編輯:關於Android編程
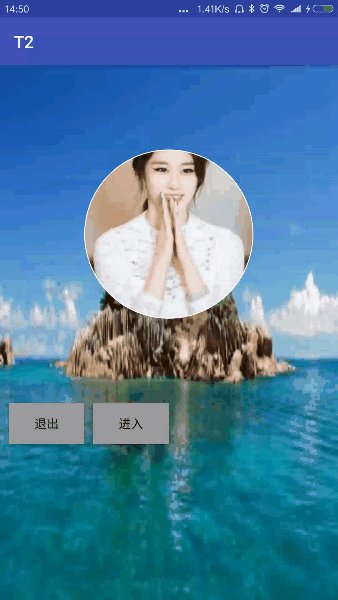
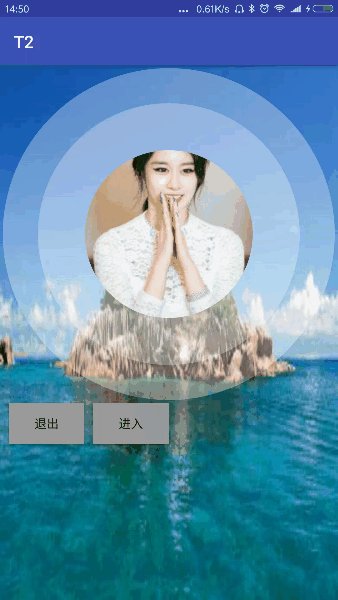
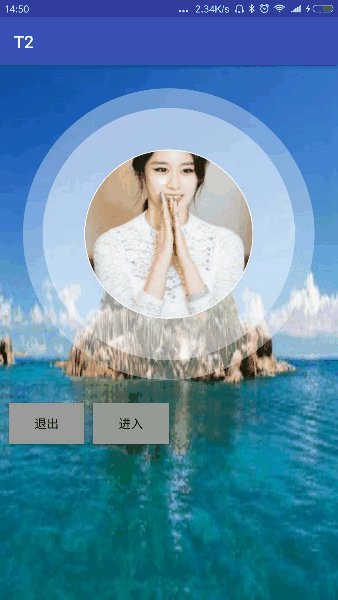
先看效果圖:

現在大部分的app上難免會使用到圓形頭像,所以今天我給大家分享一個單獨使用的,並且周圍帶有圓環動畫的花哨圓形頭像控件,本控件是在圓形頭像控件基礎上實現的,只是在其周圍再畫一些不同大小的圓而已,就可以實現如圖的效果。
圓形頭像的基本原理是將設置的資源文件轉化成Bitmap,然後通過BitmapShader類將Bitmap成為Paint的渲染器,然後在onDraw()中通過canvas.drawCircle(rx,ry,radius,paint);畫布上畫圓,而這個圓就是形成了圓形頭像。
在xml中通過src設置的資源文件在ImageView的setImageDrawable(drawable)方法中可以得到Drawable類型的圖像,然後再將Drawable轉成Bitmap就可以了
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
setup();
}
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
//從bitmap中間裁剪出最大的正方形
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
return getMaxSquareCenter(bitmap);
//return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG);
} else {
int min = Math.min(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
bitmap = Bitmap.createBitmap(min, min, BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
int left,top,right,buttom;
int width = canvas.getWidth();
int height = canvas.getHeight();
int abs = Math.abs(width - height);
if(width <= height){
left = 0;
top = (height - abs) / 2;
right = width;
buttom = height - top;
}else{
left = (width - abs) / 2;
top = 0;
right = width - left;
buttom = height;
}
//drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.setBounds(left, top, right, buttom);
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
/**
* 從bitmap中間裁剪出最大的正方形
* @param bitmap
* @return
*/
private Bitmap getMaxSquareCenter(Bitmap bitmap){
int w = bitmap.getWidth(); // 得到圖片的寬,高
int h = bitmap.getHeight();
int cropWidth = w >= h ? h : w;// 裁切後所取的正方形區域邊長
return Bitmap.createBitmap(bitmap, (w - cropWidth)/2 , (h - cropWidth)/2, cropWidth, cropWidth, null, false);
}
獲取到Bitmap對象後就可以將Bitmap縮小一倍後,在將其畫在畫布上,這樣就有地方來畫周圍的圓環了。
private void updateShaderMatrix() {
float scale;
float dx = 0;
float dy = 0;
mShaderMatrix.set(null);
if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) {
scale = mDrawableRect.height() / (float) mBitmapHeight / 2; //將圖片縮放在正中間 縮小一倍
dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f;
} else {
scale = mDrawableRect.width() / (float) mBitmapWidth / 2; //將圖片縮放在正中間 縮小一倍
dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f;
}
mShaderMatrix.setScale(scale , scale );
//在x軸上平移mDrawableRadius,就在正中間了
mShaderMatrix.postTranslate((int) (dx + 0.5f) + mBorderWidth + mDrawableRadius, (int) (dy + 0.5f) + mBorderWidth);
