編輯:關於Android編程
Android實現九宮格圖案解鎖,自帶將圖案轉化成數字密碼的功能,代碼如下:
LockPatternView.java
package com.jackie.lockpattern;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Jackie on 2015/12/24.
* 圖案解鎖
*/
public class LockPatternView extends View {
/**
* 圓的畫筆
*/
private Paint mCirclePaint;
/**
* 線的畫筆
*/
private Paint mLinePaint;
/**
* 圓心數組
*/
private PointView[][] mPointViewArray = new PointView[3][3];
/**
* 保存選中點的集合
*/
private List<PointView> mSelectedPointViewList;
/**
* 解鎖圖案的邊長
*/
private int mPatternWidth;
/**
* 圖案監聽器
*/
private OnPatternChangeListener mOnPatternChangeListener;
/**
* 半徑
*/
private float mRadius;
/**
* 每個圓圈的下標
*/
private int mIndex = 1;
/**
* 第一個點是否選中
*/
private boolean mIsSelected;
/**
* 是否繪制結束
*/
private boolean mIsFinished;
/**
* 正在滑動並且沒有任何點選中
*/
private boolean mIsMovingWithoutCircle = false;
private float mCurrentX, mCurrentY;
/**
* 正常狀態的顏色
*/
private static final int NORMAL_COLOR = 0xFF70DBDB;
/**
* 選中狀態的顏色
*/
private static final int SELECTED_COLOR = 0xFF979797;
public LockPatternView(Context context) {
this(context, null);
}
public LockPatternView(Context context, AttributeSet attrs) {
super(context, attrs);
mCirclePaint = new Paint();
mCirclePaint.setAntiAlias(true);
mCirclePaint.setDither(true);
mCirclePaint.setColor(NORMAL_COLOR);
mCirclePaint.setStyle(Paint.Style.FILL);
mLinePaint = new Paint();
mLinePaint.setAntiAlias(true);
mLinePaint.setDither(true);
mLinePaint.setStrokeWidth(20);
mLinePaint.setColor(SELECTED_COLOR);
mLinePaint.setStyle(Paint.Style.STROKE);
mRadius = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 20, getResources().getDisplayMetrics());
mSelectedPointViewList = new ArrayList<>();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//取屏幕長和寬中的較小值作為圖案的邊長
mPatternWidth = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(mPatternWidth, mPatternWidth);
}
@Override
protected void onDraw(Canvas canvas) {
//畫圓
drawCircle(canvas);
//將選中的圓重新繪制一遍,將選中的點和未選中的點區別開來
for (PointView pointView : mSelectedPointViewList) {
mCirclePaint.setColor(SELECTED_COLOR);
canvas.drawCircle(pointView.x, pointView.y, mRadius, mCirclePaint);
mCirclePaint.setColor(NORMAL_COLOR); //每重新繪制一個,將畫筆的顏色重置,保證不會影響其他圓的繪制
}
//點與點畫線
if (mSelectedPointViewList.size() > 0) {
Point pointViewA = mSelectedPointViewList.get(0); //第一個選中的點為A點
for (int i = 0; i < mSelectedPointViewList.size(); i++) {
Point pointViewB = mSelectedPointViewList.get(i); //其他依次遍歷出來的點為B點
drawLine(canvas, pointViewA, pointViewB);
pointViewA = pointViewB;
}
//點與鼠標當前位置繪制軌跡
if (mIsMovingWithoutCircle & !mIsFinished) {
drawLine(canvas, pointViewA, new PointView((int)mCurrentX, (int)mCurrentY));
}
}
super.onDraw(canvas);
}
/**
* 畫圓
* @param canvas 畫布
*/
private void drawCircle(Canvas canvas) {
//初始化點的位置
for (int i = 0; i < mPointViewArray.length; i++) {
for (int j = 0; j < mPointViewArray.length; j++) {
//圓心的坐標
int cx = mPatternWidth / 4 * (j + 1);
int cy = mPatternWidth / 4 * (i + 1);
//將圓心放在一個點數組中
PointView pointView = new PointView(cx, cy);
pointView.setIndex(mIndex);
mPointViewArray[i][j] = pointView;
canvas.drawCircle(cx, cy, mRadius, mCirclePaint);
mIndex++;
}
}
mIndex = 1;
}
/**
* 畫線
* @param canvas 畫布
* @param pointA 第一個點
* @param pointB 第二個點
*/
private void drawLine(Canvas canvas, Point pointA, Point pointB) {
canvas.drawLine(pointA.x, pointA.y, pointB.x, pointB.y, mLinePaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mCurrentX = event.getX();
mCurrentY = event.getY();
PointView selectedPointView = null;
switch(event.getAction()) {
case MotionEvent.ACTION_DOWN:
//重新繪制
if (mOnPatternChangeListener != null) {
mOnPatternChangeListener.onPatternStarted(true);
}
mSelectedPointViewList.clear();
mIsFinished = false;
selectedPointView = checkSelectPoint();
if (selectedPointView != null) {
//第一次按下的位置在圓內,被選中
mIsSelected = true;
}
break;
case MotionEvent.ACTION_MOVE:
if (mIsSelected) {
selectedPointView = checkSelectPoint();
