編輯:關於Android編程
我們經常會看到有一些app的banner界面可以實現循環播放多個廣告圖片和手動滑動循環的效果。看到那樣的效果,相信大家都會想到ViewPager,但是ViewPager並不支持循環翻頁,所以要實現循環還得需要自己去動手。最後還有一個問題就是翻頁到最後一頁如何平滑過渡到首頁的問題。這些都源於有人私信問我ViewPager廣告條如何平滑過渡的問題,出於這個問題,我想著親自實現並分享下吧,本篇就是為了解決這些問題而寫的。
1.初始化布局
我們先來寫一個ViewPager廣告條的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="210dp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignBottom="@id/vp" android:background="#55000000" android:gravity="center_horizontal" android:orientation="vertical" android:padding="5dp"> <TextView android:id="@+id/tv_img_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這裡是廣告標題" android:textColor="#ffffff" android:textSize="16sp"/> <!-- 動態添加小圓點,用一個水平的線性布局 --> <LinearLayout android:id="@+id/ll_dot_group" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"/> </LinearLayout> </RelativeLayout>
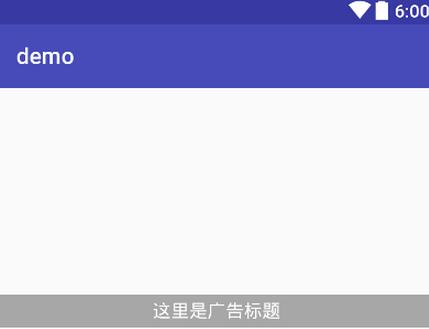
此時的效果如下,是不是已經有了點模樣:

2.Activity實現
接下來進入到關鍵的實現代碼,當然,Activity實現也難不倒我們,其中ViewPager數據,為了方便,本篇就直接用本地數據進行模擬了。而在實際項目開發數據大都來自網絡。
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener {
private List<ImageView> vpLists;
private LinearLayout ll_dot_group; //用來添加小圓點
private String[] imageDescArrs;
private TextView tv_img_desc;
private ViewPager vp;
private boolean isSwitchPager = false; //默認不切換
private int previousPosition = 0; //默認為0
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
//更新當前viewpager的 要顯示的當前條目
vp.setCurrentItem(vp.getCurrentItem() + 1);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化view
*/
private void initView() {
vp = (ViewPager) findViewById(R.id.vp);
ll_dot_group = (LinearLayout) findViewById(R.id.ll_dot_group);
tv_img_desc = (TextView) findViewById(R.id.tv_img_desc);
initViewPagerData();
vp.setAdapter(new ViewpagerAdapter());
//設置當前viewpager要顯示第幾個條目
int item = Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % vpLists.size());
vp.setCurrentItem(item);
//把第一個小圓點設置為白色,顯示第一個textview內容
ll_dot_group.getChildAt(previousPosition).setEnabled(true);
tv_img_desc.setText(imageDescArrs[previousPosition]);
//設置viewpager滑動的監聽事件
vp.addOnPageChangeListener(this);
//實現自動切換的功能
new Thread() {
public void run() {
while (!isSwitchPager) {
SystemClock.sleep(3000);
//拿著我們創建的handler 發消息
handler.sendEmptyMessage(0);
}
}
}.start();
}
/**
* 初始化ViewPager的數據
*/
private void initViewPagerData() {
imageDescArrs = new String[]{"標題1", "標題2", "標題3", "標題4", "標題5"};
vpLists = new ArrayList<ImageView>();
int imgIds[] = {R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e};
ImageView iv;
View dotView;
for (int i = 0; i < imgIds.length; i++) {
iv = new ImageView(this);
iv.setBackgroundResource(imgIds[i]);
vpLists.add(iv);
//准備小圓點的數據
dotView = new View(getApplicationContext());
dotView.setBackgroundResource(R.drawable.selector_dot);
//設置小圓點的寬和高
LayoutParams params = new LayoutParams(15, 15);
//設置每個小圓點之間距離
if (i != 0) {
params.leftMargin = 15;
}
dotView.setLayoutParams(params);
//設置小圓點默認狀態
dotView.setEnabled(false);
//把dotview加入到線性布局中
ll_dot_group.addView(dotView);
}
}
/**
* 定義數據適配器
*/
private class ViewpagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