mBitmapShader.setLocalMatrix(mShaderMatrix);
}
下面就是畫圖片周圍的圓環了,就是在圖片的外圍畫兩個圓,一個半徑大點,顏色淺點,一個半徑小點,顏色深點就可以了,然後通過Handler通過延時操作,不斷的改變兩個圓的半徑大小和顏色的深淺,重繪就可以了
private float mChangeRateBorder;//記錄外圓執行動畫時半徑變化率
private float mChangeRateOuter;//記錄內圓執行動畫時半徑變化率
private float mChangeRateInner;//記錄圖片邊框執行動畫時半徑變化率
private float mChangeRange;//變化范圍,View半徑的1/6
//*******執行動畫*******//
//外圓執行動畫時半徑變化率
private float mRateOuter[] = {
-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,
0,0.1f,0.2f,0.3f,0.4f,0.5f,0.6f,0.7f,0.8f,0.9f,1.0f
,0.92f,0.88f,0.85f,0.82f,0.76f,0.72f,0.68f,0.60f,0.54f,0.48f,
0.40f,0.33f,0.28f,0.20f};
//內圓執行動畫時半徑變化率
private float mRateInner[] = {
-1,-1,-1,-1,-1,
0,0.1f,0.2f,0.3f,0.4f,0.5f,0.6f,0.7f,0.8f,0.9f,1.0f
,0.92f,0.88f,0.84f,0.80f,0.72f,0.67f,0.60f,0.54f,0.48f,-1f
,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f};
//圖片邊框執行動畫時半徑變化率
private float mRateBorder[] = {
0,0.1f,0.2f,0.3f,0.4f,0.5f,0.6f,0.7f,0.8f,0.9f,1.0f
,0.92f,0.90f,0.84f,0.78f,0.72f,0.64f,0.58f,-1f,-1f,-1f
,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f
,-1f,-1f,-1f,-1f};
private int mRateIndex;//動畫變化率的索引
Handler不斷改變半徑的變化率和畫筆的顏色
/**
* 按住執行動畫
*/
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
int index = mRateIndex ++;
mChangeRateBorder = mRateBorder[(index)% mRateBorder.length];
setPaintCorlor(mBorderPaint,mChangeRateBorder,DEFAULT_BORDER_COLOR);
setPaintAlpha(mBorderPaint,(index)% mRateBorder.length,mRateBorder);
mChangeRateOuter = mRateOuter[(index) % mRateOuter.length];
setPaintCorlor(mOuterPaint,mChangeRateOuter,mOuterPaintColor);
setPaintAlpha(mOuterPaint,(index) % mRateOuter.length,mRateOuter);
mChangeRateInner = mRateInner[(index) % mRateInner.length];
setPaintCorlor(mInnerPaint,mChangeRateInner,mInnerPaintColor);
setPaintAlpha(mInnerPaint,(index) % mRateInner.length,mRateInner);
//System.out.println("---------mChangeRate:"+mChangeRateBorder);
invalidate();
mHandler.removeCallbacksAndMessages(null);
mHandler.sendEmptyMessageDelayed(0,30);
}
};
每執行一次handleMessage()就會觸發(invalidate())View重繪,onDraw中不斷的重繪,只需改變每個Circle的半徑即可
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() == null) {
return;
}
//畫動畫的圖形
canvas.drawCircle(getWidth() / 2,getHeight() / 2,getChangeRadiusOuter(mOuterRadius),mOuterPaint);
canvas.drawCircle(getWidth() / 2,getHeight() / 2,getChangeRadiusInner(mInnerRadius),mInnerPaint);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, getChangeRadiusBorder(mBorderRadius), mBorderPaint);
