編輯:關於Android編程
原因分析
用戶使用android 5.0以上的系統在安裝APP時,將消息通知的權限關閉掉了。實際上用戶本意只是想關閉Notification,但是Toast的show方法中有調用INotificationManager這個類,而這個類在用戶關閉消息通知權限的同時被禁用了,所以我們的吐司無法顯示。

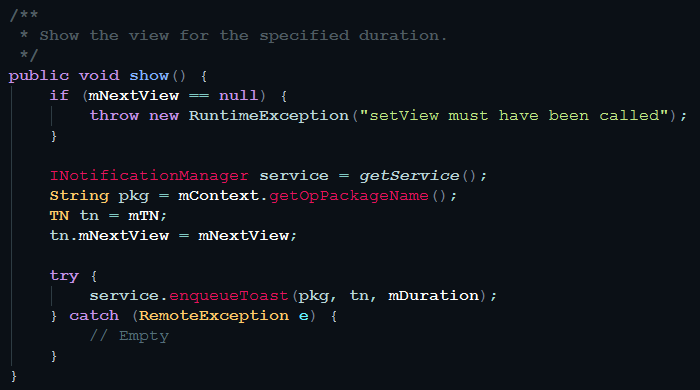
Toast.show()
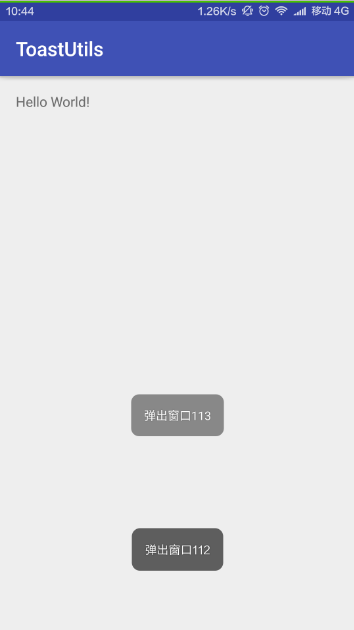
效果圖

自定義Toast(上)與Toast(下)比對
問題解決
既然系統不允許我們調用Toast,那麼我們就自立門戶——自己寫一個Toast出來。我們總體的思路是:在Activity的布局中添加View實現Toast的效果。
Toast背景shape定義
我們知道shape的背景是一個半透明黑色的圓角效果:

