編輯:關於Android編程
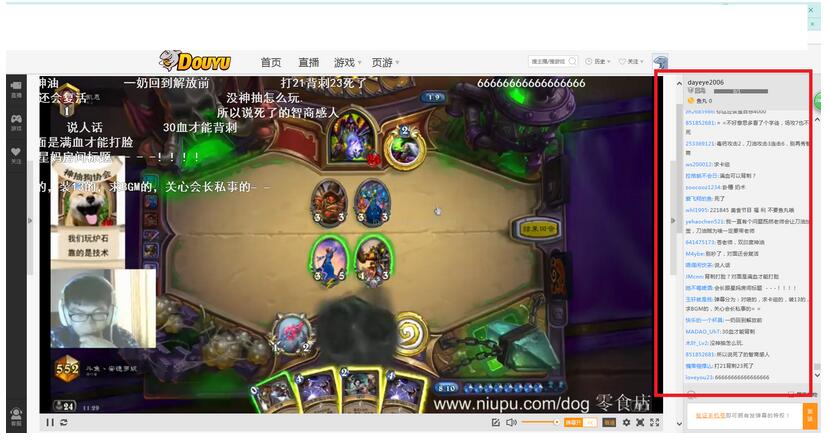
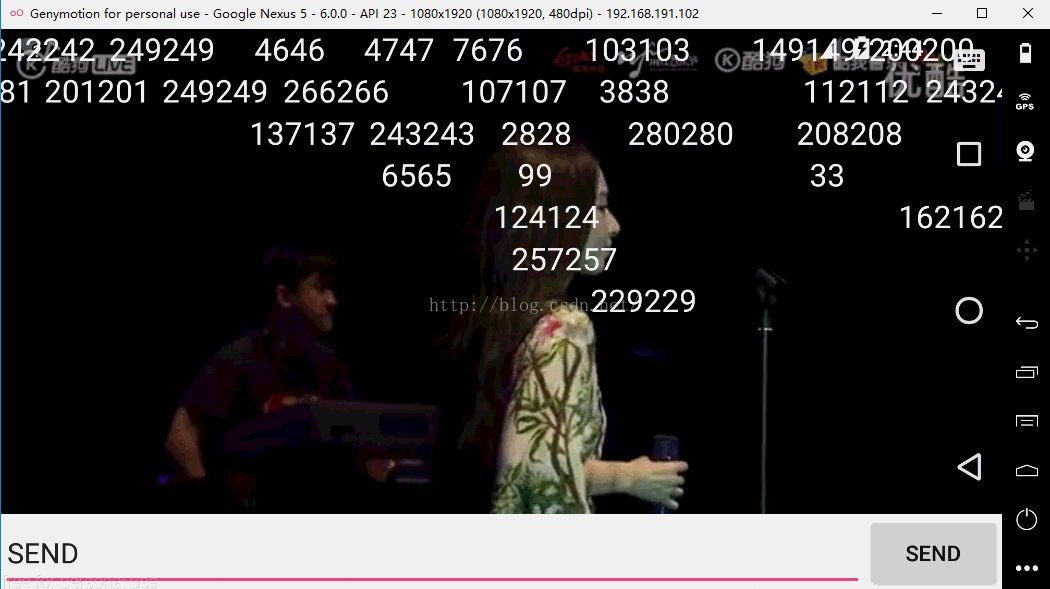
現在網絡直播越來越火,網絡主播也逐漸成為一種新興職業,對於網絡直播,彈幕功能是必須要有的,如下圖:

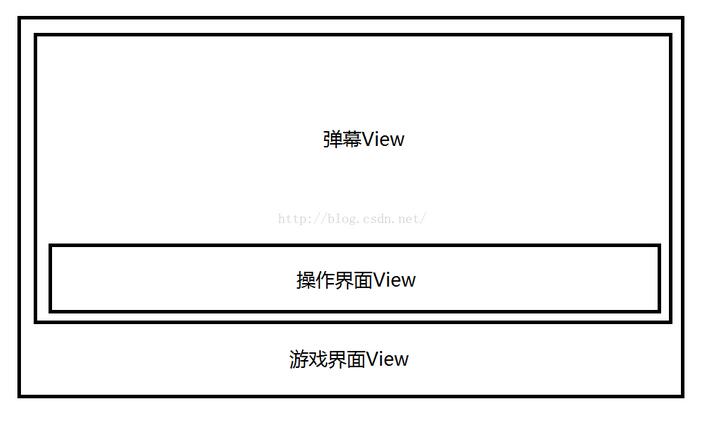
首先來分析一下,這個彈幕功能是怎麼實現的,首先在最下面肯定是一個游戲界面View,然後游戲界面上有彈幕View,彈幕的View必須要做成完全透明的,這樣即使覆蓋在游戲界面的上方也不會影響到游戲的正常觀看,只有當有人發彈幕消息時,再將消息繪制到彈幕的View上面就可以了,下方肯定還有有操作界面View,可以讓用戶來發彈幕和送禮物的功能,原理示意圖如下所示:

參照原理圖,下面一步一步來實現這個功能。
實現視頻的播放
activity_main.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000">
<VideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
</RelativeLayout>
MainActivity.java
package com.jackie.bombscreen;
import android.os.Build;
import android.os.Bundle;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.VideoView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
VideoView videoView = (VideoView) findViewById(R.id.video_view);
videoView.setVideoPath(Environment.getExternalStorageDirectory() + "/xiaoxingyun.mp4");
videoView.start();
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}
最後別忘了設置AndroidMainfest.xml

效果如下:

實現彈幕的效果
接下來我們開始實現彈幕效果。彈幕其實也就是一個自定義的View,它的上面可以顯示類似於跑馬燈的文字效果。觀眾們發表的評論都會在彈幕上顯示出來,但又會很快地移出屏幕,既可以起到互動的作用,同時又不會影響視頻的正常觀看。
我們可以自己來編寫這樣的一個自定義View,當然也可以直接使用網上現成的開源項目。那麼為了能夠簡單快速地實現彈幕效果,這裡我就准備直接使用由哔哩哔哩開源的彈幕效果庫DanmakuFlameMaster。
DanmakuFlameMaster庫的項目主頁地址是:https://github.com/Bilibili/DanmakuFlameMaster
添加build.gradle依賴
compile 'com.github.ctiao:DanmakuFlameMaster:0.5.3'
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000">
<VideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<master.flame.danmaku.ui.widget.DanmakuView
android:id="@+id/danmaku_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
修改MainActivity.java