}
根據Handler中給的變化率來計算每個Circle的半徑
private float getChangeRadiusBorder(float radius){
return mChangeRateBorder * mChangeRange + radius;
}
private float getChangeRadiusOuter(float radius){
return mChangeRateOuter * mChangeRange + radius;
}
private float getChangeRadiusInner(float radius){
return mChangeRateInner * mChangeRange + radius;
}
這樣在不斷的向Handler發送消息時,也就會不斷的觸發重繪,不斷改變外圍圓的大小,形成上圖所見的動畫效果
如下四個方法,就是來控制圓環所展示的不同狀態
/**
* 開始動畫
*/
public void startAnim(){
//讓外圍的圓環動起來
mHandler.sendEmptyMessageDelayed(0,30);
}
/**
* 停止動畫
*/
public void stopAnim(){
//停止外圓環的動畫,展示默認的大小
mHandler.removeCallbacksAndMessages(null);
mChangeRateBorder = 0;
mChangeRateOuter = 0;
mChangeRateInner = 0;
initAnimColor();
enterAnim();
}
/**
* 進入動畫
*/
public void enterAnim(){
//展示外圓環,顯示默認大小
mHandlerEnter.sendEmptyMessage(0);
}
/**
* 退出動畫
*/
public void exitAnim(){
//隱藏外圓環
mHandlerExit.sendEmptyMessage(0);
}
好了,動態頭像到這基本就實現了,進入動畫和退出動畫的代碼就不貼出來分析了,如果發現bug或者有任何意見歡迎留言。
完整源碼
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* Created by cj_28 on 2016/10/15.
*/
public class DynamicAvatarView extends ImageView {
private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP;
private static final int COLORDRAWABLE_DIMENSION = 1;
private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888;
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private final Matrix mShaderMatrix = new Matrix();
private final Paint mBitmapPaint = new Paint();
private final Paint mBorderPaint = new Paint();
private final Paint mOuterPaint = new Paint();
private final Paint mInnerPaint = new Paint();
private static final int DEFAULT_BORDER_WIDTH = 3;
private static final int DEFAULT_BORDER_COLOR = Color.WHITE;
private static final int OUTER_PAINT_COLOR = Color.parseColor("#55FFFFFF");
private static final int INNER_PAINT_COLOR = Color.parseColor("#66FFFFFF");
private int mBorderColor = DEFAULT_BORDER_COLOR;
private int mBorderWidth = DEFAULT_BORDER_WIDTH;
private int mOuterPaintColor = OUTER_PAINT_COLOR;
private int mInnerPaintColor = INNER_PAINT_COLOR;
private int mBitmapWidth;
private int mBitmapHeight;
private final RectF mDrawableRect = new RectF();
private final RectF mBorderRect = new RectF();
private float mDrawableRadius;//顯示的圖片
private float mBorderRadius;//..//顯示的圖片上的邊框
private float mOuterRadius;//外層動畫
private float mInnerRadius;//..//內層動畫
private float mRealDrawableRadius;//這是View沒有被縮放之前的mDrawableRadius的半徑
private float mRealBorderRadius;//..
