編輯:關於Android編程
1.概述
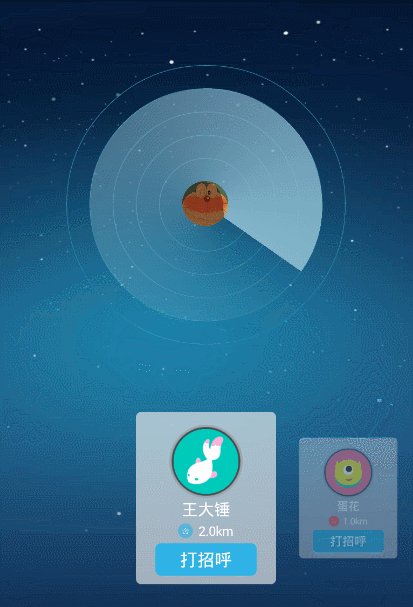
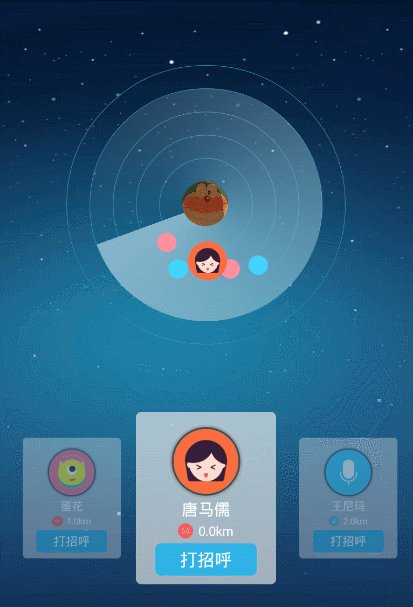
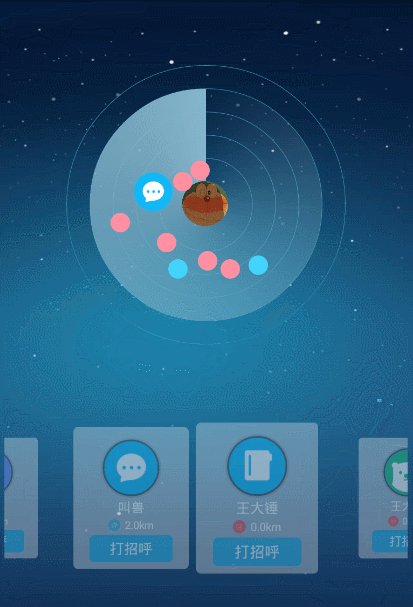
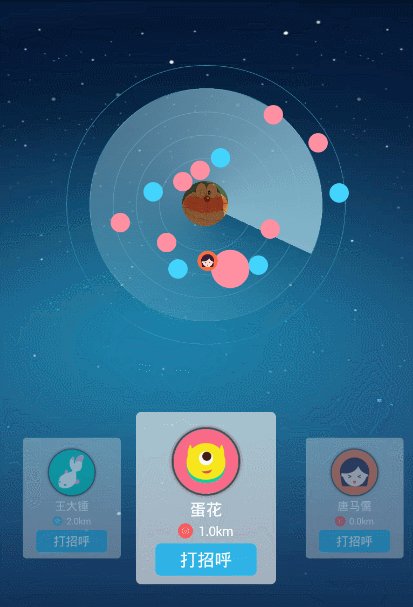
最近一直到在帶實習生,因為人比較多,所以很長一段時間沒有更新博客了,今天更新一篇雷達掃描附近好友效果,以後盡量每周更新一篇,先看一下效果:

2.實現
1、效果分析
效果分為兩個部分,一個是上半部分的自定義RadarView,還有就是下半部分的ViewPager,至於怎麼做到縮放和背景虛化的效果大家可以去看看LazyViewPager這裡不詳細介紹,這裡主要實現掃描效果部分。
2、掃描效果實現
2.1自定義RadarView在onDraw()方法中畫六個圓圈,至於圓圈的半徑是多少我們需要通過onMeasure(int widthMeasureSpec, int heightMeasureSpec)測量方法獲取控件的寬高來確定圓的半徑,每個圓的半徑是寬度的1 / 13f, 2 / 13f, 3 / 13f, 4 / 13f, 5 / 13f, 6 / 13f,這只是自己測試出來感覺比較舒適的效果,下面請看代碼:
//每個圓圈所占的比例
private static float[] circleProportion = {1 / 13f, 2 / 13f, 3 / 13f, 4 / 13f, 5 / 13f, 6 / 13f};
private Paint mPaintCircle;//畫圓需要用到的paint
public class RadarView extends View {
public RadarView(Context context) {
this(context, null);
}
public RadarView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RadarView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaintCircle = new Paint();
mPaintCircle.setColor(Color.WHITE);
mPaintCircle.setAntiAlias(true);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 獲取控件的寬高
setMeasuredDimension(measureSize(widthMeasureSpec), measureSize(widthMeasureSpec));
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
mWidth = mHeight = Math.min(mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
// 繪制六個白色圓圈
drawCircle(canvas);
}
/**
* 繪制圓線圈
*
* @param canvas
*/
private void drawCircle(Canvas canvas) {
canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[1], mPaintLine); // 繪制最小圓
canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[1], mPaintLine); // 繪制小圓
canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[2], mPaintLine); // 繪制中圓
canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[3], mPaintLine); // 繪制中大圓
canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[4], mPaintLine); // 繪制大圓
canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[5], mPaintLine); // 繪制大大圓
}
}
2.2下面需要去畫中間的用戶圖像,可以運行看看中間的六個圓圈有沒有達到效果,這裡就不看了直接在onDraw()方法中畫中間圖像:
private Bitmap centerBitmap;//最中間icon
private void init(){
// 通過bitmap工廠區獲取用戶圖像的bitmap
centerBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.circle_photo);
}
@Override
protected void onDraw(Canvas canvas) {
drawCenterIcon(canvas);
}
/**
* 繪制最中間的圖標
*
* @param canvas
*/
private void drawCenterIcon(Canvas canvas) {
int iconWidth = mWidth * circleProportion[0];
canvas.drawBitmap(centerBitmap, 0,0,iconWidth ,iconWidth , null);
}
2.3最後只需要實現這個掃描的效果這個控件基本就完成了,第一需要開啟線程不斷調用invalidate()去更新onDraw()方法,第二需要熟悉掃描渲染SweepGradient這個類,如果這兩個都沒問題那麼大功告成:
