編輯:關於Android編程
在安卓開發中,經常會使用到一些動畫,那麼在開發中,如何使用這些動畫呢?
幀動畫:不是針對View做出一些形狀上的變化,而是用於播放一張張的圖片,例如一些開機動畫,類似於電影播放,使用的是AnimationDrawable來播放幀動畫
res/drawable
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true" > <item android:drawable="@drawable/g1" android:duration="200"></item> <item android:drawable="@drawable/g2" android:duration="200"></item> <item android:drawable="@drawable/g3" android:duration="200"></item> <item android:drawable="@drawable/g4" android:duration="200"></item> <item android:drawable="@drawable/g5" android:duration="200"></item> </animation-list>
ImageView iv = (ImageView) findViewById(R.id.iv);
iv.setBackgroundDrawable(getResources().getDrawable(R.drawable.frame_anim));
AnimationDrawable animationDrawable = (AnimationDrawable) iv.getBackground();
//設置是否只執行一次
//animationDrawable.setOneShot(false);
animationDrawable.start();
補間動畫(View動畫):如果View只做一些動畫,並不對View做點擊或觸控的一些操作,可以使用補間動畫,因為View動畫,並不會改變View的位置,只是做一些渲染。View動畫的四種變換效果對應著Animation的四個子類:TranslateAnimation、ScaleAnimation、RotateAnimation、AlphaAnimation.
// 以view中心為縮放點,由初始狀態縮小到看不間在返回到看見
ScaleAnimation animation = new ScaleAnimation(
1.0f, 0.0f,//一點點變小直到看不見為止
1.0f, 0.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f//中間縮放
);
animation.setDuration(BUBBLE_ENTER_CENTER_SCALE_TIME);
animation.setRepeatMode(Animation.REVERSE);
animation.setRepeatCount(1);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
homingBubbleView(true,position,view, current, endRatioFrame);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
view.startAnimation(animation);
屬性動畫:API11新特性,如果對View不僅做一些動畫操作,也對View做一些點擊觸摸的操作,可以使用屬性動畫,因為屬性動畫會改變View的位置。屬性動畫類有ValueAnimator、ObjectAnimator、AnimatorSet。
下面就來介紹一下兩個屬性動畫
ValueAnimator值動畫,它並不是用於對View做一些動畫,它僅僅是用於兩個值之間的一個過度的動畫(按照時間將兩個差值平分,然後根據時間來一點點的往上加),系統提供了一些ValueAnimator.ofInt()、ValueAnimator.ofFloat()用於整型和浮點型的兩只之間的過度動畫,如果兩個值是自己自定義的類型該怎麼辦呢?安卓提供了一個ValueAnimator.ofObject()方法,其中一個參數是TypeEvaluator類型(類型估算器),TypeEvaluator是一個接口,給開發者的一個擴展,接口中有一個public Object evaluate(float fraction, Object startValue, Object endValue) 方法,該方法會在ValueAnimator動畫期間不斷的調用,fraction是0-1之間的變化率,startValue是(自定義類型的)開始值,endValue是(自定義類型的)結束值,返回類型就是自定義的類型,可以根據自己的需求來自行計算期間的值該如何變化(如可以是運行軌跡)
public class FloatEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
}
使用
ValueAnimator mAnimatorEnetr = ValueAnimator.ofObject(new FloatEvaluator(getContext()), 0,10);
mAnimatorEnetr.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
(Float) animation.getAnimatedValue();//這裡就是返回不斷變化的值
}
});
mAnimatorEnetr.setDuration(1000);
mAnimatorEnetr.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
mAnimatorEnetr.start();
ObjectAnimator動畫,它是針對view來做一些屬性上值得變化,它不僅在值上有一個過度的變化,而且還會將變化的值設置到所要改變的屬性上,讓其產生動畫的效果
ObjectAnimator.ofInt(view,"translationX",10,20).setDuration(100).start(); 參數view是要產生動畫的view,"translationX"屬性,後面的參數是變化的區間
ObjectAnimator做屬性動畫的時候,並不會改變view的left,top,right,bottom值,它改變的只是translationX和translationY的值,這些參數值的關系是 x = left + translationX , y = top + translationY。在平移過程中,只會改變x 和translationX ,y和translatioinY的值。其中x和y是View左上角的坐標。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android系統 應用圖標顯示未讀消息數(BadgeNumber) 桌面app圖標的角標顯示
Android系統 應用圖標顯示未讀消息數(BadgeNumber) 桌面app圖標的角標顯示
Android系統 小米,三星,索尼手機發送桌面快鍵提醒數字圖標,在Android系統中,眾所周知不支持BadgeNumber,雖然第三方控件BadgeView可以實現應
 跟我學Android之九 日期時間組件
跟我學Android之九 日期時間組件
本章內容 第1節 AnalogClock和DigitalClock 第2節 CalendarView 第3節 DatePicker和TimerPicker 第4節 Chr
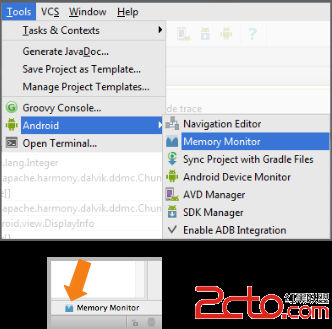
 Android Developer:Memory Monitor演示
Android Developer:Memory Monitor演示
這個演示展示了在Android Studio中Memory Monitor工具基本的用法和流程。Memory Monitors實時報告了你的app分配的內存。它的優勢:在
 Android體驗高擴展藝術般的適配器
Android體驗高擴展藝術般的適配器
前言本篇文章帶大家體驗一下一種具有擴展性的適配器寫法。這個適配器主要用於Item有多種的情況下,當然只有一種類型也是適用的實現毫無疑問我們要繼承BaseAdapter,重