package com.jackie.bombscreen;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.VideoView;
import java.util.Random;
import master.flame.danmaku.controller.DrawHandler;
import master.flame.danmaku.danmaku.model.BaseDanmaku;
import master.flame.danmaku.danmaku.model.DanmakuTimer;
import master.flame.danmaku.danmaku.model.IDanmakus;
import master.flame.danmaku.danmaku.model.android.DanmakuContext;
import master.flame.danmaku.danmaku.model.android.Danmakus;
import master.flame.danmaku.danmaku.parser.BaseDanmakuParser;
import master.flame.danmaku.ui.widget.DanmakuView;
public class MainActivity extends AppCompatActivity {
private boolean mIsShowDanmaku;
private DanmakuView mDanmakuView;
private DanmakuContext mDanmakuContext;
private BaseDanmakuParser parser = new BaseDanmakuParser() {
@Override
protected IDanmakus parse() {
return new Danmakus();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
VideoView videoView = (VideoView) findViewById(R.id.video_view);
videoView.setVideoPath(Environment.getExternalStorageDirectory() + "/xiaoxingyun.mp4");
videoView.start();
mDanmakuView = (DanmakuView) findViewById(R.id.danmaku_view);
mDanmakuView.enableDanmakuDrawingCache(true);
mDanmakuView.setCallback(new DrawHandler.Callback() {
@Override
public void prepared() {
mIsShowDanmaku = true;
mDanmakuView.start();
generateSomeDanmaku();
}
@Override
public void updateTimer(DanmakuTimer timer) {
}
@Override
public void danmakuShown(BaseDanmaku danmaku) {
}
@Override
public void drawingFinished() {
}
});
mDanmakuContext = DanmakuContext.create();
mDanmakuView.prepare(parser, mDanmakuContext);
}
/**
* 向彈幕View中添加一條彈幕
* @param content 彈幕的具體內容
* @param withBorder 彈幕是否有邊框
*/
private void addDanmaku(String content, boolean withBorder) {
