編輯:關於Android編程
簡介
這是一個基於AlertDialog和Dialog這兩個類封裝的多種彈出框樣式,其中提供各種簡單樣式的彈出框使用說明。同時也可自定義彈出框。
項目地址:http://www.github.com/jjdxmashl/jjdxm_dialogui
特性
1.使用鏈式開發代碼簡潔明了
2.所有的彈出框樣式都在DialogUIUtils這個類中完成,方便查閱方法
3.可以自定義彈出框字體樣式
4.簡單的類似加載框的樣式可以支持兩種主題更改默認白色和灰色
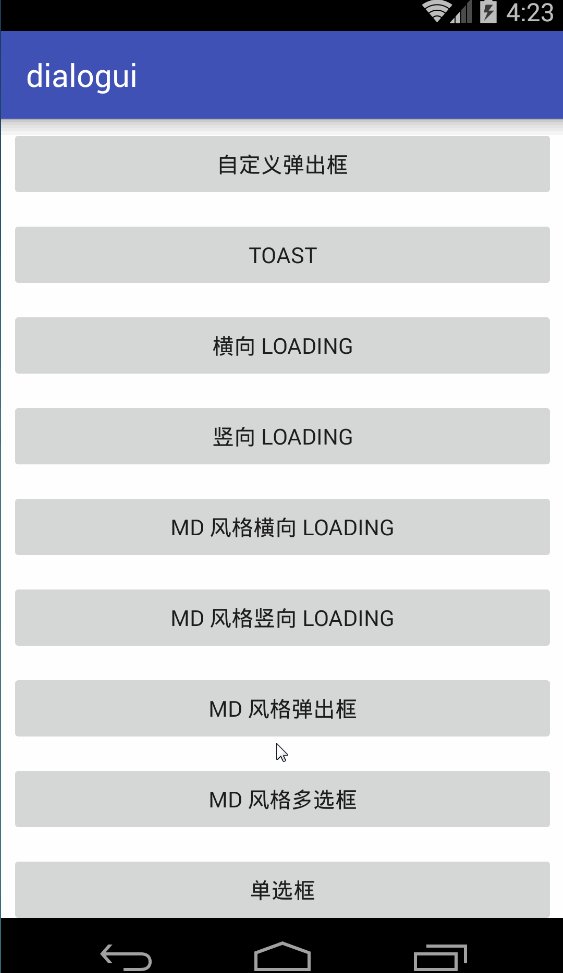
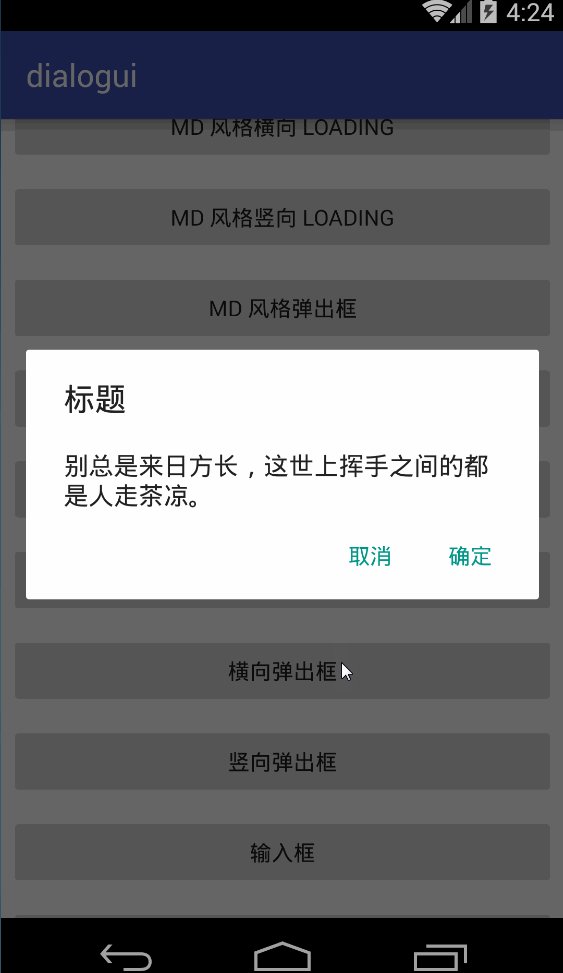
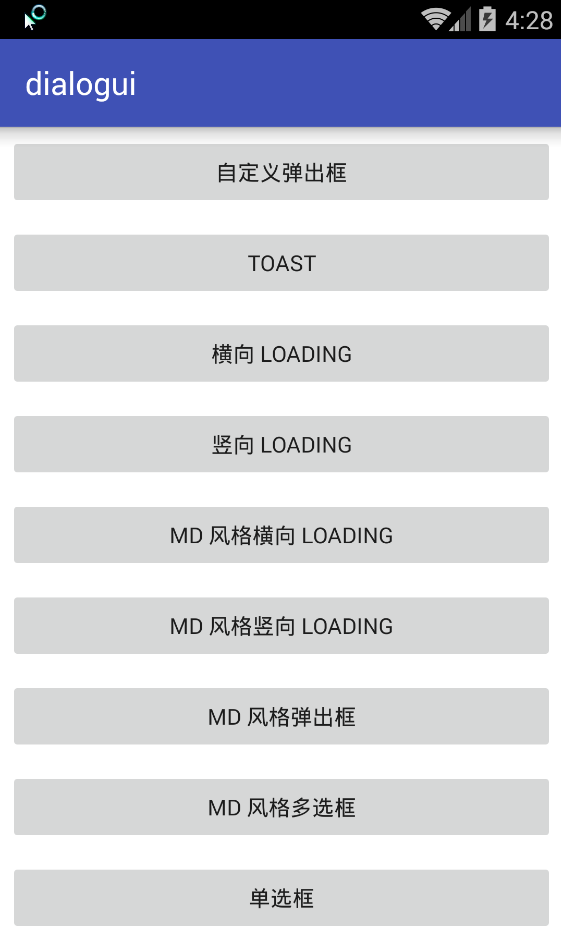
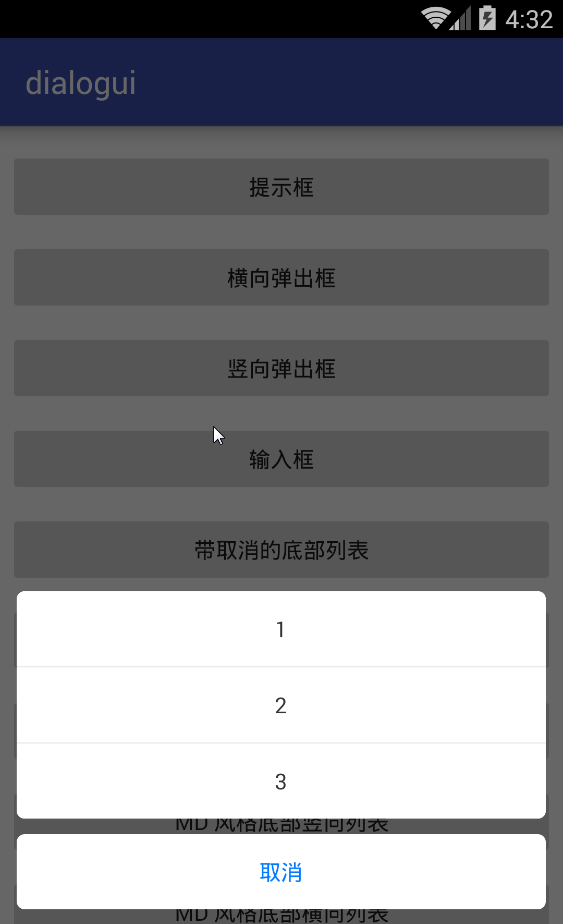
截圖












demo下載
demo apk下載
Download or grab via Maven:
<dependency> <groupId>com.dou361.dialogui</groupId> <artifactId>jjdxm-dialogui</artifactId> <version>x.x.x</version> </dependency>
or Gradle:
compile 'com.dou361.dialogui:jjdxm-dialogui:x.x.x'
歷史版本:
compile 'com.dou361.dialogui:jjdxm-dialogui:1.0.1'
compile 'com.dou361.dialogui:jjdxm-dialogui:1.0.0'
jjdxm-dialogui requires at minimum Java 9 or Android 2.3.
