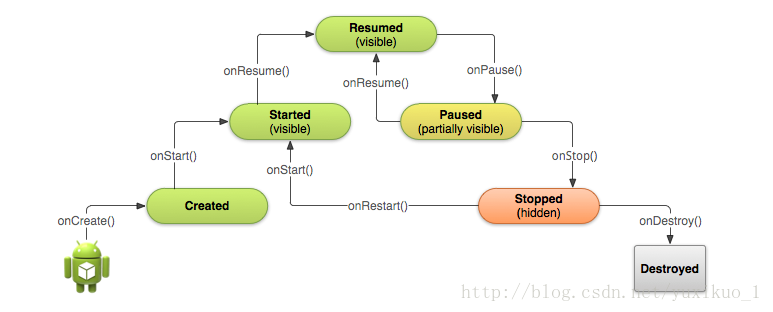
 Android中Activity的生命周期探討
Android中Activity的生命周期探討
1、完整生命周期上圖是Android Activity的生命周期圖,其中Resumed、Paused、Stopped狀態是靜態的,這三個狀態下的Activity存在時間較
 Android實現手勢滑動多點觸摸放大縮小圖片效果
Android實現手勢滑動多點觸摸放大縮小圖片效果
網上文章雖多,但是這種效果少之又少,我真誠的獻上以供大家參考實現原理:自定義ImageView對此控件進行相應的layout(動態布局).這裡你要明白幾個方法執行的流程:
 Android中關於JNI 的學習(零)簡單的例子,簡單地入門
Android中關於JNI 的學習(零)簡單的例子,簡單地入門
Android中JNI的作用,就是讓Java能夠去調用由C/C++實現的代碼,為了實現這個功能,需要用到Anrdoid提供的NDK工具包,在這裡不講如何配
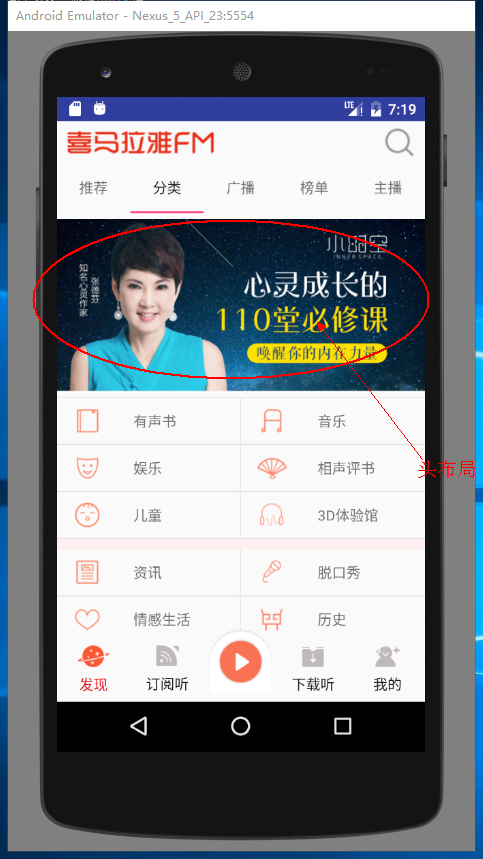
 Android ListView添加頭布局和腳布局實例詳解
Android ListView添加頭布局和腳布局實例詳解
Android ListView添加頭布局和腳布局之前學習喜馬拉雅的時候做的一個小Demo,貼出來,供大家學習參考;如果我們當前的頁面有多個接口、多種布局的話,我們一般的