編輯:關於Android編程
最近由於項目需要,寶寶好久沒搞Android啦,又是因為項目需要,現在繼續弄Android,哎,說多了都是淚呀,別的不用多說,先搞一個登錄界面練練手,登錄界面可以說是Android項目中最常用也是最基本的,如果這個都搞不定,那可以直接去跳21世紀樓啦。
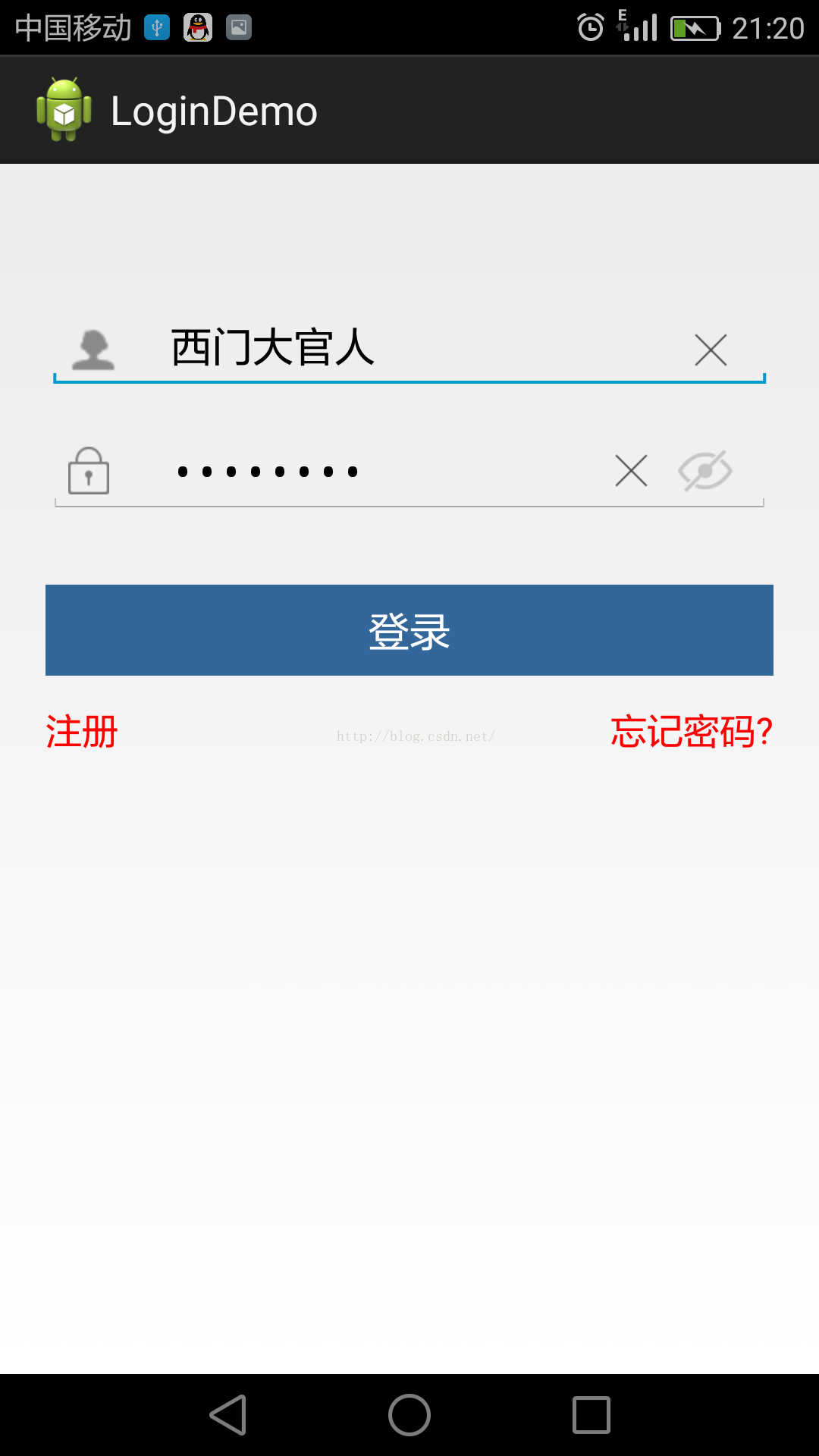
廢話不多說,先上效果圖了,如果大家感覺還不錯,請參考實現代碼吧。

相信這種渣渣布局對很多人來說太簡單啦,直接上布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:custom="http://schemas.android.com/apk/res-auto" android:layout_width="fill_parent" android:layout_height="fill_parent" android:fitsSystemWindows="true" > <RelativeLayout android:id="@+id/login_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:gravity="center" > <FrameLayout android:id="@+id/username_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="55dp" android:gravity="center" > <!-- android:inputType="number" --> <EditText android:id="@+id/username" android:layout_width="fill_parent" android:layout_height="40dp" android:layout_marginTop="5dp" android:maxLength="20" android:paddingLeft="55dp" android:paddingRight="60dp" > </EditText> <ImageView android:layout_width="22dp" android:layout_height="21dp" android:layout_gravity="left|center_vertical" android:layout_marginStart="10dp" android:background="@drawable/username" android:visibility="visible" /> <TextView android:id="@+id/contry_sn" android:layout_width="40dp" android:layout_height="50dp" android:layout_gravity="left|center_vertical" android:layout_marginTop="4dp" android:gravity="center" android:text="+62" android:textColor="@android:color/black" android:textSize="18sp" android:visibility="invisible" /> <Button android:id="@+id/bt_username_clear" android:layout_width="35dp" android:layout_height="35dp" android:layout_gravity="right|center_vertical" android:layout_marginRight="10dp" android:background="@drawable/email_delete_pressed" android:visibility="invisible" /> </FrameLayout> <FrameLayout android:id="@+id/usercode_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/username_layout" android:layout_marginTop="6dp" android:gravity="center" > <EditText android:id="@+id/password" android:layout_width="fill_parent" android:layout_height="40dp" android:inputType="textPassword" android:maxLength="20" android:paddingLeft="55dp" android:paddingRight="60dp" > </EditText> <ImageView android:layout_width="18dp" android:layout_height="21dp" android:layout_gravity="left|center_vertical" android:layout_marginStart="10dp" android:background="@drawable/password" /> <Button android:id="@+id/bt_pwd_eye" android:layout_width="40dp" android:layout_height="40dp" android:layout_gravity="right|center_vertical" android:layout_marginRight="10dp" android:background="@drawable/password_close" /> <Button