架包的打包引用以及沖突解決
代碼混淆
根據你的混淆器配置和使用,您可能需要在你的proguard文件內配置以下內容:
-keep class com.dou361.** {
*;
}
AndroidStudio代碼混淆注意的問題
快速開始
step1
如果需要使用toast類,采用單例模式的,多次調用toast後只會顯示一個,需要初始化DialogUIUtils類,否則會拋異常,使用前初始化即可,代碼如下
DialogUIUtils.init(appContext);
step2
如果不需要使用toast類,可以不操作step1,直接使用相對於的彈出框即可。以下分別是部分彈出框的調用代碼案例。
自定義彈出框
/** * 自定義彈出框 默認居中可取消可點擊 * * @param context 上下問 * @param contentView 自定義view * @return */ public static BuildBean showCustomAlert(Context context, View contentView) /** * 自定義彈出框 默認可取消可點擊 * * @param context 上下文 * @param contentView 自定義view * @param gravity 顯示window的位置例如Gravity.center * @return */ public static BuildBean showCustomAlert(Context context, View contentView, int gravity) /*** * 自定義彈出框 * * @param context 上下文 * @param contentView 自定義view * @param gravity 顯示window的位置例如Gravity.center * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @return */ public static BuildBean showCustomAlert(Context context, View contentView, int gravity, boolean cancleable, boolean outsideTouchable)
具體使用
View rootView = View.inflate(activity, R.layout.custom_dialog_layout, null); DialogUIUtils.showCustomAlert(this, rootView).show();
彈出toast
/** * 彈出toast 默認白色背景可取消可點擊 * * @param context 上下文 * @param msg 提示文本 */ public static BuildBean showToastTie(Context context, CharSequence msg) /** * 彈出toast 默認可取消可點擊 * * @param context 上下文 * @param msg 提示文本 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showToastTie(Context context, CharSequence msg, boolean isWhiteBg) /** * 彈出toast * * @param context 上下文 * @param msg 提示文本 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showToastTie(Context context, CharSequence msg, boolean cancleable, boolean outsideTouchable, boolean isWhiteBg)
具體使用
DialogUIUtils.showToastTie(this, "加載中...").show();
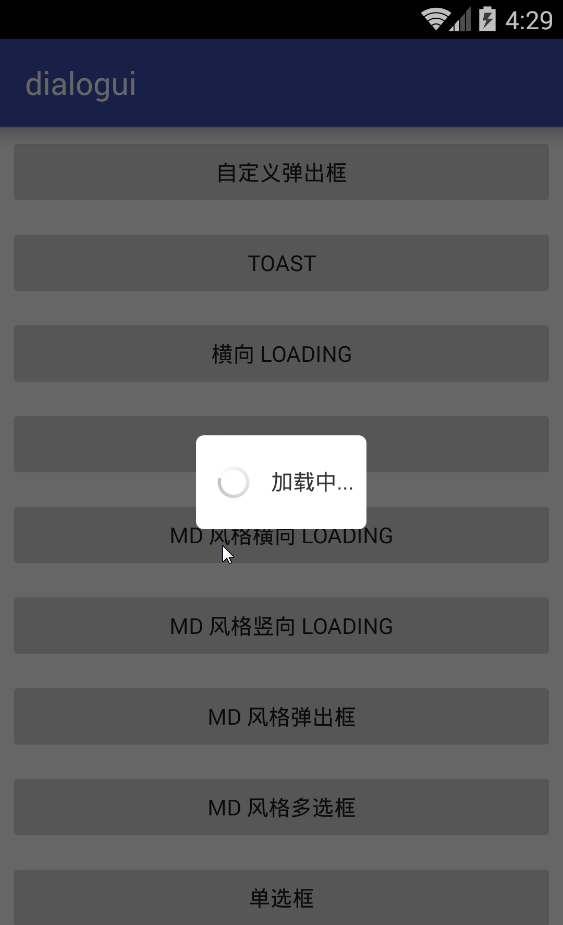
橫向加載框
/** * 橫向加載框 默認白色背景可取消可點擊 * * @param context 上下文 * @param msg 提示文本 */ public static BuildBean showLoadingHorizontal(Context context, CharSequence msg) /** * 橫向加載框 默認可取消可點擊 * * @param context 上下文 * @param msg 提示文本 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showLoadingHorizontal(Context context, CharSequence msg, boolean isWhiteBg) /** * 橫向加載框 * * @param context 上下文 * @param msg 提示文本 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showLoadingHorizontal(Context context, CharSequence msg, boolean cancleable, boolean outsideTouchable, boolean isWhiteBg)
具體使用
DialogUIUtils.showLoadingHorizontal(this, "加載中...").show();
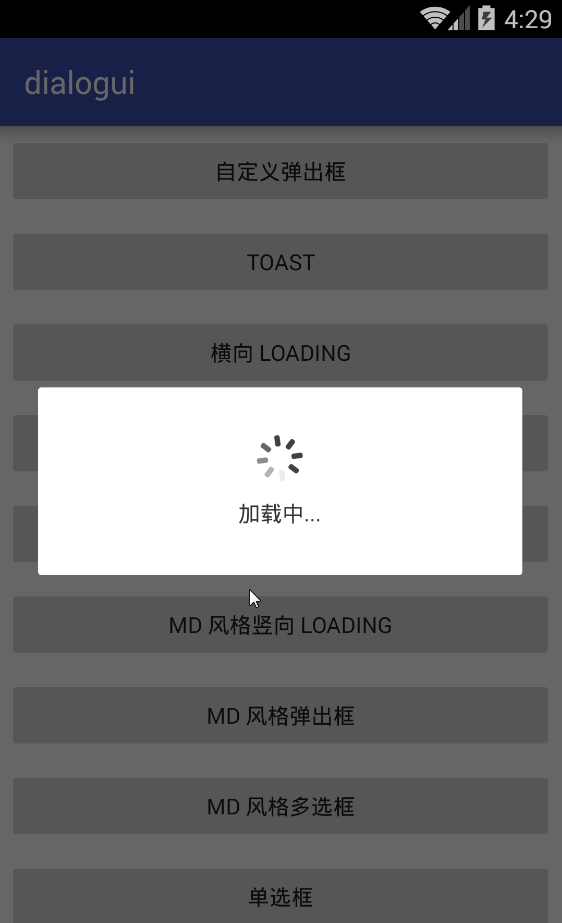
md風格橫向加載框
