編輯:關於Android編程
之前寫過3篇手勢密碼的demo,不過沒有集成到真實的企業項目中,這幾天正好領到一個手勢密碼項目,昨天剛好弄完,今天抽空整理下,目前還沒有完善,有一些地方需要更改,不過基本的流程都可以跑通了。
源碼下載地址:http://xiazai.jb51.net/201610/yuanma/AndroidGestureLock(jb51.net).rar

先看主界面的入口把、裡面有2個button(一個是設置手勢密碼、一個是校驗手勢密碼)
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.gesturelock.MainActivity" > <Button android:id="@+id/setting" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="設置" /> <Button android:id="@+id/verify" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/setting" android:text="校驗" /> </RelativeLayout>
在看主界面的代碼把
MainActivity
package com.example.gesturelock;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
private Button setting, verify;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setting = (Button) findViewById(R.id.setting);
verify = (Button) findViewById(R.id.verify);
setting.setOnClickListener(this);
verify.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.setting:
startActivity(new Intent(this, GestureEditActivity.class));
break;
case R.id.verify:
startActivity(new Intent(this, GestureVerifyActivity.class));
break;
default:
break;
}
}
}
想了想還是先貼數據庫把---就是存放手勢密碼、以及還可以輸入的手勢密碼次數
publicSQLiteOpenHelper
package com.example.gesturelock;
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.SQLException;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class publicSQLiteOpenHelper extends SQLiteOpenHelper{
private static String name = "publicsqlite";
private static String GESTURE_PASSWORD = "gesture_password";
private static final int version = 1;
public SQLiteDatabase db;
public publicSQLiteOpenHelper(Context context)
{
super(context, name, null, version);
}
@Override
public void onCreate(SQLiteDatabase db)
{
String sqlpass = "create table " + "gesture_password"+ "("
+ GesturePassword.WXID + " text not null,"
+ GesturePassword.PASSWORD + " text not null,"
+ GesturePassword.REMAINOPPORTUNITY + " text not null)";
db.execSQL(sqlpass);
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion)
{
db.execSQL("DROP TABLE IF EXISTS password");
onCreate(db);
}
public class GesturePassword
{
public static final String WXID = "wxid";
public static final String PASSWORD = "password";
public static final String REMAINOPPORTUNITY = "remainopportunity";
}
/**
* 插入手勢密碼表
*/
public void insertGestureInfo(SQLiteDatabase database ,String password,String times){
ContentValues values = null;
try {
values = new ContentValues();
values.put(GesturePassword.WXID, "001");
values.put(GesturePassword.PASSWORD, password);
values.put(GesturePassword.REMAINOPPORTUNITY, ""+times);
database.insert(publicSQLiteOpenHelper.GESTURE_PASSWORD, null,
values);
} catch (Exception e) {
e.printStackTrace();
throw new SQLException(e.getMessage());
}finally{
if (values != null) {
values.clear();
values = null;
}
}
}
/**
* 修改手勢密碼表---初始化次數為8次
*
*
*/
public void updateGestureInfo(SQLiteDatabase database,String password,String times) {
ContentValues values = null;
try {
if (password == null) {
values = new ContentValues();
values.put(GesturePassword.WXID, "001");
values.put(GesturePassword.REMAINOPPORTUNITY, ""+times);
database.update(publicSQLiteOpenHelper.GESTURE_PASSWORD,
values, "WXID=?",
new String[] { "001" });
}else {
values = new ContentValues();
values.put(GesturePassword.WXID, "001");
values.put(GesturePassword.PASSWORD, password);
values.put(GesturePassword.REMAINOPPORTUNITY, ""+times);
database.update(publicSQLiteOpenHelper.GESTURE_PASSWORD,
values, "WXID=?",
new String[] { "001" });
}
} catch (SQLException e) {
} finally {
if (values != null) {
values.clear();
values = null;
}
}
}
/**
* 查詢手勢密碼表有無記錄
* @return
*/
public boolean queryGestureTableCount(SQLiteDatabase database){
Cursor cursor = null;
try {
cursor = database.query(publicSQLiteOpenHelper.GESTURE_PASSWORD, null, null, null, null, null, null);
if (cursor != null && cursor.getCount()>0) {
return true;
}else {
return false;
}
} catch (Exception e) {
}
finally{
if (cursor != null) {
cursor.close();
cursor = null;
}
}
return false;
}
/**
* 查詢手勢密碼表--查看剩余次數
*
*/
public String queryGestureTime(SQLiteDatabase database) {
Cursor cursor = null;
try {
cursor = database.query(publicSQLiteOpenHelper.GESTURE_PASSWORD, null, null, null, null, null, null);
if ((cursor != null) && (cursor.getCount() > 0)) {
if (cursor.moveToFirst()) {
int columnIndex = cursor
.getColumnIndex(GesturePassword.REMAINOPPORTUNITY);
return cursor.getString(columnIndex);
}
}
} catch (Exception e) {
} finally {
if (cursor != null) {
cursor.close();
cursor = null;
}
}
return "";
}
/**
* 查詢手勢密碼表--查看密碼
*
*/
public String queryGesturePassword(SQLiteDatabase database) {
Cursor cursor = null;
try {
cursor = database.query(publicSQLiteOpenHelper.GESTURE_PASSWORD, null, null, null, null, null, null);
if ((cursor != null) && (cursor.getCount() > 0)) {
if (cursor.moveToFirst()) {
int columnIndex = cursor
.getColumnIndex(GesturePassword.PASSWORD);
return cursor.getString(columnIndex);
}
}
} catch (Exception e) {
} finally {
if (cursor != null) {
cursor.close();
cursor = null;
}
}
return "";
}
}
接下裡再看工具類把--就是輸入的手勢密碼簡單MD5加密、以及屏幕尺寸工具類
/**
*
*/
package com.example.gesturelock;
import android.content.Context;
import android.view.WindowManager;
public class AppUtil {
/**
* 獲取屏幕分辨�?
