編輯:關於Android編程
之前對系統自帶的土司的源碼做了簡要分析,見博客:點擊打開鏈接
這一篇給一個小案例,自定義土司,模擬騰訊衛士的小火箭發射。如果想要迅速看懂代碼,建議先去看一下上篇介紹點擊打開鏈接
首先,定義一個服務,在這個服務裡面,完成土司的創建(小火箭布局創建),煙的效果屬於動畫播放,而且要依托一個activity。(這個activity要定義為透明狀態)
定義煙的activity的布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/smoke_m" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:src="@drawable/desktop_smoke_m" /> <ImageView android:layout_above="@id/smoke_m" android:id="@+id/smoke_t" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/desktop_smoke_t"/> </RelativeLayout>
在對應的Smokeactivity裡面加入“煙”的動畫
package com.itydl.rockets;
import android.app.Activity;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.ScaleAnimation;
import android.widget.ImageView;
public class SmokeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.smoke);
//底部煙圖片
ImageView iv_m = (ImageView) findViewById(R.id.smoke_m);
//煙柱子
ImageView iv_t = (ImageView) findViewById(R.id.smoke_t);
//漸變動畫
AlphaAnimation aa = new AlphaAnimation(0.0f,1.0f);
aa.setDuration(1000);
//比例動畫 設置錨點。x軸一半,y軸圖片最低端y值最大處
ScaleAnimation sa = new ScaleAnimation(1.0f, 1.0f, 0.0f, 1.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1f);
sa.setDuration(1000);
//動畫集添加動畫
iv_m.startAnimation(aa);//給下面這張圖片實現漸變動畫
AnimationSet as = new AnimationSet(true);
as.addAnimation(aa);
as.addAnimation(sa);
//給上邊圖片(煙柱子)設置漸變動畫和比例動畫
iv_t.startAnimation(as);
//1秒後關閉Activity,正好動畫播完,關閉這個activity。這裡也是那樣,主線程動畫的同時,子線程也在執行耗時操作
new Thread(){
public void run() {
//1秒後關閉當前Activity
SystemClock.sleep(1000);
runOnUiThread(new Runnable() {//activity類中的方法
@Override
public void run() {
// TODO Auto-generated method stub
finish();//關閉自己也屬於更新界面操作,因此要在主線程執行。
}
});
};
}.start();
}
}
定義Service,用於自定義土司布局,加入火箭圖片的動畫、參數初始化、觸摸事件等
package com.itydl.rockets;
import android.app.Service;
import android.content.Intent;
import android.graphics.PixelFormat;
import android.graphics.drawable.AnimationDrawable;
import android.os.Handler;
import android.os.IBinder;
import android.os.SystemClock;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.WindowManager;
import android.widget.ImageView;
public class RocketService extends Service {
private WindowManager.LayoutParams params;
private View view;
private WindowManager wm;
@Override
public IBinder onBind(Intent intent) {
// TODO Auto-generated method stub
return null;
}
@Override
public void onCreate() {
wm = (WindowManager) getSystemService(WINDOW_SERVICE);
//初始化params(土司參數)
initToastParams();
showRocket();//打開小火箭
super.onCreate();
}
/**
* 初始化土司的參數
*/
private void initToastParams() {
// TODO Auto-generated method stub
// XXX This should be changed to use a Dialog, with a Theme.Toast
// defined that sets up the layout params appropriately.