private boolean mReady;
private boolean mSetupPending;
private float mChangeRateBorder;//記錄外圓執行動畫時半徑變化率
private float mChangeRateOuter;//記錄內圓執行動畫時半徑變化率
private float mChangeRateInner;//記錄圖片邊框執行動畫時半徑變化率
private float mChangeRange;//變化范圍,View半徑的1/6
//*******執行動畫*******//
//外圓執行動畫時半徑變化率
private float mRateOuter[] = {
-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,
0,0.1f,0.2f,0.3f,0.4f,0.5f,0.6f,0.7f,0.8f,0.9f,1.0f
,0.92f,0.88f,0.85f,0.82f,0.76f,0.72f,0.68f,0.60f,0.54f,0.48f,
0.40f,0.33f,0.28f,0.20f};
//內圓執行動畫時半徑變化率
private float mRateInner[] = {
-1,-1,-1,-1,-1,
0,0.1f,0.2f,0.3f,0.4f,0.5f,0.6f,0.7f,0.8f,0.9f,1.0f
,0.92f,0.88f,0.84f,0.80f,0.72f,0.67f,0.60f,0.54f,0.48f,-1f
,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f};
//圖片邊框執行動畫時半徑變化率
private float mRateBorder[] = {
0,0.1f,0.2f,0.3f,0.4f,0.5f,0.6f,0.7f,0.8f,0.9f,1.0f
,0.92f,0.90f,0.84f,0.78f,0.72f,0.64f,0.58f,-1f,-1f,-1f
,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f,-1f
,-1f,-1f,-1f,-1f};
//private int mColor[] = {0x55FFFFFF,0x44FFFFFF,0x33FFFFFF,0x22FFFFFF,0x11FFFFFF,0x00FFFFFF,0x00FFFFFF,0x00FFFFFF,0x00FFFFFF,0x00FFFFFF};
private int mRateIndex;//動畫變化率的索引
//*******進入動畫*******//
//外圓執行動畫時半徑變化率
private float mRateOuterEnter[] = {
-2,-2,//外圓要縮小2個mChangeRange才會完全隱藏
-2,-2,-2,-2,-2,
-0.8f,-0.6f,-0.4f,-0.2f,-0.1f,
0,0.1f,0.2f,0.3f,0.4f,0.5f
,0.44f,0.4f,0.35f,0.3f,0.25f
,0.20f,0.15f,0.1f,0.0f};
//內圓執行動畫時半徑變化率
private float mRateInnerEnter[] = {
-1,-1,//外圓要縮小1個mChangeRange才會完全隱藏
-0.8f,-0.6f,-0.4f,-0.2f,-0.1f,
0,0.1f,0.2f,0.3f,0.35f,0.4f
,0.45f,0.5f,0.45f,0.4f,0.35f
,0.3f,0.25f,0.2f,0.15f,0.1f
,0.05f,0f,0f,0f};
private int mRateIndexEnter;//進入動畫變化率的索引
//*******退出動畫*******//
//外圓執行動畫時半徑變化率
private float mRateOuterExit[] = {
0.0f,-0.2f,-0.4f,-0.6f,-0.8f
,-1f,-1.2f,-1.4f,-1.6f,-1.8f
,-2f};
//內圓執行動畫時半徑變化率
private float mRateInnerExit[] = {
0.0f,-0.1f,-0.2f,-0.3f,-0.4f
,-0.5f,-0.6f,-0.7f,-0.8f,-0.9f
,-1f};
private int mRateIndexExit;//進入動畫變化率的索引
/**
* 按住執行動畫
*/
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
int index = mRateIndex ++;
mChangeRateBorder = mRateBorder[(index)% mRateBorder.length];
setPaintCorlor(mBorderPaint,mChangeRateBorder,DEFAULT_BORDER_COLOR);
setPaintAlpha(mBorderPaint,(index)% mRateBorder.length,mRateBorder);
mChangeRateOuter = mRateOuter[(index) % mRateOuter.length];
setPaintCorlor(mOuterPaint,mChangeRateOuter,mOuterPaintColor);
setPaintAlpha(mOuterPaint,(index) % mRateOuter.length,mRateOuter);
mChangeRateInner = mRateInner[(index) % mRateInner.length];
setPaintCorlor(mInnerPaint,mChangeRateInner,mInnerPaintColor);
setPaintAlpha(mInnerPaint,(index) % mRateInner.length,mRateInner);
//System.out.println("---------mChangeRate:"+mChangeRateBorder);
invalidate();
mHandler.removeCallbacksAndMessages(null);
mHandler.sendEmptyMessageDelayed(0,30);
}
};
private Handler mHandlerEnter = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
int index = mRateIndexEnter ++;
if(index >= mRateOuterEnter.length) {
