編輯:關於Android編程
最近跳槽去新公司,接受的第一個任務是在 一個電商模塊的搜索功能以及搜索歷史記錄的實現。
需求和淘寶等電商的功能大體差不多,最上面一個搜索框,下面顯示搜索歷史記錄。在EditText裡輸入要搜索的關鍵字後,按軟鍵盤的搜索按鍵/延遲xxxxms後自動搜索。然後將搜索的內容展示給用戶/提示用戶沒有搜到相關信息。
歷史記錄是按時間排序的,最新的在前面,輸入以前搜索過的關鍵字,例如牛仔褲(本來是第二條),會更新這條記錄的時間,下次再看,牛仔褲的排列就在第一位了。並且有清除歷史記錄的功能。
整理需求,大致需要做的工作如下:
功能部分:
一,點擊EditText,彈出軟鍵盤輸入法,右下鍵為【搜索】字樣。
二,監聽軟鍵盤輸入法按下【搜索】事件。
三,在EditText輸入內容後,1000ms內無修改則 自動搜索功能。
四,保存按時間排序的歷史記錄,
五,清除歷史記錄
六,點擊歷史記錄條目,將內容填充至EditText並自動執行搜索功能。
UI示意圖如下:

===============UI的實現==================
搜索Header頭部:
整體是一個水平方向LinearLayout,依次放置ImageVIew(返回箭頭),EditText(搜索框),TextView(取消)。
布局文件如下:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@color/black_14141f"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="6dp"
android:paddingTop="6dp">
<ImageView
android:id="@+id/iv_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="14dp"
android:paddingRight="14dp"
android:src="@drawable/icon_back" />
<RelativeLayout
android:id="@+id/rl_search_layout"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/shape_search_bj"
android:gravity="center"
android:orientation="horizontal">
<!-- <ImageView
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="@drawable/icon_black_search" />-->
<EditText
android:id="@+id/et_search"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toLeftOf="@+id/close"
android:layout_toRightOf="@+id/tv"
android:background="@null"
android:hint="輸入商品名或者店鋪名稱"
android:imeOptions="actionSearch"
android:singleLine="true"
android:textColor="@color/black3"
android:textColorHint="@color/gray_aaaaaa"
android:textSize="14sp" />
<!-- <ImageView
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:id="@+id/clear_search"
android:background="@drawable/icon_dialog_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/white"
android:textSize="18sp" />-->
</RelativeLayout>
<TextView
android:id="@+id/tv_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:layout_marginRight="14dp"
android:gravity="center_vertical"
android:text="取消"
android:textColor="@color/white"
android:textSize="18sp" />
</LinearLayout>
從項目中直接拷出的,自行替換資源文件。
==================================
歷史記錄布局:
用一個垂直布局的LinearLayout 包裹 TextView(歷史搜索四個字) +ListVIew(搜索記錄)+ListView的footerview(清除歷史記錄)實現。
(淘寶的應該是一個LIstVIew即可,歷史搜索字樣用ListVIew的HeaderView實現。而我們公司產品設計的歷史搜索字樣下面的分割線長度和歷史記錄item分割線長度不一樣,我就直接用TextView做了,大同小異)
代碼如下:
<LinearLayout
android:id="@+id/ll_search_history"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:layout_marginLeft="14dp"
android:layout_marginTop="14dp"
android:drawableLeft="@drawable/brand_search_history_icon"
android:drawablePadding="10dp"
android:text="歷史記錄"
android:textColor="#333333" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/bg_dfdfdf" />
<ListView
android:id="@+id/listView"
android:divider="@null"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
分割線一般都是用View設置background實現,省的UI切圖。
================功能實現部分==================
一,點擊EditText,彈出軟鍵盤輸入法,右下鍵為【搜索】字樣。
