編輯:關於Android編程
之前的工作中,需要實現一個功能就是GridView中的item可以自由拖動, 思考了一下,其實實現起來不是很困難,主要工作就是交換節點,以及拖動時的移動效果,下面講講具體的實現:
首先聲明一個BaseAdapter:
package com.dafasoft.dragablegridview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* Created by zhangyulong on 16/9/22.
*/
public abstract class BaseDragableAdapter<T> extends BaseAdapter {
protected List<T> mList;
protected Context mContext;
protected LayoutInflater mInflater;
//初始化需隱藏的位置信息
protected int mHidePosition = AdapterView.INVALID_POSITION;
public BaseDragableAdapter(Context context) {
this.mContext = context;
this.mInflater = LayoutInflater.from(context);
mList = new ArrayList<T>();
}
@Override
public int getCount() {
return mList == null ? 0 : mList.size();
}
@Override
public Object getItem(int i) {
return mList == null ? 0 : mList.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public abstract View getView(int i, View view, ViewGroup viewGroup);
public void setList(List<T> list) {
if (this.mList != null) this.mList.clear(); // 避免髒數據
if (list == null) {
return;
}
this.mList = list;
}
public void setList(T[] list){
ArrayList<T> arrayList = new ArrayList<T>(list.length);
for (T t : list) {
arrayList.add(t);
}
setList(arrayList);
}
public List<T> getList() {
return this.mList;
}
public void addAll(List<T> list) {
if (list == null || list.size() == 0) return;
this.mList.addAll(list);
}
public void addAll(int location, List<T> list) {
if (list == null || list.size() == 0) return;
this.mList.addAll(location, list);
}
public void clean() {
if (getCount() == 0) return;
mList.clear();
}
public void hideView(int position){
mHidePosition = position;
notifyDataSetChanged();
}
public void showHideView(){
//重置hideposition
mHidePosition = AdapterView.INVALID_POSITION;
notifyDataSetChanged();
}
/**
* 交換節點
* @param draggedPos 拖拽的起始節點
* @param currentPos 拖拽的當前節點
*/
public void swapView(int draggedPos , int currentPos) {
//從前往後拖
if(draggedPos < currentPos){
//將被拖拽的節點移動至當前節點
mList.add(currentPos + 1 , mList.get(draggedPos));
//刪除拖拽前的節點
mList.remove(draggedPos);
}
//從後往前拖
else if (draggedPos > currentPos) {
//將被拖拽的節點移動至當前節點
mList.add(currentPos , mList.get(draggedPos));
//刪除拖拽前的節點
mList.remove(draggedPos + 1);
}
mHidePosition = currentPos;
notifyDataSetChanged();
}
}
其次實現DragableGridView:
package com.dafasoft.dragablegridview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.PixelFormat;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
/**
* Created by zhangyulong on 16/9/22.
*/
public class DragableGridView extends GridView {
private static final int DRAG_IMG_SHOW = 1;
private static final int DRAG_IMG_NOT_SHOW = 0;
private static final String LOG_TAG = "DragGridView";
private static final float AMP_FACTOR = 1.2f;
private ImageView dragImageView;
private WindowManager.LayoutParams dragImageViewParams;
private WindowManager windowManager;
private boolean isViewOnDrag = false;
/**previous dragged over position*/
private int preDraggedOverPositon = AdapterView.INVALID_POSITION;
private int downRawX;
private int downRawY;
public DragableGridView(Context context) {
super(context);
initView();
}
public DragableGridView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public DragableGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
public void initView() {
setOnItemLongClickListener(mOnItemLongClickListener);
//setOnItemClickListener(onItemClickListener);
//setOnItemSelectedListener(onItemSelectedListener);
//初始化顯示被拖動item的image view
dragImageView = new ImageView(getContext());
dragImageView.setTag(DRAG_IMG_NOT_SHOW);
//初始化用於設置dragImageView的參數對象
dragImageViewParams = new WindowManager.LayoutParams();
//獲取窗口管理對象,用於後面向窗口中添加dragImageView
windowManager = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);
}
private OnItemLongClickListener mOnItemLongClickListener = new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
//記錄長按item位置
preDraggedOverPositon = position;
//獲取被長按item的drawing cache
view.destroyDrawingCache();
view.setDrawingCacheEnabled(true);
//通過被長按item,獲取拖動item的bitmap
Bitmap dragBitmap = Bitmap.createBitmap(view.getDrawingCache());
//設置拖動item的參數
dragImageViewParams.gravity = Gravity.TOP | Gravity.LEFT;
//設置拖動item為原item 1.2倍
dragImageViewParams.width = (int)(AMP_FACTOR*dragBitmap.getWidth());
