編輯:關於Android編程
有時候我們保存文件總會用到文件浏覽器功能.那麼今天博主帶大家做一個。
那麼開始,浏覽文件,我們就需要寫一個文件工具類。
import java.io.File;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.util.Log;
public class FileUtils {
/**
* 獲取當前目錄下的所有文件或文件夾
* @param path 路徑
* @return
*/
public static List<Map<String,Object>> GetPathFilsList(String path) {
List<Map<String,Object>> list = new ArrayList<Map<String,Object>>();
List<Map<String,Object>> filelist = new ArrayList<Map<String,Object>>();
try {
String[] Files = new File(path).list();
for(String file : Files){
Map<String, Object> map = new HashMap<String, Object>();
if(new File(path+file).isDirectory()){
map.put("isDirectory",2);
map.put("fileName", file);
list.add(map);
}else {
map.put("isDirectory", 1);
map.put("fileName", file);
filelist.add(map);
}
}
list.addAll(filelist);
return list;
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
return null;
}
}
}
這裡會將文件和文件夾區分出來,便於顯示區分。
之後我們需要用到一個適配器,用於顯示這些數據的ListView
private class FileBrowserAdapter extends BaseAdapter{
private List<Map<String, Object>> fileList;
private Context context;
public FileBrowserAdapter(Context Context,
List<Map<String, Object>> fileList) {
this.fileList = fileList;
this.context = context;
}
@Override
public int getCount() {
return fileList == null ? 0 : fileList.size();
}
@Override
public Object getItem(int position) {
return fileList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressLint("InflateParams")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater mInflater = LayoutInflater
.from(getApplicationContext());
View view = null;
view = mInflater.inflate(R.layout.file_list_item, null);
ImageView image = (ImageView) view
.findViewById(R.id.file_list_item_image);
if (Integer
.parseInt(fileList.get(position).get("isDirectory") + "") == 2)
image.setImageResource(R.drawable.folder);
else if (Integer.parseInt(fileList.get(position).get("isDirectory")
+ "") == 1)
image.setImageResource(R.drawable.documents);
TextView textView = (TextView) view
.findViewById(R.id.file_list_item_testview);
textView.setTextColor(Color.BLACK);
textView.setText(fileList.get(position).get("fileName") + "");
return view;
}
}
最後我們需要實現這些
dir = Environment.getExternalStorageDirectory()
.getAbsolutePath() + "/";
fileListView = (ListView) findViewById(R.id.file_listview);
listItemClickListener = new FileListItemClickListener();
// //設置點擊事件
fileListView.setOnItemClickListener(listItemClickListener);
fileList = FileUtils.GetPathFilsList(dir);
if (new File(dir).getParent() != null) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("isDirectory", 0);
map.put("fileName", new File(dir).getParent());
fileList.add(0, map);
}
FileBrowserAdapter phoneFileBrowserAdapter = new FileBrowserAdapter(
getApplicationContext(), fileList);
fileListView.setAdapter(phoneFileBrowserAdapter);
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
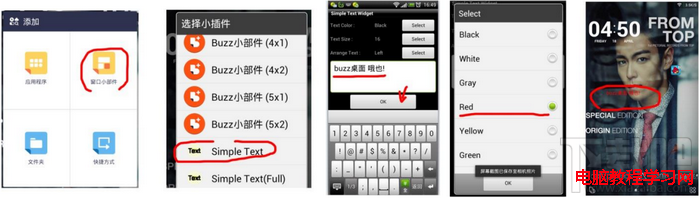
 Buzz桌面教程-添加文字到桌面
Buzz桌面教程-添加文字到桌面
有些童鞋想在Buzz桌面上弄點小浪漫、小驚喜、小文藝啥的,添加文字到桌面上是必不可少的,Buzzz桌面就能很方便的在桌面上添加文字,比如“Hon
 一個簡單到不行的loadingView加載控件小框架
一個簡單到不行的loadingView加載控件小框架
基本框架類定義了一些公用方法來修改該控件的外觀,其中方法如下:setInitView(View view, LayoutParams layoutParams):設置初始
 Android View 事件分發機制源碼詳解(ViewGroup篇)
Android View 事件分發機制源碼詳解(ViewGroup篇)
前言我們在學習View的時候,不可避免會遇到事件的分發,而往往遇到的很多滑動沖突的問題都是由於處理事件分發時不恰當所造成的。因此,深入了解View事件分發機制的原理,對於
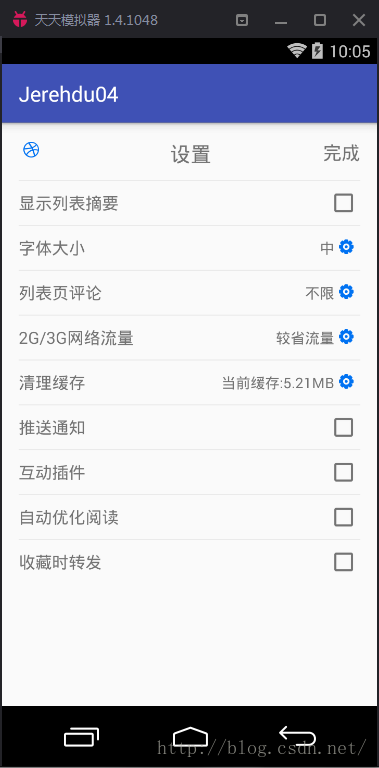
 Android-如何將用戶設置進行保存?(內部存儲、SD卡,用類作為媒介)
Android-如何將用戶設置進行保存?(內部存儲、SD卡,用類作為媒介)
本次實例是將用戶的設置信息,以實體類為媒介,保存到內部存儲或者SD卡的文件裡。再次打開應用時,程序會自動調用文件中實體類,並對設置信息進行設置,使其恢復到用戶最終保存的狀