編輯:關於Android編程
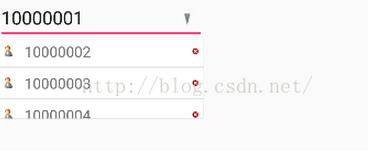
現在市面上的很多的應用,都帶有下拉列表的功能,將所有選項都放在下拉列表中,當用戶點擊選擇的時候,彈出所有的選項,用戶選擇一項後,下拉列表自動隱藏,很多下拉列表都是用ListView + PopupWindow來實現的,由於Google推出了替代ListView的RecyclerView,所以簡單實現一下:
MainActivity.java
package com.jackie.countdowntimer;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.PopupWindow;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText mNumberEditText;
private ImageButton mSelectImageButton;
private PopupWindow mPopupWindow;
private RecyclerView mRecyclerView;
private RecyclerViewAdapter mRecyclerViewAdapter;
private List<String> mNumberList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
//初始化數據
mNumberList = new ArrayList<>();
for (int i = 0; i < 30; i++) {
mNumberList.add("1000000" + i);
}
mNumberEditText = (EditText) findViewById(R.id.number);
mSelectImageButton = (ImageButton) findViewById(R.id.select_number);
mSelectImageButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.select_number:
showSelectNumberPopupWindow();
break;
}
}
/**
* 彈出選擇號碼的對話框
*/
private void showSelectNumberPopupWindow() {
initRecyclerView();
mPopupWindow = new PopupWindow(mRecyclerView, mNumberEditText.getWidth() - 4, 200);
mPopupWindow.setOutsideTouchable(true); // 設置外部可以被點擊
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
mPopupWindow.setFocusable(true); // 使PopupWindow可以獲得焦點
// 顯示在輸入框的左下角
mPopupWindow.showAsDropDown(mNumberEditText, 2, -5);
}
/**
* 初始化RecyclerView,模仿ListView下拉列表的效果
*/
private void initRecyclerView(){
mRecyclerView = new RecyclerView(this);
//設置布局管理器
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setBackgroundResource(R.drawable.background);
//設置Adapter
mRecyclerViewAdapter = new RecyclerViewAdapter(this, mNumberList);
mRecyclerView.setAdapter(mRecyclerViewAdapter);
//設置點擊事件
mRecyclerViewAdapter.setOnItemClickListener(new RecyclerViewAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
mNumberEditText.setText(mNumberList.get(position));
mNumberEditText.setSelection(mNumberEditText.getText().toString().length());
mPopupWindow.dismiss();
}
});
//添加分割線
mRecyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
}
}
RecyclerViewAdapter.java
package com.jackie.countdowntimer;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageButton;
import android.widget.TextView;
import java.util.List;
/**
* Created by Jackie on 2015/12/18.
* RecyclerView Adapter
*/
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.RecyclerViewHolder> {
private OnItemClickListener mOnItemClickListener;
private Context mContext;
private List<String> mNumberList;
public RecyclerViewAdapter(Context context, List<String> numberList) {
this.mContext = context;
this.mNumberList = numberList;
}
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.mOnItemClickListener = onItemClickListener;
}
@Override
public RecyclerViewAdapter.RecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerViewHolder holder = new RecyclerViewHolder(LayoutInflater.from(mContext).inflate(R.layout.number_item, parent, false));
return holder;
}
@Override
public void onBindViewHolder(final RecyclerViewAdapter.RecyclerViewHolder holder, final int position) {
holder.numberTextView.setText(mNumberList.get(position));
// 如果設置了回調,則設置點擊事件
if (mOnItemClickListener != null) {
holder.numberTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mOnItemClickListener.onItemClick(holder.itemView, holder.getLayoutPosition());
}
});
}
holder.deleteImageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mNumberList.remove(position);
//通知刷新
notifyItemRemoved(position);
}
});
}
@Override
public int getItemCount() {
return mNumberList.size();
}
public class RecyclerViewHolder extends RecyclerView.ViewHolder {
TextView numberTextView;
ImageButton deleteImageButton;
public RecyclerViewHolder(View itemView) {
super(itemView);
numberTextView = (TextView) itemView.findViewById(R.id.number_item);
deleteImageButton = (ImageButton) itemView.findViewById(R.id.number_item_delete);
}
}
}
DividerItemDecoration.java
package com.jackie.countdowntimer;
/*
* Copyright (C) 2014 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* limitations under the License.
*/
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* This class is from the v7 samples of the Android SDK. It's not by me!
* <p/>
* See the license above for details.
