編輯:關於Android編程
Android WebView常見問題解決方案匯總:
就目前而言,如何應對版本的頻繁更新呢,又如何靈活多變地展示我們的界面呢,這又涉及到了web app與native app之間孰優孰劣的爭論. 於是乎,一種混合型的app誕生了,靈活多變的部分,如淘寶商城首頁的活動頁面,一集凡客誠品中我們都可以見到web頁面與native頁面的混合,既利用了web app的靈活易更新,也借助了native app本身的效率.
當然,就會用到webview這樣的一個控件,這裡,我把自己使用過程中遇到的一些問題整理下來.
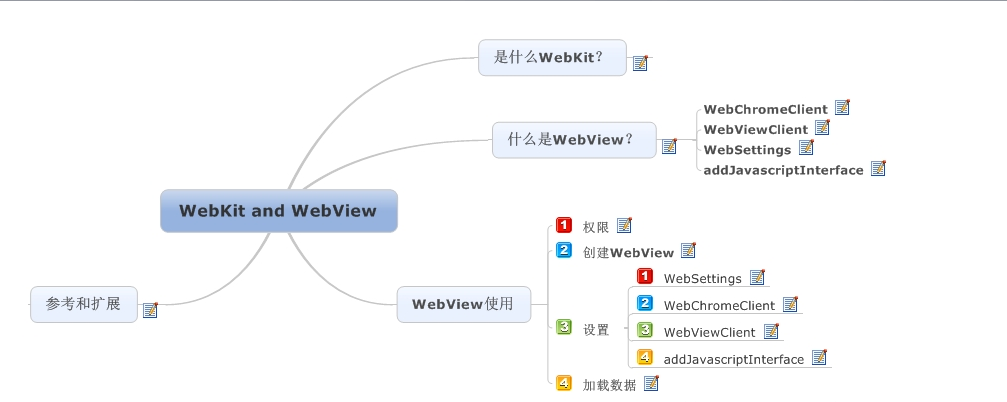
首先上張圖對WebView進行一個基本的回顧:
然後看一下具體的問題及解決方案:
1.為WebView自定義錯誤顯示界面:
覆寫WebViewClient中的onReceivedError()方法:
/**
* 顯示自定義錯誤提示頁面,用一個View覆蓋在WebView
*/
protected void showErrorPage() {
LinearLayout webParentView = (LinearLayout)mWebView.getParent();
initErrorPage();
while (webParentView.getChildCount() > 1) {
webParentView.removeViewAt(0);
}
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT);
webParentView.addView(mErrorView, 0, lp);
mIsErrorPage = true;
}
protected void hideErrorPage() {
LinearLayout webParentView = (LinearLayout)mWebView.getParent();
mIsErrorPage = false;
while (webParentView.getChildCount() > 1) {
webParentView.removeViewAt(0);
}
}
protected void initErrorPage() {
if (mErrorView == null) {
mErrorView = View.inflate(this, R.layout.online_error, null);
Button button = (Button)mErrorView.findViewById(R.id.online_error_btn_retry);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
mWebView.reload();
}
});
mErrorView.setOnClickListener(null);
}
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
<span > </span>
<span > </span>mErrorView.setVisibility(View.VISIBLE);
<span > </span>super.onReceivedError(view, errorCode, description, failingUrl);
}
2.WebView cookies清理:
CookieSyncManager.createInstance(this); CookieSyncManager.getInstance().startSync(); CookieManager.getInstance().removeSessionCookie();
3.清理cache 和歷史記錄:
webView.clearCache(true); webView.clearHistory();
4.判斷WebView是否已經滾動到頁面底端:
getScrollY()方法返回的是當前可見區域的頂端距整個頁面頂端的距離,也就是當前內容滾動的距離.
