編輯:關於Android編程
前言
前段時間需要用到recyclerview,就想找個封裝好的下拉刷新,上拉加載的庫,結果愣是沒找到,便自己寫了一個。
注意:我說的是“上拉加載”,不是滑到底部自動加載。 雖然現在自動加載是主流和趨勢,但也不排除有時候就需要用到上拉加載啊,畢竟林子大了,什麼樣的產品經理都有對吧。
代碼寫好後,准備發布到bintray的時候,向同事征求這個項目的名字,同事說:“就叫DZTRecyclerview!” 不解,同事解釋:“叼炸天Recyclerview!” 多麼酷炫奢華有內涵!!於是,這個庫就叫做WZMRecyclerview,恩,名字縮寫就可以了,畢竟配不上DZT這個名字。
這篇文章先介紹如何使用這個recyclerview,之後如果我懶癌沒有發作的話,再詳細依次介紹整個項目的實現。
好了,進入正題。
簡介
WZMRecyclerview 是一個集成了 下拉刷新、上拉加載、滑到底部自動加載、添加刪除頭尾部 四個主要功能的recyclerview,當然,還支持 自定義的刷新頭部和加載底部、EmptyView、LoadingView、封裝後的簡單易用的adapter、封裝後的簡單易用的分割線等。
下面依次介紹:
1. 添加刪除頭尾部和點擊事件
2. 下拉刷新
3. 上拉加載
4. 滑動到底部自動加載
5. 使用自定義的下拉刷新頭部
6. 使用自定義的上拉加載尾部
7. 使用自定義的自動加載尾部
由於這個項目有四個主要功能,我沒有采用全部集成在一個recyclerview的方式,而是采用繼承的方式依次實現每個功能。繼承關系如下:
HeaderAndFooterRecyclerView –> PullToRefreshRecyclerView –> PullToLoadRecyclerView,而AutoLoadRecyclerview也是繼承自PullToRefreshRecyclerView.
