編輯:關於Android編程
先來看看效果圖

如何使用
示例代碼
PromptViewHelper pvHelper = new PromptViewHelper(mActivity); pvHelper.setPromptViewManager(new ChatPromptViewManager(mActivity)); pvHelper.addPrompt(holder.itemView.findViewById(R.id.textview_content));
使用起來還是很簡單的
首先new一個PromptViewHelper類,然後設置一個提示view管理器,最後調用addPrompt方法添加view,此 view就是要添加提示框的view。
實現思路
通過使用QQ,微信這個功能,感覺提示框使用PopupWindow應該是可以滿足需求的。
所以大體的思路就是:
1、View加載成功的時候給它添加長按事件
2、用戶長按的時候new一個PopupWindow,並且顯示它,並且設置點擊外部區域可以消失
架構
為了讓上層調用簡單,方便,我打算把提示框View封裝到一個類中,這個類包括:初始方法,綁定數據,添加事件等等;基於這樣的考慮,首先定義一個抽象類,然後讓具體的實現類來實現相應的方法,我們先來看看這個抽象類。
public static abstract class PromptViewManager {
private View promptView;
protected Activity activity;
private String[] dataArray;
private Location location;
public OnItemClickListener onItemClickListener;
public PromptViewManager(Activity activity, String[] dataArray, Location location) {
this.activity = activity;
this.dataArray = dataArray;
this.location = location;
init();
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
public void init() {
promptView = inflateView();
bindData(promptView, dataArray);
}
public abstract View inflateView();
public abstract void bindData(View view, String[] dataArray);
public View getPromptView() {
return promptView;
}
public Location getLocation() {
return location;
}
}
注意:在一個抽象類中有一個Location對象的屬性,這個Location是做什麼的個,因為我們在顯示這個提示框View的時候會要考慮它顯示的位置,這個Location是個枚舉對象,它裡面就包括了一些位置的信息;
public enum Location {
TOP_LEFT(1), TOP_CENTER(2), TOP_RIGHT(3),
BOTTOM_LEFT(4), BOTTOM_CENTER(5), BOTTOM_RIGHT(6);
ICalculateLocation calculateLocation;
private Location(int type) {
switch (type) {
case 1:
calculateLocation = ICalculateLocation 實現類
break;
case 2:
calculateLocation = ICalculateLocation 實現類
break;
TODO
}
}
這個枚舉對象裡面包含了6種位置顯示類型,然後在構造方法裡面根據type類型會實例化一個ICalculateLocation 對象,ICalculateLocation 是什麼呢?
public interface ICalculateLocation {
int[] calculate(int[] srcViewLocation, View srcView, View promptView);
}
它是一個接口,提供了一個calculate方法來計算提示框View的x,y坐標,我們通過實現這個接口來計算不同位置的坐標。
到這,大體的架構已經出來了;首先我們定義一個PromtpViewManager管理器來來實現提示框View的加載,綁定數據,添加事件,然後通過設置的Location枚舉來實現不同的計算類,計算出不同位置的坐標,然後在顯示的時候new一個PopupWindow,通過PromtpViewManager得到提示框View設置給PopupWindow,再通過PromtpViewManager得到Location枚舉得到計算坐標的類,調用calculate方法得到x,y坐標,然後通過PopupWindow的showAtLocation方法來顯示PopupWindow提示框。
具體實現
首先實現一個PromtpViewManager管理類
public class ChatPromptViewManager extends PromptViewHelper.PromptViewManager {
public ChatPromptViewManager(Activity activity, String[] dataArray,
Location location) {
super(activity, dataArray, location);
}
public ChatPromptViewManager(Activity activity) {
this(activity, new String[]{"復制", "粘貼", "轉發"}, Location.TOP_LEFT);
}
public ChatPromptViewManager(Activity activity, Location location) {
this(activity, new String[]{"復制", "粘貼", "轉發"}, location);
}
@Override
public View inflateView() {
return new PromptView(activity);
}
@Override
public void bindData(View view, String[] dataArray) {
if(view instanceof PromptView) {
PromptView promptView = (PromptView) view;
promptView.setContentArray(dataArray);
promptView.setOnItemClickListener(new PromptView.OnItemClickListener() {
@Override
public void onItemClick(int position) {
if(onItemClickListener != null)
onItemClickListener.onItemClick(position);
}
});
}
}}
實例化View,綁定數據,添加事件都已經完成了,下面就要計算View顯示的坐標了,我這邊實現了幾個方法,貼出一個來看看,如果大家對位置有自己的需求可以自己來實現一個類復寫方法。
public class TopCenterLocation implements ICalculateLocation {
@Override
public int[] calculate(int[] srcViewLocation, View srcView, View promptView) {
int[] location = new int[2];
int offset = (promptView.getWidth() - srcView.getWidth()) / 2;
location[0] = srcViewLocation[0] - offset;
location[1] = srcViewLocation[1] - promptView.getHeight();
return location;
}}
總結
以上就是本文的全部內容了,希望本文的內容對大家的學習或者工作能有所幫助,如果有疑問大家可以留言交流。
 魅藍metal能刷安卓嗎 魅藍metal刷基於安卓Android的flyme OS教程
魅藍metal能刷安卓嗎 魅藍metal刷基於安卓Android的flyme OS教程
魅族這次推出的魅藍metal是基於yunos版本的flymeOS,一些喜歡搞機的用戶當然希望能用回基於Android的flyme,那麼小編來給出一些消息和刷
 Android View框架總結(六)View布局流程之Draw過程
Android View框架總結(六)View布局流程之Draw過程
View的Draw時序圖前面幾篇通過對View樹的measure和layout過程分析事,接下來將結合前兩步得到的測量值及在視圖中的位位置,開始進行繪制操作,一步比一步復
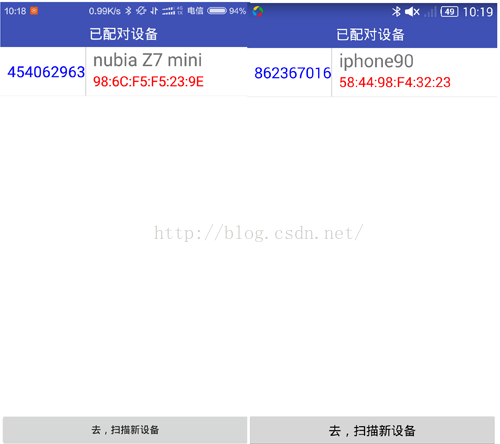
 Android藍牙開發
Android藍牙開發
想使用藍牙呢,首先得看手機是否支持,有些低配手機,可能就沒有內置藍牙模塊。當然,一般都會有,我們可以得到唯一的藍牙適配器,進行其他操作。 bluetoothAd
 【Android圖像處理】圓角濾鏡(效果)
【Android圖像處理】圓角濾鏡(效果)
說到圓角濾鏡(效果)很多人會想到app的圖標,沒錯,就是圖標。圓角化的圖片用來做圖標很美觀,這是事實。國人喜愛的iPhone的應用圖標采用的就是圓角化,很多Android