getHeight()或者getBottom()方法都返回當前WebView 這個容器的高度
getContentHeight 返回的是整個html 的高度,但並不等同於當前整個頁面的高度,因為WebView 有縮放功能, 所以當前整個頁面的
高度實際上應該是原始html 的高度再乘上縮放比例. 因此,更正後的結果,准確的判斷方法應該是:
if(WebView.getContentHeight*WebView.getScale() == (webview.getHeight()+WebView.getScrollY())){ //已經處於底端 }
5.URL攔截:
Android WebView是攔截不到頁面內的fragment跳轉的。但是url跳轉的話,又會引起頁面刷新,H5頁面的體驗又下降了。只能給WebView注入JS方法了。
6.處理WebView中的非超鏈接請求(如Ajax請求):
有時候需要加上請求頭,但是非超鏈接的請求,沒有辦法再shouldOverrinding中攔截並用webView.loadUrl(String url,HashMap headers)方法添加請求頭
目前用了一個臨時的辦法解決:
首先需要在url中加特殊標記/協議, 如在onWebViewResource方法中攔截對應的請求,然後將要添加的請求頭,以get形式拼接到url末尾
在shouldInterceptRequest()方法中,可以攔截到所有的網頁中資源請求,比如加載JS,圖片以及Ajax請求等等
Ex:
@SuppressLint("NewApi")
@Override
public WebResourceResponse shouldInterceptRequest(WebView view,String url) {
// 非超鏈接(如Ajax)請求無法直接添加請求頭,現拼接到url末尾,這裡拼接一個imei作為示例
String ajaxUrl = url;
// 如標識:req=ajax
if (url.contains("req=ajax")) {
ajaxUrl += "&imei=" + imei;
}
return super.shouldInterceptRequest(view, ajaxUrl);
}
7.在頁面中先顯示圖片:
@Override
public void onLoadResource(WebView view, String url) {
mEventListener.onWebViewEvent(CustomWebView.this, OnWebViewEventListener.EVENT_ON_LOAD_RESOURCE, url);
if (url.indexOf(".jpg") > 0) {
hideProgress(); //請求圖片時即顯示頁面
mEventListener.onWebViewEvent(CustomWebView.this, OnWebViewEventListener.EVENT_ON_HIDE_PROGRESS, view.getUrl());
}
super.onLoadResource(view, url);
}
8.屏蔽掉長按事件 因為webview長按時將會調用系統的復制控件:
mWebView.setOnLongClickListener(new OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return true;
}
});
9.在WebView加入 flash支持:
String temp = "<html><body bgcolor=\"" + "black"
+ "\"> <br/><embed src=\"" + url + "\" width=\"" + "100%"
+ "\" height=\"" + "90%" + "\" scale=\"" + "noscale"
+ "\" type=\"" + "application/x-shockwave-flash"
+ "\"> </embed></body></html>";
String mimeType = "text/html";
String encoding = "utf-8";
web.loadDataWithBaseURL("null", temp, mimeType, encoding, "");
10.WebView保留縮放功能但隱藏縮放控件:
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
if (DeviceUtils.hasHoneycomb())
mWebView.getSettings().setDisplayZoomControls(false);
注意:setDisplayZoomControls是在Android 3.0中新增的API.
這些是目前我整理出來的一些注意事項和問題解決方案,也歡迎大家多提一些關於webview的問題,如果有合適的解決方案,我會直接更新到這篇文章.
11.WebView 在Android4.4的手機上onPageFinished()回調會多調用一次(具體原因待追查)
需要盡量避免在onPageFinished()中做業務操作,否則會導致重復調用,還有可能會引起邏輯上的錯誤.
12.需要通過獲取Web頁中的title用來設置自己界面中的title及相關問題:
需要給WebView設置 WebChromeClient,並在onReceiveTitle()回調中獲取
WebChromeClient webChromeClient = new WebChromeClient() {
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
txtTitle.setText(title);
}
};
但是發現在小米3的手機上,當通過webview.goBack()回退的時候,並沒有觸發onReceiveTitle(),這樣會導致標題仍然是之前子頁面的標題,沒有切換回來.
這裡可以分兩種情況去處理:
(1) 可以確定webview中子頁面只有二級頁面,沒有更深的層次,這裡只需要判斷當前頁面是否為初始的主頁面,可以goBack的話,只要將標題設置回來即可.
(2)webview中可能有多級頁面或者以後可能增加多級頁面,這種情況處理起來要復雜一些:
因為正常順序加載的情況onReceiveTitle是一定會觸發的,所以就需要自己來維護webview loading的一個url棧及url與title的映射關系
那麼就需要一個ArrayList來保持加載過的url,一個HashMap保存url及對應的title.
正常順序加載時,將url和對應的title保存起來,webview回退時,移除當前url並取出將要回退到的web 頁的url,找到對應的title進行設置即可.
這裡還要說一點,當加載出錯的時候,比如無網絡,這時onReceiveTitle中獲取的標題為 找不到該網頁,因此建議當觸發onReceiveError時,不要使用獲取到的title.
13.WebView因addJavaScriptInterface()引起的安全問題.
這個問題主要是因為會有惡意的js代碼注入,尤其是在已經獲取root權限的手機上,一些惡意程序可能會利用該漏洞安裝或者卸載應用.
14.WebView頁面中播放了音頻,退出Activity後音頻仍然在播放
需要在Activity的onDestory()中調用
webView.destroy();
但是直接調用可能會引起如下錯誤:
10-10 15:01:11.402: E/ViewRootImpl(7502): sendUserActionEvent() mView == null
10-10 15:01:26.818: E/webview(7502): java.lang.Throwable: Error: WebView.destroy() called while still attached!