//是否復用當前view對象
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
//初始化每個條目要顯示的內容
@Override
public Object instantiateItem(ViewGroup container, int position) {
//拿著position位置 % 集合.size
int newposition = position % vpLists.size();
//獲取到條目要顯示的內容imageview
ImageView iv = vpLists.get(newposition);
//要把 iv加入到 container 中
container.addView(iv);
return iv;
}
//銷毀條目
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//移除條目
container.removeView((View) object);
}
}
//當新的頁面被選中的時候調用
@Override
public void onPageSelected(int position) {
//拿著position位置 % 集合.size
int newposition = position % vpLists.size();
//取出postion位置的小圓點 設置為true
ll_dot_group.getChildAt(newposition).setEnabled(true);
//把一個小圓點設置為false
ll_dot_group.getChildAt(previousPosition).setEnabled(false);
tv_img_desc.setText(imageDescArrs[newposition]);
previousPosition = newposition;
}
@Override
protected void onDestroy() {
//當Activity銷毀的時候 把是否切換的標記置為true
isSwitchPager = true;
super.onDestroy();
}
@Override
public void onPageScrollStateChanged(int state) {
}
//當頁面開始滑動
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
}
如上我們就解決了平滑過渡的問題,關鍵的地方就是ViewpagerAdapter:
getCount方法我們返回Integer.MAX_VALUE
public int getCount() {
return Integer.MAX_VALUE;
}
初始化每個條目要顯示的內容,我們拿著position位置 % 集合.size
@Override
public Object instantiateItem(ViewGroup container, int position) {
//拿著position位置 % 集合.size
int newposition = position % vpLists.size();
//獲取到條目要顯示的內容imageview
ImageView iv = vpLists.get(newposition);
//要把 iv加入到 container 中
container.addView(iv);
return iv;
}
此時我們發現已經最後一個廣告可以平滑過渡了,但是還有一個問題就是,那從第一張開始,我們往左滑呢?其實也很容易解決,就是設置第一個條目為Integer.MAX_VALUE的中間位置就可以了,我們來到initView方法中,設置當前viewpager要顯示第幾個條目:
int item = Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % vpLists.size()); vp.setCurrentItem(item);
問題完美解決。
用到的Shape相關資源如下:
selector_dot.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/dot_enable" android:state_enabled="true"></item> <item android:drawable="@drawable/dot_normal" android:state_enabled="false"></item> </selector>
dot_enable.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="5dp"/> <solid android:color="@android:color/white"/> </shape>
dot_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="5dp"/> <solid android:color="@android:color/darker_gray"/> </shape>
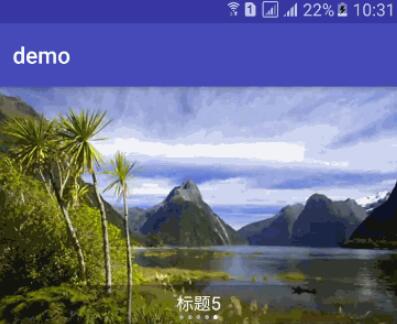
來看看效果圖:

到此,一個平滑過渡的ViewPager廣告條已經完美實現了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 OpenglES2.0 for Android:來畫個矩形吧
OpenglES2.0 for Android:來畫個矩形吧
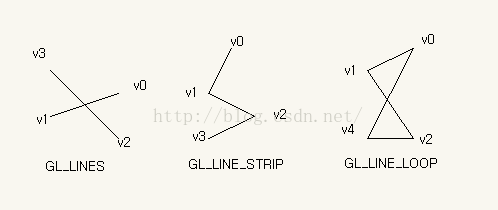
上一節中我們繪制了一個三角形,我們在上一節的基礎上來完成矩形的繪制 。OK,開始動手做吧,首先在上一節的項目中的shape目錄下新建一個類——Sq
 Android: 顯示系統模塊加載以及調用流程
Android: 顯示系統模塊加載以及調用流程
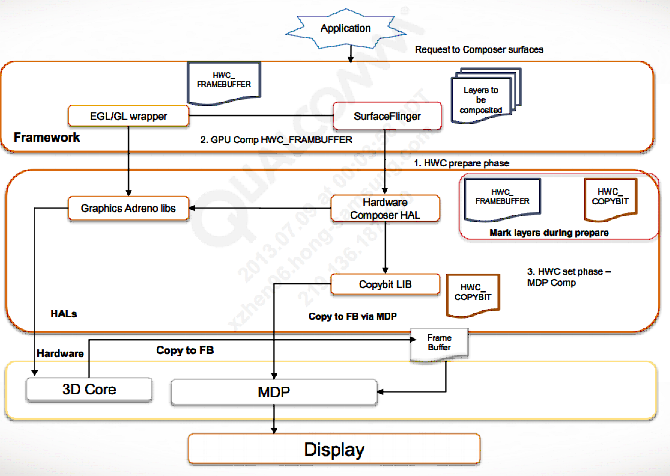
打開/dev/graphics/fb0節點的過程:打開/dev/graphics/fb0這個設備的調用過程如下:1.在HWComposer中,加載moduleHWComp
 Android 中AIDL的使用與理解
Android 中AIDL的使用與理解
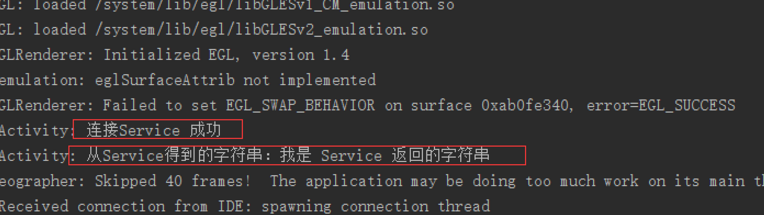
AIDL的使用:最常見的aidl的使用就是Service的跨進程通信了,那麼我們就寫一個Activity和Service的跨進程通信吧。首先,我們就在AS裡面新建一個ai
 Android NDK R9環境配置,開發教程
Android NDK R9環境配置,開發教程
NDK是一個工具集,可讓您實現您的應用程序使用本機代碼的語言,如C和C + +。Android NDK 是在SDK前面又加上了“原生&rdquo