dragImageViewParams.height = (int)(AMP_FACTOR*dragBitmap.getHeight());
//設置觸摸點為繪制拖動item的中心
dragImageViewParams.x = (downRawX - dragImageViewParams.width/2);
dragImageViewParams.y = (downRawY - dragImageViewParams.height/2);
dragImageViewParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE
| WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN;
//設置窗口支持透明度
dragImageViewParams.format = PixelFormat.TRANSLUCENT;
dragImageViewParams.windowAnimations = 0;
//dragImageView為被拖動item的容器,清空上一次的顯示
if((int)dragImageView.getTag() == DRAG_IMG_SHOW) {
windowManager.removeView(dragImageView);
dragImageView.setTag(DRAG_IMG_NOT_SHOW);
}
//設置本次被長按的item
dragImageView.setImageBitmap(dragBitmap);
//添加拖動item到屏幕
windowManager.addView(dragImageView, dragImageViewParams);
dragImageView.setTag(DRAG_IMG_SHOW);
isViewOnDrag = true;
//設置被長按item不顯示
((BaseDragableAdapter)getAdapter()).hideView(position);
return true;
}
};
@Override
public boolean onTouchEvent(MotionEvent ev) {
//被按下時記錄按下的坐標
if(ev.getAction() == MotionEvent.ACTION_DOWN) {
//獲取觸摸點相對於屏幕的坐標
downRawX = (int)ev.getRawX();
downRawY = (int)ev.getRawY();
}
//dragImageView處於被拖動時,更新dragImageView位置
else if((ev.getAction() == MotionEvent.ACTION_MOVE) && (isViewOnDrag == true)) {
Log.i(LOG_TAG, "" + ev.getRawX() + " " + ev.getRawY());
//設置觸摸點為dragImageView中心
dragImageViewParams.x = (int)(ev.getRawX() - dragImageView.getWidth()/2);
dragImageViewParams.y = (int)(ev.getRawY() - dragImageView.getHeight()/2);
//更新窗口顯示,移動dragImageView的位置
windowManager.updateViewLayout(dragImageView, dragImageViewParams);
//獲取當前觸摸點的item position
int currDraggedPosition = pointToPosition((int)ev.getX(), (int)ev.getY());
//如果當前停留位置item不等於上次停留位置的item,交換本次和上次停留的item
if((currDraggedPosition != AdapterView.INVALID_POSITION) && (currDraggedPosition != preDraggedOverPositon)) {
((BaseDragableAdapter)getAdapter()).swapView(preDraggedOverPositon, currDraggedPosition);
preDraggedOverPositon = currDraggedPosition;
}
}
//釋放dragImageView
else if((ev.getAction() == MotionEvent.ACTION_UP) && (isViewOnDrag == true)) {
((BaseDragableAdapter)getAdapter()).showHideView();
if((int)dragImageView.getTag() == DRAG_IMG_SHOW) {
windowManager.removeView(dragImageView);
dragImageView.setTag(DRAG_IMG_NOT_SHOW);
}
isViewOnDrag = false;
}
return super.onTouchEvent(ev);
}
}
實現一個adapter繼承自BaseDragableAdapter:
package com.dafasoft.dragablegridview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by zhangyulong on 16/9/22.
*/
public class MyAdapter extends BaseDragableAdapter<String> {
public MyAdapter(Context context) {
super(context);
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder viewHolder;
if (view == null) {
viewHolder = new ViewHolder();
view = mInflater.inflate(R.layout.adapter_my , null);
viewHolder.mItemTv = (TextView) view.findViewById(R.id.tv_item);
view.setTag(viewHolder);
} else {
viewHolder = (ViewHolder)view.getTag();
}
if (mHidePosition == i) {
view.setVisibility(View.GONE);
} else {
view.setVisibility(View.VISIBLE);
}
viewHolder.mItemTv.setText(mList.get(i));
return view;
}
class ViewHolder{
TextView mItemTv;
}
}
在activity中使用:
package com.dafasoft.dragablegridview;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private DragableGridView mDragableGv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDragableGv = (DragableGridView) findViewById(R.id.drag_grid_view);
MyAdapter adapter = new MyAdapter(this);
List<String> list = new ArrayList<String>();
for (int i = 0 ; i < 30 ; i ++) {
list.add("position" + i);
}
adapter.setList(list);
mDragableGv.setAdapter(adapter);
}
}
以上所述是小編給大家介紹的Android實現GridView中的item自由拖動效果,實現一個模擬後台數據登入的效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
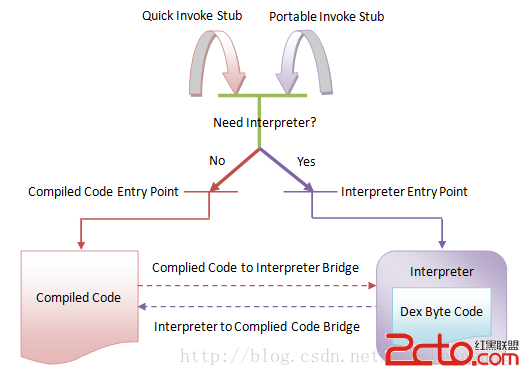
 Android Art Hook 技術方案
Android Art Hook 技術方案
0x1 開始Anddroid上的ART從5.0之後變成默認的選擇,可見ART的重要性,目前關於Dalvik Hook方面研究的文章很多,但我在網上
 Android仿京東首頁輪播文字效果
Android仿京東首頁輪播文字效果
京東客戶端的輪播文字效果:本次要實現的只是後面滾動的文字(前面的用ImageView或者TextView實現即可),看一下實現的效果實現思路上圖只是一個大概的思路,要實現
 Android學習筆記(十八)——使用意圖篩選器和實現浏覽網頁(附源碼)
Android學習筆記(十八)——使用意圖篩選器和實現浏覽網頁(附源碼)
使用意圖篩選器 點擊下載源碼 1、創建一個Intents項目,給該項目添加一個新類,命名為MyBrowserActivity,在res/layout文件夾下
 使用AndroidStudio上傳忽略文件至SVN Server的解決辦法
使用AndroidStudio上傳忽略文件至SVN Server的解決辦法
在同組項目進行共享時,容易把本地的配置文件比如*.iml等文件上傳至共享服務器,這樣會對隊友造成巨大的麻煩,為了解決這個問題,可以使用下面方法解決,下面以上傳到服務器的a