* @param context
* @return
*/
public static int[] getScreenDispaly(Context context) {
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
@SuppressWarnings("deprecation")
int width = windowManager.getDefaultDisplay().getWidth();
@SuppressWarnings("deprecation")
int height = windowManager.getDefaultDisplay().getHeight();
int result[] = { width, height };
return result;
}
}
package com.example.gesturelock;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import android.util.Log;
public class MD5EncodeUtil {
public static String MD5Ecode(String gesture){
Log.i("GYL","gesture---"+gesture.toString());
byte[] toencode=gesture.toString().getBytes();
Log.i("GYL","byte[]----"+toencode.toString());
try{
MessageDigest md5=MessageDigest.getInstance("MD5");
md5.reset();
md5.update(toencode);
return HexEncode(md5.digest());
}catch(NoSuchAlgorithmException e){
e.printStackTrace();
}
return "";
}
public static String HexEncode(byte[] toencode){
StringBuilder sb=new StringBuilder(toencode.length*2);
for(byte b:toencode){
sb.append(Integer.toHexString((b&0xf0)>>>4));
sb.append(Integer.toHexString(b&0x0f));
}
return sb.toString().toUpperCase();
}
}
一步步來,接下來看bean類,就是每個圓點的屬性
Constants
package com.example.gesturelock;
public class Constants {
public static final int POINT_STATE_NORMAL = 0; // 正常狀態
public static final int POINT_STATE_SELECTED = 1; // 按下狀態
public static final int POINT_STATE_WRONG = 2; // 錯誤狀態
}
GesturePoint
package com.example.gesturelock;
import android.widget.ImageView;
public class GesturePoint {
/**
* 左邊x的值
*/
private int leftX;
/**
* 右邊x的值
*/
private int rightX;
/**
* 上邊y的值
*/
private int topY;
/**
* 下邊y的值
*/
private int bottomY;
/**
* 這個點對應的ImageView控件
*/
private ImageView image;
/**
* 中心x值
*/
private int centerX;
/**
* 中心y值
*/
private int centerY;
/**
* 狀態值
*/
private int pointState;
/**
* 代表這個Point對象代表的數字,從1開始(直接感覺從1開始)
*/
private int num;
public GesturePoint(int leftX, int rightX, int topY, int bottomY,
ImageView image, int num) {
super();
this.leftX = leftX;
this.rightX = rightX;
this.topY = topY;
this.bottomY = bottomY;
this.image = image;
this.centerX = (leftX + rightX) / 2;
this.centerY = (topY + bottomY) / 2;
this.num = num;
}
public int getLeftX() {
return leftX;
}
public void setLeftX(int leftX) {
this.leftX = leftX;
}
public int getRightX() {
return rightX;
}
public void setRightX(int rightX) {
this.rightX = rightX;
}
public int getTopY() {
return topY;
}
public void setTopY(int topY) {
this.topY = topY;
}
public int getBottomY() {
return bottomY;
}
public void setBottomY(int bottomY) {
this.bottomY = bottomY;
}
public ImageView getImage() {
return image;
}
public void setImage(ImageView image) {
this.image = image;
}
public int getCenterX() {
return centerX;
}
public void setCenterX(int centerX) {
this.centerX = centerX;
}
public int getCenterY() {
return centerY;
}
public void setCenterY(int centerY) {
this.centerY = centerY;
}
public int getPointState() {
return pointState;
}
public void setPointState(int state, int x, int y) {
pointState = state;
switch (state) {
case Constants.POINT_STATE_NORMAL:
this.image.setBackgroundResource(R.drawable.gesturewhite);
break;
case Constants.POINT_STATE_SELECTED:
// 以原點為圓心,右下為正,左上為負
if (y == 0 && x > 0) {
this.image.setBackgroundResource(R.drawable.blueright);
} else if (y == 0 && x < 0) {
this.image.setBackgroundResource(R.drawable.blueleft);
} else if (x == 0 && y > 0) {
this.image.setBackgroundResource(R.drawable.bluedown);
} else if (x == 0 && y < 0) {
this.image.setBackgroundResource(R.drawable.blueup);
} else if (x > 0 && y > 0) {
this.image.setBackgroundResource(R.drawable.bluerightdown);
} else if (x < 0 && y < 0) {
this.image.setBackgroundResource(R.drawable.blueleftup);
} else if (x < 0 && y > 0) {
this.image.setBackgroundResource(R.drawable.blueleftdown);
} else if (x > 0 && y < 0) {
this.image.setBackgroundResource(R.drawable.bluerightup);
} else if (x == 0 && y == 0) {
this.image.setBackgroundResource(R.drawable.bluedot);
}
break;
case Constants.POINT_STATE_WRONG:
if (y == 0 && x > 0) {
this.image.setBackgroundResource(R.drawable.redright);
} else if (y == 0 && x < 0) {
this.image.setBackgroundResource(R.drawable.redleft);
} else if (x == 0 && y > 0) {
this.image.setBackgroundResource(R.drawable.reddown);
} else if (x == 0 && y < 0) {
this.image.setBackgroundResource(R.drawable.redup);
} else if (x > 0 && y > 0) {
this.image.setBackgroundResource(R.drawable.redrightdown);
} else if (x < 0 && y < 0) {
this.image.setBackgroundResource(R.drawable.redleftup);
} else if (x < 0 && y > 0) {
this.image.setBackgroundResource(R.drawable.redleftdown);
} else if (x > 0 && y < 0) {
this.image.setBackgroundResource(R.drawable.redrightup);
} else if (x == 0 && y == 0) {
this.image.setBackgroundResource(R.drawable.reddot);
}
break;
default:
break;
