編輯:關於Android編程
ListView下刷新刷功能相信從事Android開發的猿友們並不陌生,包括現在Google親兒子SwipeRefreshLayout實現效果在一些APP上也能看見(不過個人不喜歡官方的刷新效果)。本文就帶領一些剛入門android的朋友或者一起愛分享的朋友來簡單的實現ListView的下拉刷新和左滑刪除效果。
一、本文主要內容:
使用PullToRefresh完成ListView下拉、上拉刷新;
擴展PullToRefresh完美的實現ListView左滑刪除效果; 注意:本文中的PullToRefresh並非完整的開源庫,個人把一些不需要的和平時無相關的類已刪除。看起來更加精簡,更加容易理解。
附上PullToRefresh源碼庫下載地址:http://download.csdn.net/detail/jaynm/9670737
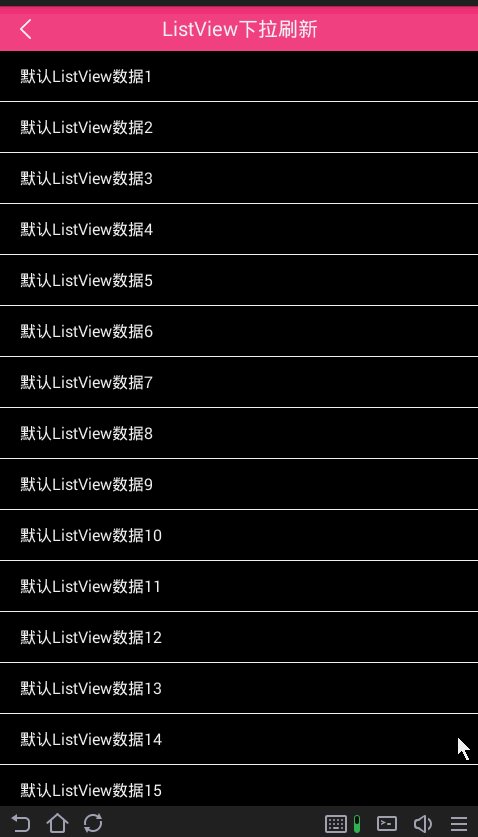
二、先看效果:
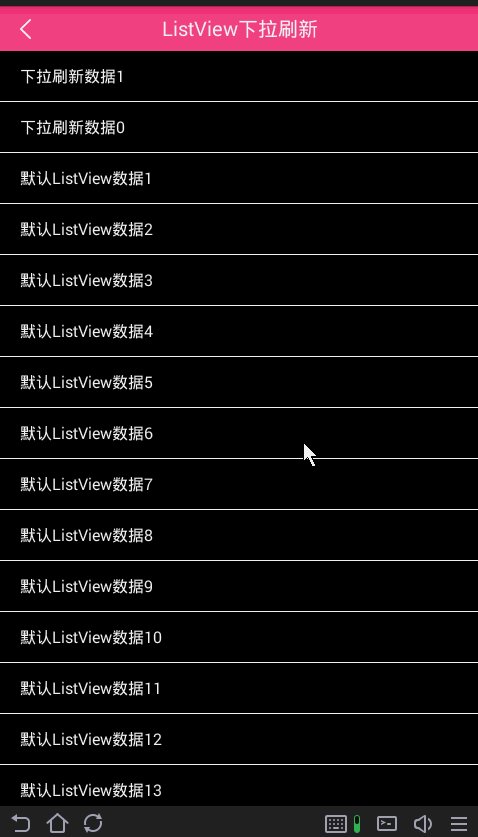
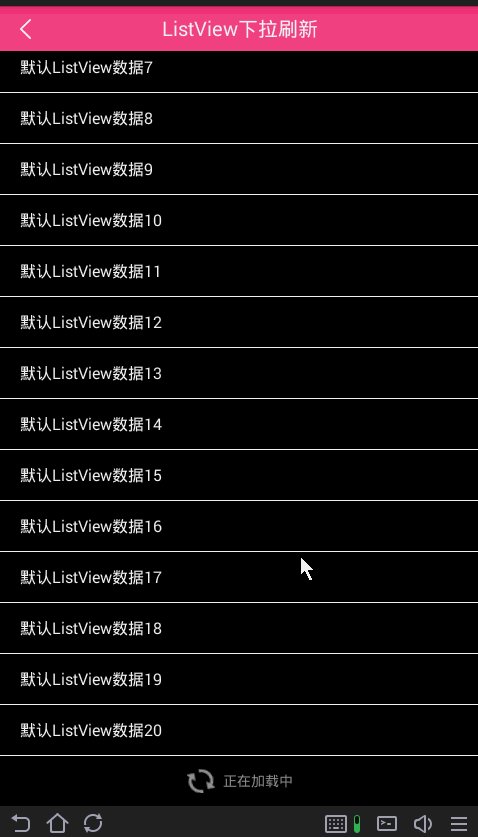
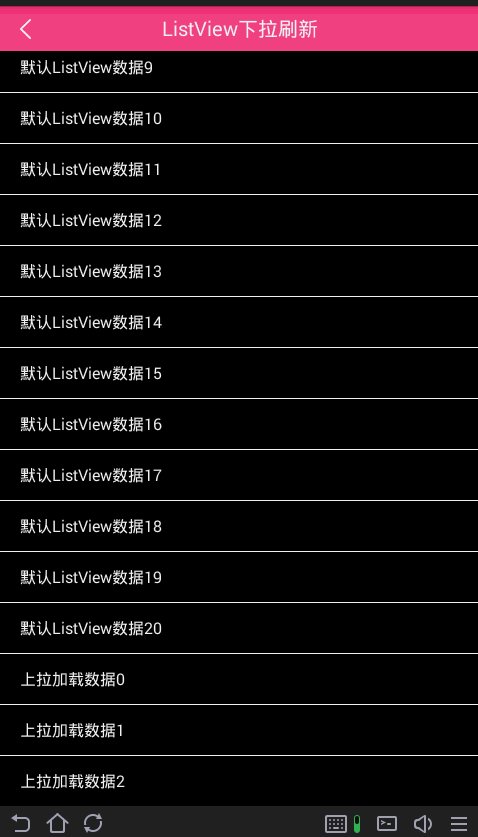
1.ListView下拉刷新、上拉加載更多:

2.ListView下拉刷新、上拉加載更多、左滑刪除:

三、實現代碼:
1.實現ListView下拉刷新:
至於PullToRefreshBase類,自己修改過源碼,代碼太長這裡就不貼出來,自己可以下載Demo自己仔細閱讀,主要看如何應用到自己項目中:
* Created by caobo on 2016/11/1 0001.
* ListView下拉刷新、上拉加載更多
*/
public class ListViewActivity extends Activity implements PullToRefreshBase.OnRefreshListener<ListView> {
private PullToRefreshListView refreshlistview;
private ListView mListView;
//添加數據List集合
//TODO:這裡使用了LinkedList方便Demo中添加數據使用,實際項目中使用ArrayList即可。
private LinkedList<String> pullData;
private ListAdapter adapter;
//標記下拉index
private int pullDownIndex = 0;
//標記上拉index
private int pullUpIndex = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_listview);
pullData = new LinkedList<>();
refreshlistview = (PullToRefreshListView) findViewById(R.id.refreshlistview);
refreshlistview.setPullLoadEnabled(false);
refreshlistview.setScrollLoadEnabled(true);
refreshlistview.setOnRefreshListener(this);
mListView = refreshlistview.getRefreshableView();
adapter = new ListAdapter(getData());
mListView.setAdapter(adapter);
refreshlistview.onRefreshComplete();
}
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
onPullDown();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
onPullUp();
}
/**
* 預加載初始化數據List
* @return
*/
public List<String> getData() {
for (int i = 1; i <= 20; i++) {
pullData.add("默認ListView數據" + i);
}
return pullData;
}
/**
* 下拉刷新添加數據到List集合
*/
public void onPullDown() {
pullData.addFirst("下拉刷新數據" + pullDownIndex);
pullDownIndex++;
refreshlistview.onRefreshComplete();
adapter.notifyDataSetChanged();
}
/**
* 上拉加載添加數據到List集合
*/
public void onPullUp() {