/** * md風格橫向加載框 默認白色背景可取消可點擊 * * @param context 上下文 * @param msg 提示文本 */ public static BuildBean showMdLoadingHorizontal(Context context, CharSequence msg) /** * md風格橫向加載框 默認可取消可點擊 * * @param context 上下文 * @param msg 提示文本 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showMdLoadingHorizontal(Context context, CharSequence msg, boolean isWhiteBg) /** * md風格橫向加載框 * * @param context 上下文 * @param msg 提示文本 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showMdLoadingHorizontal(Context context, CharSequence msg, boolean cancleable, boolean outsideTouchable, boolean isWhiteBg)
具體使用
DialogUIUtils.showMdLoadingHorizontal(this, "加載中...").show();
豎向加載框
/** * 豎向加載框 默認白色背景可取消可點擊 * * @param context 上下文 * @param msg 提示文本 */ public static BuildBean showLoadingVertical(Context context, CharSequence msg) /** * 豎向加載框 默認可取消可點擊 * * @param context 上下文 * @param msg 提示文本 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showLoadingVertical(Context context, CharSequence msg, boolean isWhiteBg) /** * 豎向加載框 * * @param context 上下文 * @param msg 提示文本 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showLoadingVertical(Context context, CharSequence msg, boolean cancleable, boolean outsideTouchable, boolean isWhiteBg)
具體使用
DialogUIUtils.showLoadingVertical(this, "加載中...").show();
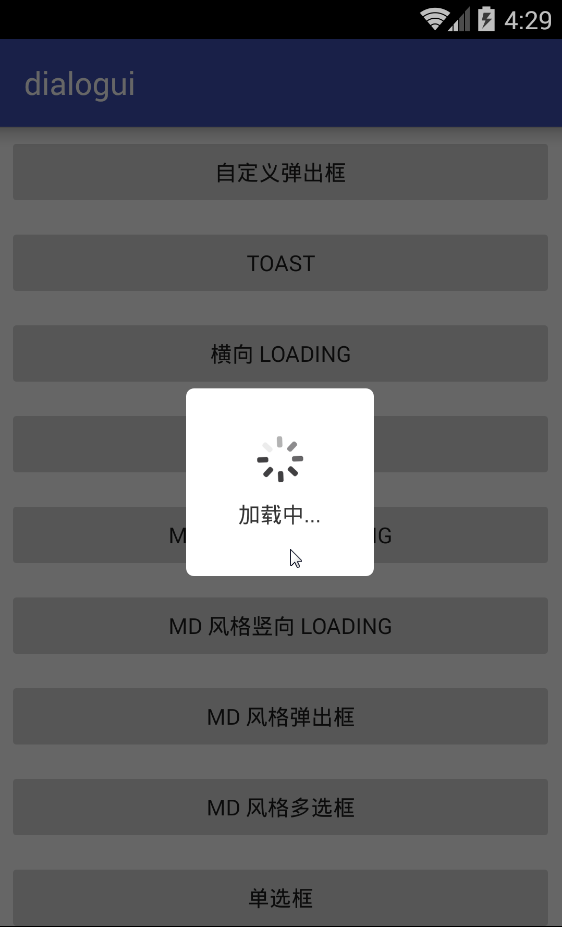
md風格豎向加載框
/** * md風格豎向加載框 默認白色背景可取消可點擊 * * @param context 上下文 * @param msg 提示文本 */ public static BuildBean showMdLoadingVertical(Context context, CharSequence msg) /** * md風格豎向加載框 默認可取消可點擊 * * @param context 上下文 * @param msg 提示文本 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showMdLoadingVertical(Context context, CharSequence msg, boolean isWhiteBg) /** * md風格豎向加載框 * * @param context 上下文 * @param msg 提示文本 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param isWhiteBg true為白色背景false為灰色背景 */ public static BuildBean showMdLoadingVertical(Context context, CharSequence msg, boolean cancleable, boolean outsideTouchable, boolean isWhiteBg)
具體使用
DialogUIUtils.showMdLoadingVertical(this, "加載中...").show();
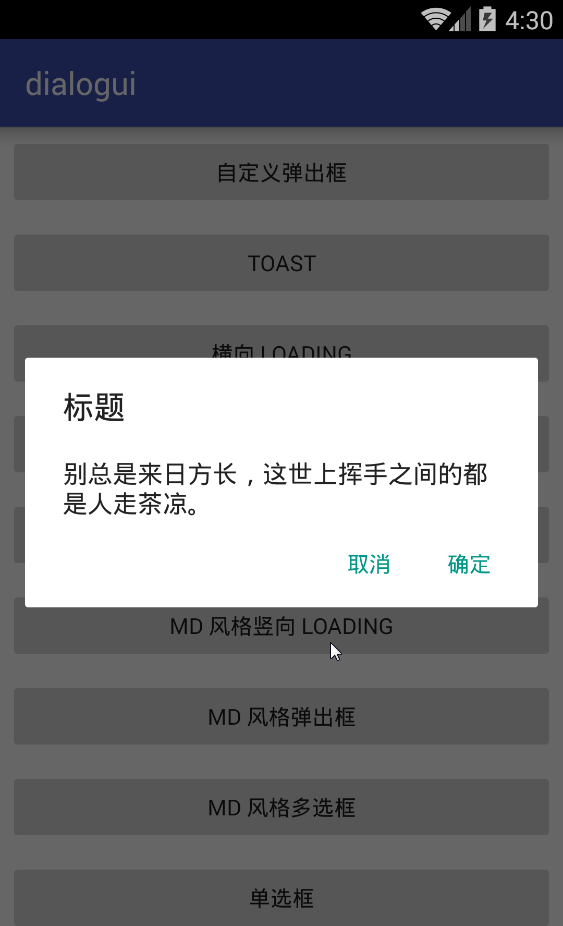
md風格彈出框
/*** * md風格彈出框 默認可取消可點擊 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param msg 消息 * @param listener 事件監聽 * @return */ public static BuildBean showMdAlert(Activity activity, CharSequence title, CharSequence msg, DialogUIListener listener) /*** * md風格彈出框 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param msg 消息 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showMdAlert(Activity activity, CharSequence title, CharSequence msg, boolean cancleable, boolean outsideTouchable, DialogUIListener listener)
具體使用
DialogUIUtils.showMdAlert(activity, "標題", "文本內容", new DialogUIListener() {
@Override
public void onPositive() {
}
@Override
public void onNegative() {
}
}).show();
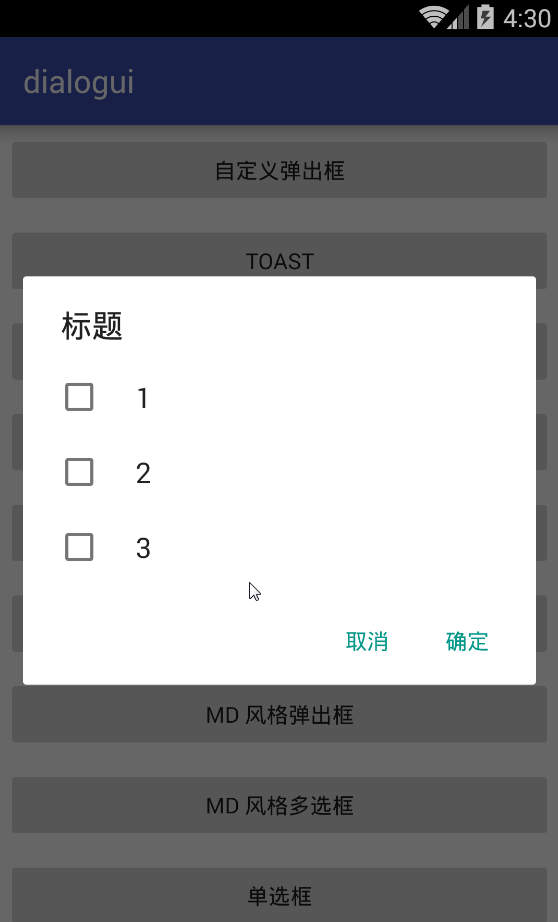