}
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
@Override
public int hashCode() {
final int prime = 31;
int result = 1;
result = prime * result + bottomY;
result = prime * result + ((image == null) ? 0 : image.hashCode());
result = prime * result + leftX;
result = prime * result + rightX;
result = prime * result + topY;
return result;
}
@Override
public boolean equals(Object obj) {
if (this == obj)
return true;
if (obj == null)
return false;
if (getClass() != obj.getClass())
return false;
GesturePoint other = (GesturePoint) obj;
if (bottomY != other.bottomY)
return false;
if (image == null) {
if (other.image != null)
return false;
} else if (!image.equals(other.image))
return false;
if (leftX != other.leftX)
return false;
if (rightX != other.rightX)
return false;
if (topY != other.topY)
return false;
return true;
}
@Override
public String toString() {
return "Point [leftX=" + leftX + ", rightX=" + rightX + ", topY="
+ topY + ", bottomY=" + bottomY + "]";
}
}
接下來就看那9個點的繪制界面
GestureContentView
package com.example.gesturelock;
import java.util.ArrayList;
import java.util.List;
import com.example.gesturelock.GestureDrawline.GestureCallBack;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
/**
* 手勢密碼容器類
*
*/
public class GestureContentView extends ViewGroup {
/**
* 每個點區域的寬度
*/
private int blockWidth;
private int spacing ;
/**
* 聲明一個集合用來封裝坐標集合
*/
private List<GesturePoint> list;
private Context context;
private GestureDrawline gestureDrawline;
/**
* 包含9個ImageView的容器,初始化
* @param context
* @param isVerify 是否為校驗手勢密碼
* @param passWord 用戶傳入密碼
* @param callBack 手勢繪制完畢的回調
*/
public GestureContentView(Context context, boolean isVerify,String passWord, GestureCallBack callBack) {
super(context);
this.blockWidth = dip2px(context,66f); //圓圈的直徑dp值
this.spacing = dip2px(context, 30f); //圓圈之間的距離dp值
this.list = new ArrayList<GesturePoint>();
this.context = context;
// 添加9個圖標
addChild();
// 初始化一個可以畫線的view
gestureDrawline = new GestureDrawline(context, list, isVerify,passWord, callBack);
}
public static int dip2px(Context context, float dpValue) {
// TODO Auto-generated method stub
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
private void addChild(){
for (int i = 0; i < 9; i++) {
ImageView image = new ImageView(context);
image.setBackgroundResource(R.drawable.gesturewhite);
this.addView(image,new LayoutParams(blockWidth, blockWidth));
invalidate();
// 第幾行
int row = i / 3;
// 第幾列
int col = i % 3;
// 定義點的每個屬性
int leftX = col * blockWidth + col * spacing;
int topY = row * blockWidth + row * spacing;
int rightX = leftX + blockWidth;
int bottomY = topY + blockWidth;
//圓圈之間線的位置
GesturePoint p = new GesturePoint(leftX, rightX, topY, bottomY, image,i+1);
this.list.add(p);
}
}
public void setParentView(ViewGroup parent){
// 得到屏幕的寬度
LayoutParams layoutParams =
new LayoutParams(blockWidth * 3 + spacing * 2, blockWidth * 3 + spacing * 2);
parent.addView(gestureDrawline,layoutParams);
parent.addView(this,layoutParams);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < getChildCount(); i++) {
//第幾行
int row = i/3;
//第幾列
int col = i%3;
View v = getChildAt(i);
//用於繪制圓圈的位置,d表示X軸方向的偏移量,如果要上下移動整塊手繪區域,則將top和bottom參數增加或減小一個合適的偏移量
int leftX = col * blockWidth + col * spacing;
int topY = row * blockWidth + row * spacing;
int rightX = leftX + blockWidth;
int bottomY = topY + blockWidth;
v.layout(leftX, topY, rightX, bottomY) ;
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 保留路徑delayTime時間長
* @param delayTime
*/
public void clearDrawlineState(long delayTime) {
gestureDrawline.clearDrawlineState(delayTime);
}
}
然後繼續看當手指連接時候,的那個繪制中間連線的代碼
GestureDrawline
package com.example.gesturelock;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.PorterDuff;
import android.os.Handler;
import android.util.Log;
import android.util.Pair;
import android.view.MotionEvent;
import android.view.View;
/**
* 手勢密碼路徑繪制
*
*/
public class GestureDrawline extends View {
private int mov_x;// 聲明起點坐標
private int mov_y;
private Paint paint;// 聲明畫筆
private Canvas canvas;// 畫布
private Bitmap bitmap;// 位圖
private List<GesturePoint> list;//
private List<Pair<GesturePoint, GesturePoint>> lineList;// 記錄畫過的線
private Map<String, GesturePoint> autoCheckPointMap;// 自動選中的情況點
private boolean isDrawEnable = true; // 是否允許繪制
/**
* 屏幕的寬度和高度
*/
private int[] screenDispaly;
private GesturePoint currentPoint;
private GestureCallBack callBack;
private StringBuilder passWordSb;
private boolean isVerify;
private String passWord;
public GestureDrawline(Context context, List<GesturePoint> list,
boolean isVerify, String passWord, GestureCallBack callBack) {
super(context);
//屏幕參數
screenDispaly = AppUtil.getScreenDispaly(context);
//畫筆
paint = new Paint(Paint.DITHER_FLAG);//
//初始化畫布--寬高
bitmap = Bitmap.createBitmap(screenDispaly[0], screenDispaly[0],Bitmap.Config.ARGB_8888); //