pullData.addLast("上拉加載數據" + pullUpIndex);
pullUpIndex++;
refreshlistview.onRefreshComplete();
adapter.notifyDataSetChanged();
}
public void onBackClick(View view){
finish();
}
}
是不是以上操作還是很簡單的就完成了ListView下拉刷新,上拉加載更多。
XML布局文件也很簡單,只需要引用PullToRefreshListView的地址即可:
這樣我們就完成了一個ListView列表的下拉刷新和上拉加載更多,個人認為PullToRefresh這個庫還是很強大的。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.jaynm.pulltorefreshscrollviewdemo.refresh.PullToRefreshListView android:background="#000" android:id="@+id/refreshlistview" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="@android:color/transparent" android:divider="@color/consumer_bg" android:dividerHeight="1px" android:fadingEdge="none" android:orientation="vertical" android:overScrollMode="never" android:requiresFadingEdge="none"> </com.jaynm.pulltorefreshscrollviewdemo.refresh.PullToRefreshListView> </LinearLayout>
1.實現ListView下拉刷新、左滑刪除:
注意:
a.這裡重寫ListView生成SwipeMenuListView,所以他仍然是ListView列表控件;
b.既然需要左滑,必須要在onTouchEvent()方法裡面來判斷手勢滑動的操作;
c.需要考慮到下拉、上拉和左滑事件的沖突;
d.需要考慮左滑刪除事件每次只能有一個item處於刪除狀態;
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (ev.getAction() != MotionEvent.ACTION_DOWN && mTouchView == null)
return super.onTouchEvent(ev);
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
int oldPos = mTouchPosition;
mDownX = ev.getX();
mDownY = ev.getY();
mTouchState = TOUCH_STATE_NONE;
mTouchPosition = pointToPosition((int) ev.getX(), (int) ev.getY());
if (mTouchPosition == oldPos && mTouchView != null
&& mTouchView.isOpen()) {
mTouchState = TOUCH_STATE_X;
mTouchView.onSwipe(ev);
return true;
}
View view = getChildAt(mTouchPosition - getFirstVisiblePosition());
if (mTouchView != null && mTouchView.isOpen()) {
mTouchView.smoothCloseMenu();
mTouchView = null;
// return super.onTouchEvent(ev);
// try to cancel the touch event
MotionEvent cancelEvent = MotionEvent.obtain(ev);
cancelEvent.setAction(MotionEvent.ACTION_CANCEL);
onTouchEvent(cancelEvent);
if (mOnMenuStateChangeListener != null) {
mOnMenuStateChangeListener.onMenuClose(oldPos);
}
return true;
}
if (view instanceof SwipeMenuLayout) {
mTouchView = (SwipeMenuLayout) view;
mTouchView.setSwipeDirection(mDirection);
}
if (mTouchView != null) {
mTouchView.onSwipe(ev);