params = new WindowManager.LayoutParams();
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
//對齊方式左上角
params.gravity = Gravity.LEFT | Gravity.TOP;
params.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
/* | WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE */
| WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON;
params.format = PixelFormat.TRANSLUCENT;
params.type = WindowManager.LayoutParams.TYPE_SYSTEM_ALERT;// 土司天生不響應事件,改變類型。TYPE_SYSTEM_ALERT系統彈窗
params.setTitle("Toast");
}
private void closeRocket(){
if (view != null) {
wm.removeView(view);//移除小火箭
}
}
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
wm.updateViewLayout(view, params);//更新小火箭在屏幕中的位置,刷新位置。屬於更新ui。在主線程執行(更新土司的位置)
};
};
private void showRocket(){
//小火箭的布局
view = View.inflate(getApplicationContext(), R.layout.rocket, null);
ImageView iv_rocket = (ImageView) view.findViewById(R.id.iv_rocket);
//獲取小火箭的動畫背景
AnimationDrawable ad = (AnimationDrawable) iv_rocket.getBackground();
//開始小火箭動畫(小火箭動畫,兩張圖片切換)
ad.start();
//給小火箭加觸摸事件(給自定義土司加觸摸事件),按住拖動小火箭到屏幕正下方,松開發射火箭
view.setOnTouchListener(new OnTouchListener() {
private float startX;
private float startY;
@Override
public boolean onTouch(View v, MotionEvent event) {
System.out.println(event.getX() + ":" + event.getRawX());
// 拖動土司
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:// 按下
startX = event.getRawX();
startY = event.getRawY();
break;
case MotionEvent.ACTION_MOVE:// 按下移動,拖動
//新的 x y坐標
float moveX = event.getRawX();//移動後的x坐標
float moveY = event.getRawY();//移動後的y坐標
//dx x方向的位置變化值 dy y方向的位置變化值
float dx = moveX - startX;
float dy = moveY - startY;
//改變土司的坐標
params.x += dx;
params.y += dy;
//重新獲取新的x y坐標
startX = moveX;
startY = moveY;
//更新土司的位置
wm.updateViewLayout(view, params);
break;
case MotionEvent.ACTION_UP:// 松開,接下來要發射小火箭
//判斷位置 發射
//x軸方向 離兩邊框超過100,y軸方向大於200 就可以發射火箭
if (params.x > 100 && params.x + view.getWidth()< wm.getDefaultDisplay().getWidth() - 100 &&
params.y > 200){
//發射火箭
//1,火箭往上跑
//火箭在中心線上發射(自定義土司左上角為基准)
params.x = (wm.getDefaultDisplay().getWidth() - view.getWidth()) / 2;
new Thread(){//發射火箭改變y軸屬於耗時操作,更新火箭位置是更新UI操作
public void run() {
for (int j = 0; j < view.getHeight(); ) {
SystemClock.sleep(50);//休眠50毫秒
params.y -= j;
j += 5;