private Paint mPaintScan;//畫掃描需要用到的paint
private Matrix matrix = new Matrix();//旋轉需要的矩陣
private int mRoteDegree;//掃描旋轉的角度
private Shader scanShader;//掃描渲染shader
public Runnable run = new Runnable() {
@Override
public void run() {
mRoteDegree +=2;
mRoteMatrix.postRotate(mRoteDegree,cx,cy);
invalidate();
postDelayed(run,60);
}
};
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//設置掃描渲染的shader
scanShader = new SweepGradient(mWidth / 2, mHeight / 2,
new int[]{Color.TRANSPARENT, Color.parseColor("#84B5CA")}, null);
}
@Override
protected void onDraw(Canvas canvas) {
drawScan(canvas);
}
/**
* 繪制掃描
*
* @param canvas
*/
private void drawScan(Canvas canvas) {
canvas.save();
mPaintScan.setShader(scanShader);
canvas.concat(matrix);
canvas.drawCircle(mWidth / 2, mHeight / 2, mWidth * circleProportion[4], mPaintScan);
canvas.restore();
}
2.4.到這裡我們來看一下掃描RadarView的效果

3. 實現添加數據效果RadarViewGroup,我們的圖像附近點需要加入ViewGroup這裡又需要自定義了,這裡簡單說一下自定ViewGroup:
1).onMeasure()測量方法這裡就不說了
2).只要搞清楚onLayout()方法是干嘛的就Ok,ViewGroup裡面的子View都顯示在什麼位置就是寫在這個方法裡面的,換句話說有的隔得近有的隔得遠都是由 child.layout(int l, int t, int r, int b)決定的,下面我們看一下代碼:
public class RadarViewGroup extends ViewGroup implements RadarView.IScanningListener {
private int mWidth, mHeight;//viewgroup的寬高
private SparseArray<Float> scanAngleList = new SparseArray<>();//記錄展示的item所在的掃描位置角度
private SparseArray<Info> mDatas;//數據源
private int dataLength;//數據源長度
private int minItemPosition;//最小距離的item所在數據源中的位置
private CircleView currentShowChild;//當前展示的item
private CircleView minShowChild;//最小距離的item
private IRadarClickListener iRadarClickListener;//雷達圖中點擊監聽CircleView小圓點回調接口
public void setiRadarClickListener(IRadarClickListener iRadarClickListener) {
this.iRadarClickListener = iRadarClickListener;
}
public RadarViewGroup(Context context) {
this(context, null);
}
public RadarViewGroup(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RadarViewGroup(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(measureSize(widthMeasureSpec), measureSize(heightMeasureSpec));
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
mWidth = mHeight = Math.min(mWidth, mHeight);
//測量每個children
measureChildren(widthMeasureSpec, heightMeasureSpec);
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
if (child.getId() == R.id.id_scan_circle) {
//為雷達掃描圖設置需要的屬性
((RadarView) child).setScanningListener(this);
//考慮到數據沒有添加前掃描圖在掃描,但是不會開始為CircleView布局
if (mDatas != null && mDatas.size() > 0) {
((RadarView) child).setMaxScanItemCount(mDatas.size());