}
break;
case MotionEvent.ACTION_MOVE:
//有些可能有header,要減去header再判斷
mTouchPosition = pointToPosition((int) ev.getX(), (int) ev.getY()) - getHeaderViewsCount();
//如果滑動了一下沒完全展現,就收回去,這時候mTouchView已經賦值,再滑動另外一個不可以swip的view
//會導致mTouchView swip 。 所以要用位置判斷是否滑動的是一個view
if (!mTouchView.getSwipEnable() || mTouchPosition != mTouchView.getPosition()) {
break;
}
float dy = Math.abs((ev.getY() - mDownY));
float dx = Math.abs((ev.getX() - mDownX));
if (mTouchState == TOUCH_STATE_X) {
if (mTouchView != null) {
mTouchView.onSwipe(ev);
}
getSelector().setState(new int[]{0});
ev.setAction(MotionEvent.ACTION_CANCEL);
super.onTouchEvent(ev);
return true;
} else if (mTouchState == TOUCH_STATE_NONE) {
if (Math.abs(dy) > MAX_Y) {
mTouchState = TOUCH_STATE_Y;
} else if (dx > MAX_X) {
mTouchState = TOUCH_STATE_X;
if (mOnSwipeListener != null) {
mOnSwipeListener.onSwipeStart(mTouchPosition);
}
}
}
break;
case MotionEvent.ACTION_UP:
if (mTouchState == TOUCH_STATE_X) {
if (mTouchView != null) {
boolean isBeforeOpen = mTouchView.isOpen();
mTouchView.onSwipe(ev);
boolean isAfterOpen = mTouchView.isOpen();
if (isBeforeOpen != isAfterOpen && mOnMenuStateChangeListener != null) {
if (isAfterOpen) {
mOnMenuStateChangeListener.onMenuOpen(mTouchPosition);
} else {
mOnMenuStateChangeListener.onMenuClose(mTouchPosition);
}
}
if (!isAfterOpen) {
mTouchPosition = -1;
mTouchView = null;
}
}
if (mOnSwipeListener != null) {
mOnSwipeListener.onSwipeEnd(mTouchPosition);
}
ev.setAction(MotionEvent.ACTION_CANCEL);
super.onTouchEvent(ev);
return true;
}
break;
}
return super.onTouchEvent(ev);
}
mOnSwipeListener.onSwipeStart(mTouchPosition);用來記錄當前手勢狀態為MotionEvent.ACTION_MOVE開始向左滑動時的標記,mOnSwipeListener.onSwipeEnd(mTouchPosition);用來記錄當前手勢狀態為MotionEvent.ACTION_UP結束向左滑動時的標記,主要用於在Activity界面回調時獲取當前操作狀態,既然如此,我們就可以根據onSwipeStart()和onSwipeEnd()這兩個回調方法來解決上述的第三個問題(需要考慮到下拉、上拉和左滑事件的沖突)
// 操作ListView左滑時的手勢操作,這裡用於處理上下左右滑動沖突:開始滑動時則禁止下拉刷新和上拉加載手勢操作,結束滑動後恢復上下拉操作
swipeMenuListView.setOnSwipeListener(new SwipeMenuListView.OnSwipeListener() {
@Override
public void onSwipeStart(int position) {
refreshlistview.setPullRefreshEnabled(false);
}
@Override
public void onSwipeEnd(int position) {