md風格多選框
/** * md風格多選框 默認可取消可點擊 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param words 消息數組 * @param checkedItems 默認選中項 * @param listener 事件監聽 */ public static BuildBean showMdMultiChoose(Activity activity, CharSequence title, CharSequence[] words, boolean[] checkedItems, DialogUIListener listener) /*** * md風格多選框 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param words 消息數組 * @param checkedItems 默認選中項 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showMdMultiChoose(Activity activity, CharSequence title, CharSequence[] words, boolean[] checkedItems, boolean cancleable, boolean outsideTouchable, DialogUIListener listener)
具體使用
String[] words = new String[]{"1", "2", "3"};
boolean[] choseDefault = new boolean[]{false, false, false};
DialogUIUtils.showMdMultiChoose(activity, "標題", words, choseDefault, new DialogUIListener() {
@Override
public void onPositive() {
}
@Override
public void onNegative() {
}
}).show();
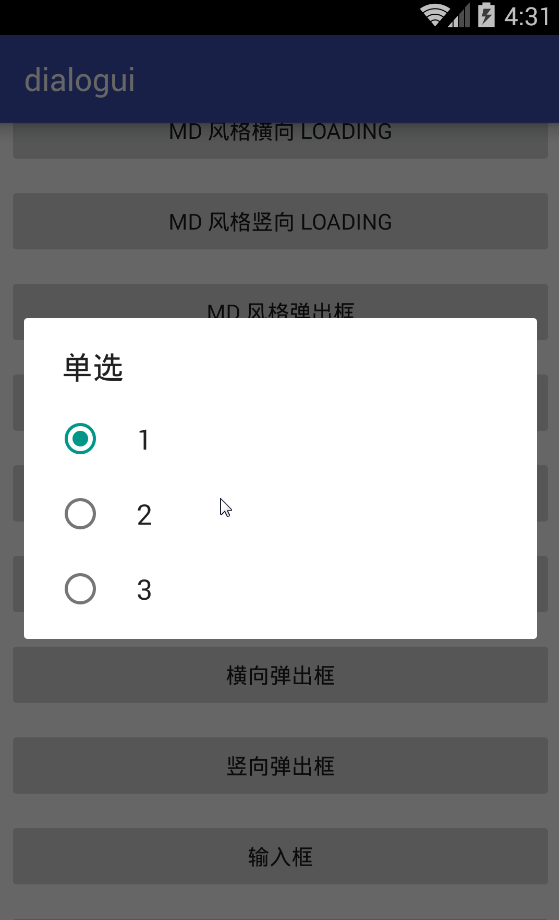
單選框
/** * 單選框 默認可取消可點擊 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param defaultChosen 默認選中項 * @param words 消息數組 * @param listener 事件監聽 */ public static BuildBean showSingleChoose(Activity activity, CharSequence title, int defaultChosen, CharSequence[] words, DialogUIItemListener listener) /** * 單選框 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param defaultChosen 默認選中項 * @param words 消息數組 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 */ public static BuildBean showSingleChoose(Activity activity, CharSequence title, int defaultChosen, CharSequence[] words, boolean cancleable, boolean outsideTouchable, DialogUIItemListener listener)
具體使用
String[] words2 = new String[]{"1", "2", "3"};
DialogUIUtils.showSingleChoose(activity, "單選", 0, words2, new DialogUIItemListener() {
@Override
public void onItemClick(CharSequence text, int position) {
showToast(text + "--" + position);
}
}).show();
提示彈出框
/** * 提示彈出框 默認可取消可點擊 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param listener 事件監聽 */ public static BuildBean showAlert(Activity activity, CharSequence title, CharSequence msg, DialogUIListener listener) /** * 提示彈出框 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 */ public static BuildBean showAlert(Activity activity, CharSequence title, CharSequence msg, boolean cancleable, boolean outsideTouchable, DialogUIListener listener)
具體使用
DialogUIUtils.showAlert(activity, "標題", "文本內容", new DialogUIListener() {
@Override
public void onPositive() {
}
@Override
public void onNegative() {
}
}).show();
橫向彈出框