canvas = new Canvas();
canvas.setBitmap(bitmap);
//設置畫筆參數
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);//
paint.setColor(getResources().getColor(R.color.gestureline_green));// 設置默認連線顏色
paint.setAntiAlias(true);
//9個點的集合
this.list = list;
//畫過的線集合
this.lineList = new ArrayList<Pair<GesturePoint, GesturePoint>>();
initAutoCheckPointMap();
this.callBack = callBack;
this.isVerify = isVerify;
this.passWord = passWord;
//密碼集
this.passWordSb = new StringBuilder();
}
private void initAutoCheckPointMap() {
autoCheckPointMap = new HashMap<String, GesturePoint>();
autoCheckPointMap.put("1,3", getGesturePointByNum(2));
autoCheckPointMap.put("1,7", getGesturePointByNum(4));
autoCheckPointMap.put("1,9", getGesturePointByNum(5));
autoCheckPointMap.put("2,8", getGesturePointByNum(5));
autoCheckPointMap.put("3,7", getGesturePointByNum(5));
autoCheckPointMap.put("3,9", getGesturePointByNum(6));
autoCheckPointMap.put("4,6", getGesturePointByNum(5));
autoCheckPointMap.put("7,9", getGesturePointByNum(8));
}
/**得到對應的點位*/
private GesturePoint getGesturePointByNum(int num) {
for (GesturePoint point : list) {
if (point.getNum() == num) {
return point;
}
}
return null;
}
/**將位圖繪制到畫布上*/
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(bitmap, 0, 0, null);
}
// 觸摸事件
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouchEvent(MotionEvent event) {
if (isDrawEnable == false) {
return true;
}
// 設置默認連線顏色
paint.setColor(getResources().getColor(R.color.gestureline_green));
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mov_x = (int) event.getX();
mov_y = (int) event.getY();
/**獲取按下的點位*/
currentPoint = getPointAt(mov_x, mov_y);
if (currentPoint != null) {
/**設置按下的點位的狀態,保存密碼*/
currentPoint.setPointState(Constants.POINT_STATE_SELECTED, 0, 0);
passWordSb.append(currentPoint.getNum());
}
invalidate();
//回調方法
callBack.onPointDown() ;
break;
case MotionEvent.ACTION_MOVE:
//清楚痕跡
clearScreenAndDrawList();
//移動回調
callBack.onGestureLineMove();
//獲取移動到的位置的點位
GesturePoint pointAt = getPointAt((int) event.getX(),
(int) event.getY());
if (currentPoint == null && pointAt == null) {
return true;
} else {
//由間隔處滑到原點處
if (currentPoint == null && pointAt != null) {
// 如果為空,那麼把手指移動到的點賦值給currentPoint
currentPoint = pointAt;
/**設置按下的點位的狀態,保存密碼*/
currentPoint.setPointState(Constants.POINT_STATE_SELECTED,
0, 0);
passWordSb.append(currentPoint.getNum());
}
}
/***/
if (pointAt == null
|| currentPoint.equals(pointAt)
|| Constants.POINT_STATE_SELECTED == pointAt
.getPointState()) {
canvas.drawLine(currentPoint.getCenterX(),
currentPoint.getCenterY(), event.getX(), event.getY(),
paint);
} else {
int x = pointAt.getCenterX() - currentPoint.getCenterX();
int y = pointAt.getCenterY() - currentPoint.getCenterY();
currentPoint
.setPointState(Constants.POINT_STATE_SELECTED, x, y);
if (pointAt.equals(list.get(list.size() - 1))) {
pointAt
.setPointState(Constants.POINT_STATE_SELECTED, 0, 0);
}
GesturePoint betweenPoint = getBetweenCheckPoint(currentPoint,
pointAt);
if (betweenPoint != null
&& Constants.POINT_STATE_SELECTED != betweenPoint
.getPointState()) {
// 存在中間點並且沒有被選中
Pair<GesturePoint, GesturePoint> pair1 = new Pair<GesturePoint, GesturePoint>(
currentPoint, betweenPoint);
lineList.add(pair1);
passWordSb.append(betweenPoint.getNum());
Pair<GesturePoint, GesturePoint> pair2 = new Pair<GesturePoint, GesturePoint>(
betweenPoint, pointAt);
lineList.add(pair2);
passWordSb.append(pointAt.getNum());
betweenPoint.setPointState(Constants.POINT_STATE_SELECTED,0, 0);
currentPoint = pointAt;
} else {
Pair<GesturePoint, GesturePoint> pair = new Pair<GesturePoint, GesturePoint>(
currentPoint, pointAt);
lineList.add(pair);
passWordSb.append(pointAt.getNum());
currentPoint = pointAt;
}
}
invalidate();
break;
case MotionEvent.ACTION_UP:
isDrawEnable = false;
if (isVerify) {
// 手勢密碼校驗
String encodeString=MD5EncodeUtil.MD5Ecode(String.valueOf( passWordSb));
String passwordMd5Ecode = MD5EncodeUtil.MD5Ecode(passWord);
if (passwordMd5Ecode.equals(encodeString)) {
callBack.checkedSuccess();
} else {
Log.e("TAG", "encode String fali");
callBack.checkedFail();
}
} else {
//重新繪制界面
clearScreenAndDrawList();
GesturePoint pointAtUp = getPointAt((int) event.getX(),
(int) event.getY());
if (pointAtUp != null
&& currentPoint.equals(pointAtUp)
&& Constants.POINT_STATE_SELECTED == pointAtUp
.getPointState()&&passWordSb.length()==1) {
currentPoint.setPointState(Constants.POINT_STATE_WRONG,
0, 0);
}
invalidate();
callBack.onGestureCodeInput(passWordSb.toString());
}
break;
default:
break;
}
return true;
}
/**
*
* @param delayTime
* 延遲執行時間
*/
public void clearDrawlineState(long delayTime) {
if (delayTime > 0) {
// 繪制紅色提示路線
isDrawEnable = false;
drawErrorPathTip();
}
new Handler().postDelayed(new clearStateRunnable(), delayTime);
}
/**
*/
