編輯:關於Android編程
本文實例為大家分享了Android實現一個仿支付寶支付密碼的輸入框,主要實現如下:
PasswordView.java
package com.jackie.alipay.password;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Build;
import android.util.AttributeSet;
import android.widget.EditText;
import android.widget.Toast;
/**
* Created by Administrator on 2016/10/31.
*/
public class PasswordView extends EditText {
private Paint mBorderPaint; //外框畫筆
private Paint mLinePaint; //線的畫筆
private Paint mPasswordPaint; //密碼畫筆
private int mPasswordTextLength; //輸入密碼的長度
private int mWidth;
private int mHeight;
private static final int PASSWORD_LENGTH = 6;//密碼的長度
private static final int PASSWORD_RADIUS = 15;
public PasswordView(Context context) {
this(context, null);
}
public PasswordView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PasswordView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
private void initView() {
setFocusable(true);
mBorderPaint = new Paint();
mBorderPaint.setStrokeWidth(8);
mBorderPaint.setColor(Color.WHITE);
mBorderPaint.setStyle(Paint.Style.FILL);
mLinePaint = new Paint();
mLinePaint.setColor(Color.parseColor("#838B8B"));
mLinePaint.setStrokeWidth(4);
mPasswordPaint = new Paint();
mPasswordPaint.setColor(Color.BLACK);
mPasswordPaint.setStrokeWidth(12);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
drawRoundRect(canvas);
drawLine(canvas);
drawPassword(canvas);
}
/**
* 繪制圓角矩形背景
* @param canvas
*/
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
private void drawRoundRect(Canvas canvas) {
canvas.drawRoundRect(0, 0, mWidth, mHeight, 12, 12, mBorderPaint);
}
/**
* 繪制分割線
* @param canvas
*/
private void drawLine(Canvas canvas) {
for (int i = 1; i < PASSWORD_LENGTH; i++) {
float x = mWidth * i / PASSWORD_LENGTH;
canvas.drawLine(x, 12, x, mHeight - 12, mLinePaint);
}
}
/**
* 繪制密碼
* @param canvas
*/
private void drawPassword(Canvas canvas) {
float cx, cy = mHeight / 2;
float half = mWidth / PASSWORD_LENGTH / 2;
for (int i = 0; i < mPasswordTextLength; i++) {
cx = mWidth * i / PASSWORD_LENGTH + half;
canvas.drawCircle(cx, cy, PASSWORD_RADIUS, mPasswordPaint);
}
}
@Override
protected void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
mPasswordTextLength = text.toString().length();