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
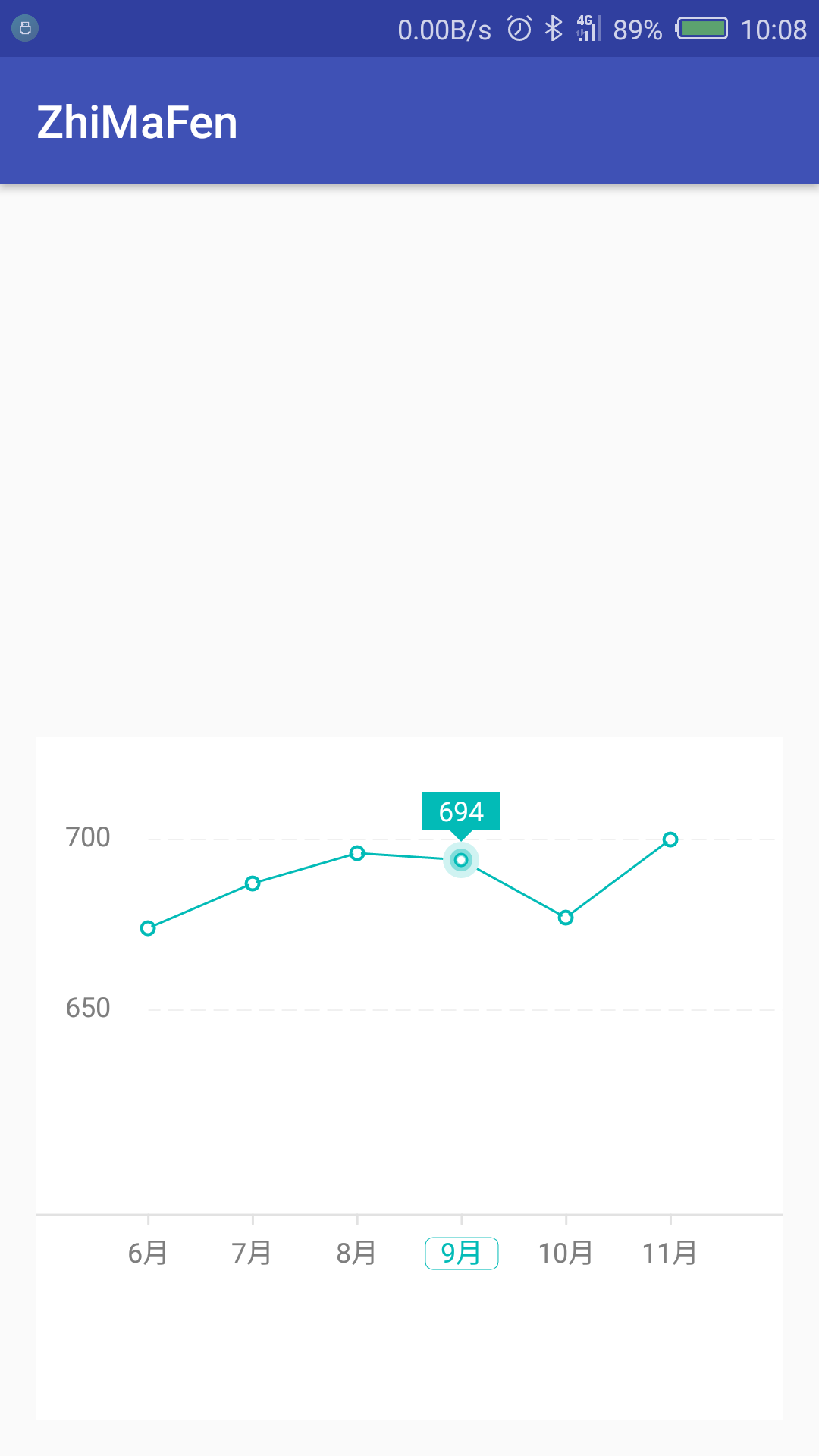
 Android 自定義View實現芝麻分曲線圖效果
Android 自定義View實現芝麻分曲線圖效果
1.簡介其實這個效果幾天之前就寫了,但是一直沒有更新博客,本來想著把芝麻分雷達圖也做好再發博客的,然後今天看到鴻洋的微信公眾號有朋友發了芝麻分的雷達圖,所以就算了,算是一
 微信小程序動態的顯示或隱藏控件的方法(兩種方法)
微信小程序動態的顯示或隱藏控件的方法(兩種方法)
在微信小程序開發時,經常要用到一個控件會根據不同的情況和環境動態顯示與隱藏這種情況,下面就來實踐一把!上效果先它的實現方法有兩種,第一種方法:單選法,就是隱藏與顯示根據條
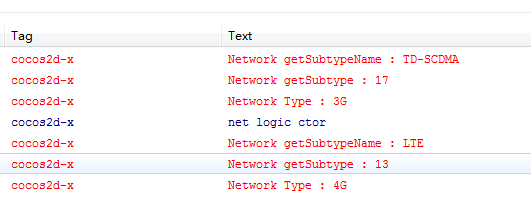
 Android判斷用戶的網絡類型實例講解(2/3/4G、wifi)
Android判斷用戶的網絡類型實例講解(2/3/4G、wifi)
很多時候需要先判斷當前用戶的網絡,才會繼續之後的一些處理邏輯。但網絡類型獲取這一塊,我用我自己的的手機調試時遇到一些問題,這裡記錄一下。一加手機一代,移動4G 網絡,得到
 Android獲取設備隱私 忽略6.0權限管理
Android獲取設備隱私 忽略6.0權限管理
一.前言(1).由於MIUI等部分國產定制系統也有權限管理,沒有相關api,故無法判斷用戶是否允許獲取聯系人等隱私。在Android 6.0之後,新增權限管理可以通過官方