編輯:關於Android編程
本文主要介紹的是一個球形水波的百分比控件,市面上有各種形形色色的百分比控件,我一直覺得水波是最炫的,UI給了我這個機會,然而網上搜了一大堆,不是太復雜,代碼太多(反正我是調不出效果來),就是有瑕疵的,所以只好自己寫了,這裡開源出來,方便大家。有什麼問題或者建議大家留言指出。
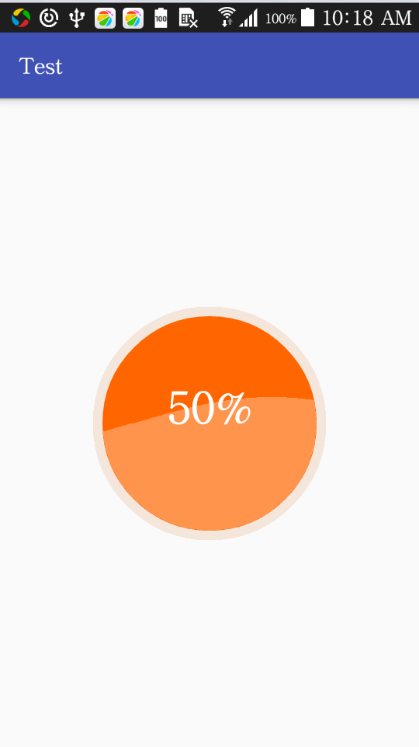
先看效果,這裡動態圖不好截取,就貼張靜態的

對於水波百分比控件實現方法有如下幾種
第一種比較煩,網上有這種思路實現的,代碼量比較龐大。bitmap移動時要注意的問題很多,一不小心就bug一堆了。第二種代碼量小,但需要幾何功底。很丟臉的說我算了好久。才算出公式(年代久遠,都忘了),不過這種方法計算量大,繪制時遍歷的點少。第三種方法,代碼量極少,計算量幾乎沒有,遍歷的點是第二種方法的兩倍以上。考慮到遍歷的消耗和計算的復雜度,選擇第三種。
這裡我們選擇正弦曲線和圓做交集。
for (int i = left; i < length; i++) {
int x = i;
int y = (int) (Math.sin(Math.toRadians(x + mTranX) / 2) * mRadius / 4);
path2.lineTo(x, mH + y);
}
sin函數,x橫坐標,y縱坐標,mTranX每次偏移量, 波形起伏mRadius / 4,
核心代碼
利用圓的path與我們之前繪制的曲線做交集
Path pc = new Path();
pc.addCircle(mCentrePoint.x, mCentrePoint.y, mRadius, Path.Direction.CCW);
canvas.clipPath(pc, Region.Op.INTERSECT);
canvas.drawPath(path2, mWavePaint);
canvas.restore();
水位上升和水波起伏
while (isDraw) {
if (mWaterLevel > mNowHeight) {
mNowHeight = mNowHeight + mUpSpeed;
}
if (mStart) {
if (mTranX > mRadius) {
mTranX = 0;
}
mTranX = mTranX - mWaveSpeed;
}
drawUI();
}
這裡由於動畫效果比較細膩,更新UI界面比較平凡,所以我們采用surfaceView來實現(用view實現發現有卡頓,影響體驗)
完整代碼
就一個waveview類直接布局中引用
注釋寫的應該算比較清楚了。有什麼疑問的可以留言
package com.aibaide.test;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PixelFormat;
import android.graphics.Point;
import android.graphics.Region;
import android.util.AttributeSet;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
/**
* gengqiquan
* 2016年6月2日16:16:48
* 水波顯示百分比控件
*/
public class WaveView extends SurfaceView implements SurfaceHolder.Callback {
Point mCentrePoint;
int mNowHeight = 0;//當前水位
int mRadius = 0;
boolean mStart = false;//是否開始
float mTextSise = 60;//文字大小
Context mContext;
int mTranX = 0;//水波平移量
private Paint mCirclePaint;
private Paint mOutCirclePaint;
private Paint mWavePaint;
private Paint mTextPaint;
private SurfaceHolder holder;
private RenderThread renderThread;
private boolean isDraw = false;// 控制繪制的開關
private int mCircleColor = Color.parseColor("#ff6600");//背景內圓顏色
private int mOutCircleColor = Color.parseColor("#f5e6dc");//背景外圓顏色
private int mWaveColor = Color.parseColor("#ff944d");//水波顏色
private int mWaterLevel;// 水目標高度
private int flowNum = 60;//水目標占百分比這裡是整數。
private int mWaveSpeed = 5;//水波起伏速度
private int mUpSpeed = 2;//水面上升速度
/**
* @param context
*/
public WaveView(Context context) {
super(context);
// TODO Auto-generated constructor stub
mContext = context;
init(mContext);
}
/**
* @param context
* @param attrs
*/
public WaveView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
mContext = context;
init(mContext);
}
/**
* @param context
* @param attrs
* @param defStyleAttr
*/
public WaveView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
mContext = context;
init(mContext);
}
private void init(Context context) {
mContext = context;
setZOrderOnTop(true);
holder = this.getHolder();
holder.addCallback(this);
holder.setFormat(PixelFormat.TRANSLUCENT);
renderThread = new RenderThread();
mCirclePaint = new Paint();
mCirclePaint.setColor(mCircleColor);
mCirclePaint.setStyle(Paint.Style.FILL);
mCirclePaint.setAntiAlias(true);
mOutCirclePaint = new Paint();
mOutCirclePaint.setColor(mOutCircleColor);
mOutCirclePaint.setStyle(Paint.Style.FILL);
mOutCirclePaint.setAntiAlias(true);
mWavePaint = new Paint();
mWavePaint.setStrokeWidth(1.0F);
mWavePaint.setColor(mWaveColor);
mWavePaint.setStyle(Paint.Style.FILL);
mWavePaint.setAntiAlias(true);
mTextPaint = new Paint();
mTextPaint.setStrokeWidth(1.0F);
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(mTextSise);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setAntiAlias(true);