}
if (selectedPointView == null) {
mIsMovingWithoutCircle = true;
}
break;
case MotionEvent.ACTION_UP:
mIsFinished = true;
mIsSelected = false;
break;
}
//將選中的點收集起來
if (!mIsFinished && mIsSelected && selectedPointView != null) {
if (!mSelectedPointViewList.contains(selectedPointView)) {
mSelectedPointViewList.add(selectedPointView);
}
}
if (mIsFinished) {
if (mSelectedPointViewList.size() == 1) {
mSelectedPointViewList.clear();
} else if (mSelectedPointViewList.size() < 5 && mSelectedPointViewList.size() > 0) {
//繪制錯誤
if (mOnPatternChangeListener != null) {
mOnPatternChangeListener.onPatternChange(null);
}
} else {
//繪制成功
String patternPassword = "";
if (mOnPatternChangeListener != null) {
for (PointView pointView : mSelectedPointViewList) {
patternPassword += pointView.getIndex();
}
if (!TextUtils.isEmpty(patternPassword)) {
mOnPatternChangeListener.onPatternChange(patternPassword);
}
}
}
}
invalidate();
return true;
}
/**
* 判斷當前按下的位置是否在圓心數組中
* @return 返回選中的點
*/
private PointView checkSelectPoint() {
for (int i = 0; i < mPointViewArray.length; i++) {
for (int j = 0; j < mPointViewArray.length; j++) {
PointView pointView = mPointViewArray[i][j];
if (isWithinCircle(mCurrentX, mCurrentY, pointView.x, pointView.y, mRadius)) {
return pointView;
}
}
}
return null;
}
/**
* 判斷點是否在圓內
* @param x 點X軸坐標
* @param y 點Y軸坐標
* @param cx 圓心X坐標
* @param cy 圓心Y坐標
* @param radius 半徑
* @return true表示在圓內,false表示在圓外
*/
private boolean isWithinCircle(float x, float y, float cx, float cy, float radius) {
//如果點和圓心的距離小於半徑,則證明點在圓內
if (Math.sqrt(Math.pow(x - cx, 2) + Math.pow(y- cy, 2)) <= radius) {
return true;
}
return false;
}
/**
* 設置圖案監聽器
*/
public void setOnPatternChangeListener(OnPatternChangeListener onPatternChangeListener) {
if (onPatternChangeListener != null) {
this.mOnPatternChangeListener = onPatternChangeListener;
}
}
/**
* 圖案監聽器
*/
public interface OnPatternChangeListener {
/**
* 圖案改變
* @param patternPassword 圖案密碼
*/
void onPatternChange(String patternPassword);
/**
* 圖案是否重新繪制
* @param isStarted 重新繪制
*/
void onPatternStarted(boolean isStarted);
}
}
PointView.java
package com.jackie.lockpattern;
import android.graphics.Point;
/**
* Created by Jackie on 2015/12/25.
* 自定義點對象
*/
public class PointView extends Point {
//用於轉化密碼的下標
public int index;
public PointView(int x, int y) {
super(x, y);
}
public int getIndex() {
return index;
}
public void setIndex(int index) {
this.index = index;
}
}
MainActivity.java
package com.jackie.lockpattern;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity implements LockPatternView.OnPatternChangeListener {
private TextView mLockPatternHint;
private LockPatternView mLockPatternView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLockPatternHint = (TextView) findViewById(R.id.lock_pattern_hint);
mLockPatternView = (LockPatternView) findViewById(R.id.lock_pattern_view);
mLockPatternView.setOnPatternChangeListener(this);
}
@Override
public void onPatternChange(String patternPassword) {
if (patternPassword == null) {
mLockPatternHint.setText("至少5個點");
} else {
mLockPatternHint.setText(patternPassword);
}
}
@Override
public void onPatternStarted(boolean isStarted) {
if (isStarted) {
mLockPatternHint.setText("請繪制圖案");
}
}
}
效果圖如下:


附上源碼地址:https://github.com/shineflower/LockPattern.git
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 安卓root後哪些軟件可以卸載
安卓root後哪些軟件可以卸載
剛剛買回了手機,手機裡面或多或少都會帶有一些本身的系統軟件,有些軟件很少用,但是卻很占內存,想必很多人選擇ROOT的直接原因就是系統自帶軟件太多了,不僅占用
 Adapter類控件使用之ViewPager(視圖滑動切換工具)的基本使用
Adapter類控件使用之ViewPager(視圖滑動切換工具)的基本使用
(一)概述Android 3.0後引入的一個UI控件——ViewPager(視圖滑動切換工具),實在想不到 如何來稱呼這個控件,他的大概功能:通過
 Android應用內社區SDK技術架構淺析
Android應用內社區SDK技術架構淺析
Android應用內社區SDK技術架構淺析應用內微社區是什麼 ? 圖1 圖2 雪球財經應用內社區 一、以友盟微社區為例簡單來說,友盟的微社區就是一款幫助
 Android 集成百度統計
Android 集成百度統計
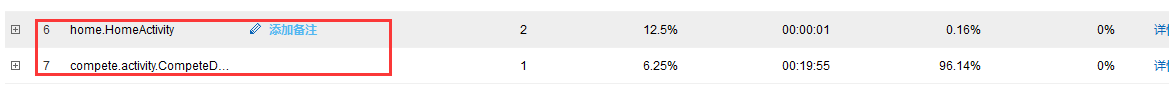
在這裡簡單的介紹下怎麼統計自己研發的APP 的用戶活躍度,和使用量,以此來展示自己APP的用戶使用量!我們的APP都需要注入數據分析,以供我們實時的了解APP的下載和使用