編輯:關於Android編程
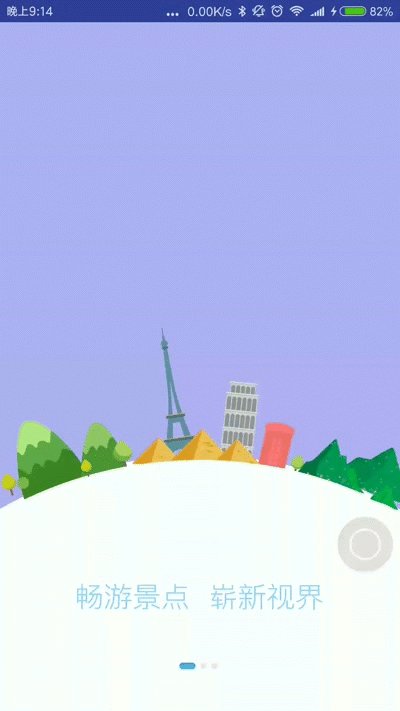
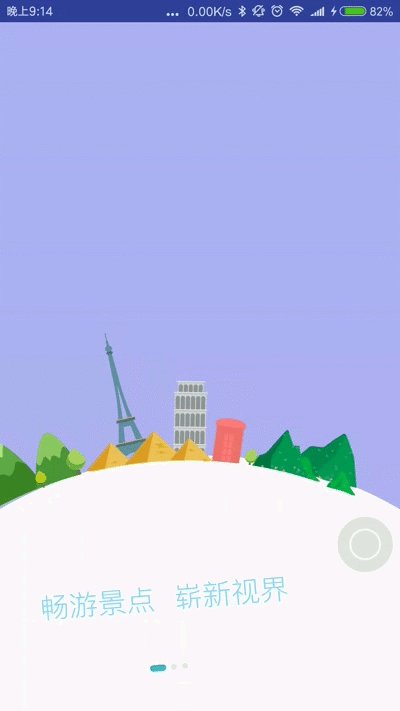
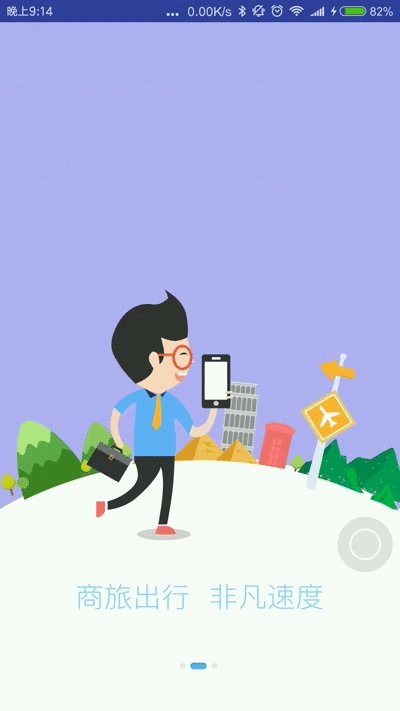
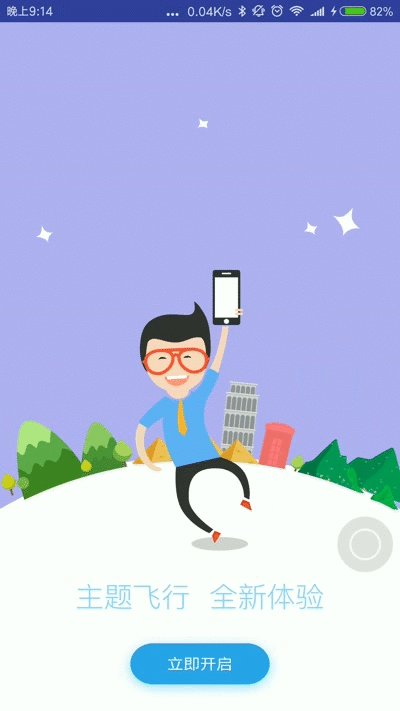
現在很多APP都會出現Android實現繞球心旋轉的引導頁效果,一個類似小車一直在往前開的旋轉式動畫效果。
先看一下預覽效果:

嗯,整體效果還算理想,基本實現了頁面繞屏幕底部中心旋轉。
這裡我們用到了Android系統的一個組件ViewFlipper,該控件的主要作用是為其中的View切換提供動畫效果,主要的方法如下:
首先看一下布局代碼:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#440000ff">
<ImageView
android:layout_width="match_parent"
android:layout_height="230dp"
android:layout_alignParentBottom="true"
android:background="@mipmap/guide_bg" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ViewFlipper
android:id="@+id/vf"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
class="com.example.dell.guide.GuideOneFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<fragment
class="com.example.dell.guide.GuideTwoFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<fragment
class="com.example.dell.guide.GuideThreeFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</ViewFlipper>
</RelativeLayout>
</RelativeLayout>
主要就是一張在頁面底部的白色半球圖片,以及ViewFlipper內部的三個View,當然可以不用fragment,使用一般的Layout也行。
接下來就是對應的Activity:
public class MainActivity extends AppCompatActivity {
//處理手勢監聽
private GestureDetector detector;
private ViewFlipper flipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
flipper = (ViewFlipper) findViewById(R.id.vf);
detector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
if (e1.getX() - e2.getX() > 120.0F) { //從右向左滑動
flipper.setInAnimation(MainActivity.this, R.anim.tip_left_in);
flipper.setOutAnimation(MainActivity.this, R.anim.tip_left_out);
if (flipper.getDisplayedChild() < 2) {
flipper.showNext();
}
} else if (e1.getX() - e2.getX() < -120.0F) { //從左向右滑動
flipper.setInAnimation(MainActivity.this, R.anim.tip_right_in);
flipper.setOutAnimation(MainActivity.this, R.anim.tip_right_out);
if (flipper.getDisplayedChild() > 0) {
flipper.showPrevious();
}
}
return false;
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (detector != null) {
return detector.onTouchEvent(event);
}
return super.onTouchEvent(event);
}
}
因為要實現手勢滑動來切換頁面,所以要創建一個GestureDetector對象:
detector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
//省略......