/** * 橫向彈出框 默認可取消可點擊 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param msg 消息 * @param listener 事件監聽 */ public static BuildBean showAlertHorizontal(Context activity, CharSequence title, CharSequence msg, DialogUIListener listener) /** * 橫向彈出框 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param msg 消息 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 */ public static BuildBean showAlertHorizontal(Context activity, CharSequence title, CharSequence msg, boolean cancleable, boolean outsideTouchable, DialogUIListener listener)
具體使用
DialogUIUtils.showAlertHorizontal(activity, "標題", "文本內容", new DialogUIListener() {
@Override
public void onPositive() {
}
@Override
public void onNegative() {
}
}).show();
豎向彈出框
/** * 豎向彈出框 默認可取消可點擊 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param msg 消息 * @param listener 事件監聽 */ public static BuildBean showAlertVertical(Context activity, CharSequence title, CharSequence msg, DialogUIListener listener) /** * 豎向彈出框 * * @param activity 所在activity * @param title 標題 不傳則無標題 * @param msg 消息 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 */ public static BuildBean showAlertVertical(Context activity, CharSequence title, CharSequence msg, boolean cancleable, boolean outsideTouchable, DialogUIListener listener)
具體使用
DialogUIUtils.showAlertVertical(activity, "標題", "文本內容", new DialogUIListener() {
@Override
public void onPositive() {
}
@Override
public void onNegative() {
}
}).show();
中間彈出列表
/** * 中間彈出列表 默認可取消可點擊 * * @param context 上下文 * @param words 素組集合 * @param listener 事件監聽 * @return */ public static BuildBean showCenterSheet(Context context, List<? extends CharSequence> words, DialogUIItemListener listener) /*** * 中間彈出列表 * * @param context 上下文 * @param words 素組集合 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showCenterSheet(Context context, List<? extends CharSequence> words, boolean cancleable, boolean outsideTouchable, DialogUIItemListener listener)
具體使用
List<String> strings = new ArrayList<>();
strings.add("1");
strings.add("2");
strings.add("3");
DialogUIUtils.showCenterSheet(activity, strings, new DialogUIItemListener() {
@Override
public void onItemClick(CharSequence text, int position) {
}
@Override
public void onBottomBtnClick() {
}
}).show();
帶取消的底部彈出列表
/** * 帶取消的底部彈出列表 默認可取消可點擊 * * @param context 上下文 * @param words 素組集合 * @param bottomTxt 底部按鈕文本 * @param listener 事件監聽 * @return */ public static BuildBean showBottomSheetAndCancel(Context context, List<? extends CharSequence> words, CharSequence bottomTxt, DialogUIItemListener listener) /*** * 帶取消的底部彈出列表 * * @param context 上下文 * @param words 素組集合 * @param bottomTxt 底部按鈕文本 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showBottomSheetAndCancel(Context context, List<? extends CharSequence> words, CharSequence bottomTxt, boolean cancleable, boolean outsideTouchable, DialogUIItemListener listener)