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
mRadius = (int) (0.5 * width * 0.92);
mCentrePoint = new Point(width / 2, height / 2);
mWaterLevel = (int) (2 * mRadius * flowNum / 100f);//算出目標水位高度
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
isDraw = true;
if (renderThread != null && !renderThread.isAlive())
renderThread.start();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
isDraw = false;
}
/**
* 繪制界面的線程
*
* @author Administrator
*/
private class RenderThread extends Thread {
@Override
public void run() {
// 不停繪制界面,這裡是異步繪制,不采用外部通知開啟繪制的方式,水波根據數據更新才會開始增長
while (isDraw) {
if (mWaterLevel > mNowHeight) {
mNowHeight = mNowHeight + mUpSpeed;
}
if (mStart) {
if (mTranX > mRadius) {
mTranX = 0;
}
mTranX = mTranX - mWaveSpeed;
}
drawUI();
}
super.run();
}
}
/**
* 界面繪制
*/
public void drawUI() {
Canvas canvas = holder.lockCanvas();
try {
drawCanvas(canvas);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (canvas != null)
holder.unlockCanvasAndPost(canvas);
}
}
private void drawCanvas(Canvas canvas) {
//畫背景圓圈
canvas.drawCircle(mCentrePoint.x, mCentrePoint.y, mRadius / 0.92f, mOutCirclePaint);
canvas.drawCircle(mCentrePoint.x, mCentrePoint.y, mRadius, mCirclePaint);
if (mStart) {
//計算正弦曲線的路徑
int mH = mCentrePoint.y + mRadius - mNowHeight;
int left = - mRadius / 2;
int length = 4 * mRadius;
Path path2 = new Path();
path2.moveTo(left, mH);
for (int i = left; i < length; i++) {
int x = i;
int y = (int) (Math.sin(Math.toRadians(x + mTranX) / 2) * mRadius / 4);
path2.lineTo(x, mH + y);
}
path2.lineTo(length, mH);
path2.lineTo(length, mCentrePoint.y + mRadius);
path2.lineTo(0, mCentrePoint.y + mRadius);
path2.lineTo(0, mH);
canvas.save();
//這裡與圓形取交集,除去正弦曲線多畫的部分
Path pc = new Path();
pc.addCircle(mCentrePoint.x, mCentrePoint.y, mRadius, Path.Direction.CCW);
canvas.clipPath(pc, Region.Op.INTERSECT);
canvas.drawPath(path2, mWavePaint);
canvas.restore();
//繪制文字
canvas.drawText(flowNum + "%", mCentrePoint.x, mCentrePoint.y, mTextPaint);
}
}
public void setFlowNum(int num) {
flowNum = num;
mStart = true;
}
public void setTextSise(float s) {
mTextSise = s;
mTextPaint.setTextSize(s);
}
//設置水波起伏速度
public void setWaveSpeed(int speed) {
mWaveSpeed = speed;
}
//設置水面上升速度
public void setUpSpeed(int speed) {
mUpSpeed = speed;
}
public void setColor(int waveColor, int circleColor, int outcircleColor) {
mWaveColor = waveColor;
mCircleColor = circleColor;
mOutCircleColor = outcircleColor;
mWavePaint.setColor(mWaveColor);
mCirclePaint.setColor(mCircleColor);
mOutCirclePaint.setColor(mOutCircleColor);
}
//精確算法,每次正弦曲線從曲線與圓的交集處開始
// private int getX(double h) {
// int x = 0;
// int R = mRadius;
// if (h < R) {
// double t = 2 * R * h - h * h;
// x = (int) (R - Math.abs(Math.sqrt(t)));
// } else {
// double t = -2 * R * h + h * h;
// x = (int) (R - Math.abs(Math.sqrt(t)));
// }
// return x;
// }
}
最後奉上本文的源碼:源碼下載
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android仿QQ圓形頭像個性名片
Android仿QQ圓形頭像個性名片
先看看效果圖:中間的圓形頭像和光環波形講解請看:http://www.jb51.net/article/96508.htm周圍的氣泡布局,因為布局RatioLayout是
 Android用PopupWindow實現自定義overflow
Android用PopupWindow實現自定義overflow
本文實例為大家分享了PopupWindow實現自定義overflow的具體代碼,供大家參考,具體內容如下當Action Bar的Action放不下時,系統會將其收集在ov
 MkDocs項目文檔生成器(一)
MkDocs項目文檔生成器(一)
簡介類別:項目文檔生成器,生成靜態站點,管理MarkDown文檔。官方網址:http://www.mkdocs.org/中文文檔:http://markdown-docs
 Android Studio初體驗之導入eclipse項目
Android Studio初體驗之導入eclipse項目
本篇使用到的Android Studio版本為1.0, Eclipse ADT版本22.3.0。 主要介紹兩種導入方式: 先用Eclipse導出為Gradle build