final class clearStateRunnable implements Runnable {
public void run() {
// 重置passWordSb
passWordSb = new StringBuilder();
// 清空保存點的集合
lineList.clear();
// 重新繪制界面
clearScreenAndDrawList();
for (GesturePoint p : list) {
p.setPointState(Constants.POINT_STATE_NORMAL, 0, 0);
}
invalidate();
isDrawEnable = true;
}
}
/**
*
* @param x
* @param y
*/
private GesturePoint getPointAt(int x, int y) {
for (GesturePoint point : list) {
// 先判斷x
int leftX = point.getLeftX();
int rightX = point.getRightX();
if (!(x >= leftX && x < rightX)) {
continue;
}
int topY = point.getTopY();
int bottomY = point.getBottomY();
if (!(y >= topY && y < bottomY)) {
continue;
}
// 如果執行到這,那麼說明當前點擊的點的位置在遍歷到點的位置這個地方
return point;
}
return null;
}
private GesturePoint getBetweenCheckPoint(GesturePoint pointStart,
GesturePoint pointEnd) {
int startNum = pointStart.getNum();
int endNum = pointEnd.getNum();
String key = null;
if (startNum < endNum) {
key = startNum + "," + endNum;
} else {
key = endNum + "," + startNum;
}
return autoCheckPointMap.get(key);
}
/**
* 清掉屏幕上所有的線,然後畫出集合裡面的線
*/
private void clearScreenAndDrawList() {
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
for (int i = 0; i < lineList.size(); i++)
{
int r = 0,x,y;
if ((lineList.get(i).first.getTopY() - lineList.get(i).first.getBottomY()) / 2 < 0)
r = -(lineList.get(i).first.getTopY() - lineList.get(i).first.getBottomY()) / 2;
else {
r = (lineList.get(i).first.getTopY() - lineList.get(i).first.getBottomY()) / 2;
}
float d = (float) 0.707 * r;
x = lineList.get(i).second.getCenterX() -lineList.get(i).first.getCenterX();
y = lineList.get(i).second.getCenterY() -lineList.get(i).first.getCenterY();
if (i == lineList.size() - 1) {
lineList.get(i).second.setPointState(Constants.POINT_STATE_SELECTED, 0, 0);
lineList.get(i).first.setPointState(Constants.POINT_STATE_SELECTED, x, y);
}
else {
lineList.get(i).first.setPointState(Constants.POINT_STATE_SELECTED, x, y);
lineList.get(i).second.setPointState(Constants.POINT_STATE_SELECTED, x, y);
}
if (y == 0 && x > 0) {
canvas.drawLine(lineList.get(i).first.getCenterX() + r,
lineList.get(i).first.getCenterY(), lineList.get(i).second.getCenterX() - r,
lineList.get(i).second.getCenterY(), paint);// 畫線
}
else if (y == 0 && x < 0 ) {
canvas.drawLine(lineList.get(i).first.getCenterX() - r,
lineList.get(i).first.getCenterY(), lineList.get(i).second.getCenterX() + r,
lineList.get(i).second.getCenterY(), paint);// 畫線
}else if (x == 0 && y > 0){
canvas.drawLine(lineList.get(i).first.getCenterX(),
lineList.get(i).first.getCenterY() + r, lineList.get(i).second.getCenterX(),
lineList.get(i).second.getCenterY() - r, paint);// 畫線
}else if (x == 0 && y < 0 ) {
canvas.drawLine(lineList.get(i).first.getCenterX(),
lineList.get(i).first.getCenterY() - r, lineList.get(i).second.getCenterX() ,
lineList.get(i).second.getCenterY() + r, paint);// 畫線
}
else if( x > 0 && y > 0 ){
canvas.drawLine(lineList.get(i).first.getCenterX() + d,
lineList.get(i).first.getCenterY() + d, lineList.get(i).second.getCenterX() - d ,
lineList.get(i).second.getCenterY() - d, paint);// 畫線
}else if(x > 0 && y < 0 )
{
canvas.drawLine(lineList.get(i).first.getCenterX() + d,
lineList.get(i).first.getCenterY() - d, lineList.get(i).second.getCenterX()-d ,
lineList.get(i).second.getCenterY() + d, paint);// 畫線
}
else if (x < 0 && y > 0){
canvas.drawLine(lineList.get(i).first.getCenterX() - d,
lineList.get(i).first.getCenterY() + d, lineList.get(i).second.getCenterX()+d ,
lineList.get(i).second.getCenterY() - d, paint);// 畫線
}
else if(x < 0 && y < 0 )
{
canvas.drawLine(lineList.get(i).first.getCenterX() - d,
lineList.get(i).first.getCenterY() - d, lineList.get(i).second.getCenterX()+d ,
lineList.get(i).second.getCenterY() + d, paint);// 畫線
}
}
}
private void drawErrorPathTip() {
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
paint.setColor(getResources().getColor(R.color.gestureline_red));// 設置默認線路顏色
if(lineList.size() == 0 && currentPoint!= null){
currentPoint.setPointState(Constants.POINT_STATE_WRONG, 0, 0);
}
for (int i = 0; i < lineList.size(); i++) {
int r = 0,x,y;
if ((lineList.get(i).first.getTopY() - lineList.get(i).first.getBottomY()) / 2 < 0)
r = -(lineList.get(i).first.getTopY() - lineList.get(i).first.getBottomY()) / 2;
else {
r = (lineList.get(i).first.getTopY() - lineList.get(i).first.getBottomY()) / 2;
}
float d = (float) 0.707 * r;
x = lineList.get(i).second.getCenterX() -lineList.get(i).first.getCenterX();
y = lineList.get(i).second.getCenterY() -lineList.get(i).first.getCenterY();
if (i == lineList.size() - 1) {
lineList.get(i).second.setPointState(Constants.POINT_STATE_WRONG, 0, 0);
lineList.get(i).first.setPointState(Constants.POINT_STATE_WRONG, x, y);
}
else {
lineList.get(i).first.setPointState(Constants.POINT_STATE_WRONG, x, y);
lineList.get(i).second.setPointState(Constants.POINT_STATE_WRONG, x, y);