BaseDanmaku danmaku = mDanmakuContext.mDanmakuFactory.createDanmaku(BaseDanmaku.TYPE_SCROLL_RL);
danmaku.text = content;
danmaku.padding = 5;
danmaku.textSize = sp2px(20);
danmaku.textColor = Color.WHITE;
danmaku.setTime(mDanmakuView.getCurrentTime());
if (withBorder) {
danmaku.borderColor = Color.GREEN;
}
mDanmakuView.addDanmaku(danmaku);
}
/**
* 隨機生成一些彈幕內容以供測試
*/
private void generateSomeDanmaku() {
new Thread(new Runnable() {
@Override
public void run() {
while(mIsShowDanmaku) {
int time = new Random().nextInt(300);
String content = "" + time + time;
addDanmaku(content, false);
try {
Thread.sleep(time);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
/**
* sp轉px的方法。
*/
public int sp2px(float spValue) {
final float fontScale = getResources().getDisplayMetrics().scaledDensity;
return (int) (spValue * fontScale + 0.5f);
}
@Override
protected void onPause() {
super.onPause();
if (mDanmakuView != null && mDanmakuView.isPrepared()) {
mDanmakuView.pause();
}
}
@Override
protected void onResume() {
super.onResume();
if (mDanmakuView != null && mDanmakuView.isPrepared() && mDanmakuView.isPaused()) {
mDanmakuView.resume();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
mIsShowDanmaku = false;
if (mDanmakuView != null) {
mDanmakuView.release();
mDanmakuView = null;
}
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}
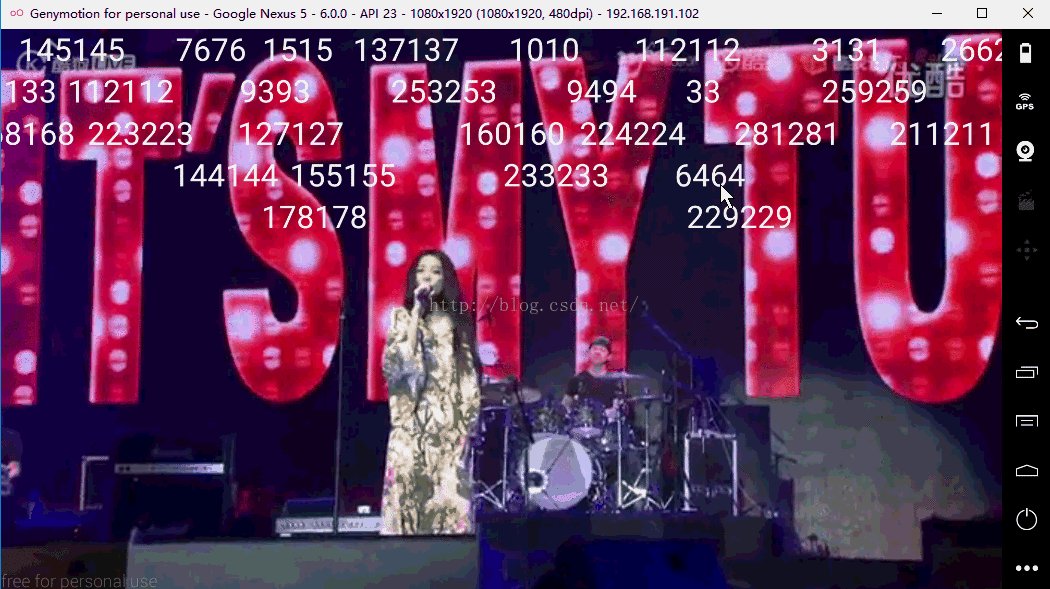
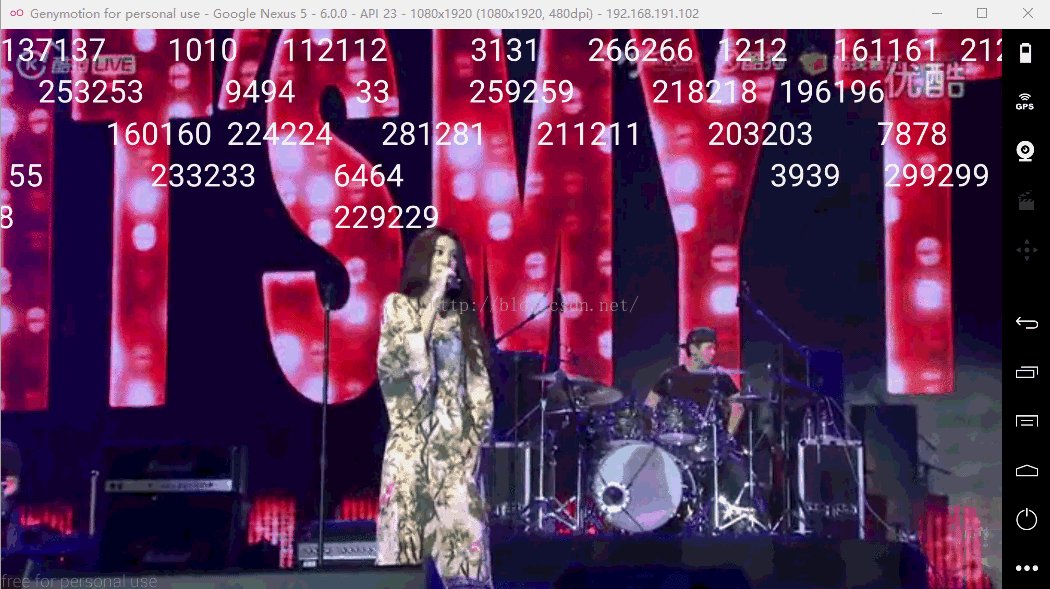
效果圖如下:

加入操作界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000">
<VideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<master.flame.danmaku.ui.widget.DanmakuView
