編輯:關於Android編程
如果直接在TableVIewController上貼Button的話會導致這個會隨之滾動,下面解決在TableView上實現位置固定懸浮按鈕的兩種方法:
1.在view上貼tableView,然後將懸浮按鈕貼在view的最頂層
2.使用window
首先看一下最終的效果,在tableViewController上添加一個懸浮按鈕,該按鈕不能隨著視圖的滾動而滾動

首先介紹上面的第一種方法:
1)創建tableview和底部按鈕的屬性
//屏幕寬 #define kScreenW [UIScreen mainScreen].bounds.size.width //屏幕高 #define kScreenH [UIScreen mainScreen].bounds.size.height @interface broadcastLiveViewController ()<UITableViewDataSource, UITableViewDelegate> @property(nonatomic) UITableView *livesListTable; @property(nonatomic) UIButton *bottomButton; @end
2)創建屬性到最頂部
@implementation broadcastLiveViewController
- (void)viewDidLoad {
[super viewDidLoad];
CGRect clientRect = [UIScreen mainScreen].bounds;
_livesListTable = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, clientRect.size.width, clientRect.size.height-65) style:UITableViewStylePlain];
[self.view addSubview:_livesListTable];
_livesListTable.delegate = self;
_livesListTable.dataSource = self;
self.bottomButton = [UIButton buttonWithType:UIButtonTypeCustom];
self.bottomButton.frame = CGRectMake(kScreenW - 80, kScreenH - 140, 60, 60);
[self.bottomButton setBackgroundImage:[UIImage imageNamed:@"recordLive"] forState:UIControlStateNormal];
[self.bottomButton addTarget:self action:@selector(onTapLiveBtn) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.bottomButton];
3)實現按鈕事件
- (void)onTapLiveBtn
{
NSLog(@"點擊底部按鈕");
}
接下來介紹第二種方法:
1)創建一個window,button屬性避免window被釋放
//屏幕寬 #define kScreenW [UIScreen mainScreen].bounds.size.width //屏幕高 #define kScreenH [UIScreen mainScreen].bounds.size.height @interface broadcastLiveViewController ()<UITableViewDataSource, UITableViewDelegate> @property(strong,nonatomic)UIWindow *window; @property(strong,nonatomic)UIButton *button; @end
2)創建window和button
默認的情況下系統只有一個window這時我們需要設置windowLevel
window不用添加在任何視圖上
- (void)createButton{
_button = [UIButton buttonWithType:UIButtonTypeCustom];
[_button setBackgroundImage:[UIImage imageNamed:@"recordLive"] forState:UIControlStateNormal];
_button.frame = CGRectMake(0, 0, 60, 60);
[_button addTarget:self action:@selector(onTapLiveBtn) forControlEvents:UIControlEventTouchUpInside];
_window = [[UIWindow alloc]initWithFrame: CGRectMake(kScreenW - 80, kScreenH - 80, 60, 60);];
_window.windowLevel = UIWindowLevelAlert+1;
_window.backgroundColor = [UIColor redColor];
_window.layer.cornerRadius = 30;
_window.layer.masksToBounds = YES;
[_window addSubview:_button];
[_window makeKeyAndVisible];//關鍵語句,顯示window
}
3)延時加載window,注意我們需要在rootWindow創建完成之後再創建這個懸浮的按鈕
- (void)viewDidLoad {
[super viewDidLoad];
[self performSelector:@selector(createButton) withObject:nil afterDelay:1];
}
4)實現按鈕事件
- (void)onTapLiveBtn
{
NSLog(@"點擊底部按鈕");
}
注意::最後再添加一個小功能,使tableview上下滑動的時候,按鈕動畫效果的出現和消失,在這裡是上拉消失,下拽出現
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
if (scrollView.contentOffset.y > self.offsetY && scrollView.contentOffset.y > 0) {//向上滑動
//按鈕消失
[UIView transitionWithView:self.bottomButton duration:0.1 options:UIViewAnimationOptionTransitionNone animations:^{
self.bottomButton.frame = CGRectMake(kScreenW - 80, kScreenH - 65, 60, 60);
} completion:NULL];
}else if (scrollView.contentOffset.y < self.offsetY ){//向下滑動
//按鈕出現
[UIView transitionWithView:self.bottomButton duration:0.1 options:UIViewAnimationOptionTransitionNone animations:^{
self.bottomButton.frame = CGRectMake(kScreenW - 80, kScreenH - 140, 60, 60);
} completion:NULL];
}
self.offsetY = scrollView.contentOffset.y;//將當前位移變成緩存位移
}
以上所述是小編給大家介紹的Android開發中在TableView上添加懸浮按鈕的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android開發:JSON簡介&Gson、AS自帶org.son、Jackson解析詳解
Android開發:JSON簡介&Gson、AS自帶org.son、Jackson解析詳解
前言在上篇文章詳細介紹了XML及其DOM、SAX、PULL解析方法和對比,那麼今天,我們來介紹同樣作為主流的數據交換格式-JSON!定義JavaScript Object
 android開發之ToggleButton控件
android開發之ToggleButton控件
ToggleButton可以認為是一個開關,每單擊依次一次在“開”和“關”之間進行切換。 ToggleButto
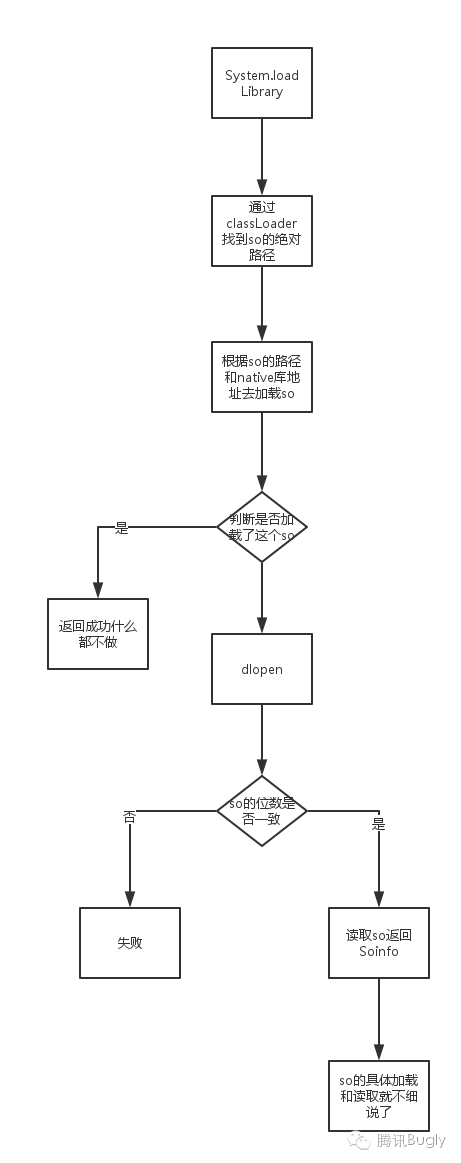
 動態鏈接庫加載原理及HotFix方案介紹
動態鏈接庫加載原理及HotFix方案介紹
引言隨著項目中動態鏈接庫越來越多,我們也遇到了很多奇怪的問題,比如只在某一種 OS 上會出現的 java.lang.UnsatisfiedLinkError,但是明明我們
 Android 多種簡單的彈出框樣式設置
Android 多種簡單的彈出框樣式設置
簡介這是一個基於AlertDialog和Dialog這兩個類封裝的多種彈出框樣式,其中提供各種簡單樣式的彈出框使用說明。同時也可自定義彈出框。項目地址:http://ww