具體使用
List<String> strings = new ArrayList<>();
strings.add("1");
strings.add("2");
strings.add("3");
DialogUIUtils.showBottomSheetAndCancel(activity, strings, "取消", new DialogUIItemListener() {
@Override
public void onItemClick(CharSequence text, int position) {
}
@Override
public void onBottomBtnClick() {
}
}).show();
底部彈出列表
/** * 底部彈出列表 默認可取消可點擊 * * @param context 上下文 * @param datas 集合需要BottomSheetBean對象 * @param listener 事件監聽 * @return */ public static BuildBean showBottomSheet(Activity context, List datas, DialogUIItemListener listener) /*** * 底部彈出列表 * * @param context 上下文 * @param datas 集合需要BottomSheetBean對象 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showBottomSheet(Activity context, List datas, boolean cancleable, boolean outsideTouchable, DialogUIItemListener listener)
具體使用
List<BottomSheetBean> datass = new ArrayList<>();
datass.add(new BottomSheetBean(0, "1"));
datass.add(new BottomSheetBean(0, "2"));
datass.add(new BottomSheetBean(0, "3"));
DialogUIUtils.showBottomSheet(this, datass, new DialogUIItemListener() {
@Override
public void onItemClick(CharSequence text, int position) {
}
}).show();
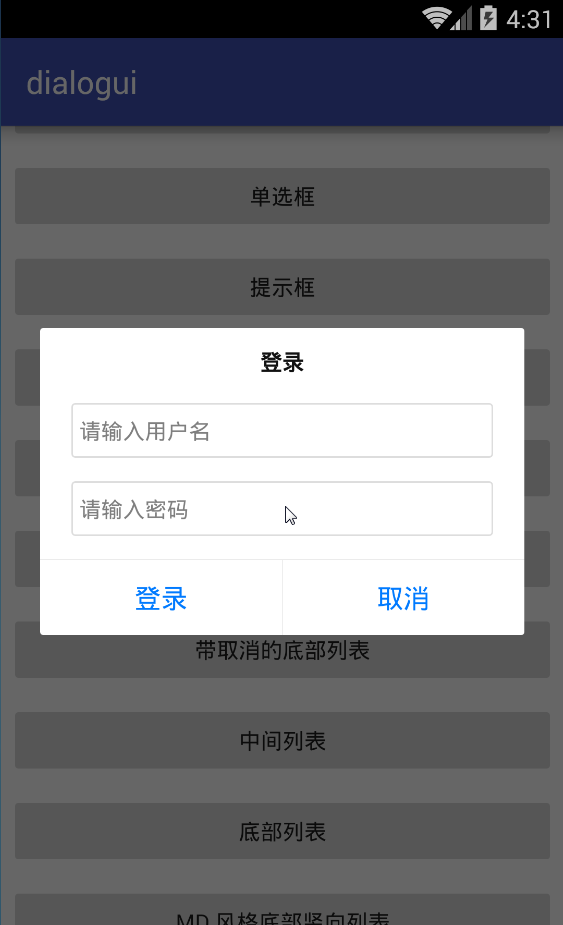
輸入框
/** * 輸入框 默認可取消可點擊 * * @param context 上下文 * @param title 標題 * @param hint1 第一個文本框提示語 * @param hint2 第二個文本框提示語 * @param firstTxt 第一個按鈕文本 * @param secondTxt 第二個按鈕文本 * @param listener 事件監聽 * @return */ public static BuildBean showAlertInput(Context context, CharSequence title, CharSequence hint1, CharSequence hint2, CharSequence firstTxt, CharSequence secondTxt, DialogUIListener listener) /*** * 輸入框 * * @param context 上下文 * @param title 標題 * @param hint1 第一個文本框提示語 * @param hint2 第二個文本框提示語 * @param firstTxt 第一個按鈕文本 * @param secondTxt 第二個按鈕文本 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showAlertInput(Context context, CharSequence title, CharSequence hint1, CharSequence hint2, CharSequence firstTxt, CharSequence secondTxt, boolean cancleable, boolean outsideTouchable, DialogUIListener listener)
具體使用
DialogUIUtils.showAlertInput(activity, "登錄", "請輸入用戶名", "請輸入密碼", "登錄", "取消", new DialogUIListener() {
@Override
public void onPositive() {
}
@Override
public void onNegative() {
}
@Override
public void onGetInput(CharSequence input1, CharSequence input2) {
}
}).show();
md風格豎向底部彈出列表