android:id="@+id/danmaku_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:id="@+id/operation_layout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="#fff"
android:visibility="gone">
<EditText
android:id="@+id/edit_text"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Send" />
</LinearLayout>
</RelativeLayout>
package com.jackie.bombscreen;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.VideoView;
import java.util.Random;
import master.flame.danmaku.controller.DrawHandler;
import master.flame.danmaku.danmaku.model.BaseDanmaku;
import master.flame.danmaku.danmaku.model.DanmakuTimer;
import master.flame.danmaku.danmaku.model.IDanmakus;
import master.flame.danmaku.danmaku.model.android.DanmakuContext;
import master.flame.danmaku.danmaku.model.android.Danmakus;
import master.flame.danmaku.danmaku.parser.BaseDanmakuParser;
import master.flame.danmaku.ui.widget.DanmakuView;
public class MainActivity extends AppCompatActivity {
private boolean mIsShowDanmaku;
private DanmakuView mDanmakuView;
private DanmakuContext mDanmakuContext;
private BaseDanmakuParser parser = new BaseDanmakuParser() {
@Override
protected IDanmakus parse() {
return new Danmakus();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
VideoView videoView = (VideoView) findViewById(R.id.video_view);
videoView.setVideoPath(Environment.getExternalStorageDirectory() + "/xiaoxingyun.mp4");
videoView.start();
mDanmakuView = (DanmakuView) findViewById(R.id.danmaku_view);
mDanmakuView.enableDanmakuDrawingCache(true);
mDanmakuView.setCallback(new DrawHandler.Callback() {
@Override
public void prepared() {
mIsShowDanmaku = true;
mDanmakuView.start();
generateSomeDanmaku();
}
@Override
public void updateTimer(DanmakuTimer timer) {
}
@Override
public void danmakuShown(BaseDanmaku danmaku) {