只需要在EditText控件的xml裡配置如下屬性即可:
android:imeOptions="actionSearch"
=================================
二,監聽軟鍵盤輸入法按下【搜索】事件。
為EditText控件,設置OnEditorActionListener事件,判斷當actionId == EditorInfo.IME_ACTION_SEARCH時,則是按下了 搜索按鈕。
代碼如下,這裡我們隱藏了軟鍵盤,並執行搜索請求。
mEditTextSearch.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_SEARCH) {
// 先隱藏鍵盤
((InputMethodManager) mEditTextSearch.getContext().getSystemService(Context.INPUT_METHOD_SERVICE))
.hideSoftInputFromWindow(MainActivity.this.getCurrentFocus().getWindowToken(), InputMethodManager.HIDE_NOT_ALWAYS);
//搜索具體邏輯
//搜索請求轉交給函數去處理:
//search(String.valueOf(mEditTextSearch.getText()));
Toast.makeText(MainActivity.this,"按下了搜索按鈕",Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
});
==================================
三,在EditText輸入內容後,1000ms內無修改則 自動搜索功能。
這裡是監聽EditText的TextChangedListener,在afterTextChanged(Editable s) 回調方法中,首先判斷當前當前EditText裡的字符串是否為null/空,如果是空的,則不搜索,顯示歷史記錄,如果不為空,則用Handler.sendMessageDelayed方法 延遲500ms/1000ms 執行搜索功能。
這裡有個情況就是,如果用戶在1000ms內又輸入了新內容,刪改了字符 ,應該對新內容進行延遲1000ms搜索,或者刪除字符後為空,則不該搜索了,即用戶在1000ms內變動後,應該以最新的情況進行如上邏輯判斷。所以這裡在判斷前加入了一條語句,在每次afterTextChanged()方法執行時,都先判斷mHandler裡是否有未處理的搜索請求,如果有,先remove掉這條請求Message。
代碼如下:這裡引入Handler,主要是為了實現延遲自動搜索,以及方便取消搜索請求。
mEditTextSearch.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
//文字變動 , 有未發出的搜索請求,應取消
if(mHandler.hasMessages(MSG_SEARCH)){
mHandler.removeMessages(MSG_SEARCH);
}
//如果為空 直接顯示搜索歷史
if(TextUtils.isEmpty(s)){
//showHistory();
}else {//否則延遲500ms開始搜索
mHandler.sendEmptyMessageDelayed(MSG_SEARCH,500); //自動搜索功能 刪除
}
}
});
}
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
//搜索請求
Toast.makeText(MainActivity.this,"搜索中。。。。",Toast.LENGTH_SHORT).show();
//search(String.valueOf(mEditTextSearch.getText()));
}
};
private static final int MSG_SEARCH = 1;
==================================
四,按時間排序的歷史記錄,
我在封裝的搜索方法中,就做了兩件事,一 向服務器發出 搜索 關鍵字 的 請求。 二,同步將關鍵字保存至SharedPrefrences (用SP簡稱)中,作為歷史記錄。
一略過,這裡主要說二。
將關鍵字保存至SP中,是以key-value的形式,這裡我將時間以yyyyMMddHHmmss形式作為key,(用於後續排序),將關鍵字作為value存入。
由於歷史記錄要有一個可以更新的感覺(最新的在前面,輸入以前搜索過的關鍵字,例如牛仔褲(本來是第二條),會更新這條記錄的時間,下次再看,牛仔褲的排列就在第一位了。),所以我在每次保存關鍵字之前,都先從SP中查詢一下(返回SP中所有數據),遍歷這個返回的map,是否有該value的記錄,如果有,則刪除,因為後面緊跟著會插入一條該value的記錄,所以用這種 刪除+插入的操作,實現了SP更新 update 的功能(原本的SP只有 增 刪 方法)。
保存歷史記錄代碼如下:
private SimpleDateFormat mFormat;
mFormat = new SimpleDateFormat("yyyyMMddHHmmss");
/**
* 將歷史記錄保存至sp中,key=當前時間(20160302133455,便於排序) ,value=關鍵字
* @param keyWords
*/
private void saveSearchHistory(String keyWords) {
//保存之前要先查詢sp中是否有該value的記錄,有則刪除.這樣保證搜索歷史記錄不會有重復條目
Map<String, String> historys = (Map<String, String>) SearchHistoryUtils.getAll(getActivity());
for (Map.Entry<String, String> entry : historys.entrySet()) {
if(keyWords.equals(entry.getValue())){
SearchHistoryUtils.remove(getActivity(),entry.getKey());
}
}
SearchHistoryUtils.put(getActivity(), "" + mFormat.format(new Date()), keyWords);
}
查詢歷史記錄
查詢時,也是先返回SP中所有的數據,返回的是一個MAP集合。然後取出MAP集合中的keySet,由於key是按照指定數字格式插入的,所以將KEY排序。這裡是升序排序。
