編輯:關於Android編程
側邊欄是Android應用中很常見的一個界面效果(抽屜效果)。而利用DrawerLayout實現右側欄是相對簡單的。而且這個控件自帶滑動效果,十分方便。
DrawerLayout屬於android-support-v4.jar的包的內容,sdk新的就不用更新了,如果舊版本就需要導入這個包了。
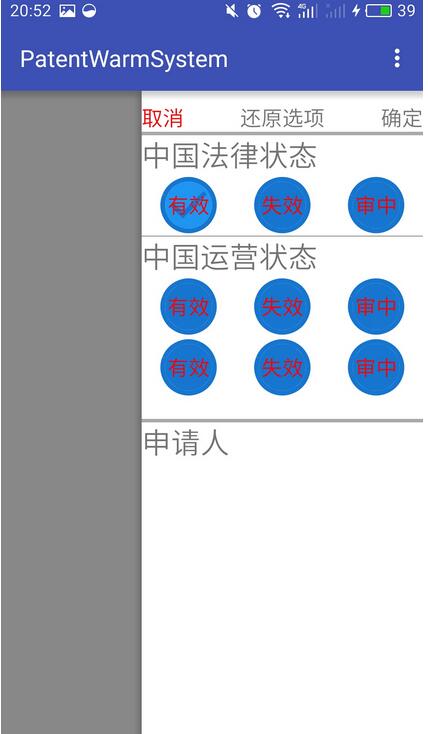
先來看看效果

這裡實現了抽屜效果和為了方便使用者在各處可以隨意打開這個抽屜,我在這裡定義在點擊菜單可出現抽屜。
代碼說明
1.activity的布局文件
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 注意drawrlayout的命名,因為一會要使用-->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/fragment_hello"
android:name="com.patent.patentwarmsystem.CorrelationFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
<include
layout="@layout/activity_main_right"
android:id="@+id/right_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="#FFFFFF"
android:gravity="center_horizontal" >
</include>
</android.support.v4.widget.DrawerLayout>
可以看到drawlayout可被當作控件使用,然後定義側邊欄的布局是,include了一個布局,裡面可自己定義(隨意)。但是要注意這個右側的布局屬性android:layout_gravity=”end”。這樣才是放置在右邊。
放置在左邊的是: android:layout_gravity=”start”
2.activity的代碼使用
首先注意導入這個:import android.support.v4.widget.DrawerLayout;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDrawerLayout();
drawerLayout.setScrimColor(Color.GRAY); //這個可以設置抽屜拉出後,主界面的顏色,我這裡使用了系統自帶的灰色
}
private void initDrawerLayout() {
//注意:初始化的是drawerlayout整個大布局,不是初始化抽屜的那個id
drawerLayout = (DrawerLayout) super.findViewById(R.id.drawer_layout);
drawerLayout.setScrimColor(Color.TRANSPARENT);
//v4控件 actionbar上的抽屜開關,可以實現一些開關的動態效果
toggle = new ActionBarDrawerToggle(this, drawerLayout,
R.drawable.star_change, R.string.drawer_open
, R.string.drawer_close) {