((RadarView) child).startScan();
}
continue;
}
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCount = getChildCount();
//首先放置雷達掃描圖
View view = findViewById(R.id.id_scan_circle);
if (view != null) {
view.layout(0, 0, view.getMeasuredWidth(), view.getMeasuredHeight());
}
//放置雷達圖中需要展示的item圓點
for (int i = 0; i < childCount; i++) {
final int j = i;
final View child = getChildAt(i);
if (child.getId() == R.id.id_scan_circle) {
//如果不是Circleview跳過
continue;
}
//設置CircleView小圓點的坐標信息
//坐標 = 旋轉角度 * 半徑 * 根據遠近距離的不同計算得到的應該占的半徑比例
((CircleView) child).setDisX((float) Math.cos(Math.toRadians(scanAngleList.get(i - 1) - 5))
* ((CircleView) child).getProportion() * mWidth / 2);
((CircleView) child).setDisY((float) Math.sin(Math.toRadians(scanAngleList.get(i - 1) - 5))
* ((CircleView) child).getProportion() * mWidth / 2);
//如果掃描角度記錄SparseArray中的對應的item的值為0,
// 說明還沒有掃描到該item,跳過對該item的layout
//(scanAngleList設置數據時全部設置的value=0,
// 當onScanning時,value設置的值始終不會0,具體可以看onScanning中的實現)
if (scanAngleList.get(i - 1) == 0) {
continue;
}
//放置Circle小圓點
child.layout((int) ((CircleView) child).getDisX() + mWidth / 2, (int) ((CircleView) child).getDisY() + mHeight / 2,
(int) ((CircleView) child).getDisX() + child.getMeasuredWidth() + mWidth / 2,
(int) ((CircleView) child).getDisY() + child.getMeasuredHeight() + mHeight / 2);
//設置點擊事件
child.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
resetAnim(currentShowChild);
currentShowChild = (CircleView) child;
//因為雷達圖是childAt(0),所以這裡需要作-1才是正確的Circle
startAnim(currentShowChild, j - 1);
if (iRadarClickListener != null) {
iRadarClickListener.onRadarItemClick(j - 1);
}
}
});
}
}
private int measureSize(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = 300;
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}
/**
* 設置數據
*
* @param mDatas
*/
public void setDatas(SparseArray<Info> mDatas) {
this.mDatas = mDatas;
dataLength = mDatas.size();
float min = Float.MAX_VALUE;
float max = Float.MIN_VALUE;
//找到距離的最大值,最小值對應的minItemPosition
for (int j = 0; j < dataLength; j++) {
Info item = mDatas.get(j);
if (item.getDistance() < min) {
min = item.getDistance();
minItemPosition = j;
}
if (item.getDistance() > max) {
max = item.getDistance();
}
scanAngleList.put(j, 0f);
}
//根據數據源信息動態添加CircleView
for (int i = 0; i < dataLength; i++) {
CircleView circleView = new CircleView(getContext());
if (mDatas.get(i).getSex()) {
circleView.setPaintColor(getResources().getColor(R.color.bg_color_pink));
} else {
circleView.setPaintColor(getResources().getColor(R.color.bg_color_blue));
}