}
@Override
public void drawingFinished() {
}
});
mDanmakuContext = DanmakuContext.create();
mDanmakuView.prepare(parser, mDanmakuContext);
final LinearLayout operationLayout = (LinearLayout) findViewById(R.id.operation_layout);
final Button send = (Button) findViewById(R.id.send);
final EditText editText = (EditText) findViewById(R.id.edit_text);
mDanmakuView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (operationLayout.getVisibility() == View.GONE) {
operationLayout.setVisibility(View.VISIBLE);
} else {
operationLayout.setVisibility(View.GONE);
}
}
});
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String content = editText.getText().toString();
if (!TextUtils.isEmpty(content)) {
addDanmaku(content, true);
editText.setText("");
}
}
});
getWindow().getDecorView().setOnSystemUiVisibilityChangeListener (new View.OnSystemUiVisibilityChangeListener() {
@Override
public void onSystemUiVisibilityChange(int visibility) {
if (visibility == View.SYSTEM_UI_FLAG_VISIBLE) {
onWindowFocusChanged(true);
}
}
});
}
/**
* 向彈幕View中添加一條彈幕
* @param content 彈幕的具體內容
* @param withBorder 彈幕是否有邊框
*/
private void addDanmaku(String content, boolean withBorder) {
BaseDanmaku danmaku = mDanmakuContext.mDanmakuFactory.createDanmaku(BaseDanmaku.TYPE_SCROLL_RL);
danmaku.text = content;
danmaku.padding = 5;
danmaku.textSize = sp2px(20);
danmaku.textColor = Color.WHITE;
danmaku.setTime(mDanmakuView.getCurrentTime());
if (withBorder) {
danmaku.borderColor = Color.GREEN;
}
mDanmakuView.addDanmaku(danmaku);
}
/**
* 隨機生成一些彈幕內容以供測試
*/
private void generateSomeDanmaku() {
new Thread(new Runnable() {
@Override
public void run() {
while(mIsShowDanmaku) {