mRateIndexEnter = 0;
mHandlerEnter.removeCallbacksAndMessages(null);
return;
}
mChangeRateOuter = mRateOuterEnter[(index) % mRateOuterEnter.length];
mChangeRateInner = mRateInnerEnter[(index) % mRateInnerEnter.length];
invalidate();
mHandlerEnter.removeCallbacksAndMessages(null);
mHandlerEnter.sendEmptyMessageDelayed(0,20);
}
};
private Handler mHandlerExit = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
int index = mRateIndexExit ++;
if(index >= mRateOuterExit.length) {
mRateIndexExit = 0;
mHandlerExit.removeCallbacksAndMessages(null);
return;
}
mChangeRateOuter = mRateOuterExit[(index) % mRateOuterExit.length];
mChangeRateInner = mRateInnerExit[(index) % mRateInnerExit.length];
invalidate();
mHandlerExit.removeCallbacksAndMessages(null);
mHandlerExit.sendEmptyMessageDelayed(0,20);
}
};
/**
* 設置outer和inner的畫筆顏色
* @param paint
* @param rate
* @param color
*/
private void setPaintCorlor(Paint paint,float rate,int color){
if(rate < 0){
paint.setColor(Color.TRANSPARENT);
}else{
paint.setColor(color);
}
}
/**
* 設置透明度
* @param paint
* @param index
* @param rate
*/
private void setPaintAlpha(Paint paint,int index,float[] rate){
int pre = index -1;
if(pre >= 0 ){
if(rate[pre] > rate[index] && rate[index] > 0){
int color = paint.getColor();
int colorTransparent = color & 0xff000000;
int colorValue = color & 0x00ffffff;
colorTransparent = colorTransparent >>> 7;
paint.setColor((int)(rate[index] * colorTransparent) << 7 | colorValue);
}
}
}
public DynamicAvatarView(Context context) {
this(context,null);
}
public DynamicAvatarView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public DynamicAvatarView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
super.setScaleType(SCALE_TYPE);
//可以執行了
mReady = true;
if (mSetupPending) {
setup();
mSetupPending = false;
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int size = Math.min(widthSize, heightSize);
super.onMeasure(MeasureSpec.makeMeasureSpec(size,widthMode), MeasureSpec.makeMeasureSpec(size,heightMode));
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
enterAnim();
}
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() == null) {
return;
}
//畫動畫的圖形
canvas.drawCircle(getWidth() / 2,getHeight() / 2,getChangeRadiusOuter(mOuterRadius),mOuterPaint);
canvas.drawCircle(getWidth() / 2,getHeight() / 2,getChangeRadiusInner(mInnerRadius),mInnerPaint);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, getChangeRadiusBorder(mBorderRadius), mBorderPaint);
}
private float getChangeRadiusBorder(float radius){
return mChangeRateBorder * mChangeRange + radius;
}
private float getChangeRadiusOuter(float radius){
return mChangeRateOuter * mChangeRange + radius;
}
private float getChangeRadiusInner(float radius){
return mChangeRateInner * mChangeRange + radius;
}
private void initAnimColor(){
mOuterPaint.setStyle(Paint.Style.FILL);
mOuterPaint.setAntiAlias(true);
mOuterPaint.setColor(mOuterPaintColor);
