編輯:關於Android編程
本文實例為大家分享了Android ImageLoader框架的使用方法,供大家參考,具體內容如下
1.准備工作
1)導入universal-image-loader-1.9.5.jar到項目中

2)創建MyApplication繼承Application,在oncreate()中初始化ImageLoader
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
initImageLoader(this);
}
// 初始化imageloader
private void initImageLoader(Context context) {
// 初始化參數
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.threadPriority(Thread.NORM_PRIORITY - 2) // 線程優先級
.denyCacheImageMultipleSizesInMemory() // 當同一個Uri獲取不同大小的圖片,緩存到內存時,只緩存一個。默認會緩存多個不同的大小的相同圖片
.discCacheFileNameGenerator(new Md5FileNameGenerator()) // 將保存的時候的URI名稱用MD5
.tasksProcessingOrder(QueueProcessingType.LIFO) // 設置圖片下載和顯示的工作隊列排序
.writeDebugLogs() // 打印debug log
.build();
// 全局初始化此配置
ImageLoader.getInstance().init(config);
}
}
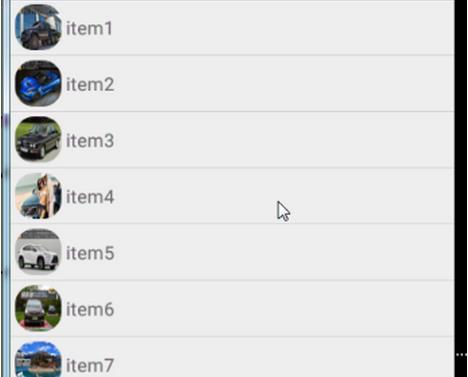
2.ImageLoader_Listview中使用
5)初始化DisplayImageOptions
6)獲取ImageLoader實例
7)顯示加載的圖片

public class ImageloaderListviewAdapter extends BaseAdapter {
private Context mContext;
private final ImageLoader imageLoader;
private DisplayImageOptions options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.atguigu_logo) // 設置圖片下載期間顯示的圖片
.showImageForEmptyUri(R.drawable.atguigu_logo) // 設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.atguigu_logo) // 設置圖片加載或解碼過程中發生錯誤顯示的圖片
.cacheInMemory(true) // 設置下載的圖片是否緩存在內存中
.cacheOnDisk(true) // 設置下載的圖片是否緩存在SD卡中
.displayer(new RoundedBitmapDisplayer(20)) // 設置成圓角圖片
.build(); // 創建配置過得DisplayImageOption對象;
public ImageloaderListviewAdapter(Context context) {
mContext = context;
// 初始化imageloader
imageLoader = ImageLoader.getInstance();
}
@Override
public int getCount() {
return Constants.IMAGES.length;
}
@Override
public Object getItem(int position) {
return Constants.IMAGES[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Viewholder holder;
if(convertView == null) {
convertView = View.inflate(mContext, R.layout.item_imageloader_listview, null);
holder = new Viewholder(convertView);
convertView.setTag(holder);
}else {
holder = (Viewholder) convertView.getTag();
}
holder.name.setText("item"+(position + 1));
imageLoader.displayImage(Constants.IMAGES[position],holder.iv,options);
return convertView;
}
class Viewholder{
@Bind(R.id.iv_imageloader_listview)
ImageView iv;
@Bind(R.id.tv_imageloader_name)
TextView name;
public Viewholder(View view) {
ButterKnife.bind(this,view);
}
}
}
3.ImageLoader_在ViewPager中使用
public class ImageloaderViewpagerAdapter extends PagerAdapter {
private Context mContext;
private final ImageLoader imageLoader;
private DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageForEmptyUri(R.drawable.atguigu_logo) // 設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.atguigu_logo) // 設置圖片加載或解碼過程中發生錯誤顯示的圖片
.resetViewBeforeLoading(true) // 設置圖片在下載前是否重置,復位
.cacheOnDisc(true) // 設置下載的圖片是否緩存在SD卡中
.imageScaleType(ImageScaleType.EXACTLY) // 設置圖片以如何的編碼方式顯示
.bitmapConfig(Bitmap.Config.RGB_565) // 設置圖片的解碼類型
.displayer(new FadeInBitmapDisplayer(300)) // 設置圖片漸變顯示
.build();
;
public ImageloaderViewpagerAdapter(Context context) {
mContext = context;
// 初始化Imageloader
imageLoader = ImageLoader.getInstance();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 添加布局文件
View view = View.inflate(mContext, R.layout.item_imageloader_viewpager, null);
// 獲取控件對象
ImageView iv = (ImageView) view.findViewById(R.id.iv_imageloader_viewpager);
// 顯示圖片
imageLoader.displayImage(Constants.IMAGES[position], iv, options);
((ViewPager) container).addView(view, 0);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView((View) object);
}
@Override
public int getCount() {
return Constants.IMAGES.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
}
3.ImageLoader 內存溢出解決辦法
1)減少線程池中線程的個數,在ImageLoaderConfiguration中的(.threadPoolSize)中配置,推薦配置1-5。
2)在DisplayImageOptions選項中配置bitmapConfig為Bitmap.Config.RGB_565,因為默認是ARGB_8888, 使用RGB_565會比使用ARGB_8888少消耗2倍的內存。
3)在ImageLoaderConfiguration中配置圖片的內存緩存為memoryCache(new WeakMemoryCache()) 或者不使用內存緩存。
4)在DisplayImageOptions選項中設置.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者imageScaleType(ImageScaleType.EXACTLY)。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 【首發】AndroidStudio配置JavaCV環境
【首發】AndroidStudio配置JavaCV環境
由於最近參加一個比賽需要用到人臉識別,但賽方限制使用第三方服務商提供的API雲服務調用,因此想到了使用javacv來實現,但通過百度、google搜索發現所有的教程都是在
 Android之單線程下載與多線程下載
Android之單線程下載與多線程下載
概述:單線程下載很簡單,就是開啟一個線程去下載資源再進行本地保存;多線程下載是通過RandomAccessFile(隨機文件讀寫操作類)來設置每個線程讀取文件的起始點位置
 Android 自定義注解框架
Android 自定義注解框架
前言在我們的項目中,我們幾乎天天和一些固定的代碼打交道,比如在Activity中你要寫findViewById(int)方法來找到控件,然而這樣子的代碼對於一個稍微有點資
 Android學習能力之統計日志上傳設計
Android學習能力之統計日志上傳設計
一款軟件就像一個孩子,不斷的在學習,在探索,當孩子犯下錯誤的時候,我們可以去包容,當孩子犯不改的時候,獲取他就不再讓人喜歡,甚至是去拋棄他。人之常情的問題,也是做軟件的我