編輯:關於Android編程
開發之前
大約從去年開始吧, 也可能是前年 Html5好像火得不得了, 不得了...總能從網上聽說到 XXX混合開發, 為了緊跟潮流(雖然有點兒晚了), 咱們也看看Android+Html5混合開發是怎樣的!
今天帶來的案例是微信的朋友圈, 因為我覺得是微信把H5給"捧紅了". 不過丑話說在前頭, 咱們的仿朋友圈可是"低仿", 只是把混合開發的大致流程說說, 界面可能不堪入目...見諒..
開發環境
Android Studio 2.2.2
JDK1.7
API 24
Gradle 2.2.2
jQuery v3.1.1
相關知識點
webView的使用
Json的解析和生成(本案例使用GSON)
Html和js基礎(為方便, 本案例使用了jQuery)
Java和js的交互
我覺得上述Android方面知識點對大家應該不算困難. 在H5和js方面我了解的也不是特別深入, 會用用基本的就夠了。
開始開發
案例預覽
上面說了, 請原諒界面的不堪入目....

案例分析
說混合開發, 其實就是在WebView上顯示本地的Html文件, 所以我們要解決的問題就是如何將Java的數據傳送到Html文件中並且通過JS進行動態的顯示.
本案例的思路是, 在Activity中生成Json數據(這些Json數據都是假數據, 在項目可以直接從網絡中獲取Json數據), Json數據通過與JS的交互, 在JS中接收到消息, 然後動態生成Html的Item顯示在WebView上! 並且每個item都有相應的點擊事件, 點擊後回調Android系統的Toast, 彈出當前點擊內容.
搭建布局
額..其實就是一個WebView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lulu.weichatfriends.MainActivity">
<WebView
android:id="@+id/main_web_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
實體類准備
本例中用於封裝json數據
public class FriendsZone {
private String name;
private String icon;
private String content;
//getter和setter...
}
JS 支持類
這個類用於和JS進行交互.
/**
* Created by Lulu on 2016/10/27.
* JS支持類
*/
public class JsSupport {
private Context mContext;
private String json;
public JsSupport(Context context) {
mContext = context;
}
public void setJson(String json) {
this.json = json;
}
@JavascriptInterface
public String getJson(){
return json;
}
@JavascriptInterface
public void showToast(String str) {
Toast.makeText(mContext, str, Toast.LENGTH_SHORT).show();
}
}
@JavascriptInterface這個注解說明,該方法可以在js中調用.
上述代碼中的兩個方法, 在後面的Js可以通過window調用.
這個兩個方法剛好能夠演示了, Java向JS傳遞數據和JS回傳數據給Java代碼
WebView的准備
WebView的使用有很多需要注意的地方, 咱們分步來說:
step1: 在Activity中初始化WebView
mWebView = (WebView) findViewById(R.id.main_web_view); //解決點擊鏈接跳轉浏覽器問題 mWebView.setWebViewClient(new WebViewClient()); //js支持 WebSettings settings = mWebView.getSettings(); settings.setJavaScriptEnabled(true); //允許訪問assets目錄 settings.setAllowFileAccess(true); //設置WebView排版算法, 實現單列顯示, 不允許橫向移動 settings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); //assets文件路徑 String path = "file:///android_asset/index.html"; //添加Json數據 addJson(); //加載Html頁面 mWebView.loadUrl(path);
Note: assets文件的路徑大家先不用管 後面會說.
上面的addJson()方法接下來會說
step2: addJson()方法, 生成Json數據 傳給JsSupport類
private void addJson() {
JsSupport jsSupport = new JsSupport(this);
List<FriendsZone> zones = new ArrayList<>();
for (int i = 0; i < 100; i++) {
zones.add(new FriendsZone("鹿鹿" + i, "images/icon.png", "這裡是Html測試數據, 這裡是Html測試數據, 這裡是Html測試數據" + i));
}
Gson gson = new Gson();
String json = gson.toJson(zones);
Log.d(TAG, "addJson: json => " + json);
jsSupport.setJson(json);
//添加js交互接口, 並指明js中對象的調用名稱
mWebView.addJavascriptInterface(jsSupport, "weichat");
}
Note: Json數據傳到JsSupport類之後, 內部會有一個getJson()方法可被js調用, 完成數據傳遞
step3: 這一步算是一個小細節, 對於咱們的案例沒啥大用處. 就是當你的網頁跳轉後, 用戶按返回鍵會返回到上一個頁面而不是退出整個Activity
重寫onBackPressed()方法
@Override
public void onBackPressed() {
if (mWebView.canGoBack()) {
mWebView.goBack();
} else {
super.onBackPressed();
}
}
Html和js部分
這個地方算是今天一個重點了, 接下來分步驟來說如何在Android工程中創建Html和js文件
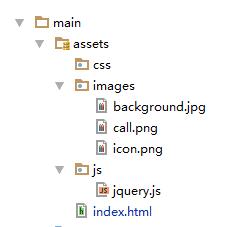
step1: 在src/main目錄下 創建 assets 文件夾, 在創建好的文件夾中創建index.html文件(名字隨意), 接著可以創建你想要的文件或文件夾, 如圖所示

Note: js目錄下存放是jquery庫, 不要忘記添加.
在這裡就可以解釋webView中path = "file:///android_asset/index.html"; 這是固定代碼格式, 官方文檔中有寫
step2: 完成index.html文件, 實現與Android系統數據交互
<img id="head_background" src="images/background.jpg" />
<script>
var json = window.weichat.getJson();
var infos = eval(json);
for(var i = 0; i < infos.length; i++) {
info = infos[i];
var img = info.icon;
var userName = info.name;
var content = info.content;
$("#head_background").after("<div ><div id='nav'><img src=" + img + " /></div><div id='info'><div id='userName'>" + userName + "</div><p id='content'>" + content + "</p></div></div>");
$("#userName").click(
function() {
var str = $(this).text();
window.weichat.showToast(str);
}
)
$("#content").click(
function() {
var str = $(this).text();
window.weichat.showToast(str);
}
)
}
</script>
Note: 在這裡我只列出了部分核心代碼, CSS樣式沒有放在上面.
其實該文件中主要是用js來實現動態添加item 並且 給相應的item設置監聽...
至此案例代碼梳理完畢.
完整代碼
代碼已經上傳到Github, 歡迎大家Clone.
總結
看到最後大家也許會想, 啥混合開發這不是so easy! 額..看上去是不難, 畢竟我這只是Demo, 簡單的數據傳遞. 希望能拋磚引玉, 得到大神的指導. 歡迎大家對本文進行指正和修改.
謝謝簡書作者的分享。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android熱補丁技術方案整理
Android熱補丁技術方案整理
概述項目快速迭代過程中,不可避免的出現BUG,Android線上出現問題,通常需要發版解決。緊急發版,用戶不一定升級,強制升級又不友好,有什麼更好的解決方案呢?這就用到了
 Android Studio顯示行數
Android Studio顯示行數
Android Studio在打開的文件左側單擊鼠標右鍵,也能像Eclipse一樣設置顯示代碼行數,如圖1。但是這邊跟Eclipse有一個很大的區別,Eclipse設置後
 Android中利用jxl組件來操作excel
Android中利用jxl組件來操作excel
1.支持Excel 95-2000的所有版本,生成Excel 2000標准格式,支持字體、數字、日期操作,能夠修飾單元格屬性,支持圖像和圖表,最關鍵的是這套API是純Ja
 android listview 替代品recyclerview詳解
android listview 替代品recyclerview詳解
安卓v7支持包下的ListView替代品————RecyclerViewRecyclerView這個控件也出來很久了,相信