編輯:關於Android編程
Android 自定義View時使用TypedArray配置樣式屬性詳細介紹
在自定義view時為了提高復用性和擴展性,可以為自定義的view添加樣式屬性的配置,比如自定義圖片資源、文字大小、控件屬性等,就這需要用到TypedArray類,下面以一個自定義的可點擊擴展和收縮的TextView為例記錄下這個類的簡單使用。
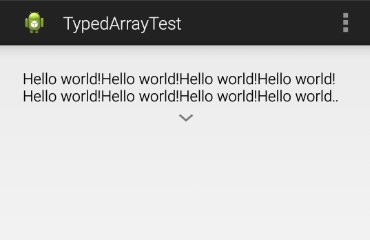
先上效果圖:

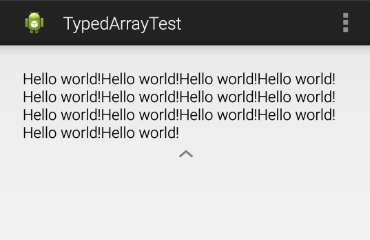
點擊以後為

再貼代碼:
1.自定義view類;
/**
* @title ExpandTextView
* @description 可擴展TextView,可以通過設置ExpandTextViewStyle來自定義展開圖片、收起圖片和最小展示的行數
*/
public class ExpandTextView extends LinearLayout implements OnClickListener {
/**
* 默認最少展示的行數
*/
private int defaultMinLines;
/**
* 是否展開
*/
private boolean mCollapsed = true;
/**
* 是否重新布局
*/
private boolean mRelayout = false;
private View expandView;
private TextView expandText;
private ImageView expandImg;
private Drawable mExpandDrawable;
private Drawable mCollapseDrawable;
public ExpandTextView(Context context) {
this(context, null);
}
public ExpandTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs);
}
private void init(AttributeSet attrs) {
expandView = LayoutInflater.from(getContext()).inflate(
R.layout.pt__expand_textview, null);
expandText = (TextView) expandView.findViewById(R.id.expand_text);
expandText.setOnClickListener(this);
expandImg = (ImageView) expandView.findViewById(R.id.expand_img);
expandImg.setOnClickListener(this);
TypedArray a = getContext().obtainStyledAttributes(attrs,
R.styleable.ExpandTextViewStyle);
// 自定義圖片資源
mExpandDrawable = getResources().getDrawable(
a.getResourceId(R.styleable.ExpandTextViewStyle_expand,
R.drawable.pt__ic_expand));
expandImg.setBackgroundDrawable(mExpandDrawable);
mCollapseDrawable = getResources().getDrawable(
a.getResourceId(R.styleable.ExpandTextViewStyle_collapse,
R.drawable.pt__ic_collapse));
// 自定義最小行數
defaultMinLines = a.getInt(
R.styleable.ExpandTextViewStyle_default_min_lines, 2);
a.recycle();
LinearLayout.LayoutParams params = new LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.CENTER;
addView(expandView, params);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (!mRelayout) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
return;
}
mRelayout = false;
expandText.setMaxLines(Integer.MAX_VALUE);
expandImg.setVisibility(View.GONE);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (expandText.getLineCount() <= defaultMinLines) {
return;
}
if (mCollapsed) {
expandText.setMaxLines(defaultMinLines);
}
expandImg.setVisibility(View.VISIBLE);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public void setText(CharSequence text) {
mRelayout = true;
expandText.setText(text);
}
public void setText(int resId) {
this.setText(getContext().getString(resId));
}
@Override
public void onClick(View view) {
if (expandImg.getVisibility() != View.VISIBLE) {
return;
}
mCollapsed = !mCollapsed;
expandImg.setBackgroundDrawable(mCollapsed ? mExpandDrawable
: mCollapseDrawable);
expandText
.setMaxLines(mCollapsed ? defaultMinLines : Integer.MAX_VALUE);
}
}
2.在res/values下添加的attrs.xml文件中定義樣式屬性;
<resources>
<!-- ******************************可擴展ExpandTextView樣式******************************* -->
<declare-styleable name="ExpandTextViewStyle">
<!-- 展開圖片 -->
<attr name="expand" format="reference" />
<!-- 關閉圖片 -->
<attr name="collapse" format="reference" />
<!-- 最小行數 -->
<attr name="default_min_lines" format="integer" />
</declare-styleable>
</resources>
3.在res/values下的style.xml文件中定義樣式,可替換圖片資源;
<!-- 可擴展ExpandTextView樣式 -->
<style name="ExpandTextViewStyle">
<item name="expand">@drawable/pt__ic_expand</item>
<item name="collapse">@drawable/pt__ic_collapse</item>
<item name="default_min_lines">3</item>
</style>
4.布局文件;
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.example.typedarraytest"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<com.example.typedarraytest.ExpandTextView
android:id="@+id/expand_text_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
custom:default_min_lines="2" />
</RelativeLayout>
下面簡單描述下實現步驟:
1.先定義好attrs.xml文件;
2.在自定義view類中獲取定義的樣式屬性,下面這幾行代碼是關鍵:
TypedArray a = getContext().obtainStyledAttributes(attrs,
R.styleable.ExpandTextViewStyle);
// 自定義圖片資源
mExpandDrawable = getResources().getDrawable(
a.getResourceId(R.styleable.ExpandTextViewStyle_expand,
R.drawable.pt__ic_expand));
expandImg.setBackgroundDrawable(mExpandDrawable);
mCollapseDrawable = getResources().getDrawable(
a.getResourceId(R.styleable.ExpandTextViewStyle_collapse,
R.drawable.pt__ic_collapse));
// 自定義最小行數
defaultMinLines = a.getInt(
R.styleable.ExpandTextViewStyle_default_min_lines, 2);
a.recycle();
3.既可以直接在style.xml中定義樣式然後使用,也可以在布局文件中配置屬性:
custom:default_min_lines="2"
要使用上面的屬性,需要在布局文件的根節點中添加如下屬性:
xmlns:custom=http://schemas.android.com/apk/res/com.example.typedarraytest
格式:xmlns:自定義關鍵字(用於在控件中使用屬性,同android)=http://schemas.android.com/apk/res/包名
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android中使用GridLayout網格布局來制作簡單的計算器App
Android中使用GridLayout網格布局來制作簡單的計算器App
關於GridLayout在android4.0版本之前,如果想要達到網格布局的效果,首先可以考慮使用最常見的LinearLayout布局,但是這樣的排布會產生如下幾點問題
 紅米pro和樂視2pro哪個好 樂視2pro和紅米pro對比
紅米pro和樂視2pro哪個好 樂視2pro和紅米pro對比
紅米pro於昨日剛剛與大家見面,對於這款售價為1499的高端紅米手機,很多人將它與樂視2pro進行對比,那麼到底紅米pro和樂視2pro哪個好呢?相信很多用
 安卓應用反編譯(二)-APK包反編譯淺析
安卓應用反編譯(二)-APK包反編譯淺析
第二章 APK包反編譯被編譯器處理過的代碼和資源已經打包成了APK,有的甚至被轉化成了二進制文件。但是我們也有一些方法,把這些編譯過的內容給變回原來的樣子,這個過程叫做-
 android之屬性動畫
android之屬性動畫
屬性動畫---res/animator屬性動畫故名思議就是通過動畫的方式改變對象的屬性了,我們首先需要了解幾個屬性:Duration動畫的持續時間,默認300ms。Tim