}
if (y == 0 && x > 0) {
canvas.drawLine(lineList.get(i).first.getCenterX() + r,
lineList.get(i).first.getCenterY(), lineList.get(i).second.getCenterX() - r,
lineList.get(i).second.getCenterY(), paint);// 畫線
}
else if (y == 0 && x < 0 ) {
canvas.drawLine(lineList.get(i).first.getCenterX() - r,
lineList.get(i).first.getCenterY(), lineList.get(i).second.getCenterX() + r,
lineList.get(i).second.getCenterY(), paint);// 畫線
}else if (x == 0 && y > 0){
canvas.drawLine(lineList.get(i).first.getCenterX(),
lineList.get(i).first.getCenterY() + r, lineList.get(i).second.getCenterX(),
lineList.get(i).second.getCenterY() - r, paint);// 畫線
}else if (x == 0 && y < 0 ) {
canvas.drawLine(lineList.get(i).first.getCenterX(),
lineList.get(i).first.getCenterY() - r, lineList.get(i).second.getCenterX() ,
lineList.get(i).second.getCenterY() + r, paint);// 畫線
}
else if( x > 0 && y > 0 ){
canvas.drawLine(lineList.get(i).first.getCenterX() + d,
lineList.get(i).first.getCenterY() + d, lineList.get(i).second.getCenterX() - d ,
lineList.get(i).second.getCenterY() - d, paint);// 畫線
}else if(x > 0 && y < 0 )
{
canvas.drawLine(lineList.get(i).first.getCenterX() + d,
lineList.get(i).first.getCenterY() - d, lineList.get(i).second.getCenterX()-d ,
lineList.get(i).second.getCenterY() + d, paint);// 畫線
}
else if (x < 0 && y > 0){
canvas.drawLine(lineList.get(i).first.getCenterX() - d,
lineList.get(i).first.getCenterY() + d, lineList.get(i).second.getCenterX()+d ,
lineList.get(i).second.getCenterY() - d, paint);// 畫線
}
else if(x < 0 && y < 0 )
{
canvas.drawLine(lineList.get(i).first.getCenterX() - d,
lineList.get(i).first.getCenterY() - d, lineList.get(i).second.getCenterX()+d ,
lineList.get(i).second.getCenterY() + d, paint);// 畫線
}
}
invalidate();
}
public interface GestureCallBack {
public abstract void onGestureCodeInput(String inputCode);
public abstract void checkedSuccess();
public abstract void checkedFail();
public abstract void onGestureLineMove();
public abstract void onPointDown() ;
}
}
ok 注備工作進行完畢,接下來看設置手勢密碼界面
gesture_edit.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#f2f2f2" > <LinearLayout android:id="@+id/ll_head" android:layout_width="fill_parent" android:layout_height="48dp" android:background="@drawable/bg_head" android:gravity="center_vertical" android:orientation="horizontal" > <LinearLayout android:id="@+id/ll_head_left" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginTop="1dp" android:gravity="center_vertical" android:background="@drawable/selector_head_back" android:orientation="horizontal" > <ImageView android:id="@+id/im_back" android:layout_width="7dp" android:layout_height="14dp" android:layout_marginLeft="5dp" android:background="@drawable/back" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:text="@string/set_gesture_code" android:textColor="#fff" android:textSize="17.33dp" /> </LinearLayout> <View android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:id="@+id/gesture_tip_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="75.67dp" android:orientation="vertical" > <TextView android:id="@+id/tv_edit_texttip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="@string/set_gesture_pattern" android:textColor="@color/color_black" android:textSize="@dimen/textsize_s3" /> </LinearLayout> <RelativeLayout android:id="@+id/fl_edit_gesture_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="48dp" android:gravity="center_horizontal" > </RelativeLayout> </LinearLayout>
GestureEditActivity
package com.example.gesturelock;
import android.app.Activity;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.os.Handler;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.example.gesturelock.GestureDrawline.GestureCallBack;
public class GestureEditActivity extends Activity implements OnClickListener {
private LinearLayout im_back;
private TextView tv_texttip;
private RelativeLayout mGestureContainer;
private GestureContentView mGestureContentView;
// 第一次輸入的密碼
private String mFirstPassword = null;
// 是不是第一次輸入
private boolean mIsFirstInput = true;
static final String TABLES_NAME_GESTURE = "gesture_password";
public final static int GESTURE_TIME = 8;
private publicSQLiteOpenHelper sqliteInstance;
private SQLiteDatabase database;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gesture_edit);
// 錯誤提示
tv_texttip = (TextView) findViewById(R.id.tv_edit_texttip);
// 9點區域
mGestureContainer = (RelativeLayout) findViewById(R.id.fl_edit_gesture_container);
// 返回
im_back = (LinearLayout) findViewById(R.id.ll_head_left);
// 初始化繼續不可點擊
im_back.setOnClickListener(this);
mGestureContentView = new GestureContentView(this, false, "",
new GestureCallBack() {
@Override
public void onGestureCodeInput(String inputCode) {
if (mIsFirstInput) { // 第一次輸入手勢密碼
if (!isInputPassValidate(inputCode)) {