return false;
}
});
由於我們只關心,手指的左右滑動,所以重寫SimpleOnGestureListener的onFling()即可,然後在onTouchEvent()進行手勢監聽的綁定。到此我們的Activity就可以相應滑動的手勢了。
在onFling()方法中,當從右向左滑動時,通過setInAnimation()、setOutAnimation()設置flipper中view從右側進入的動畫和從左側退出的動畫,然後調用showNext()方法開始切換到下一頁,這樣就可以看到對應的動畫效果。從左向右滑動時情況類似,同樣需要設置view進入和退出的動畫,然後通過showPrevious()方法切換到上一頁。
具體的動畫文件可以參考源代碼,這裡就不貼了。源碼下載
到此整個實現流程就介紹完了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android 實現夜間模式的快速簡單方法實例詳解
Android 實現夜間模式的快速簡單方法實例詳解
ChangeMode項目地址:ChangeModeImplementation of night mode for Android.用最簡單的方式實現夜間模式,支持Lis
 手機燒屏是什麼意思?解決手機燒屏方法
手機燒屏是什麼意思?解決手機燒屏方法
手機燒屏是什麼意思?解決手機燒屏方法。手機燒屏怎麼辦?大家多數機友對於“手機燒屏”還不是很了解,很多人都不知道平時要注意什麼,才能避
 Android二維碼掃描登陸網頁
Android二維碼掃描登陸網頁
1二維碼掃描登陸1,web端生成二維碼,傳遞uuid,並存入數據庫2,web端輪訓查詢信息,是否有數據庫掃描二維碼信息3,手機端掃描二維碼,獲取UUID,傳遞用戶名、密碼
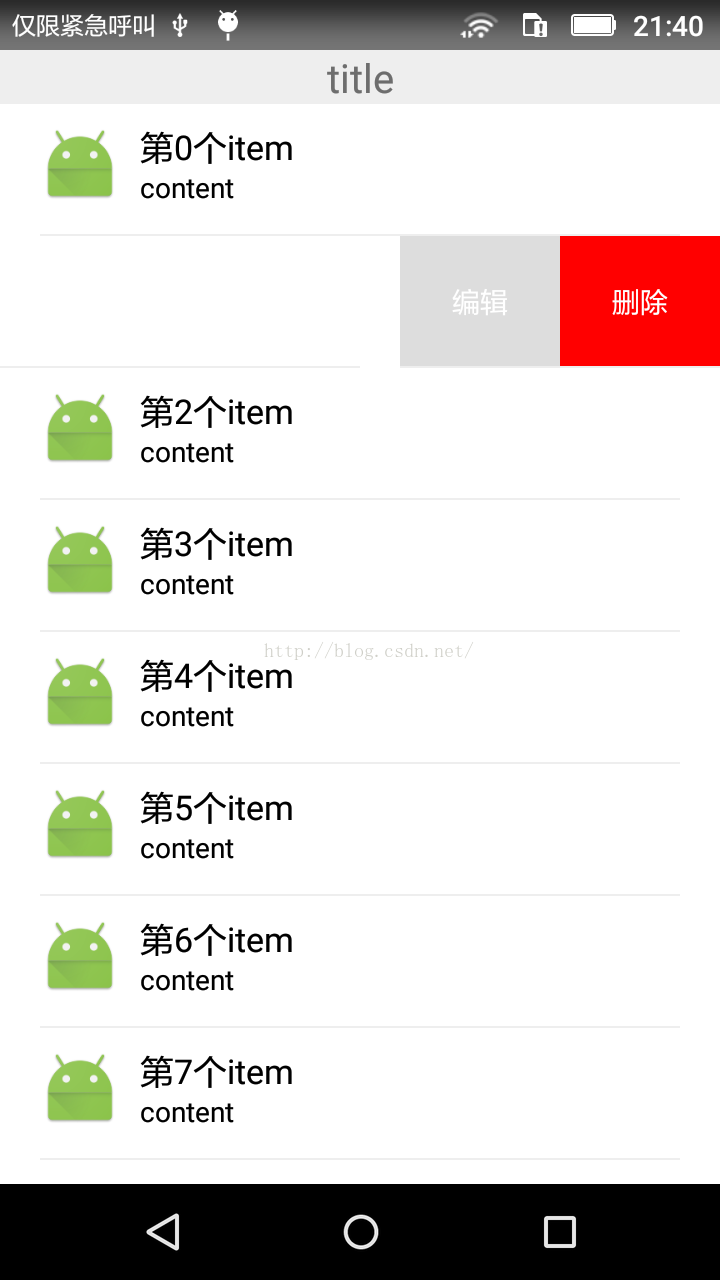
 Android自定義可編輯、刪除的側滑LisitView
Android自定義可編輯、刪除的側滑LisitView
最近由於項目的需要,自定義了一個具有側滑功能的listview,側滑後可以點擊編輯、刪除。好了,大家先看一下效果圖,畢竟是看臉的世界。 好了,我要先講一下思路,