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);//抽屜關閉後
}
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);//抽屜打開後
}
};
drawerLayout.setDrawerListener(toggle);
}
/**
* 加載菜單
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
//上面說到方便使用者隨處調用就是這個方法,只需調用這個方法綁定id即可隨處控制抽屜的拉出
private void toggleRightSliding(){//該方法控制右側邊欄的顯示和隱藏
if(drawerLayout.isDrawerOpen(GravityCompat.END)){
drawerLayout.closeDrawer(GravityCompat.END);//關閉抽屜
}else{
drawerLayout.openDrawer(GravityCompat.END);//打開抽屜
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_personal:
toggleRightSliding();
break;
}
return super.onOptionsItemSelected(item);
}
}
另外再給幾個方法,方便讀者的需求改動:
// 通過代碼:根據重力方向打開指定抽屜 drawerLayout.openDrawer(Gravity.LEFT); // 設置抽屜陰影 drawerLayout.setDrawerShadow(R.drawable.ic_launcher, Gravity.LEFT); // 設置抽屜空余處顏色 drawerLayout.setScrimColor(Color.BLUE);
好了,實現一個抽屜的功能就是這些代碼,可以看出自定義的空間還是很大的。
 Android開發:app工程集成mob短信驗證碼功能
Android開發:app工程集成mob短信驗證碼功能
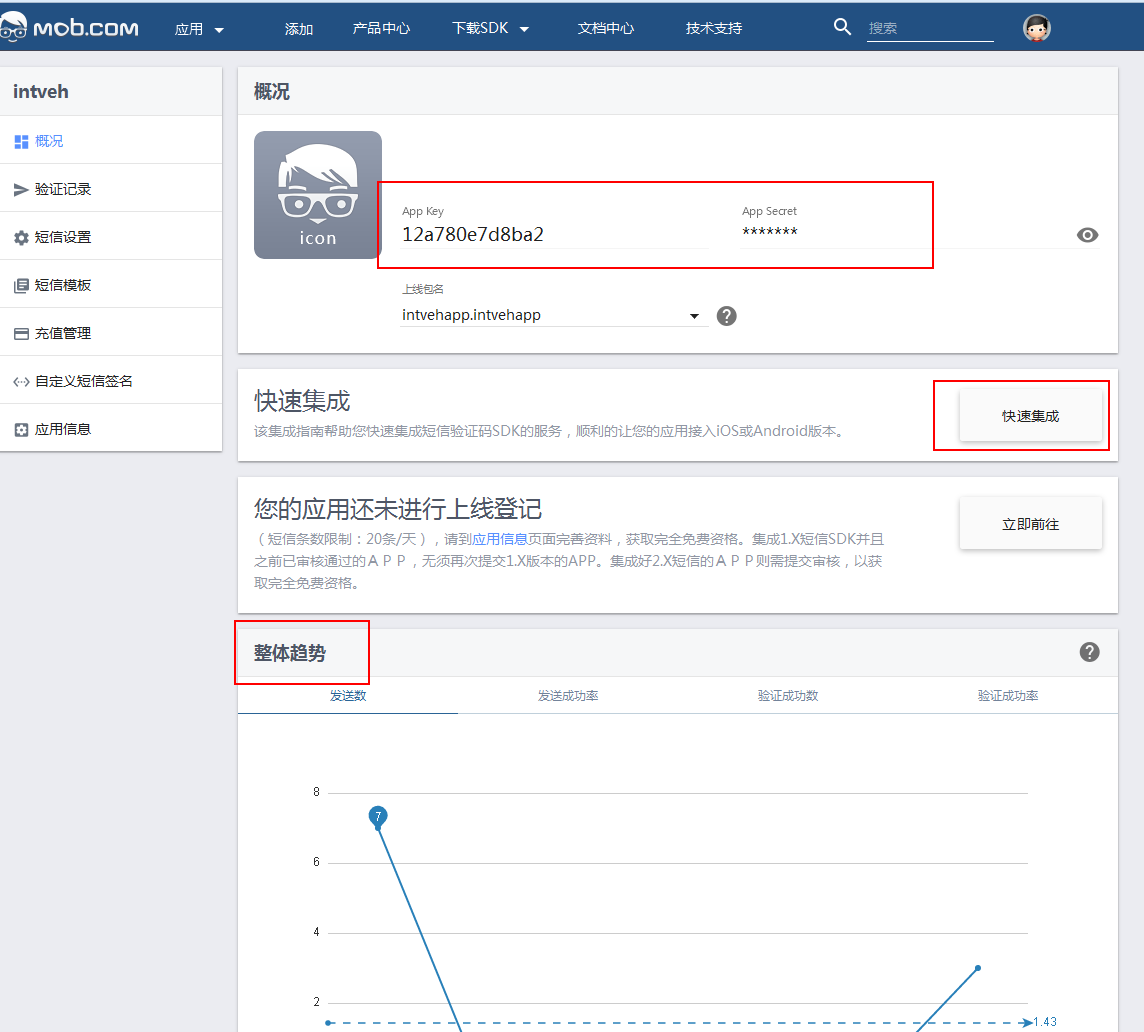
一.前言現在的app基本上都需要用到短信功能,注冊時或者有消息通知時需要給用戶發送一條短信,但是對於個人開發者來說,去買第三方的短信服務實在是有點奢侈,很好的是mob為我
 Android 圖片縮放與旋轉的實現詳解
Android 圖片縮放與旋轉的實現詳解
本文使用Matrix實現Android實現圖片縮放與旋轉。示例代碼如下:復制代碼 代碼如下:package com.android.matrix;import andro
 AndroidStudio使用SVN管理代碼
AndroidStudio使用SVN管理代碼
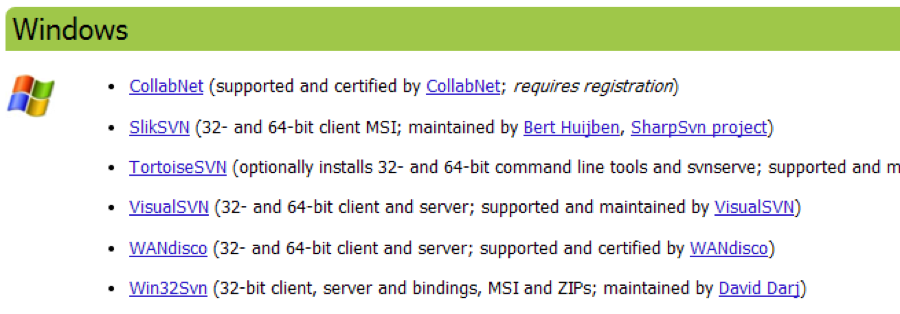
1.前言隨著項目的快速迭代,往往上一個版本正在測試中,下一個版本已經開始開發了和版本追溯了。目前移動客戶端還沒有版本管理控制上形成一套有效的管理體系,希望能通過此文檔的整
 Android提高之XML解析與生成實例詳解
Android提高之XML解析與生成實例詳解
本文實例講述了使用SAX來解析XML。通常來說在Android裡面可以使用SAX和DOM,DOM需要把整個XML文件讀入內存再解析,比較消耗內存,而SAX是基於事件驅動的