// 至少連接4個點
tv_texttip.setText(getResources().getString(
R.string.drawguesturewarning));
// 2秒後清除界面
mGestureContentView.clearDrawlineState(2000L);
// 2秒後還原提示
mHandler.postDelayed(connect4Dot, 2000);
return;
}else {
mFirstPassword = inputCode;
tv_texttip.setText(getResources().getString(
R.string.drawguestureagain));
mHandler.postDelayed(clearGreenLine, 1000);
mIsFirstInput = false;
}
} else {
if (inputCode.equals(mFirstPassword)) { // 第二次輸入手勢密碼與第一次一致
tv_texttip.setText(getResources().getString(
R.string.your_gesture_code));
sqliteInstance = new publicSQLiteOpenHelper(GestureEditActivity.this);
database = sqliteInstance.getWritableDatabase();
boolean count = sqliteInstance.queryGestureTableCount(database);
if (count) {
//如果有記錄
sqliteInstance.updateGestureInfo(database,mFirstPassword, "8");
}else {
//如果沒有記錄
sqliteInstance.insertGestureInfo(database,mFirstPassword, "8");
}
mHandler.postDelayed(setGestureOkFinish, 1000);
} else {
if (!isInputPassValidate(inputCode)) {
// 至少連接4個點
tv_texttip.setText(getResources().getString(
R.string.drawguesturewarning));
// 2秒後清除界面
mGestureContentView.clearDrawlineState(2000L);
// 2秒後還原提示
mHandler.postDelayed(connect4Dot, 2000);
} else { // 第二次輸入手勢密碼與第一次不一致
tv_texttip.setText(getResources()
.getString(R.string.drawagain));
// 左右移動動畫
// Animation shakeAnimation =
// AnimationUtils.loadAnimation(GestureEditActivity.this,R.anim.shake);
// tv_texttip.startAnimation(shakeAnimation);
// 保持繪制的線,1.5秒後清除
mGestureContentView
.clearDrawlineState(2000L);
mHandler.postDelayed(changeText2again, 2000);
}
}
}
}
@Override
public void checkedFail() {
}
@Override
public void onGestureLineMove() {
tv_texttip.setText(getResources().getString(
R.string.release_hande_when_finish));
}
@Override
public void onPointDown() {
}
@Override
public void checkedSuccess() {
}
});
// 設置手勢解鎖顯示到哪個布局裡面
mGestureContentView.setParentView(mGestureContainer);
}
@Override
protected void onResume() {
super.onResume();
}
Handler mHandler = new Handler();
Runnable clearGreenLine = new Runnable() {
public void run() {
mGestureContentView.clearDrawlineState(0L);
}
};
Runnable connect4Dot = new Runnable() {
public void run() {
tv_texttip.setText(getResources().getString(
R.string.set_gesture_pattern));
}
};
Runnable setGestureOkFinish = new Runnable() {
public void run() {
finish();
}
};
Runnable changeText2again = new Runnable() {
public void run() {
tv_texttip.setText(getResources().getString(
R.string.drawguestureagain));
}
};
private boolean isInputPassValidate(String inputPassword) {
if (TextUtils.isEmpty(inputPassword) || inputPassword.length() < 4) {
return false;
}
return true;
}
protected void onDestroy() {
super.onDestroy();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ll_head_left:
finish();
break;
}
}
}
最後看校驗界面
gesture_verify.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" android:background="@color/color_main" > <LinearLayout android:id="@+id/ll_head" android:layout_width="fill_parent" android:layout_height="48dp" android:background="@drawable/bg_head" android:gravity="center_vertical" android:orientation="horizontal" > <LinearLayout android:id="@+id/ll_head_left" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginTop="1dp" android:gravity="center_vertical" android:background="@drawable/selector_head_back" android:orientation="horizontal" > <ImageView android:id="@+id/im_back" android:layout_width="7dp" android:layout_height="14dp" android:layout_marginLeft="5dp" android:background="@drawable/back" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:text="@string/verify_gesture_code" android:textColor="#fff" android:textSize="17.33dp" /> </LinearLayout> <View android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:id="@+id/gesture_tip_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="75.67dp" android:orientation="vertical" > <TextView android:id="@+id/tv_edit_texttip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="@string/set_gesture_pattern" android:textColor="@color/color_black" android:textSize="@dimen/textsize_s3" /> </LinearLayout> <RelativeLayout android:id="@+id/fl_verify_gesture_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="48dp" android:gravity="center_horizontal" > </RelativeLayout> </LinearLayout>
最後校驗代碼
package com.example.gesturelock;
import java.util.Timer;
import java.util.TimerTask;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.example.gesturelock.GestureDrawline.GestureCallBack;
public class GestureVerifyActivity extends Activity {
private static String TAG = "GestureVerifyActivity";
private TextView tv_texttip;
private RelativeLayout mGestureContainer;
private LinearLayout ib_back;
private GestureContentView mGestureContentView;
private Timer timer = new Timer() ;
private TimerTask closeActivityTask = null;