//根據遠近距離的不同計算得到的應該占的半徑比例 0.312-0.832
circleView.setProportion((mDatas.get(i).getDistance() / max + 0.6f) * 0.52f);
if (minItemPosition == i) {
minShowChild = circleView;
}
addView(circleView);
}
}
/**
* 雷達圖沒有掃描完畢時回調
*
* @param position
* @param scanAngle
*/
@Override
public void onScanning(int position, float scanAngle) {
if (scanAngle == 0) {
scanAngleList.put(position, 1f);
} else {
scanAngleList.put(position, scanAngle);
}
requestLayout();
}
/**
* 雷達圖掃描完畢時回調
*/
@Override
public void onScanSuccess() {
LogUtil.m("完成回調");
resetAnim(currentShowChild);
currentShowChild = minShowChild;
startAnim(currentShowChild, minItemPosition);
}
/**
* 恢復CircleView小圓點原大小
*
* @param object
*/
private void resetAnim(CircleView object) {
if (object != null) {
object.clearPortaitIcon();
ObjectAnimator.ofFloat(object, "scaleX", 1f).setDuration(300).start();
ObjectAnimator.ofFloat(object, "scaleY", 1f).setDuration(300).start();
}
}
/**
* 放大CircleView小圓點大小
*
* @param object
* @param position
*/
private void startAnim(CircleView object, int position) {
if (object != null) {
object.setPortraitIcon(mDatas.get(position).getPortraitId());
ObjectAnimator.ofFloat(object, "scaleX", 2f).setDuration(300).start();
ObjectAnimator.ofFloat(object, "scaleY", 2f).setDuration(300).start();
}
}
/**
* 雷達圖中點擊監聽CircleView小圓點回調接口
*/
public interface IRadarClickListener {
void onRadarItemClick(int position);
}
/**
* 根據position,放大指定的CircleView小圓點
*
* @param position
*/
public void setCurrentShowItem(int position) {
CircleView child = (CircleView) getChildAt(position + 1);
resetAnim(currentShowChild);
currentShowChild = child;
startAnim(currentShowChild, position);
}
}
源碼下載:http://xiazai.jb51.net/201611/yuanma/AndroidRadarScan(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
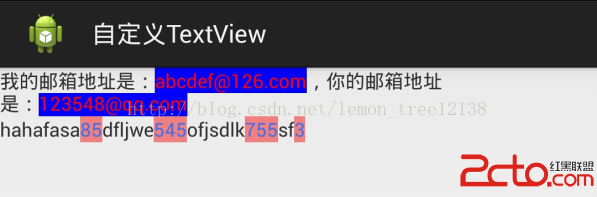
 Android UI編程之自定義控件——可高亮顯示的TextView
Android UI編程之自定義控件——可高亮顯示的TextView
概述: 如果你想要在一個TextView顯示一個被高亮顯示的子字符串。例如,我想讓123456789中的345被高亮顯示。注意,我這裡指的只高亮一部分,而不是全部高亮。你
 Android中SurfaceView和view畫出觸摸軌跡
Android中SurfaceView和view畫出觸摸軌跡
一、引言 想實現一個空白的畫板,上面可以畫出手滑動的軌跡,就這麼一個小需求
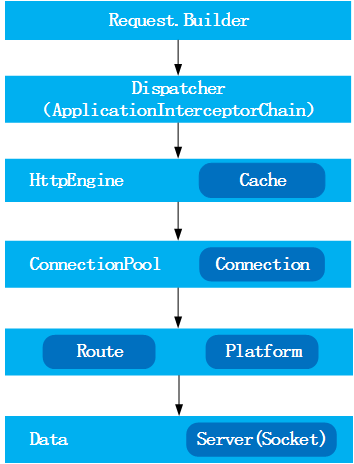
 OkHttp源碼淺析
OkHttp源碼淺析
Android為我們提供了兩種HTTP交互的方式:HttpURLConnection 和 Apache HTTP Client,雖然兩者都支持HTTPS,流的上傳和下載,
 Android自定義ProgressDialog進度等待框
Android自定義ProgressDialog進度等待框
Android本身已經提供了ProgressDialog進度等待框,使用該Dialog,我們可以為用戶提供更好的體驗:在網絡請求時,彈出此框等待網絡數據。 不過,既然是為
 AndrowListView實現(自定義游戲列表)android中不推薦的方法,要考慮向下兼容,用了推薦的新方法,可能不兼容舊版本系統的手機
AndrowListView實現(自定義游戲列表)android中不推薦的方法,要考慮向下兼容,用了推薦的新方法,可能不兼容舊版本系統的手機
activity類 package com.kane.listview;