handler.obtainMessage().sendToTarget();//參數y的值改變一次,發消息通知更新一次ui,更新一次土司的位置
}
//,發射完畢,關閉小火箭
stopSelf();//關閉服務,關閉當前自己服務。這個方法用在關閉自己服務裡。觸發onDestroy方法,從而觸發這個方法裡面的關閉小火箭
};
}.start();
//2,煙的效果。因為更新火箭往上跑是在子線程執行的,因此在小火箭往上跑的同時,煙的效果也同時開始播放(子線程不影響主線程執行。兩個線程可以同時進行)
//煙的效果,是一個動畫,在activity完成,這個activity需要定義為透明
Intent intent = new Intent(RocketService.this,SmokeActivity.class);
//在服務中打開activity,需要設置任務棧:
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);//任務棧
startActivity(intent);//啟動煙的Activity
}
//冒煙的Activity
default:
break;
}
return false;//默認返回值。
}
});
wm.addView(view, params);//把小火箭加到窗體管理器
}
@Override
public void onDestroy() {
// TODO Auto-generated method stub
closeRocket();//關閉小火箭
super.onDestroy();
}
}
對於主動人任務只是加入個按鈕,打開這個服務就行了。
package com.itydl.rockets;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/**
* 通過點擊按鈕打開小火箭
* @param v
*/
public void openRocket(View v){
//RocketService service = new RocketService();
Intent service = new Intent(this,RocketService.class);
startService(service);//啟動小火箭服務
finish();//關閉當前界面。因為要顯示火箭發射,不能在這個activity裡面演示
}
}
最後清單文件配置上兩個活動和一個服務,還有一個彈出窗體的權限
<activity
android:name="com.itheima62.rockets.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 配置該活動的主題,為透明、無標題、全屏 -->
<activity android:name="com.itheima62.rockets.SmokeActivity" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen"></activity>
<service android:name="com.itheima62.rockets.RocketService"></service>
復制代碼 代碼如下:<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
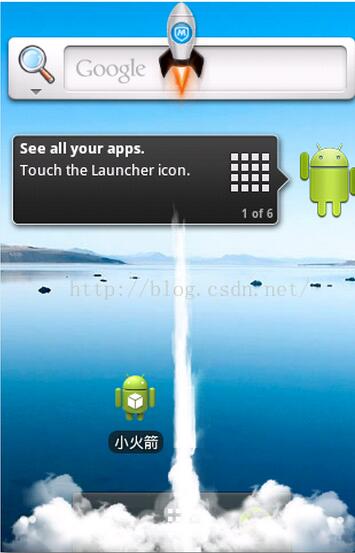
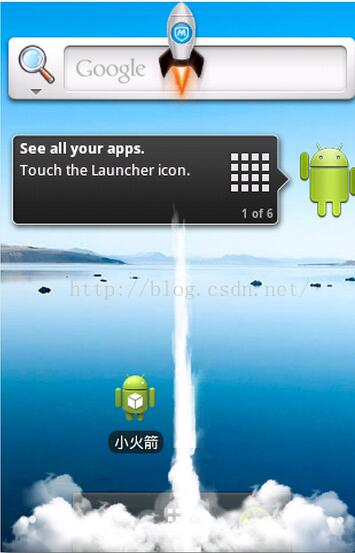
好了主要代碼和功能都介紹完了,看一下運行效果截圖:


完整代碼請查看文末的原文鏈接。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android:如何在TextView實現圖文混排
android:如何在TextView實現圖文混排
我們通常在TextView文本中設置文字。可是如何設置圖文混排呢?我就在這裡寫一個例子 。我們需要用到一點簡單的HTML知識在TextView中預訂了一些類似HTML的標
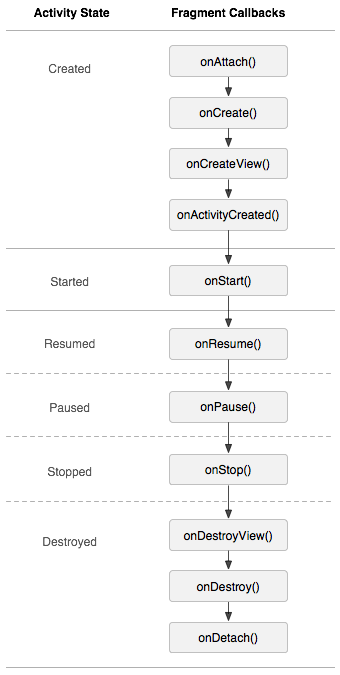
 Android基礎之Fragment與Activity交互詳解
Android基礎之Fragment與Activity交互詳解
今天繼續講解Fragment組件的特性,主要是跟Activity的交互和生命周期的關系,我們前面已經說過Fragment是依賴於Activity的,而且生命周期也跟Act
 酷狗ktv手機版玩法介紹 酷狗ktv在線k歌怎麼玩
酷狗ktv手機版玩法介紹 酷狗ktv在線k歌怎麼玩
喜歡K歌的小伙伴注意啦啦!萬眾期待的酷狗ktv手機版終於上線啦!現在,只要下載了酷狗ktv的手機版,不用去K房,在家也一樣可以開啟唱K模式!那麼,作為酷狗旗
 Android中資源文件的Shape使用總結
Android中資源文件的Shape使用總結
在Android程序開發中,我們經常會去用到Shape這個東西去定義各種各樣的形狀,首先我們了解一下Shape下面有哪些標簽,都代表什麼意思:solid:填充androi