因此,要是你問我HeaderAndFooterRecyclerView雞不雞齊下拉刷新,那當然是不雞齊的!但PullToRefreshRecyclerView是雞齊添加刪除頭尾部的。
使用
使用這個庫,使用Android studio的同學先要在build.gradle加上依賴:
compile 'com.mrw:wzmrecyclerview:1.0.2'
使用eclipse的同學,可以上github把項目clone下來。當然,更好的辦法是趕緊換成android studio。
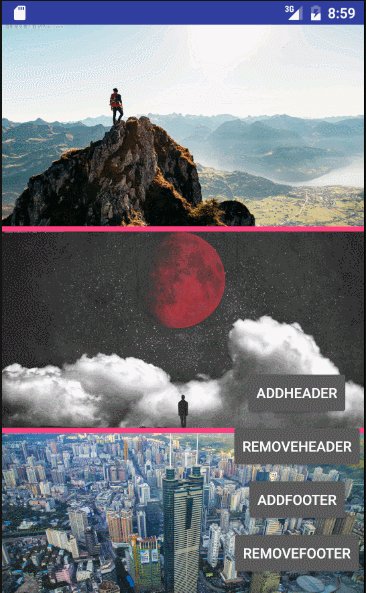
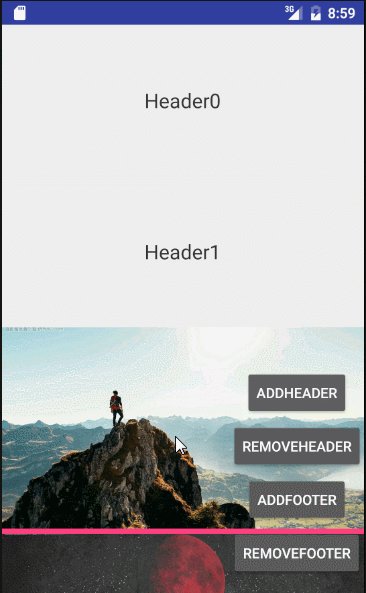
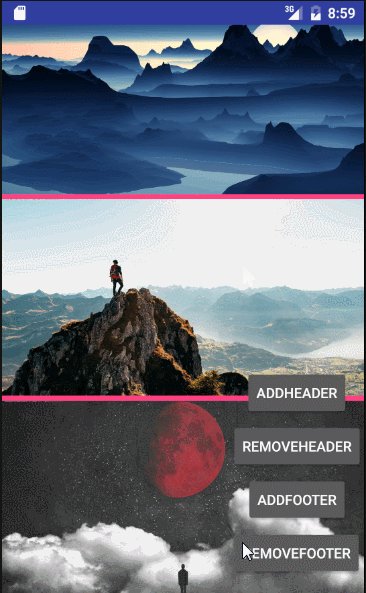
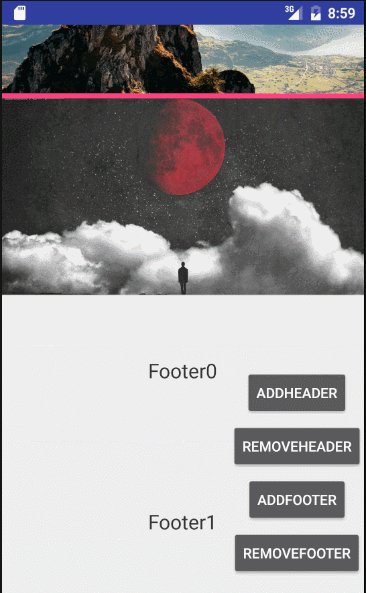
添加刪除頭尾部和點擊事件
HeaderAndFooterRecyclerView.addHeaderView(HeaderView);//添加頭部 HeaderAndFooterRecyclerView.removeHeaderView(HeaderView);//刪除頭部 HeaderAndFooterRecyclerView.addFooterView(FooterView);//添加尾部 HeaderAndFooterRecyclerView.removeFooterView(FooterView);//刪除尾部 HeaderAndFooterRecyclerView.setOnItemClickListener(OnItemClickListener onItemClickListener);//添加item點擊事件監聽 HeaderAndFooterRecyclerView.setOnItemLongClickListener(OnItemLongClickListener onItemLongClickListener);//添加item點擊事件監聽