首先計算一下keySet的集合長度 keyLeng,即歷史記錄有多少條,
然後和要顯示的最大條數(HISTORY_MAX,這裡我們產品定義的是5條)比較,
如果歷史記錄條數 > 要顯示條數,則取為HISTORY_MAX,5條。 否則用歷史記錄的條數 keyLeng。
然後循環取出返回的Map集合中的,按照key升序排列的,後n條數據,加入集合中用於顯示,這裡判斷一下,如果要顯示的數據集合的size不等於0,說明有歷史記錄,則要顯示footerview(清空歷史記錄),否則則不顯示。
代碼如下:
/**
* 最多顯示幾條歷史記錄
*/
private static final int HISTORY_MAX = 5;
/**
* 從SP查詢搜索歷史,並按時間顯示
*/
private void showSearchHistory() {
Map<String, String> hisAll = (Map<String, String>) SearchHistoryUtils.getAll(getActivity());
//將key排序升序
Object[] keys = hisAll.keySet().toArray();
Arrays.sort(keys);
int keyLeng = keys.length;
//這裡計算 如果歷史記錄條數是大於 可以顯示的最大條數,則用最大條數做循環條件,防止歷史記錄條數-最大條數為負值,數組越界
int hisLeng = keyLeng > HISTORY_MAX ? HISTORY_MAX : keyLeng;
for (int i = 1; i <= hisLeng; i++) {
mResults.add(hisAll.get(keys[keyLeng - i]));
}
mAdapter.setDatas(mResults);
//如果size不為0 顯示footerview
mFooterView.setVisibility(0!=mResults.size()?View.VISIBLE:View.GONE);
}
================================
五,清除歷史記錄
該功能很簡單,清空SP裡的數據即可,不過要同步更新一下ListVIew,以及footerVIew的可見性。
/**
* 清楚歷史記錄
*/
private void clearsearchHistory() {
SearchHistoryUtils.clear(this);
//同時刷新歷史記錄顯示頁面
//mResults = new ArrayList<>();
//mAdapter.setDatas(mResults);
//如果size不為0 顯示footerview
//mFooterView.setVisibility(0!=mResults.size()?View.VISIBLE:View.GONE);
}
==================================
六,點擊歷史記錄條目,將內容填充至EditText並自動執行搜索功能。
沒啥好說的,為ListView設置點擊監聽,然後為EditText setText()設置內容,同步執行seach操作。略。
==================================
七優化:為了防止歷史記錄條數越來越多,我在這個Fragment的onDestroy()方法裡,調用了刪除多余歷史記錄的方法,將SP中的元素數量一直控制在 要顯示的最大條數之內:
思路:如果map集合數量大於,要顯示的MAX,則說明要刪除多余條目。
然後和查詢顯示歷史記錄邏輯一樣,先對KEY排序,刪除,key值比較小的多余的那幾條即可。
代碼如下:
/**
* 刪除多余的歷史記錄
* 如果歷史記錄數量大於限定數量(10條),則按key升序排序,刪除前幾條
*/
private void delMoreSearchHistory() {
Map<String, String> hisAll = (Map<String, String>) SearchHistoryUtils.getAll(this);
if (hisAll.size() > HISTORY_MAX) {
//將key排序升序
Object[] keys = hisAll.keySet().toArray();
Arrays.sort(keys);
// LENGTH = 12 , MAX = 10 , I = 1,0,count =2;
for (int i = keys.length - HISTORY_MAX - 1; i > -1; i--) {
SearchHistoryUtils.remove(this, (String) keys[i]);
}
}
}
================================================
這是我來新公司做的第一個小功能,特此記錄一下,
其實這個功能思路大體如上,只不過用SP會有一些東西要手動處理一下,所以有些可以說的。
如果用數據庫保存歷史記錄,直接利用select 查詢條件 排序時間, delete也利用條件刪除,更加簡單。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android設備間實現藍牙(Bluetooth)共享上網
Android設備間實現藍牙(Bluetooth)共享上網
Android設備之間可以除了通過wifi熱點共享上網,還可以通過藍牙共享上網,後面這個功能很少人使用,但適合某台設備沒有wifi卻有藍牙的情況。一、設置WT19i,系統
 Android 內存管理機制詳解
Android 內存管理機制詳解
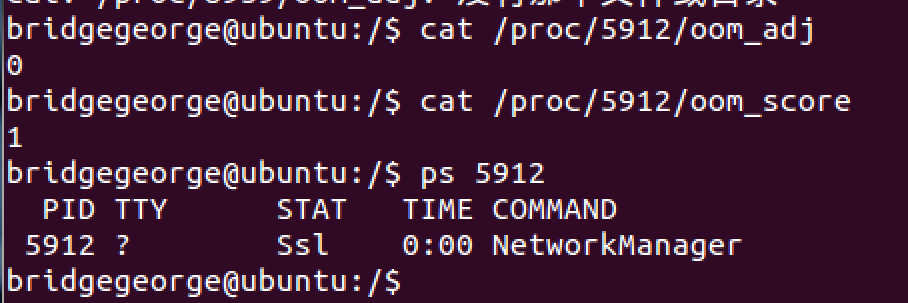
??嵌入式設備的一個普遍特點是內存容量相對有限。當運行的程序超過一定數量時,或者涉及復雜的計算時,很可能出現內存不足,進而導致系統卡頓的現象。Android 系統也不例外
 淺談Android中的異步加載之ListView中圖片的緩存及優化三
淺談Android中的異步加載之ListView中圖片的緩存及優化三
隔了很久沒寫博客,現在必須快速脈動回來。今天我還是接著上一個多線程中的異步加載系列中的最後一個使用異步加載實現ListView中的圖片緩存及其優化。具體來說這次是一個綜合
 Android實現搜索功能並本地保存搜索歷史記錄
Android實現搜索功能並本地保存搜索歷史記錄
本文實例為大家分享了Android實現搜索功能,並且需要顯示搜索的歷史記錄,供大家參考,具體內容如下效果圖:本案例實現起來很簡單,所以可以直接拿來嵌入項目中使用,涉及到的