static final String TABLES_NAME_GESTURE = "gesture_password";
private int remainopportunity ;
private publicSQLiteOpenHelper sqliteInstance;
private SQLiteDatabase database;
private void resetCloseEvent(){
clearCloseEvent() ;
closeActivityTask = new TimerTask() {
public void run() {
Message message = new Message();
message.what = 1;
handler.sendMessage(message);
}
};
timer.schedule(closeActivityTask, 30000);
}
private void clearCloseEvent(){
if(closeActivityTask != null){
closeActivityTask.cancel() ;
closeActivityTask = null ;
Log.i(TAG, "----------closeActivityTask----------"+closeActivityTask);
}
}
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gesture_verify);
resetCloseEvent();
tv_texttip = (TextView) findViewById(R.id.tv_edit_texttip);
ib_back = (LinearLayout) findViewById(R.id.ll_head_left);
mGestureContainer = (RelativeLayout) findViewById(R.id.fl_verify_gesture_container);
sqliteInstance = new publicSQLiteOpenHelper(GestureVerifyActivity.this);
database = sqliteInstance.getWritableDatabase();
//從數據庫中獲取手勢密碼、剩余次數
firstPassward = sqliteInstance.queryGesturePassword(database);
remainopportunityStr = sqliteInstance.queryGestureTime(database);
if (TextUtils.isEmpty(remainopportunityStr)) {
remainopportunity = 8;
//初始化8次
sqliteInstance.updateGestureInfo(database,null, "8");
} else {
remainopportunity = Integer.parseInt(remainopportunityStr);
}
if(remainopportunity == 0){
tv_texttip.setTextColor(getResources().getColor(R.color.gestureline_red));
tv_texttip.setText(getResources().getString(R.string.no_chance));
}
ib_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
mGestureContentView = new GestureContentView(this, true, firstPassward,
new GestureCallBack() {
@Override
public void onGestureCodeInput(String inputCode) {
}
@SuppressLint("ShowToast")
@Override
public void checkedSuccess() {
sqliteInstance.updateGestureInfo(database,null, "8");
mGestureContentView.clearDrawlineState(0L);
resetCloseEvent();
finish();
//發送廣播
sendBroadcast(new Intent("com.godinsec.seland.intent.CASIntent.INTENT_LOAD_SD"));
}
@Override
public void checkedFail() {
mGestureContentView.clearDrawlineState(2000L);
tv_texttip.setTextColor(getResources().getColor(R.color.gestureline_red));
if(remainopportunity > 0){
remainopportunity-- ;
}
sqliteInstance.updateGestureInfo(database,null, ""+remainopportunity);
resetCloseEvent();
changeText();
}
@Override
public void onGestureLineMove() {
if(remainopportunity > 0){
tv_texttip.setTextColor(getResources().getColor(R.color.textcolor_black_bb));
tv_texttip.setText(getResources().getString(R.string.release_hande_when_finish));
}
}
@Override
public void onPointDown() {
clearCloseEvent() ;
}
});
mGestureContentView.setParentView(mGestureContainer);
}
protected void changeText() {
Log.e("TAGG", "changeText");
if (remainopportunity == 7) {
tv_texttip.setText(getResources().getString(
R.string.wrong_answer_seven));
} else if (remainopportunity == 6) {
tv_texttip.setText(getResources().getString(
R.string.wrong_answer_six));
} else if (remainopportunity == 5) {
tv_texttip.setText(getResources().getString(
R.string.wrong_answer_five));
} else if (remainopportunity == 4) {
tv_texttip.setText(getResources().getString(
R.string.wrong_answer_four));
} else if (remainopportunity == 3) {
tv_texttip.setText(getResources().getString(
R.string.wrong_answer_three));
} else if (remainopportunity == 2) {
tv_texttip.setText(getResources().getString(
R.string.wrong_answer_two));
} else if (remainopportunity == 1) {
tv_texttip.setText(getResources().getString(
R.string.wrong_answer_one));
} else {
tv_texttip.setText(getResources().getString(
R.string.wrong_answer_zero));
handler.postDelayed(errorFinish, 2000);
}
}
@Override
protected void onResume() {
super.onResume();
}
Runnable errorFinish = new Runnable() {
public void run() {
finish();
}
};
@SuppressLint("HandlerLeak")
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 1:
finish();
break;
}
}
};
private String remainopportunityStr;
private String firstPassward;
protected void onDestroy() {
super.onDestroy();
}
protected void onStop() {
super.onStop();
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 將gradle更好用到應用開發上
將gradle更好用到應用開發上
將gradle更好應用到你的應用開發上面Gradle深入淺出以下部分可以讓你將一個基於gradle建立的android程序跑起來,並將重點介紹gradle為安卓開發過程中
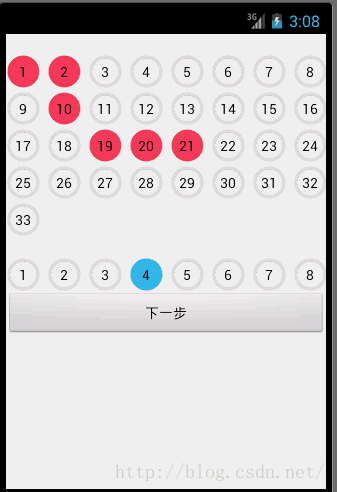
 gridview多選單選的實現
gridview多選單選的實現
這篇博客呢主要是寫gridview的多選以及單選的功能,並且獲取選中的值。首先呢,我做一下聲明,這個小程序呢是我借鑒某位大神的部分代碼,按照自己的需求重新編寫了一下。本來
 Android中使用GridLayout網格布局來制作簡單的計算器App
Android中使用GridLayout網格布局來制作簡單的計算器App
關於GridLayout在android4.0版本之前,如果想要達到網格布局的效果,首先可以考慮使用最常見的LinearLayout布局,但是這樣的排布會產生如下幾點問題
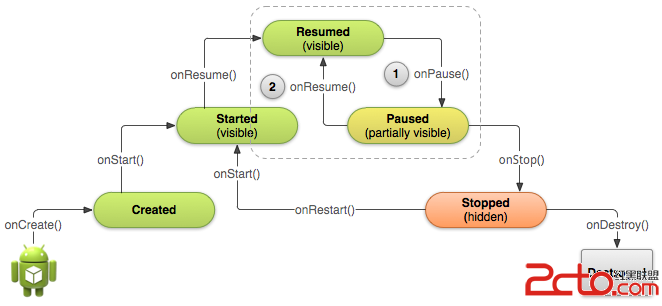
 Android官方文檔翻譯 十八 4.2Pausing and Resuming an Activity
Android官方文檔翻譯 十八 4.2Pausing and Resuming an Activity
Pausing and Resuming an Activity 暫停和恢復一個activityThis lesson teaches you to 這節課教給你Paus