編輯:關於Android編程
《最近做一個小功能遇到這麼一個問題,listview 與 baseadapter結合使用,關於點贊的的時候 圖片重復問題,比如:我在第1個item 點贊然後 心型換成了紅色,但是以後每隔幾個item就會出現一個紅色的心,響應事件是對的,不知道哪出的問題,請大神解答”》
上面是一小哥在論壇中發的帖子遇到的問題,跟我遇到的問題一樣,下面有很多熱心的評論哥們給出了思路,我一想,原來這麼簡單啊。
先給出實現代碼,最後再來講思路好了。
這篇博客我重新編輯了一次,加上了動畫和收藏的效果,評論的哥們說收藏和點贊不能同時進行,圖片會錯亂,我給了他思路,他還是沒實現,哎,我還是再來一遍,修改修改吧,博主真是關心大家啊
效果圖

MainActivity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//模擬的數據內容集合
List<ContentBean> data = new ArrayList<ContentBean>();
for (int i = 0; i < 15; i++) {
ContentBean bean = new ContentBean();
// 默認都給他們賦值當前都沒有點贊
bean.setZanFocus(false);
bean.setZanNum(i);
// 默認都給他們賦值當前都沒有收藏
bean.setShoucanFocus(false);
bean.setShoucanNum(i);
data.add(bean);
}
ListView listview = (ListView) findViewById(R.id.listview);
listview.setAdapter(new MyAdapter(this,data));
}
main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.zan.MainActivity" >
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</RelativeLayout>
ContentBean.java
public class ContentBean {
private boolean zanFocus, shoucanFocus;
private int zanNum, shoucanNum;
public boolean isShoucanFocus() {
return shoucanFocus;
}
public void setShoucanFocus(boolean shoucanFocus) {
this.shoucanFocus = shoucanFocus;
}
public int getShoucanNum() {
return shoucanNum;
}
public void setShoucanNum(int shoucanNum) {
this.shoucanNum = shoucanNum;
}
public boolean isZanFocus() {
return zanFocus;
}
public void setZanFocus(boolean zanFocus) {
this.zanFocus = zanFocus;
}
public int getZanNum() {
return zanNum;
}
public void setZanNum(int zanNum) {
this.zanNum = zanNum;
}
}
MyAdapter.java
public class MyAdapter extends BaseAdapter {
List<ContentBean> data = new ArrayList<ContentBean>();
Context context;
public MyAdapter(Context context, List<ContentBean> data) {
this.context = context;
this.data = data;
}
@Override
public int getCount() {
return data.size();// 返回20條數據
}
@Override
public Object getItem(int arg0) {
return data.get(arg0);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final ViewHolder holder;
final ContentBean bean = data.get(position);
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item,
parent, false);
holder = new ViewHolder();
holder.zan_img = (ImageView) convertView.findViewById(R.id.zan_img);
holder.zan_num = (TextView) convertView.findViewById(R.id.zan_num);
holder.shoucan_img = (ImageView) convertView.findViewById(R.id.shoucan_img);
holder.shoucan_num = (TextView) convertView.findViewById(R.id.shoucan_num);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
// 取出bean中當記錄狀態是否為true,是的話則給img設置focus點贊圖片
if (bean.isZanFocus()) {
holder.zan_img.setImageResource(R.drawable.zan_focus);
} else {