10-10 15:01:26.818: E/webview(7502): at android.webkit.WebViewClassic.destroy(WebViewClassic.java:4142)
10-10 15:01:26.818: E/webview(7502): at android.webkit.WebView.destroy(WebView.java:707)
10-10 15:01:26.818: E/webview(7502): at com.didi.taxi.ui.webview.OperatingWebViewActivity.onDestroy(OperatingWebViewActivity.java:236)
10-10 15:01:26.818: E/webview(7502): at android.app.Activity.performDestroy(Activity.java:5543)
10-10 15:01:26.818: E/webview(7502): at android.app.Instrumentation.callActivityOnDestroy(Instrumentation.java:1134)
10-10 15:01:26.818: E/webview(7502): at android.app.ActivityThread.performDestroyActivity(ActivityThread.java:3619)
10-10 15:01:26.818: E/webview(7502): at android.app.ActivityThread.handleDestroyActivity(ActivityThread.java:3654)
10-10 15:01:26.818: E/webview(7502): at android.app.ActivityThread.access$1300(ActivityThread.java:159)
10-10 15:01:26.818: E/webview(7502): at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1369)
10-10 15:01:26.818: E/webview(7502): at android.os.Handler.dispatchMessage(Handler.java:99)
10-10 15:01:26.818: E/webview(7502): at android.os.Looper.loop(Looper.java:137)
10-10 15:01:26.818: E/webview(7502): at android.app.ActivityThread.main(ActivityThread.java:5419)
10-10 15:01:26.818: E/webview(7502): at java.lang.reflect.Method.invokeNative(Native Method)
10-10 15:01:26.818: E/webview(7502): at java.lang.reflect.Method.invoke(Method.java:525)
10-10 15:01:26.818: E/webview(7502): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:1187)
10-10 15:01:26.818: E/webview(7502): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:1003)
10-10 15:01:26.818: E/webview(7502): at dalvik.system.NativeStart.main(Native Method)
如上所示,webview調用destory時,webview仍綁定在Activity上.這是由於自定義webview構建時傳入了該Activity的context對象,因此需要先從父容器中移除webview,然後再銷毀webview:
rootLayout.removeView(webView); webView.destroy();
15. WebView長按自定義菜單,實現復制分享相關功能
這個功能首先可以從兩方面完成:
(1) 在js中完成:
處理android.selection.longTouch
(2) 安卓層處理:
首先使用OnTouchListener實現長按實現監聽,然後實現WebView的Context menu,最後調用webview中的emulateShiftHeld(),為了適配安卓不同版本,最好使用反射方式調用.
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android性能優化之布局優化篇
Android性能優化之布局優化篇
怎樣才能寫出優秀的Android App,是每一個程序員追求的目標。那麼怎麼才能寫出一個優秀的App呢?相信很多初學者也會有這種迷茫。一句話來回答這個問題:細節很重要。今
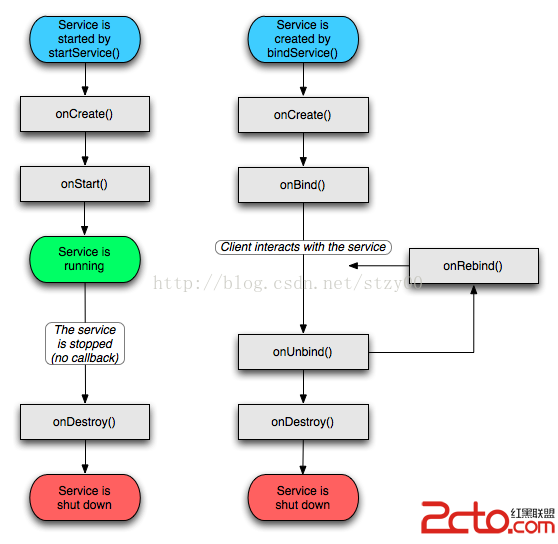
 android四大組件之Service和子類IntentService
android四大組件之Service和子類IntentService
四大組件中, Service跟Activity的生命周期非常類似,它也是可執行的.甚至可看做是沒有界面的Activity, 因為它的運行,用戶並不會像Act
 Android動態加載插件APK
Android動態加載插件APK
問題起因我曾經在開發Android Application的過程中遇到過那個有名的65k方法數的問題。如果你開發的應用程序變得非常龐大,你八成會遇到這個問題。這個問題實際
 Unity3d Android SDK接入解析(二)Unity3d Android SDK的設計與兩種接入方式
Unity3d Android SDK接入解析(二)Unity3d Android SDK的設計與兩種接入方式
一、前言上篇說清楚了Unity和Android調用的方式,但很多實際接入的部分沒有講的很詳細,因為重頭在這篇,會詳細講述具體接入Android SDK的方式,和怎麼去做一