if (mPasswordTextLength == PASSWORD_LENGTH) {
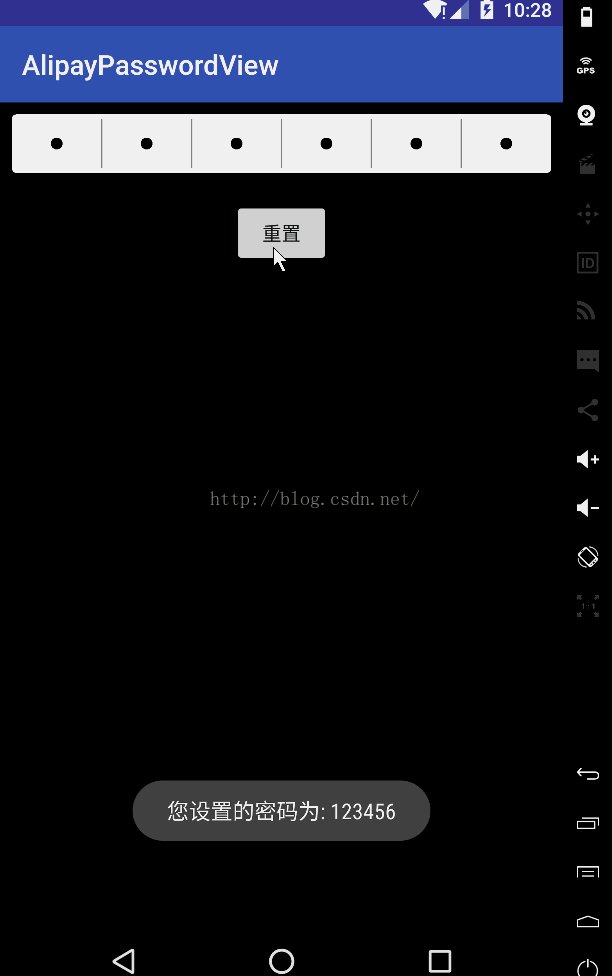
Toast.makeText(getContext(), "您設置的密碼為: " + text, Toast.LENGTH_SHORT).show();;
}
invalidate();
}
public void reset(){
setText("");
invalidate();
}
}
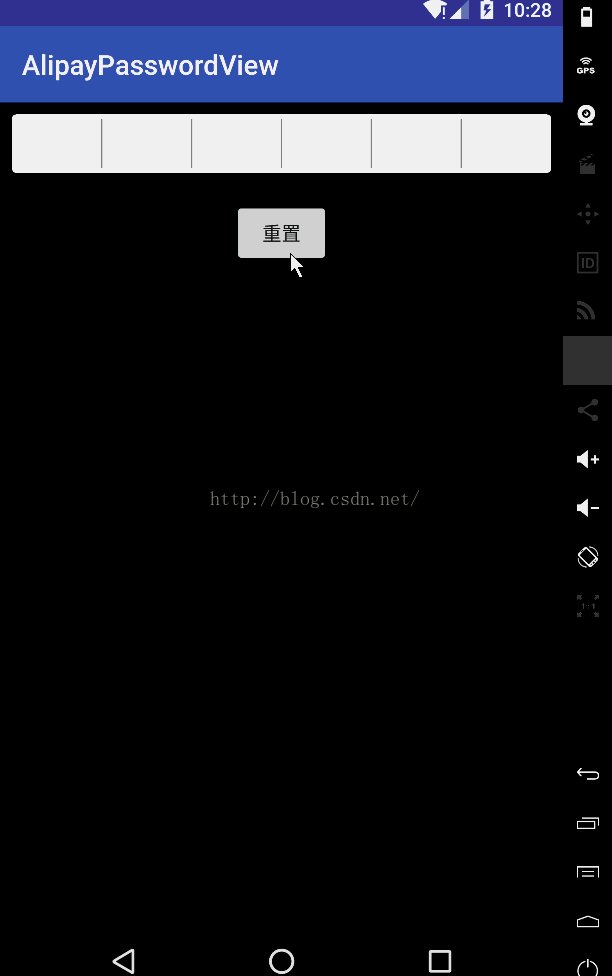
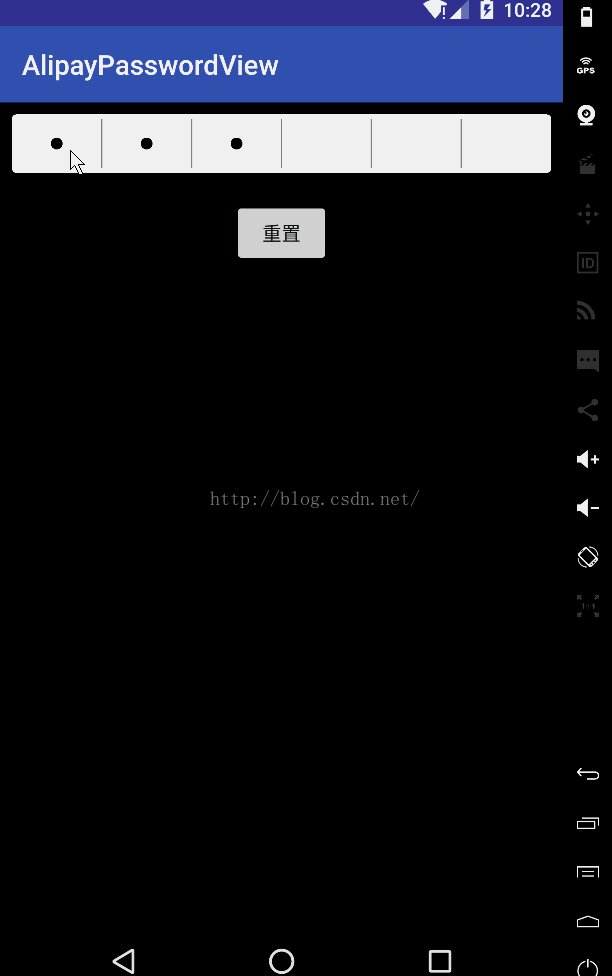
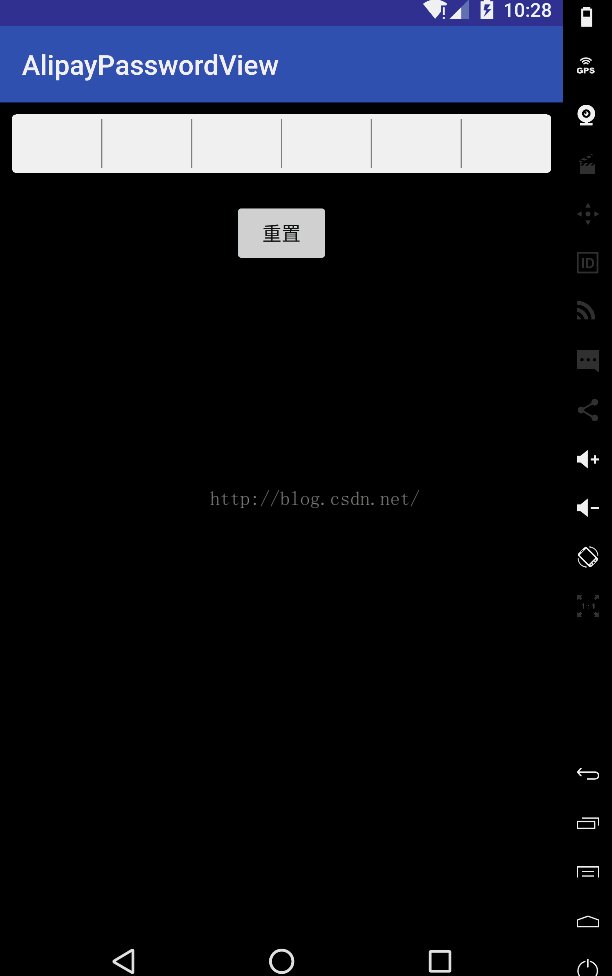
效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
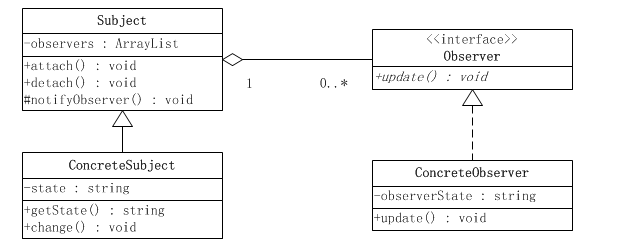
 當觀察者模式和回調機制遇上Android源碼
當觀察者模式和回調機制遇上Android源碼
上一篇博客跟大家分享了Android源碼中的裝飾者模式,有點意猶未盡,今天跟大家分享下Android中的觀察者模式,順便說一說觀察者模式和回調機制的關系,歡迎大家拍磚。觀
 Android 使用內置的Camera應用程序捕獲圖像
Android 使用內置的Camera應用程序捕獲圖像
本Demo的實現效果是調用手機上已安裝的照相機來實現拍照的功能,拍好的照片以ImageView形式展示。 目的:學習手機調用安裝的相機照相,對大的圖片處理有所認識,這裡主
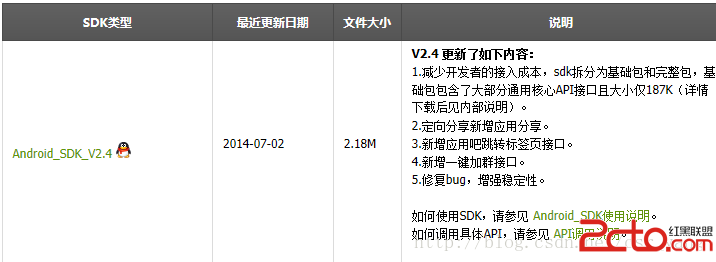
 Android應用之——最新版本SDK V2.4實現QQ第三方登錄
Android應用之——最新版本SDK V2.4實現QQ第三方登錄
為什麼要寫這篇博客呢?因為,我在做這個第三方登錄的時候,找了很多資料,發現要麼就是過時了,要麼就是說的很不清楚,很羅嗦,而且很多都是一些小demo,不是什麼實例,甚至連騰
 Android 關於“NetworkOnMainThreadException”問題的原因分析及解決辦法
Android 關於“NetworkOnMainThreadException”問題的原因分析及解決辦法
網絡收集的原因如下,以及解決辦法:我補充總結一下:解決辦法一:在操作網絡類(socket連接)的activity的protected void onCreate(Bund