holder.zan_img.setImageResource(R.drawable.zan_release);
}
// 取出bean中當記錄狀態是否為true,是的話則給img設置release收藏圖片
if (bean.isShoucanFocus()) {
holder.shoucan_img.setImageResource(R.drawable.shoucang_focus);
} else {
holder.shoucan_img.setImageResource(R.drawable.shoucang_release);
}
// 設置贊的數量
holder.zan_num.setText(bean.getZanNum() + "");
//設置收藏的數量
holder.shoucan_num.setText(bean.getShoucanNum()+"");
holder.zan_img.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 獲取上次是否已經被點擊
boolean flag = bean.isZanFocus();
// 判斷當前flag是點贊還是取消贊,是的話就給bean值減1,否則就加1
if (flag) {
bean.setZanNum(bean.getZanNum() - 1);
} else {
bean.setZanNum(bean.getZanNum() + 1);
}
// 反向存儲記錄,實現取消點贊功能
bean.setZanFocus(!flag);
AnimationTools.scale(holder.zan_img);
}
});
holder.shoucan_img.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 獲取上次是否已經被點擊
boolean flag = bean.isShoucanFocus();
// 判斷當前flag是收藏還是取收藏,是的話就給bean值減1,否則就加1
if (flag) {
bean.setShoucanNum(bean.getShoucanNum() - 1);
} else {
bean.setShoucanNum(bean.getShoucanNum() + 1);
}
// 反向存儲記錄,實現取消收藏功能
bean.setShoucanFocus(!flag);
//動畫
AnimationTools.scale(holder.shoucan_img);
}
});
return convertView;
}
private class ViewHolder {
private ImageView zan_img,shoucan_img;
private TextView zan_num,shoucan_num;
}
}
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:orientation="horizontal" >
<ImageView
android:id="@+id/zan_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/zan_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
AnimationTools.java
public class AnimationTools {
public static void scale(View v) {
ScaleAnimation anim = new ScaleAnimation(1.0f, 1.5f, 1.0f, 1.5f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
anim.setDuration(300);
v.startAnimation(anim);
}
}
代碼其實很簡單,稍作理解還是很容易弄懂的,我們在listview更新item中的數據的時候,一定要明白一個道理,不要在item的view中直接更改數據(剛開始做的時候我就是直接holder.zan_img.setImageResource(資源圖片),發現往下滑動的時候,上一次的觸摸記錄被下面的item給復用了,造成了數據的混亂),不然會造成數據的混亂,要是明白的listview的工作原理的話,可能會更清楚的明白,listview每次加載的數據是當前屏幕的一屏數據(其實我了解的不多,但是在打印log的時候,發現log出來初始化的數據就是一屏的數據),當你如果直接去改變view的樣式的話,你觸摸的當前item會被下面還未出現的item給復用掉,我是這樣理解的=-=。
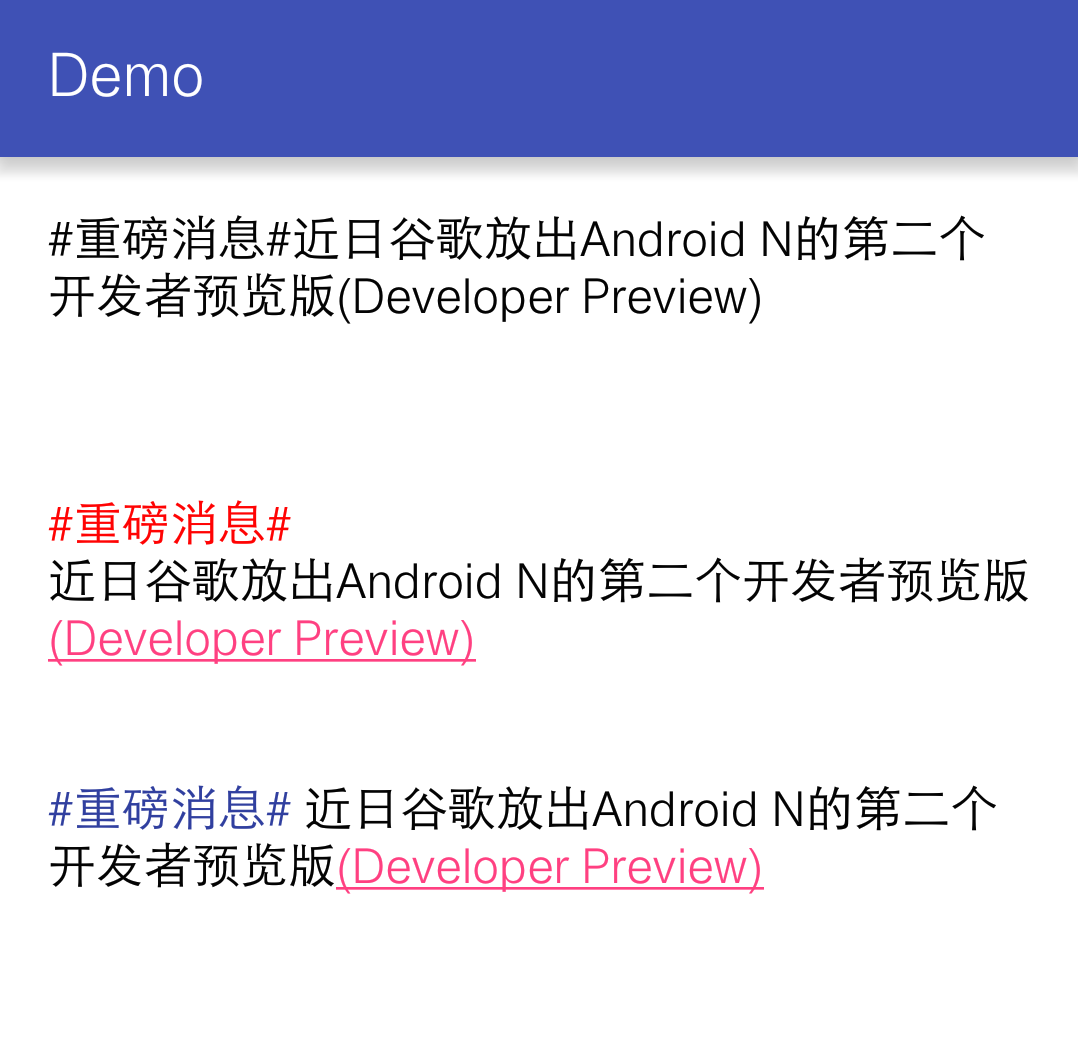
 Android SpannableString淺析
Android SpannableString淺析
引言在應用程序開發過程經常需要對文本進行處理,比如說對一段描述文字的其中一段加入點擊事件,或者對其設置不一樣的前景色,有什麼方法可以實現要求的功能吶?需求樣例比如我們需要
 TankWar 單機(JAVA版)版本2.2 超級炮彈
TankWar 單機(JAVA版)版本2.2 超級炮彈
既然我們能夠實現一個方向的發子彈,那麼根據同樣的道理 也能夠實現八個方向的發子彈。首先在Tank類的KeyPress方法裡面加上按鍵A的事件 // 我方坦克的
 android interpolator含義和用法
android interpolator含義和用法
Interpolator 被用來修飾動畫效果,定義動畫的變化率,可以使存在的動畫效果accelerated(加速),decelerated(減速),repeated(重復
 將Gradle項目發布到Jcenter和Maven Central
將Gradle項目發布到Jcenter和Maven Central
將Gradle項目發布到Jcenter和Maven Central:為了方便我們理解Android studio是如何幫助我們獲取開源庫的,我們需要理清幾個概念。Apac