編輯:關於Android編程
1.簡介
RecyclerView是一種新的視圖組,目標是為任何基於適配器的視圖提供相似的渲染方式。它被作為ListView和GridView控件的繼承者,在最新的support-V7版本中提供支持。RecyclerView架構,提供了一種插拔式的體驗,高度的解耦,異常的靈活,通過設置它提供的不同LayoutManager,ItemDecoration , ItemAnimator實現令人瞠目的效果。
總之ListView和GridView能做的RecyclerView都能做,並且能實現瀑布流效果
2.使用
在build.gradle配置RecyclerView的庫
compile 'com.android.support:recyclerview-v7:23.3.0'
//設置RecyclerView的適配器 adapter = new MyRecyclerViewAdapter(RecyclerViewActivity.this,datas); recyclerview.setAdapter(adapter); //LayoutManager recyclerview.setLayoutManager(new LinearLayoutManager(RecyclerViewActivity.this, LinearLayoutManager.VERTICAL, false)); // recyclerview.scrollToPosition(datas.size()-1); //添加RecyclerView的分割線 recyclerview.addItemDecoration(new DividerListItemDecoration(RecyclerViewActivity.this,DividerListItemDecoration.VERTICAL_LIST)); //設置動畫 recyclerview.setItemAnimator(new DefaultItemAnimator());
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private final Context context;
private final ArrayList<String> datas;
public MyAdapter(Context context,ArrayList<String> datas){
this.context = context;
this.datas = datas;
}
/**
* 相當於ListView適配器中的getView的創建holder布局
*
* @param parent
* @param viewType
* @return
*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(context, R.layout.item_hello, null);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv_text.setText(datas.get(position));
holder.iv_icon.setBackgroundResource(R.mipmap.ic_launcher);
}
@Override
public int getItemCount() {
return datas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView tv_text;
private ImageView iv_icon;
public MyViewHolder(View itemView) {
super(itemView);
tv_text = (TextView) itemView.findViewById(R.id.tv_text);
iv_icon = (ImageView) itemView.findViewById(R.id.iv_icon);
}
}
}
3.設置ListView&GridView&瀑布流類型效果
//設置List類型效果 recyclerview.setLayoutManager(new LinearLayoutManager(RecyclerViewActivity.this,LinearLayoutManager.VERTICAL,false)); //設置Grid類型效果 recyclerview.setLayoutManager(new GridLayoutManager(RecyclerViewActivity.this, 2, GridLayoutManager.VERTICAL, false)); //recyclerview.scrollToPosition(99); //設置瀑布流類型效果 recyclerview.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
4.分割線
參照網址:http://blog.csdn.net/lmj623565791/article/details/45059587
//設置分割線-分割線需要自定義&還可以自定義分割線的樣式 //沒有提供默認的分割線 recyclerview.addItemDecoration(new DividerListItemDecoration(this, DividerListItemDecoration.VERTICAL_LIST));
public class DividerListItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerListItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
// Log.e("recyclerview - itemdecoration", "onDraw()");
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
DividerListItemDecoration
設置分割線樣式:
①application設置
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:listDivider">@drawable/divider_bg</item> </style>
②在activity中
<activity android:name=".recyclerview.RecyclerViewActivity" android:theme="@style/listDividerTheme"/> <style name="listDividerTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:listDivider">@drawable/divider_bg</item> </style>
5.自定義設置item的點擊事件
RecyclerView默認是沒有點擊事件的,需要自定義點擊事件
用到知識點:接口,getLayoutPosition()
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
private final Context context;
private final ArrayList<String> datas;
//設置點擊某個item的監聽
public interface OnItemClickListener{
void onItemClick(View view,int position,String content);
}
private OnItemClickListener onItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
//設置點擊圖片
public interface OnImageViewClickListener{
void onImageViewClick(View view,int position);
}
private OnImageViewClickListener onImageViewClickListener;
public void setOnImageViewClickListener(OnImageViewClickListener onImageViewClickListener) {
this.onImageViewClickListener = onImageViewClickListener;
}
...................................