refreshlistview.setPullRefreshEnabled(true);
}
});
refreshlistview.setPullRefreshEnabled(false);方法便是我在PullToRefreshBase當中自定義的是否支持下拉刷新操作事件,我們可以根據onSwipeStart()和onSwipeEnd()方法來進行設置。
這樣我們就完美的解決了以上三點注意事項,從而實現ListView左滑刪除也是一件很easy的事情。
下面就看來上述注意事項d,這個需要在事件分發機制上下點功夫:因為當我們左滑出itemA的刪除按鈕,再次去滑動itemB時,不能讓它也出現,得要先關閉掉itemA的刪除狀態,這樣才是合理的操作,所以在方法中來處理攔截事件:
@ public boolean onInterceptTouchEvent(MotionEvent ev) {
//在攔截處處理,在滑動設置了點擊事件的地方也能swip,點擊時又不能影響原來的點擊事件
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
mDownX = ev.getX();
mDownY = ev.getY();
boolean handled = super.onInterceptTouchEvent(ev);
mTouchState = TOUCH_STATE_NONE;
mTouchPosition = pointToPosition((int) ev.getX(), (int) ev.getY());
View view = getChildAt(mTouchPosition - getFirstVisiblePosition());
//只在空的時候賦值 以免每次觸摸都賦值,會有多個open狀態
if (view instanceof SwipeMenuLayout) {
//如果有打開了 就攔截.
if (mTouchView != null && mTouchView.isOpen() && !inRangeOfView(mTouchView.getMenuView(), ev)) {
return true;
}
mTouchView = (SwipeMenuLayout) view;
mTouchView.setSwipeDirection(mDirection);
}
//如果摸在另外個view
if (mTouchView != null && mTouchView.isOpen() && view != mTouchView) {
handled = true;
}
if (mTouchView != null) {
mTouchView.onSwipe(ev);
}
return handled;
case MotionEvent.ACTION_MOVE:
float dy = Math.abs((ev.getY() - mDownY));
float dx = Math.abs((ev.getX() - mDownX));
if (Math.abs(dy) > MAX_Y || Math.abs(dx) > MAX_X) {
//每次攔截的down都把觸摸狀態設置成了TOUCH_STATE_NONE 只有返回true才會走onTouchEvent 所以寫在這裡就夠了
if (mTouchState == TOUCH_STATE_NONE) {
if (Math.abs(dy) > MAX_Y) {
mTouchState = TOUCH_STATE_Y;
} else if (dx > MAX_X) {
mTouchState = TOUCH_STATE_X;
if (mOnSwipeListener != null) {
mOnSwipeListener.onSwipeStart(mTouchPosition);
}
}
}
return true;
}
}
return super.onInterceptTouchEvent(ev);
}
OK,以上便是SwipeMenuListView類中的所有事件處理代碼,下面就可以Activity中來引用我們所定義的SwipeMenuListView,從而實現ListView下拉刷新,上拉加載,左滑刪除效果。
// 創建左滑彈出的item
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// 創建Item
SwipeMenuItem openItem = new SwipeMenuItem(getApplicationContext());
// 設置item的背景顏色
openItem.setBackground(new ColorDrawable(Color.RED));
// 設置item的寬度
openItem.setWidth(Utils.dip2px(SwipeListViewActivity.this,90));
// 設置item標題
openItem.setTitle("刪除");
// 設置item字號