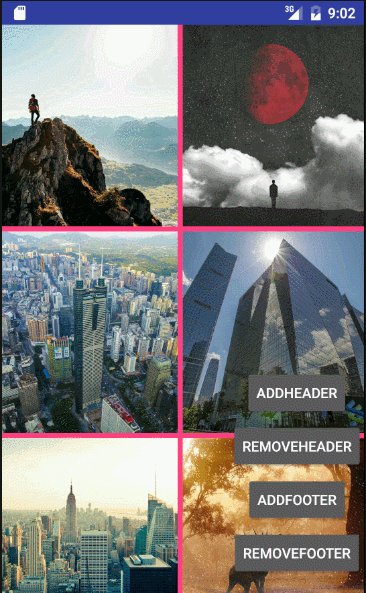
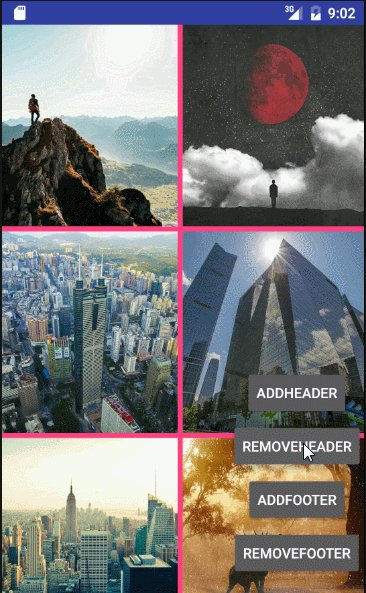
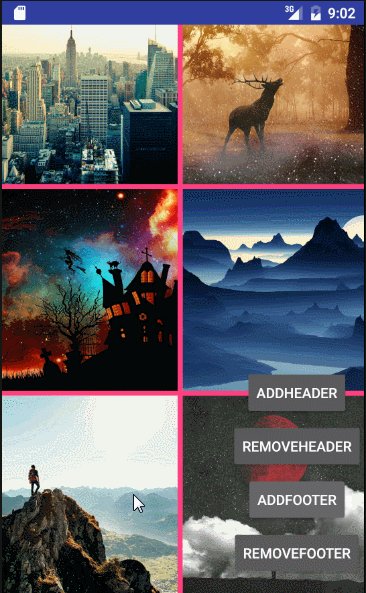
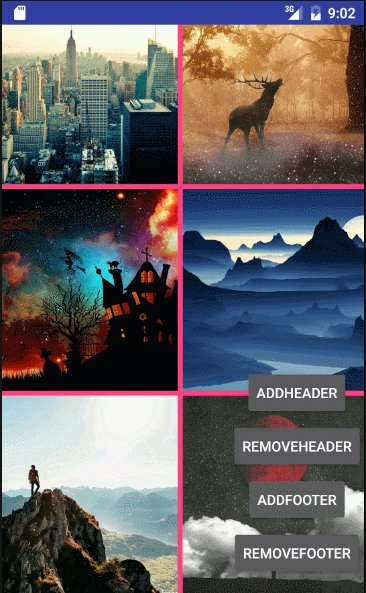
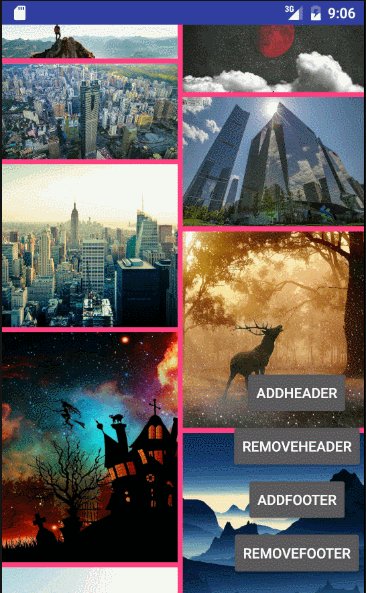
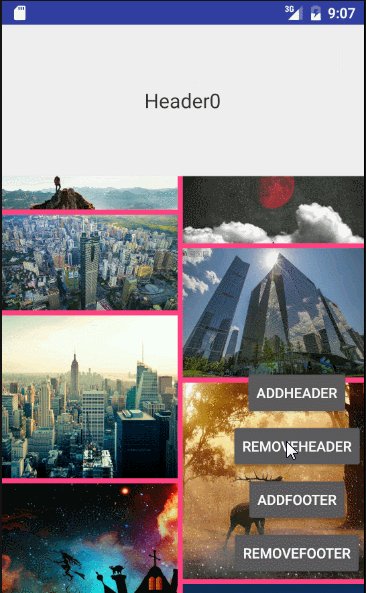
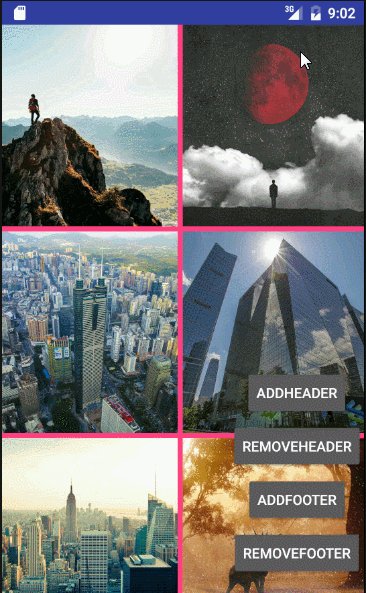
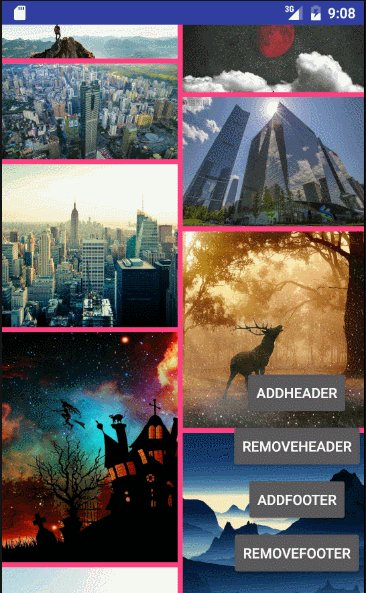
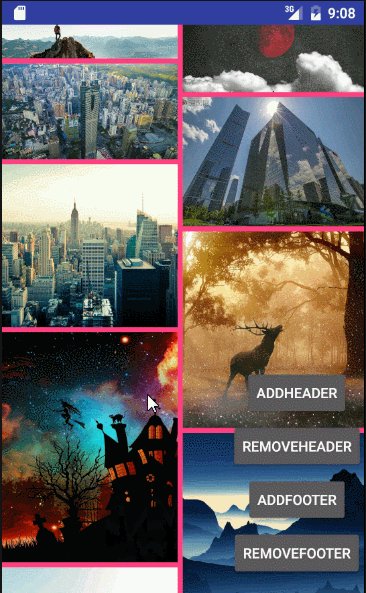
和ListView的用法一致,就不詳細說了。效果圖:
頭尾部
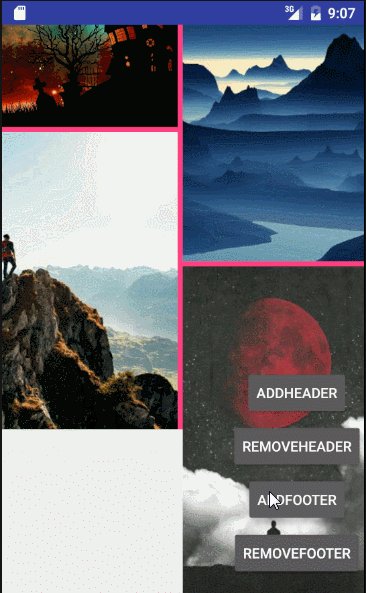
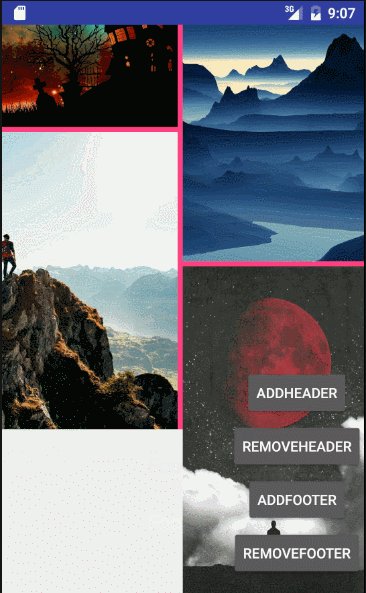
Grid頭尾部
Staggred頭尾部
下拉刷新
下拉刷新直接使用PullToRefreshRecyclerView就可以了,這裡提供了幾個方法:
PullToRefreshRecyclerView.setOnRefreshListener(OnRefreshListener onRefreshListener);//添加下拉刷新監聽 PullToRefreshRecyclerView.setRefreshViewCreator(RefreshHeaderCreator