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView tv_text;
private ImageView iv_icon;
public MyViewHolder(View itemView) {
super(itemView);
tv_text = (TextView) itemView.findViewById(R.id.tv_text);
iv_icon = (ImageView) itemView.findViewById(R.id.iv_icon);
//設置點擊事件
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(onItemClickListener != null){
onItemClickListener.onItemClick(v,getLayoutPosition(),datas.get(getLayoutPosition()));
}
}
});
//設置監聽
iv_icon.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(onImageViewClickListener != null){
onImageViewClickListener.onImageViewClick(v,getLayoutPosition());
}
}
});
}
}
}
在Activity中使用自定義的點擊事件
//設置點擊item的點擊事件
myAdapter.setOnItemClickListener(new MyAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position, String content) {
Toast.makeText(RecyclerViewActivity.this, "content=="+content+",--position=="+position, Toast.LENGTH_SHORT).show();
}
});
//設置點擊某張圖片的點擊事件
myAdapter.setOnImageViewClickListener(new MyAdapter.OnImageViewClickListener() {
@Override
public void onImageViewClick(View view, int position) {
Toast.makeText(RecyclerViewActivity.this, "position=="+position+",view=="+view.toString(), Toast.LENGTH_SHORT).show();
}
});
6.刪除和增加數據
1_在適配器中新增加添加和刪除兩個方法
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
........................
public void addData(int position,String content){
datas.add(position,content);
notifyItemInserted(position);
}
public void removeData(int position){
datas.remove(position);
notifyItemRemoved(position);
}
}
2_Activity中
btn_add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myAdapter.addData(0,"Content NetData");
//定位到第0個位置
recyclerview.scrollToPosition(0);
}
});
btn_remove.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myAdapter.removeData(0);
}
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android開發之網絡圖片獲取
Android開發之網絡圖片獲取
做畢設用到的!網絡圖片的獲取這裡就以我的情況簡單的介紹一下。 首先設計布局,直接拖幾個控件就ok開始在Acitivity中增加功能在網上照一張圖片的鏈接:htt
 Android6.0來電號碼電話薄名稱匹配
Android6.0來電號碼電話薄名稱匹配
本文將介紹系統接收到來電之後,如何在電話薄中進行匹配聯系人的流程。分析將從另外一篇文章(基於Android6.0的RIL框架層模塊分析)中提到的與本文內容相關的代碼開始。
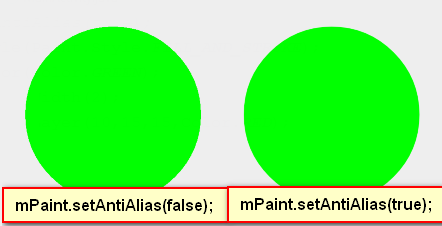
 自定義View之繪圖篇(一):基礎圖形的繪制
自定義View之繪圖篇(一):基礎圖形的繪制
一、Paint與Canvas繪圖需要兩個工具,筆和紙。這裡的 Paint相當於筆,而 Canvas相當於紙,不過需要注意的是 Canvas(畫布)無限大,沒有邊界,切記理
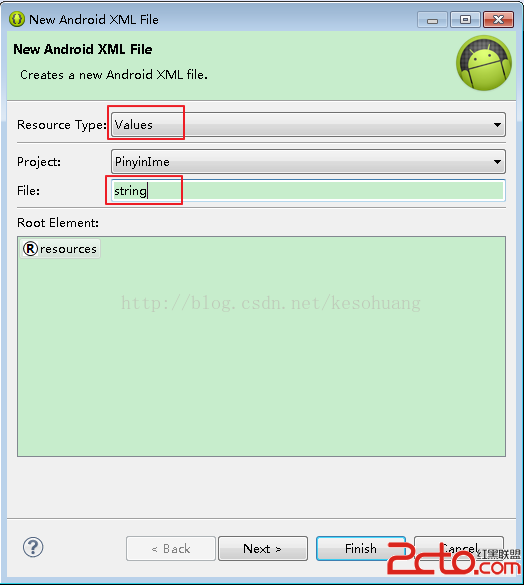
 android實現多語言自動切換字體
android實現多語言自動切換字體
我們建好一個android 的項目後,默認的res下面 有layout、values、drawable等目錄 這些都是程序默認的資源文件目錄,如果要實現多語言版本的話