mInnerPaint.setStyle(Paint.Style.FILL);
mInnerPaint.setAntiAlias(true);
mInnerPaint.setColor(mInnerPaintColor);
//圖片邊框(默認白色)
mBorderPaint.setColor(mBorderColor);
mOuterRadius = mRealBorderRadius / 6 * 5;
mInnerRadius = mRealBorderRadius / 6 * 4;
mChangeRange = mRealBorderRadius / 6;
mRateIndex = 0;
}
/**
* 開始動畫
*/
public void startAnim(){
mHandler.sendEmptyMessageDelayed(0,30);
}
/**
* 停止動畫
*/
public void stopAnim(){
mHandler.removeCallbacksAndMessages(null);
mChangeRateBorder = 0;
mChangeRateOuter = 0;
mChangeRateInner = 0;
// mBorderPaint.setColor(DEFAULT_BORDER_COLOR);
// mOuterPaint.setColor(mOuterPaintColor);
// mInnerPaint.setColor(mInnerPaintColor);
// mRateIndex = 0;
initAnimColor();
//invalidate();
enterAnim();
}
/**
* 進入動畫
*/
public void enterAnim(){
mHandlerEnter.sendEmptyMessage(0);
}
/**
* 退出動畫
*/
public void exitAnim(){
mHandlerExit.sendEmptyMessage(0);
}
/**
* 設置外圓動畫的顏色
* @param outerPaintColor
*/
public void setOuterPaintColor(int outerPaintColor) {
if (outerPaintColor == mOuterPaintColor) {
return;
}
mOuterPaintColor = outerPaintColor;
mOuterPaint.setColor(mOuterPaintColor);
invalidate();
}
/**
* 設置內圓動畫的顏色
* @param innerPaintColor
*/
public void setInnerPaintColor(int innerPaintColor) {
if (innerPaintColor == mInnerPaintColor) {
return;
}
mInnerPaintColor = innerPaintColor;
mInnerPaint.setColor(mInnerPaintColor);
invalidate();
}
/**
* 設置圖片邊框的顏色
* @param borderColor
*/
public void setBorderColor(int borderColor) {
if (borderColor == mBorderColor) {
return;
}
mBorderColor = borderColor;
mBorderPaint.setColor(mBorderColor);
invalidate();
}
/**
* 設置圖片邊框的寬度
* @param borderWidth
*/
public void setBorderWidth(int borderWidth) {
if (borderWidth == mBorderWidth) {
return;
}
mBorderWidth = borderWidth;
setup();
}
@Override
public ScaleType getScaleType() {
return SCALE_TYPE;
}
@Override
public void setScaleType(ScaleType scaleType) {
if (scaleType != SCALE_TYPE) {
throw new IllegalArgumentException(String.format("ScaleType %s not supported.", scaleType));
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//只有在此方法中調用setup,setup中的getWidth方法得到的值才不會是0,
setup();
}
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
mBitmap = getMaxSquareCenter(bm);
setup();
}
/**
* mxl中設置src就會走此方法
* @param drawable
*/
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
setup();
}
@Override
public void setImageResource(int resId) {
super.setImageResource(resId);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
/**
* 從bitmap中間裁剪出最大的正方形
* @param bitmap
* @return
*/
private Bitmap getMaxSquareCenter(Bitmap bitmap){
int w = bitmap.getWidth(); // 得到圖片的寬,高
int h = bitmap.getHeight();
int cropWidth = w >= h ? h : w;// 裁切後所取的正方形區域邊長
return Bitmap.createBitmap(bitmap, (w - cropWidth)/2 , (h - cropWidth)/2, cropWidth, cropWidth, null, false);
}
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
//從bitmap中間裁剪出最大的正方形
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
return getMaxSquareCenter(bitmap);
