編輯:關於Android編程
我們知道現在的material design十分的流行,而SwipeRefreshLayout 就是原生的一個效果(也是Facebook下拉刷新效果)SwipeRefreshLayout 是一個下拉刷新控件,幾乎可以包裹一個任何可以滾動的內容(ListView GridView ScrollView RecyclerView),可以自動識別垂直滾動手勢。使用起來非常方便。
他強大到可以有很多個子view來繼承,進而可以實現不同效果(博主未研究)
話不多說先來看圖

看到上面那個綠色的小圓圈沒?就是這種Facebook式的下拉刷新!
代碼實現:
1.在布局文件中添加
<android.support.v4.widget.SwipeRefreshLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.v4.widget.SwipeRefreshLayout>
2.在java文件中引用:
private SwipeRefreshLayout mSwipeRefreshLayout;//先聲明,你懂的
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.recyclerView);
mSwipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);
//自定義加載的圓形背景顏色,下拉的圓圈背景顏色
// mSwipeRefreshLayout.setProgressBackgroundColorSchemeResource(R.color.gray);
//自定義加載的圓條顏色,轉動的圓條顏色
mSwipeRefreshLayout.setColorSchemeResources(R.color.title_blue, R.color.green, R.color.orange);
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
//在這裡編寫手勢下拉刷新的監聽,也就是一下拉就進行這裡
}
}, 2500);
//正常情況下是在加載完成後回調,這裡簡單模擬延時
Toast.makeText(MainActivity.this, "正在刷新", Toast.LENGTH_SHORT).show();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this, "刷新完成", Toast.LENGTH_SHORT).show();
mSwipeRefreshLayout.setRefreshing(false);
}
}, 3000);//3000指延時6s
}
});
對SwipeRefreshLayout 的一些附加說明
1.通過 setRefreshing(false) 和 setRefreshing(true) 來手動調用刷新的動畫。
2.onRefresh 的回調只有在手勢下拉的情況下才會觸發,通過 setRefreshing 只能調用刷新的動畫是否顯示。 SwipeRefreshLayout 也可放在 CoordinatorLayout 內共同處理滑動沖突,有興趣可以嘗試。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 NavigationBottom
NavigationBottom
加入到你的項目中去在 Module 下的 build.gradle 中,加上下面這句:compile 'com.github.youngkaaa:navigati
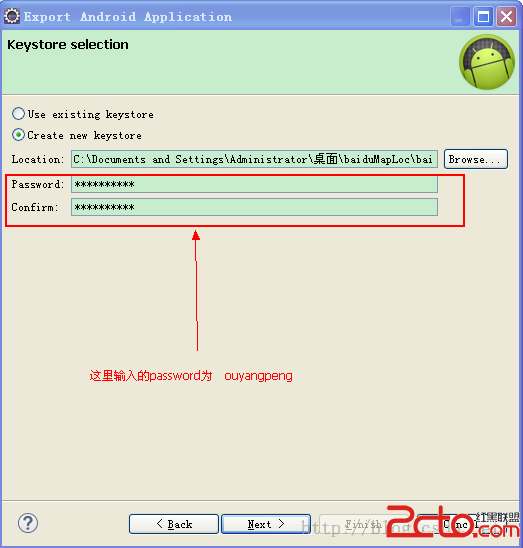
 我的Android進階之旅------)Android中制作和查看自定義的Debug版本Android簽名證書
我的Android進階之旅------)Android中制作和查看自定義的Debug版本Android簽名證書
Android應用開發接入各種SDK時會發現,有很多SDK是需要靠package name和的證書指紋SHA1碼來識別的,如百度地圖SDK。這樣如果使用默認自動生成的de
 Android選項卡動態滑動效果
Android選項卡動態滑動效果
本文會實現一個類似網易新聞(不說網易新聞大家可能不知道大概是什麼樣子)點擊超多選項卡,選項卡動態滑動的效果。首先來看看布局,就是用HorizontalScrollView
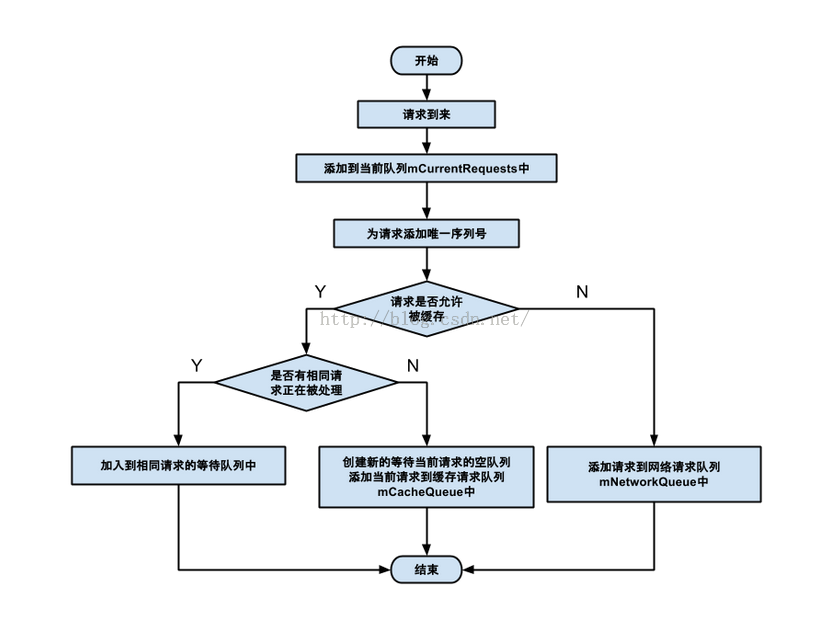
 (干貨) Android Volley框架源碼詳細解析
(干貨) Android Volley框架源碼詳細解析
前言 經常接觸Android網絡編程的我們,對於Volley肯定不陌生,但我們不禁要問,對於Volley我們真的很了解嗎?Volley的內部是怎樣實現的?為什麼幾行代碼