編輯:關於Android編程
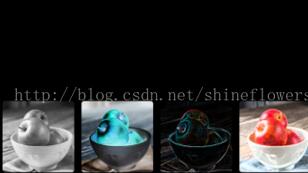
首先來看下ViewPager顯示多個圖片效果:

從上面的圖片可以看到,當添加多張圖片的時候,能夠在下方形成一個畫廊的效果,我們左右拉動圖片來看我們添加進去的圖片,效果是不是好了很多呢?下面來看看怎麼實現吧!
上面的效果類似Android裡面ViewPage的效果,但是跟ViewPager有所不同,ViewPager每次只能顯示一張圖片。
其實我們是利用到了View的clipChildren屬性,我們在這裡要把ViewPager以及它的父窗體都設置為false,如下:
android:clipChildren="false"
因為如果clipChildren屬性設置為true,就表明我們要將children給clip掉,就是說對於子元素來說,超出當前view的部分都會被切掉,那我們在這裡把它設置成false,就表明超出view的部分,不要切掉,依然顯示。
xml代碼部分:
<!-- 配置container和pager的clipChildren=false, 並且指定marginLeft 和 marginRight 的值--> <LinearLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="100dp" android:clipChildren="false" android:gravity="center_horizontal" android:layerType="software" android:orientation="horizontal" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="110dp" android:layout_marginRight="110dp" android:clipChildren="false" > </android.support.v4.view.ViewPager> </LinearLayout>
Java代碼部分:
// 1.設置幕後item的緩存數目
mViewPager.setOffscreenPageLimit(3);
// 2.設置頁與頁之間的間距
mViewPager.setPageMargin(10);
// 3.將父類的touch事件分發至viewPgaer,否則只能滑動中間的一個view對象
container.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return mViewPager.dispatchTouchEvent(event);
}
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
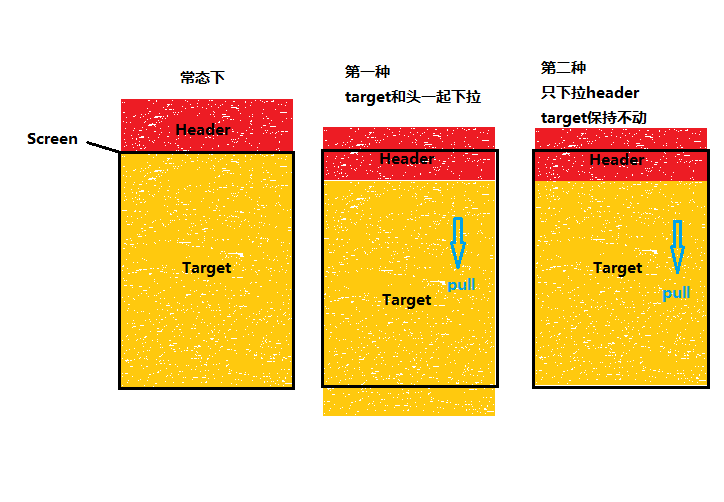
 Android 怎麼實現支持所有View的通用的下拉刷新控件
Android 怎麼實現支持所有View的通用的下拉刷新控件
下拉刷新對於一個app來說是必不可少的一個功能,在早期大多數使用的是chrisbanes的PullToRefresh,或是修改自該框架的其他庫。而到現在已經有了更多的選擇
 Android程序開發中單選按鈕(RadioGroup)的使用詳解
Android程序開發中單選按鈕(RadioGroup)的使用詳解
在還沒給大家介紹單選按鈕(RadioGroup)的使用,先給大家展示下效果圖吧:xml文件 <LinearLayoutxmlns:android=http://sc
 東東手游安卓模擬器閃退解決教程
東東手游安卓模擬器閃退解決教程
東東手游助手是款官方推出的安卓模擬器,在東東手游助手運行時出現閃退這種異常現象是因為什麼呢?怎麼解決東東手游助手閃退問題呢?先分析東東手游助手閃退原因:1.
 Bitmap類getPixels()詳解
Bitmap類getPixels()詳解
getPixels()void getPixels (int[] pixels, int offset,