//return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG);
} else {
int min = Math.min(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
bitmap = Bitmap.createBitmap(min, min, BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
int left,top,right,buttom;
int width = canvas.getWidth();
int height = canvas.getHeight();
int abs = Math.abs(width - height);
if(width <= height){
left = 0;
top = (height - abs) / 2;
right = width;
buttom = height - top;
}else{
left = (width - abs) / 2;
top = 0;
right = width - left;
buttom = height;
}
//drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.setBounds(left, top, right, buttom);
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
private void setup() {
//只有執行過構造函數之後,所有的成員才被初始化完畢
if (!mReady) {
mSetupPending = true;
return;
}
if (mBitmap == null) {
return;
}
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mBitmapPaint.setAntiAlias(true);
mBitmapPaint.setShader(mBitmapShader);
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
mBitmapHeight = mBitmap.getHeight();
mBitmapWidth = mBitmap.getWidth();
//圖片邊框設置的范圍
mBorderRect.set(0, 0, getWidth(), getHeight());
mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2, (mBorderRect.width() - mBorderWidth) / 2) / 2;
mRealBorderRadius = 2 * mBorderRadius;
//圖片顯示的范圍
mDrawableRect.set(mBorderWidth, mBorderWidth, mBorderRect.width() - mBorderWidth, mBorderRect.height() - mBorderWidth);
//讓圖片顯示的范圍是控件大小的一半
mDrawableRadius = Math.min(mDrawableRect.height() / 2, mDrawableRect.width() / 2) / 2;
mRealDrawableRadius = 2 * mDrawableRadius;
updateShaderMatrix();
initAnimColor();
invalidate();
}
private void updateShaderMatrix() {
float scale;
float dx = 0;
float dy = 0;
mShaderMatrix.set(null);
if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) {
scale = mDrawableRect.height() / (float) mBitmapHeight / 2; //將圖片縮放在正中間
dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f;
} else {
scale = mDrawableRect.width() / (float) mBitmapWidth / 2;
dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f;
}
mShaderMatrix.setScale(scale , scale );
mShaderMatrix.postTranslate((int) (dx + 0.5f) + mBorderWidth + mDrawableRadius, (int) (dy + 0.5f) + mBorderWidth);
mBitmapShader.setLocalMatrix(mShaderMatrix);
}
}
參考:https://github.com/hdodenhof/CircleImageView
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
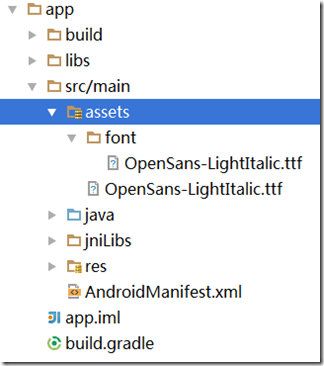
 AndroidStudio 實現加載字體資源的方法
AndroidStudio 實現加載字體資源的方法
AndroidStudio 實現加載字體資源的方法在android中字體的格式總是不能盡善盡美的顯示出來 , 於是要求我們使用一些有美感的字體,加載的方式(就
 Android刮刮卡功能具體實現代碼
Android刮刮卡功能具體實現代碼
今天整理之前的代碼,忽然看到之前自己寫的一個刮刮卡,整理下以便以後使用,同時分享給需要的朋友,如有錯誤,還請多多指正。實現的步驟,其實就是徒手畫三個圖層疊加在一起,最上層
 Android實戰技巧之四十六:用patch更新Android Studio
Android實戰技巧之四十六:用patch更新Android Studio
公司機器上的Android Studio很時髦,每次都會准時接收到官方穩定版的推送。目前最新的穩定版本是1.4.1,增加了很多心動的功能。可是我的筆記本上的AS還在1.3
 “拯救”手機的最後一絲剩余電量
“拯救”手機的最後一絲剩余電量
當我們外出時,最尴尬的情景就是剩余電量不到10%,而且身邊還沒有移動電源和任何充電設備。此時,如果拯救剩余電量,並盡可延長手機的待機時間呢?很多Androi