openItem.setTitleSize(18);
// 設置item字體顏色
openItem.setTitleColor(Color.WHITE);
// 添加到ListView的Item布局當中
menu.addMenuItem(openItem);
}
};
// set creator
swipeMenuListView.setMenuCreator(creator);
// 操作刪除按鈕的點擊事件
swipeMenuListView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(final int position, SwipeMenu menu, int index) {
Toast.makeText(SwipeListViewActivity.this,"刪除"+pullData.get(position),Toast.LENGTH_LONG).show();
return false;
}
});
// 操作ListView左滑時的手勢操作,這裡用於處理上下左右滑動沖突:開始滑動時則禁止下拉刷新和上拉加載手勢操作,結束滑動後恢復上下拉操作
swipeMenuListView.setOnSwipeListener(new SwipeMenuListView.OnSwipeListener() {
@Override
public void onSwipeStart(int position) {
refreshlistview.setPullRefreshEnabled(false);
}
@Override
public void onSwipeEnd(int position) {
refreshlistview.setPullRefreshEnabled(true);
}
});
}
四、常用的一些屬性介紹:
pull-to-refresh在xml中還能定義一些屬性:
ptrRefreshableViewBackground 設置整個mPullRefreshListView的背景色
ptrHeaderBackground 設置下拉Header或者上拉Footer的背景色
ptrHeaderTextColor 用於設置Header與Footer中文本的顏色
ptrHeaderSubTextColor 用於設置Header與Footer中上次刷新時間的顏色
ptrShowIndicator如果為true會在mPullRefreshListView中出現icon,右上角和右下角,挺有意思的。
ptrHeaderTextAppearance , ptrSubHeaderTextAppearance分別設置拉Header或者上拉Footer中字體的類型顏色等等
ptrRotateDrawableWhilePulling當動畫設置為rotate時,下拉是是否旋轉。
總結:其實實現ListView刷新並不困難,可能以前我們經常會看到有這樣的組件存在:XListView,這個組件應該在初學Android的時候,很多人都見過,這就是很多人自己定義編寫的ListView下拉刷新,要實現功能也是沒問題的,可是個人一直覺得效果體驗程度太差。在項目中一直使用的是PullToRefresh下拉刷新。
好了,今天的分享就到這裡了,寫的不足的地方和不懂的地方大家可以留言共同探討學習交流!
分享自己的IT資源庫QQ群:459756676 主要是幫助IT行業初學者分享視頻學習資料,只要你是it愛好者都可進入共同學習!
以上所述是小編給大家介紹的Android使用PullToRefresh完成ListView下拉刷新和左滑刪除功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android之JSON全面解析與使用
Android之JSON全面解析與使用
什麼是JSONJSON 指的是 JavaScript 對象表示法(JavaScript Object Notation) JSON 是輕量級的文本數據交換格式 JSON
 Android官方技術文檔翻譯——Eclilpse項目遷移
Android官方技術文檔翻譯——Eclilpse項目遷移
翻譯工作耗時費神,如果你覺得本文翻譯得還OK,請點擊文末的“頂”;如有錯訛,敬請指正。謝謝。 Eclip
 Android面試准備 第二天 第五例 數據存儲
Android面試准備 第二天 第五例 數據存儲
5、Activity用SharedPreferences保存數據,大小有木有限制?個人理解:SharedPreferences是哪種存儲數據的方式竟然記不清楚了,個人印象
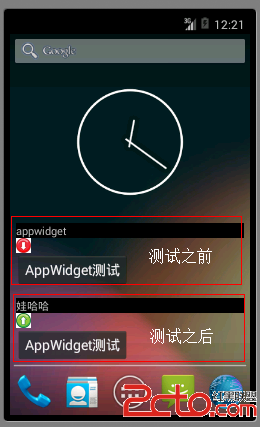
 Android--桌面組件AppWidget
Android--桌面組件AppWidget
AppWidget通常被稱為桌面插件,是Android系統應用開發層上的重要部分,是把一個進程的控件嵌入到別外一個進程的窗口裡的一種方法,是與客戶端程序交互的組件程序。