編輯:關於Android編程
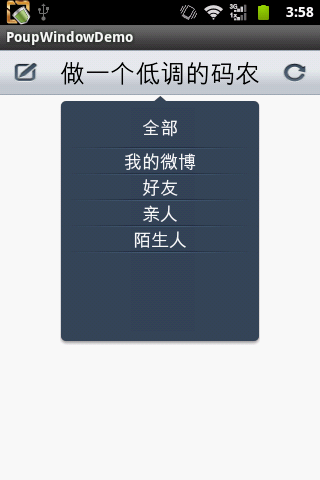
最近看到新浪微博頂部欄的微博分組效果很炫,從網上查了一些資料明白原來是用PopupWindow實現的,今天自己也寫了一個例子實現了這種效果,希望對大家有幫助。
PopupWindow就是彈出窗口的意思,類似windows下面的開始按鈕。PopupWindow可以實現浮層效果,而且可以自定義顯示位置,出現和退出時的動畫.
效果如下:

實現思路:
在一個PopupWindow裡放一個ListView,從而來達到分組信息的實現!
具體主要實現代碼:
group_list.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="0.0px"
android:background="@drawable/group_bg"
android:orientation="vertical"
android:paddingLeft="0.0sp"
android:paddingRight="0.0sp" >
<TextView
android:id="@+id/groupAll"
android:layout_width="fill_parent"
android:layout_height="@dimen/group_item_height"
android:background="@drawable/grouplist_fixed_item_bg"
android:gravity="center"
android:text="全部" />
<ImageView
android:id="@+id/iv_group_list_bg_divider"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="0.0px"
android:background="@drawable/group_divider"
android:padding="0.0px" />
<ListView
android:id="@+id/lvGroup"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="0.0"
android:cacheColorHint="#00000000"
android:divider="@drawable/group_divider"
android:dividerHeight="2.0px"
android:drawSelectorOnTop="true"
android:fadingEdgeLength="0.0sp"
android:listSelector="@drawable/grouplist_item_bg" />
</LinearLayout>
group_item_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="@dimen/group_item_height"
android:orientation="vertical" >
<TextView
android:id="@+id/groupItem"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center" />
</LinearLayout>
Activity中的代碼:
package com.jiahui.popwindow;
import java.util.ArrayList;
import java.util.List;
import com.jiahui.adapter.GroupAdapter;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class PoupWindowDemoActivity extends Activity {
private PopupWindow popupWindow;
private ListView lv_group;
private View view;
private View top_title;
private TextView tvtitle;
private List<String> groups;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
top_title = this.findViewById(R.id.top_title);
tvtitle = (TextView) top_title.findViewById(R.id.tvtitle);
tvtitle.setText("做一個低調的碼農");
tvtitle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showWindow(v);
}
});
}
/**
* 顯示
*
* @param parent
*/
private void showWindow(View parent) {
if (popupWindow == null) {
LayoutInflater layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(R.layout.group_list, null);
lv_group = (ListView) view.findViewById(R.id.lvGroup);
// 加載數據
groups = new ArrayList<String>();
groups.add("我的微博");
groups.add("好友");
groups.add("親人");
groups.add("陌生人");
GroupAdapter groupAdapter = new GroupAdapter(this, groups);
lv_group.setAdapter(groupAdapter);
// 創建一個PopuWidow對象
popupWindow = new PopupWindow(view, 200, 250);
}
// 使其聚集
popupWindow.setFocusable(true);
// 設置允許在外點擊消失
popupWindow.setOutsideTouchable(true);
// 這個是為了點擊“返回Back”也能使其消失,並且並不會影響你的背景
popupWindow.setBackgroundDrawable(new BitmapDrawable());
WindowManager windowManager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
// 顯示的位置為:屏幕的寬度的一半-PopupWindow的高度的一半
int xPos = windowManager.getDefaultDisplay().getWidth() / 2
- popupWindow.getWidth() / 2;
Log.i("coder", "windowManager.getDefaultDisplay().getWidth()/2:"
+ windowManager.getDefaultDisplay().getWidth() / 2);
//
Log.i("coder", "popupWindow.getWidth()/2:" + popupWindow.getWidth() / 2);
Log.i("coder", "xPos:" + xPos);
popupWindow.showAsDropDown(parent, xPos, 0);
lv_group.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view,
int position, long id) {
Toast.makeText(PoupWindowDemoActivity.this,
"groups.get(position)" + groups.get(position), 1000)
.show();
if (popupWindow != null) {
popupWindow.dismiss();
}
}
});
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android 自定義View彎曲滑竿指示器
android 自定義View彎曲滑竿指示器
效果說明:滑竿指示器,是一段彎曲的圓弧,要求在桿上,有滑動小球事件,小球會根據下標文字的起始角度與終止角度,是否選擇滑倒下一個位置。當點擊下標文字時,小球也要做出相應的
 Android Activity管理類優化內存利器非常方便
Android Activity管理類優化內存利器非常方便
項目開啟的Activity越多,占的內存越多,我們是不是有時候想當我打開很多界面的時候,我們到底打開多少個Activity,OK現在你的難題解決了,只有把這個Activi
 最近寫的一個控件——Well Swipe 拖拽排序實現
最近寫的一個控件——Well Swipe 拖拽排序實現
如圖:>刪除過渡動畫>拖拽排序
 android監聽返回按鈕事件的方法
android監聽返回按鈕事件的方法
本文實例講述了android監聽返回按鈕事件的方法。分享給大家供大家參考。具體如下:用戶在點擊手機的返回按鈕時,默認是推出當前的activty,但是有時用戶不小心按到返回