android:id="@+id/bt_pwd_clear" android:layout_width="35dp" android:layout_height="35dp" android:layout_gravity="right|center_vertical" android:layout_marginRight="45dp" android:background="@drawable/email_delete_pressed" android:visibility="invisible" /> </FrameLayout> <Button android:id="@+id/login" android:layout_width="fill_parent" android:layout_height="40dp" android:layout_below="@id/usercode_layout" android:layout_marginTop="30dp" android:background="@drawable/login_selector" android:gravity="center" android:text="登錄" android:textColor="@android:color/white" /> <Button android:id="@+id/forgive_pwd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@id/login" android:layout_below="@id/login" android:background="#00000000" android:text="忘記密碼?" android:textColor="@drawable/text_color_selector" android:textSize="16sp" /> <Button android:id="@+id/register" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/login" android:layout_below="@id/login" android:background="#00000000" android:gravity="left|center_vertical" android:text="注冊" android:textColor="@drawable/text_color_selector" android:textSize="16sp" android:visibility="visible" /> </RelativeLayout> </RelativeLayout>
MainActivity如下:
package com.example.logindemo;
import android.support.v7.app.ActionBarActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.os.Bundle;
/**
* 登錄界面Demo
*
* @author ZHY
*
*/
public class MainActivity extends ActionBarActivity implements OnClickListener {
private EditText username, password;
private Button bt_username_clear;
private Button bt_pwd_clear;
private Button forgive_pwd;
private Button bt_pwd_eye;
private Button login;
private Button register;
private boolean isOpen = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
username = (EditText) findViewById(R.id.username);
// 監聽文本框內容變化
username.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// 獲得文本框中的用戶
String user = username.getText().toString().trim();
if ("".equals(user)) {
// 用戶名為空,設置按鈕不可見
bt_username_clear.setVisibility(View.INVISIBLE);
} else {
// 用戶名不為空,設置按鈕可見
bt_username_clear.setVisibility(View.VISIBLE);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
password = (EditText) findViewById(R.id.password);
// 監聽文本框內容變化
password.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// 獲得文本框中的用戶
String pwd = password.getText().toString().trim();
if ("".equals(pwd)) {
// 用戶名為空,設置按鈕不可見