refreshHeaderCreator);//使用自定義的下拉刷新頭部 PullToRefreshRecyclerView.setRefreshEnable(boolean refreshEnable);//下拉刷新是否可用 PullToRefreshRecyclerView.setPullRatio(float pullRatio);//設置下拉阻尼系數 PullToRefreshRecyclerView.completeRefresh();//完成刷新
一般使用過程中,使用setOnRefreshListener監聽下拉刷新,然後刷新完成後調用completeRefresh方法完成刷新就可以了。
上拉加載
上拉加載使用PullToLoadRecyclerView,提供的方法如下:
PullToLoadRecyclerView.setOnLoadListener(OnLoadListener onLoadListener);//添加上拉加載監聽 PullToLoadRecyclerView.setLoadViewCreator(LoadFooterCreator loadViewCreator);//使用自定義的上拉加載尾部 PullToLoadRecyclerView.setLoadEnable(boolean loadMoreEnable);//上拉加載是否可用 PullToLoadRecyclerView.setPullLoadRatio(float loadRatio);//設置上拉阻尼系數 PullToLoadRecyclerView.completeLoad();//完成加載
一般使用過程中,使用setOnLoadListener監聽上拉加載,然後加載完成後調用completeLoad方法完成加載就可以了。
注意:上拉加載中的LayoutManager推薦使用WZMLinearLayoutManager、WZMGridLayoutManager, 至於原因會在後面的文章中說明。
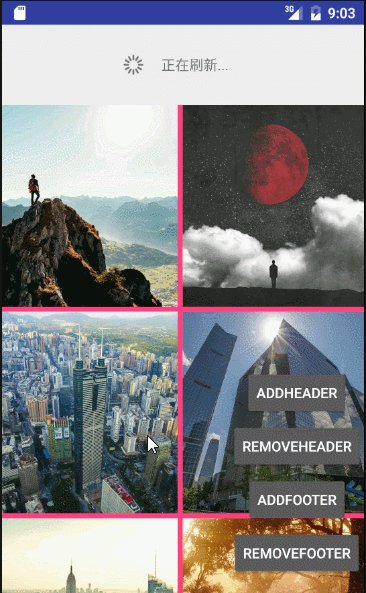
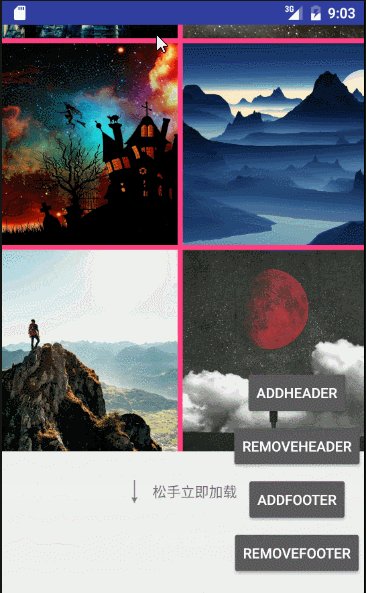
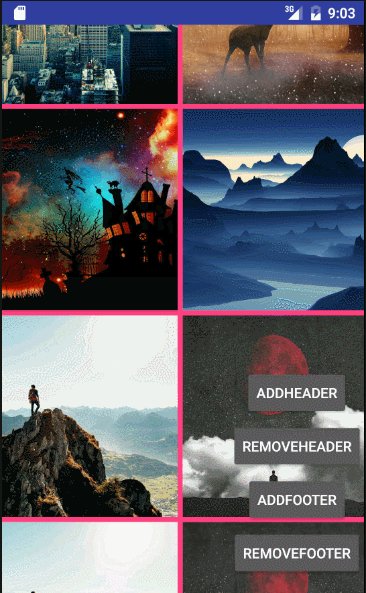
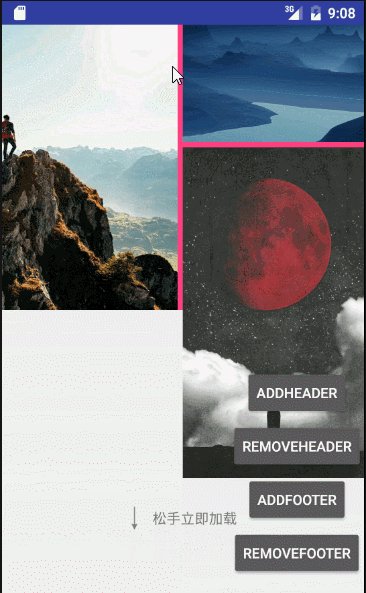
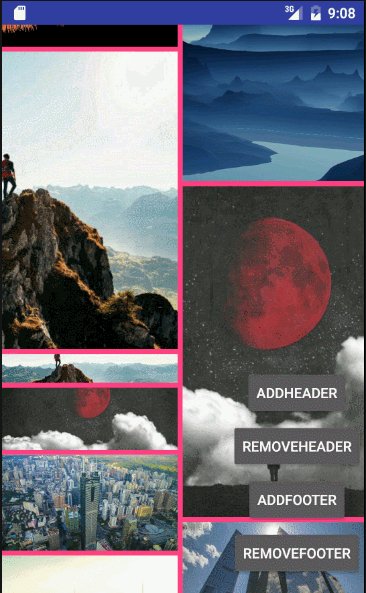
效果圖:



刷新加載
Grid刷新加載
Staggred刷新加載
滑動到底部自動加載
自動加載使用AutoLoadRecyclerView,提供的方法如下:
AutoLoadRecyclerView.setOnLoadListener(OnLoadListener onLoadListener);//添加加載監聽 AutoLoadRecyclerView.setAutoLoadViewCreator(AutoLoadFooterCreator autoLoadFooterCreator);//使用自定義的自動加載尾部 AutoLoadRecyclerView.completeLoad();//完成加載 AutoLoadRecyclerView.setNoMore(boolean noMore);//設置沒有更多數據
一般使用過程中,使用setOnLoadListener監聽自動加載,然後加載完成後調用completeLoad方法完成加載,當沒有更多數據時,調用setNoMore方法就可以了。
效果圖:


Grid自動加載
使用自定義的下拉刷新頭部
所有不支持自定義刷新加載view的項目都是耍流氓,所以,我們支持了自定義的刷新頭部和加載尾部。這句話有沒有老羅的感覺?