Toast
因此我們使用的是shape的corners和solid結點:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#99000000" /> <corners android:radius="8dp" /> </shape>
定義布局
布局中我們主要使用TextView控件,設置相應的邊距和背景即可,布局代碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/mbContainer" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="200dp" android:gravity="bottom|center" android:orientation="vertical" android:paddingLeft="50dp" android:paddingRight="50dp"> <LinearLayout android:id="@+id/toast_linear" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/shape_toastutils_bg" android:gravity="bottom|center" android:orientation="vertical" android:padding="8dp"> <TextView android:id="@+id/mbMessage" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_margin="5dp" android:layout_weight="1" android:gravity="center" android:shadowColor="#BB000000" android:shadowRadius="2.75" android:textSize="12sp" android:textColor="#FFFFFFFF" /> </LinearLayout> </LinearLayout>
java代碼邏輯
自定義Toast的java代碼邏輯主要模仿系統Toast的makeText() 、show()兩個方法,此外還需要reset()方法,實現Toast顯示過程中Activity切換時context也隨之切換,關鍵代碼如下:
makeText(Context context, String message, int HIDE_DELAY)方法:
public static ToastUtils makeText(Context context, String message,
int HIDE_DELAY) {
if (mInstance == null) {
mInstance = new ToastUtils(context);
} else {
// 考慮Activity切換時,Toast依然顯示
if (!mContext.getClass().getName().endsWith(context.getClass().getName())) {
mInstance = new ToastUtils(context);
}
}
if (HIDE_DELAY == LENGTH_LONG) {
mInstance.HIDE_DELAY = 2500;
} else {
mInstance.HIDE_DELAY = 1500;
}
mTextView.setText(message);
return mInstance;
}
makeText(Context context, int resId, int HIDE_DELAY)方法
public static ToastUtils makeText(Context context, int resId, int HIDE_DELAY) {
String mes = "";
try {
mes = context.getResources().getString(resId);
} catch (Resources.NotFoundException e) {
e.printStackTrace();
}
return makeText(context, mes, HIDE_DELAY);
}
show()方法
public void show() {
if (isShow) {
// 若已經顯示,則不再次顯示
return;
}
isShow = true;
// 顯示動畫
mFadeInAnimation = new AlphaAnimation(0.0f, 1.0f);
// 消失動畫
mFadeOutAnimation = new AlphaAnimation(1.0f, 0.0f);
mFadeOutAnimation.setDuration(ANIMATION_DURATION);
mFadeOutAnimation
.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// 消失動畫後更改狀態為 未顯示
isShow = false;
}
@Override
public void onAnimationEnd(Animation animation) {
// 隱藏布局,不使用remove方法為防止多次創建多個布局
mContainer.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
mContainer.setVisibility(View.VISIBLE);
mFadeInAnimation.setDuration(ANIMATION_DURATION);
mContainer.startAnimation(mFadeInAnimation);
mHandler.postDelayed(mHideRunnable, HIDE_DELAY);
}
方法調用
自定義Toast的使用與系統Toast類似,調用方法如下:
ToastUtils.makeText(context, "消息內容",ToastUtils.LENGTH_SHORT).show();
總結
以上就是這篇文章的全部內容了,希望本文的內容對各位Android開發者們能有所幫助,如果有疑問大家可以留言交流。
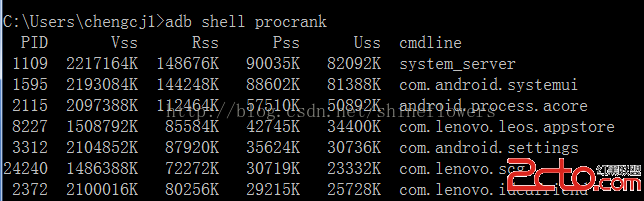
 Android procrank查看內存使用情況
Android procrank查看內存使用情況
使用adb shell procrank手機中的sh是經過精簡過的,有些手機可能沒有 procrank 命令,可以使用genymotion模擬器,或是自己安裝procra
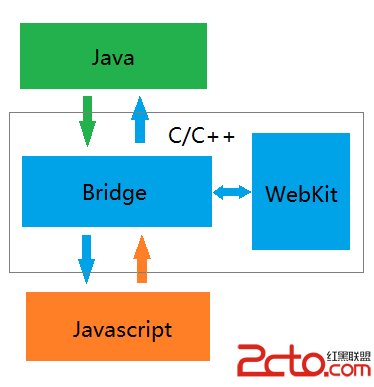
 React-Native系列Android——Native與Javascript通信原理(二)
React-Native系列Android——Native與Javascript通信原理(二)
前一篇博客分析了Native端向Javascript端通信的全流程,這次來研究下Javascript端向Native端通信的全流程,與前篇恰好構成一個基本完整的通信機制。
 Android運行時ART加載OAT文件的過程分析
Android運行時ART加載OAT文件的過程分析
在前面一文中,我們介紹了Android運行時ART,它的核心是OAT文件。OAT文件是一種Android私有ELF文件格式,它不僅包含有從DEX文件翻譯而來的本地機器指令
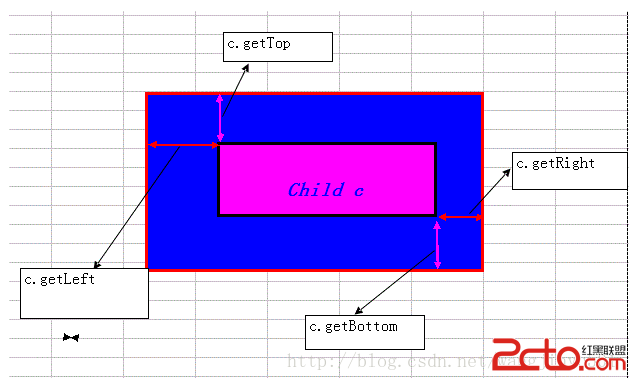
 Android 屏幕(View)坐標系統
Android 屏幕(View)坐標系統
首先明確一下 android中的坐標系統 :屏幕的左上角是坐標系統原點(0,0),原點向右延伸是X軸正方向,原點向下延伸是Y軸正方向。 一、View的坐標 需要注意vie