bt_pwd_clear.setVisibility(View.INVISIBLE);
} else {
// 用戶名不為空,設置按鈕可見
bt_pwd_clear.setVisibility(View.VISIBLE);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
bt_username_clear = (Button) findViewById(R.id.bt_username_clear);
bt_username_clear.setOnClickListener(this);
bt_pwd_clear = (Button) findViewById(R.id.bt_pwd_clear);
bt_pwd_clear.setOnClickListener(this);
bt_pwd_eye = (Button) findViewById(R.id.bt_pwd_eye);
bt_pwd_eye.setOnClickListener(this);
login = (Button) findViewById(R.id.login);
login.setOnClickListener(this);
egister = (Button) findViewById(R.id.register);
register.setOnClickListener(this);
forgive_pwd = (Button) findViewById(R.id.forgive_pwd);
forgive_pwd.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_username_clear:
// 清除登錄名
username.setText("");
break;
case R.id.bt_pwd_clear:
// 清除密碼
password.setText("");
break;
case R.id.bt_pwd_eye:
// 密碼可見與不可見的切換
if (isOpen) {
isOpen = false;
} else {
isOpen = true;
}
// 默認isOpen是false,密碼不可見
changePwdOpenOrClose(isOpen);
break;
case R.id.login:
// TODO 登錄按鈕
break;
case R.id.register:
// 注冊按鈕
Toast.makeText(MainActivity.this, "注冊", 0).show();
break;
case R.id.forgive_pwd:
// 忘記密碼按鈕
Toast.makeText(MainActivity.this, "忘記密碼", 0).show();
break;
default:
break;
}
}
/**
* 密碼可見與不可見的切換
*
* @param flag
*/
private void changePwdOpenOrClose(boolean flag) {
// 第一次過來是false,密碼不可見
if (flag) {
// 密碼可見
bt_pwd_eye.setBackgroundResource(R.drawable.password_open);
// 設置EditText的密碼可見
password.setTransformationMethod(HideReturnsTransformationMethod
.getInstance());
} else {
// 密碼不接見
bt_pwd_eye.setBackgroundResource(R.drawable.password_close);
// 設置EditText的密碼隱藏
password.setTransformationMethod(PasswordTransformationMethod
.getInstance());
}
}
}
Ok,就是這麼簡單,效果完成。
以上所述是小編給大家介紹的Android登錄界面的實現代碼分享,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android專用Log開源項目——KLog
Android專用Log開源項目——KLog
在Android開發和調試的過程中,Log的使用是非常頻繁的,一個好的Log工具可以幫你節省很多時間,所以凱子哥抽空寫了個這個開源項目KLog,希望可以幫助大家提高開發
 Android Activity 橫豎屏切換的生命周期
Android Activity 橫豎屏切換的生命周期
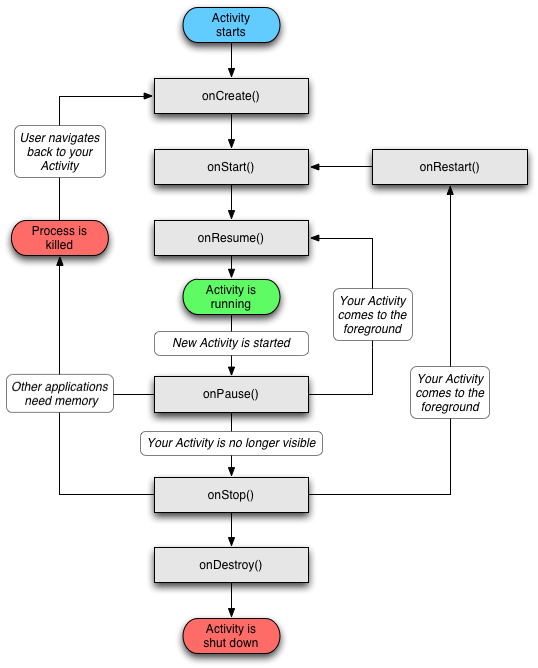
前言在開發中常要處理橫豎屏切換,怎麼處理先看生命周期申明Activity 橫豎屏切換時需要回調兩個函數 ,所以在此將這個兩個函數暫時看成是Activity 橫豎屏切換的生
 簡單介紹Android開發中的Activity控件的基本概念
簡單介紹Android開發中的Activity控件的基本概念
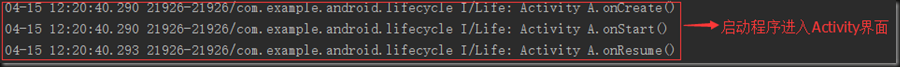
Activity是最基本的模塊,一般稱之為活動,在應用程序中,一個Activity通常就是一個單獨的屏幕。簡單理解,Activity代表一個用戶所能看到的屏幕,主要用於處
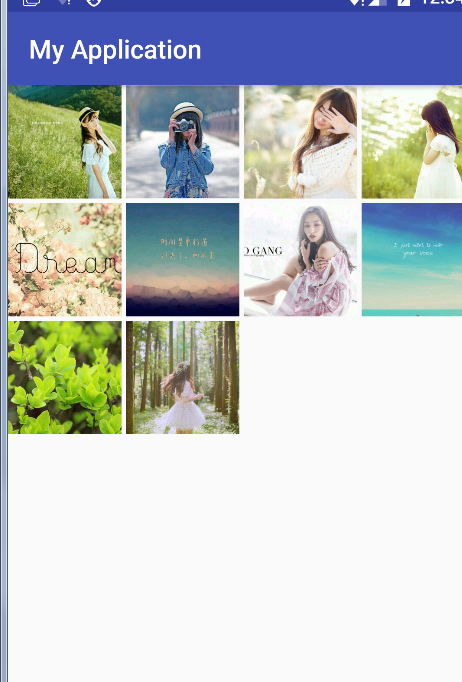
 自定義ViewGroup打造微信朋友圈之九宮圖效果
自定義ViewGroup打造微信朋友圈之九宮圖效果
本文參考了manymore13文章邏輯,在此基礎上做了改進:1.可定義最大行數2.定義每行顯示幾張3.當圖片數量過多時設置更多圖片由於個人較懶,去掉了xml配置屬性,所有