自定義的下拉刷新頭部其實很簡單,如果你看了上面下拉刷新的介紹,你會發現一個方法:
PullToRefreshRecyclerView.setRefreshViewCreator(RefreshHeaderCreator refreshHeaderCreator);//使用自定義的下拉刷新頭部
沒錯,這個就是設置自定義下拉刷新頭部的方法,那個這個RefreshHeaderCreator到底是個什麼東西呢?其實它是個抽象類,你只要繼承它實現抽象方法就可以了,它有三個方法需要實現:
/** * 下拉 * @param distance 距離 * @return 下拉距離,返回true表示可以繼續下拉 */ public abstract boolean onStartPull(float distance, int lastState); /** * 松手刷新 * @param distance 距離 * @return 下拉距離,返回true表示可以繼續下拉 */ public abstract boolean onReleaseToRefresh(float distance,int lastState); /**開始刷新*/ public abstract void onStartRefreshing(); /**刷新結束*/ public abstract void onStopRefresh();
是不是炒雞簡單?
繼承RefreshHeaderCreator
調用setRefreshViewCreator方法
沒了
其中onStartPull方法是指下拉過程,傳入兩個參數:一個距離(distance),一個是上次的狀態(lastState)。distance可以讓你自己根據距離完成自己的下拉頭部內部的動畫,lastState讓你知道”下拉刷新”、”松手立即刷新”兩個狀態的切換。
onReleaseToRefresh和onStartPull是一樣的。
使用自定義的上拉加載尾部
這個其實和自定義的下拉刷新頭部是一樣樣的,
PullToLoadRecyclerView.setLoadViewCreator(LoadFooterCreator loadViewCreator);//使用自定義的上拉加載尾部
來看看這個LoadFooterCreator:
/** * 上拉 * @param distance 距離 * @return 是否繼續上拉 */ protected abstract boolean onStartPull(float distance,int lastState); /** * 松手加載 * @param distance 距離 * @return 是否繼續上拉 */ protected abstract boolean onReleaseToLoad(float distance,int lastState); /**開始加載*/ protected abstract void onStartLoading(); /**加載結束*/ protected abstract void onStopLoad();
哦,和RefreshHeaderCreator一毛一樣,那就不說了。
使用自定義的自動加載尾部
還是一樣:
AutoLoadRecyclerView.setAutoLoadViewCreator(AutoLoadFooterCreator autoLoadFooterCreator);//使用自定義的自動加載尾部
看看AutoLoadFooterCreator:
/*** * 獲得footer */ protected abstract View getLoadView(Context context, RecyclerView recyclerView); /*** * 沒有更多 */ protected abstract View getNoMoreView(Context context,RecyclerView recyclerView);
恩,更簡單了,就兩個方法,獲得加載中的尾部、沒有更多的尾部。
so easy!!
後記
在之後,我會抽時間對這個項目的實現過程進行詳細的介紹。
源碼地址:https://github.com/whichname/WZMRecyclerView
 Android應用安全現狀與解決方案(學習資料)
Android應用安全現狀與解決方案(學習資料)
** 安全對一些涉及到直接的金錢交易或個人隱私相關的應用的重要性是不言而喻的。Android系統由於其開源的屬性,市場上針對開源代碼定制的ROM參差
 android 自定義組件隨著手指自動畫圓
android 自定義組件隨著手指自動畫圓
首先自定義一個View子類: package com.example.androidtest0.myView; import android.content.Conte
 Android系統上的鍵盤監控
Android系統上的鍵盤監控
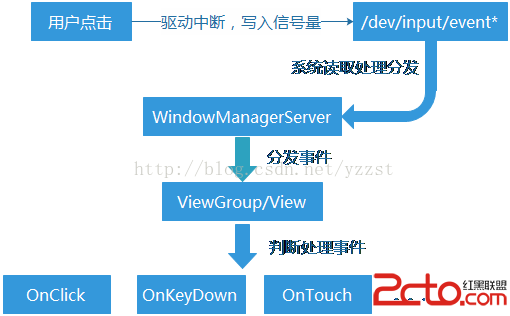
鍵盤監控 鍵盤監控,顧名思義是在應用軟件在運行時,用戶在設備上的一舉一動都將被詳細記錄下來,更多的實在使用者毫無覺察的情況下將屏幕內容以圖片的形式、按鍵內容以文本文檔的形
 Android仿微信雷達輻射搜索好友(邏輯清晰實現簡單)
Android仿微信雷達輻射搜索好友(邏輯清晰實現簡單)
不知不覺這個春節也已經過完了,遺憾家裡沒網,沒能及時給大家送上祝福,今天回到深圳,明天就要上班了,小伙伴們是不是和我一樣呢?今天講的是一個大家都見過的動畫,雷達搜索好友嘛