/** * md風格豎向底部彈出列表 默認可取消可點擊 * * @param context 上下文 * @param title 標題 * @param datas 集合需要BottomSheetBean對象 * @param bottomTxt 底部item文本 * @param listener 事件監聽 * @return */ public static BuildBean showMdBottomSheetVertical(Context context, CharSequence title, List datas, CharSequence bottomTxt, DialogUIItemListener listener) /*** * md風格豎向底部彈出列表 * * @param context 上下文 * @param title 標題 * @param datas 集合需要BottomSheetBean對象 * @param bottomTxt 底部item文本 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showMdBottomSheetVertical(Context context, CharSequence title, List datas, CharSequence bottomTxt, boolean cancleable, boolean outsideTouchable, DialogUIItemListener listener)
具體使用
List<BottomSheetBean> datass = new ArrayList<>();
datass.add(new BottomSheetBean(0, "1"));
datass.add(new BottomSheetBean(0, "2"));
datass.add(new BottomSheetBean(0, "3"));
DialogUIUtils.showMdBottomSheetVertical(this, datass, new DialogUIItemListener() {
@Override
public void onItemClick(CharSequence text, int position) {
}
}).show();
md風格橫向底部彈出列表
/** * md風格橫向底部彈出列表 默認可取消可點擊 * * @param context 上下文 * @param title 標題 * @param datas 集合需要BottomSheetBean對象 * @param bottomTxt 底部item文本 * @param columnsNum 列數量 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showMdBottomSheetHorizontal(Context context, CharSequence title, List datas, CharSequence bottomTxt, int columnsNum, DialogUIItemListener listener) /*** * md風格橫向底部彈出列表 * * @param context 上下文 * @param title 標題 * @param datas 集合需要BottomSheetBean對象 * @param bottomTxt 底部item文本 * @param columnsNum 列數量 * @param cancleable true為可以取消false為不可取消 * @param outsideTouchable true為可以點擊空白區域false為不可點擊 * @param listener 事件監聽 * @return */ public static BuildBean showMdBottomSheetHorizontal(Context context, CharSequence title, List datas, CharSequence bottomTxt, int columnsNum, boolean cancleable, boolean outsideTouchable, DialogUIItemListener listener)
具體使用
List<BottomSheetBean> datass = new ArrayList<>();
datass.add(new BottomSheetBean(0, "1"));
datass.add(new BottomSheetBean(0, "2"));
datass.add(new BottomSheetBean(0, "3"));
DialogUIUtils.showMdBottomSheetHorizontal(this, datass, new DialogUIItemListener() {
@Override
public void onItemClick(CharSequence text, int position) {
}
}).show();
項目地址:http://www.github.com/jjdxmashl/jjdxm_dialogui
以上所述是小編給大家介紹的Android 多種簡單的彈出框樣式設置代碼,數據庫顯示空白的完美解決方案(圖文教程),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android自定義View實現shape圖形繪制
Android自定義View實現shape圖形繪制
概述之前曾寫過一篇文章介紹了Android中drawable使用Shape資源,通過定義drawable中的shape資源能夠繪制簡單的圖形效果,如矩形,橢圓形,線形和圓
 android學習九(android的廣播)
android學習九(android的廣播)
在這裡 篇文章裡面我將總結廣播接收器(Broadcast Receiver)方面的知識。首先我們來了解下andorid中廣播的類型,android中的廣播
 Android高仿微信對話列表滑動刪除效果
Android高仿微信對話列表滑動刪除效果
前言 用過微信的都知道,微信對話列表滑動刪除效果是很不錯的,這個效果我們也可以有。思路其實很簡單,弄個ListView,然後裡面的每個item做成一個可以滑動的
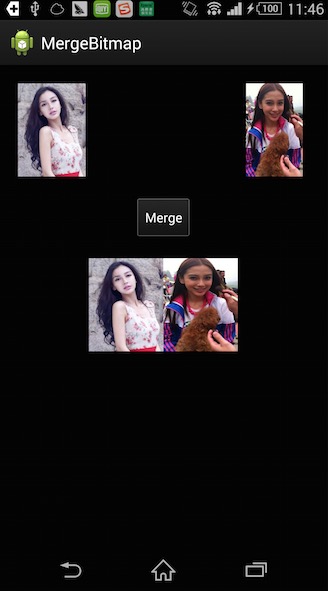
 Android:使用Canvas合並Bitmap
Android:使用Canvas合並Bitmap
關鍵點 canvas.drawBitmap(bitmap, srcRect, dstRect, null); 將bitmap的srcRect區域繪制到canva