編輯:關於Android編程
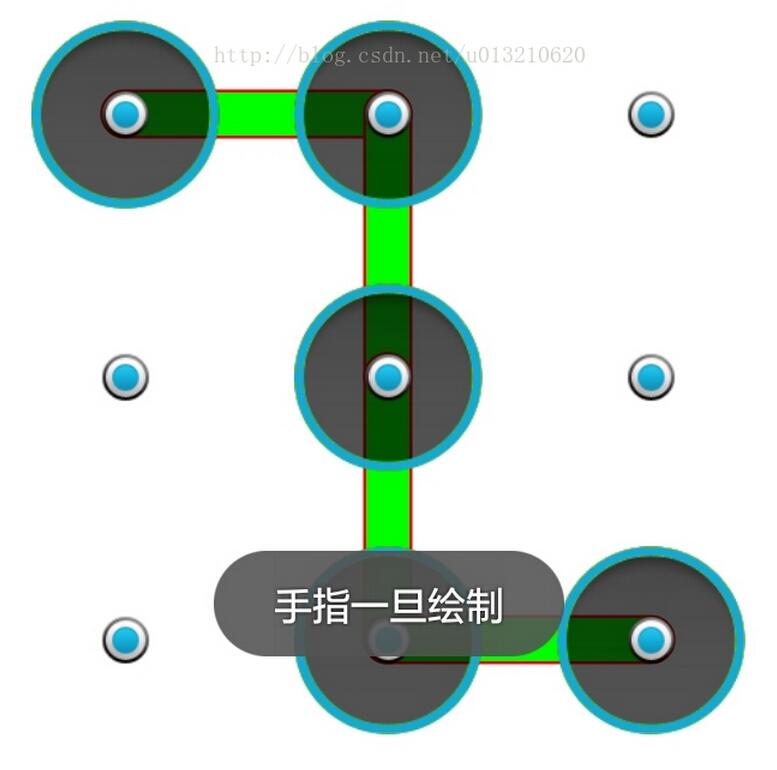
先看看效果圖:

ImageLockActivity
package com.example.imagelock;
import com.example.view.NinePointLineView;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
public class ImageLockActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View v = new NinePointLineView(this);
setContentView(v);
}
}
NinePointLineView
package com.example.view;
import com.example.imagelock.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Cap;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
public class NinePointLineView extends View {
/**
* 定義3個Paint,還有一個坐標圓點圖片
*/
Paint linePaint = new Paint();
Paint whiteLinePaint = new Paint();
Paint textPaint = new Paint();
Bitmap defaultBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.lock);
PointInfo[] points = new PointInfo[9];
int width, height;
//坐標點的半徑長度
int defaultBitmapRadius = defaultBitmap.getWidth() / 2;
//繪制密碼時候出現的原點的直徑,半徑
Bitmap selectedBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.indicator_lock_area);
int selectedBitmapDiameter = selectedBitmap.getWidth();
int selectedBitmapRadius = selectedBitmapDiameter / 2;
StringBuffer lockString = new StringBuffer();
Context context;
/** 構造器*********************************************/
public NinePointLineView(Context context) {
super(context);
this.context = context;
this.setBackgroundColor(Color.WHITE);
initPaint();
}
public NinePointLineView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
this.setBackgroundColor(Color.WHITE);
initPaint();
}
private void initPaint() {
//線--包裹9個原點
linePaint.setColor(Color.RED);
linePaint.setStrokeWidth(defaultBitmap.getWidth());
linePaint.setAntiAlias(true);
linePaint.setStrokeCap(Cap.ROUND);
//線內--比原點直徑少5
whiteLinePaint.setColor(Color.GREEN);
whiteLinePaint.setStrokeWidth(defaultBitmap.getWidth() - 5);
whiteLinePaint.setAntiAlias(true);
whiteLinePaint.setStrokeCap(Cap.ROUND);
//字體設置
textPaint.setTextSize(30);
textPaint.setAntiAlias(true);
textPaint.setTypeface(Typeface.MONOSPACE);
}
/**********************************************************
* 測量
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
width = getWidth();
height = getHeight();
if (width != 0 && height != 0) {
initPoints(points);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 初始化原點
*/
private void initPoints(PointInfo[] points) {
int len = points.length;
//2個原點的間距
int seletedSpacing = (width - selectedBitmapDiameter * 3) / 4;
//第1個原點的坐標
int seletedX = seletedSpacing;
int seletedY = height - width + seletedSpacing;
//第1個原點內部的小圓的坐標
int defaultX = seletedX + selectedBitmapRadius - defaultBitmapRadius;
int defaultY = seletedY + selectedBitmapRadius - defaultBitmapRadius;
for (int i = 0; i < len; i++) {
//第4、7個原點
if (i == 3 || i == 6) {
seletedX = seletedSpacing;
//第一個原點y坐標+直徑+2點間距離
seletedY += selectedBitmapDiameter + seletedSpacing;
defaultX = seletedX + selectedBitmapRadius
- defaultBitmapRadius;
//第一個原點y坐標+直徑+2點間距離
defaultY += selectedBitmapDiameter + seletedSpacing;
}
points[i] = new PointInfo(i, defaultX, defaultY, seletedX, seletedY);
//原點坐標xy為直徑+2點間距離
seletedX += selectedBitmapDiameter + seletedSpacing;
defaultX += selectedBitmapDiameter + seletedSpacing;
}
}
/*****************************************************************/