int time = new Random().nextInt(300);
String content = "" + time + time;
addDanmaku(content, false);
try {
Thread.sleep(time);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
/**
* sp轉px的方法。
*/
public int sp2px(float spValue) {
final float fontScale = getResources().getDisplayMetrics().scaledDensity;
return (int) (spValue * fontScale + 0.5f);
}
@Override
protected void onPause() {
super.onPause();
if (mDanmakuView != null && mDanmakuView.isPrepared()) {
mDanmakuView.pause();
}
}
@Override
protected void onResume() {
super.onResume();
if (mDanmakuView != null && mDanmakuView.isPrepared() && mDanmakuView.isPaused()) {
mDanmakuView.resume();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
mIsShowDanmaku = false;
if (mDanmakuView != null) {
mDanmakuView.release();
mDanmakuView = null;
}
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}
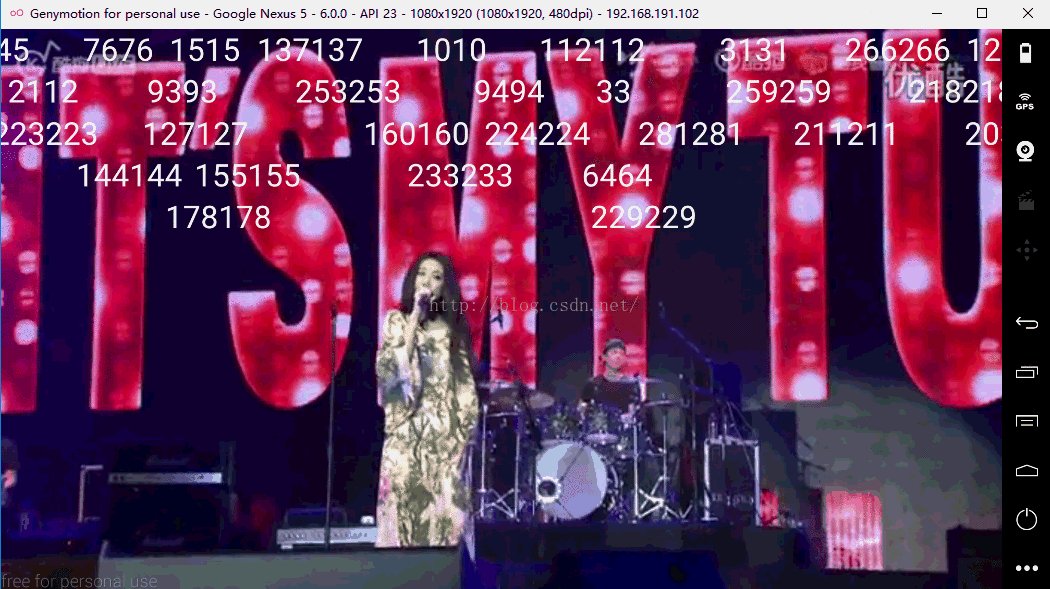
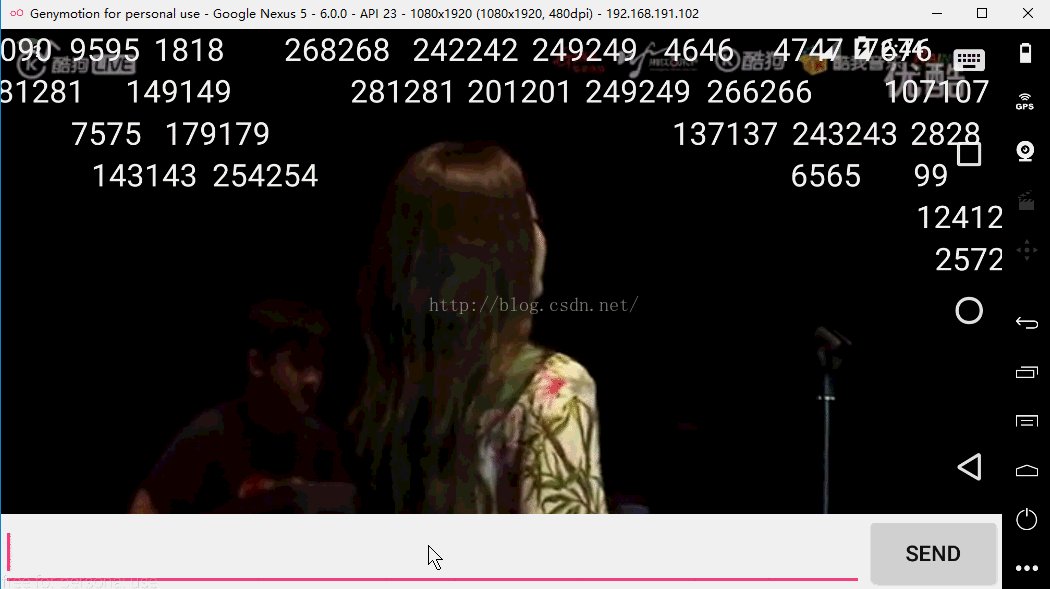
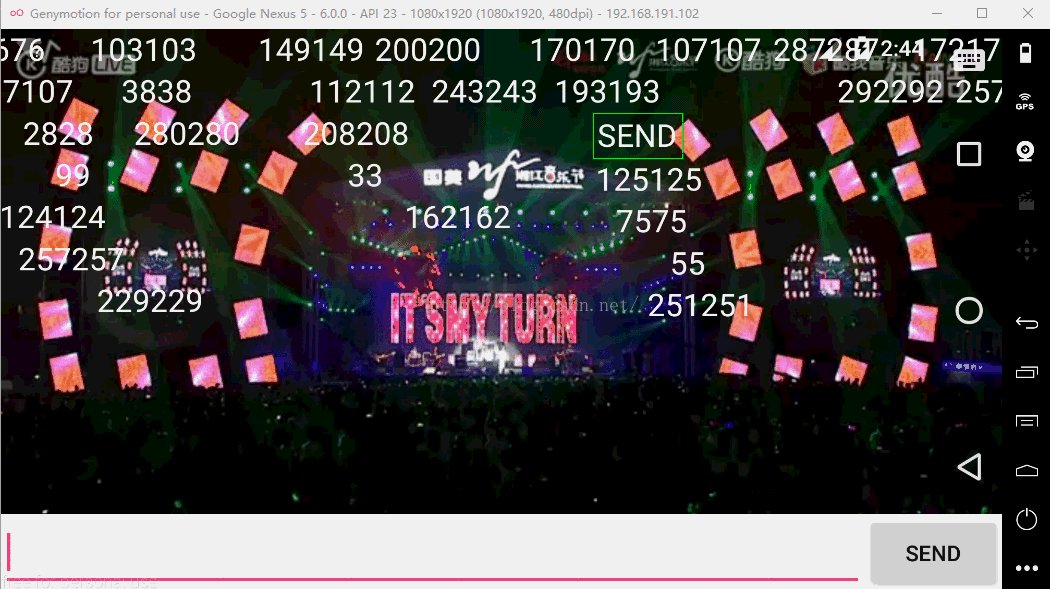
效果圖如下:

自己發的彈幕有綠色邊框,很容易區分。
基本上實現了彈幕的功能,當然,裡面的知識點還有很多,這只是最基本的功能。有時間的話,建議學學DanmakuFlameMaster,裡面還有很多炫酷的功能。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android Studio導入GitHub上的項目常見問題(以圖片輪播開源項目為實例)
Android Studio導入GitHub上的項目常見問題(以圖片輪播開源項目為實例)
前言:github對開發者而言無疑是個寶藏,但想利用它可不是件簡單的事,用Android studio導入開源項目會遇到各種問題,今天我就以github上的一個圖片輪播項
 Android畫個時鐘玩玩
Android畫個時鐘玩玩
先看下最終的效果 開始實現新建一個ClockView集成View public class ClockView extends View { }先重寫onM
 Android探秘:SimpleAdapter與Bitmap的結合
Android探秘:SimpleAdapter與Bitmap的結合
首先我們知道,在Android中,Adapter本身是一個接口,他 派生了很多子接口,這些子接口又被很多具體的類實現,來實現具體的顯示效果。本次我們主要介紹的是Simpl
 android利用線程池高效實現異步任務
android利用線程池高效實現異步任務
不管是開發android應用程序還是java應用程序,異步任務都是經常用到的,尤其是android本身做為線程不安全,只要稍微耗時的操作都要用到異步任務,而無論是java