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
private int startX = 0, startY = 0;
PointInfo startPoint = null;
@Override
protected void onDraw(Canvas canvas) {
drawNinePoint(canvas);
super.onDraw(canvas);
}
/**
*
* @param canvas
*/
private void drawNinePoint(Canvas canvas) {
if (startPoint != null) {
drawEachLine(canvas, startPoint);
}
for(PointInfo pointInfo : points) {
if (pointInfo!=null) {
if (pointInfo.isSelected()) {
canvas.drawBitmap(selectedBitmap, pointInfo.getSeletedX(),pointInfo.getSeletedY(), null);
}
canvas.drawBitmap(defaultBitmap, pointInfo.getDefaultX(),pointInfo.getDefaultY(), null);
}
}
}
private void drawEachLine(Canvas canvas, PointInfo point) {
if (point.hasNextId()) {
int n = point.getNextId();
drawLine(canvas, point.getCenterX(), point.getCenterY(),
points[n].getCenterX(), points[n].getCenterY());
drawEachLine(canvas, points[n]);
}
}
private void drawLine(Canvas canvas, float startX, float startY,
float stopX, float stopY) {
canvas.drawLine(startX, startY, stopX, stopY, linePaint);
canvas.drawLine(startX, startY, stopX, stopY, whiteLinePaint);
}
/**
* ********************************************************************
*/
boolean isUp = false;
int moveX, moveY;
@Override
public boolean onTouchEvent(MotionEvent event) {
boolean flag = true;
//isUp默認是false--繪制是否完畢,此時為true
if (isUp) {
finishDraw();
Toast.makeText(context, "繪制完畢,手指離開,在點擊", 0).show();
flag = false;
} else {
handlingEvent(event);
flag = true;
Toast.makeText(context, "手指一旦繪制", 0).show();
}
//是否處理事件
return flag;
}
private void finishDraw() {
for (PointInfo temp : points) {
temp.setSelected(false);
temp.setNextId(temp.getId());
}
lockString.delete(0, lockString.length());
isUp = false;
invalidate();
}
private void handlingEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
moveX = (int) event.getX();
moveY = (int) event.getY();
for (PointInfo temp : points) {
if (temp.isInMyPlace(moveX, moveY) && temp.isSelected()==false) {
temp.setSelected(true);
startX = temp.getCenterX();
startY = temp.getCenterY();
int len = lockString.length();
if (len != 0) {
int preId = lockString.charAt(len - 1) - 48;
points[preId].setNextId(temp.getId());
}
lockString.append(temp.getId());
break;
}
}
invalidate();
break;
case MotionEvent.ACTION_DOWN:
//獲取按下的xy坐標
int downX = (int) event.getX();
int downY = (int) event.getY();
for (PointInfo temp : points) {
//如果符合距離范圍內
if (temp.isInMyPlace(downX, downY)) {
//將其設置為選中狀態
temp.setSelected(true);
//將選中的圓點設置為起始位置圓點
startPoint = temp;
//將其圓心作為起始點
startX = temp.getCenterX();
startY = temp.getCenterY();
lockString.append(temp.getId());
break;
}
}
invalidate();
break;
case MotionEvent.ACTION_UP:
startX = startY = moveX = moveY = 0;
//繪制完畢
isUp = true;
invalidate();
break;
default:
break;
}
}
/**
* 原點bean
*/
private class PointInfo {
private boolean selected;
private int id;
private int nextId;
private int defaultX;
private int defaultY;
private int seletedX;
private int seletedY;
public PointInfo(int id, int defaultX, int defaultY, int seletedX,
int seletedY) {
this.id = id;
this.nextId = id;
this.defaultX = defaultX;
this.defaultY = defaultY;
this.seletedX = seletedX;
this.seletedY = seletedY;
}
public boolean isSelected() {
return selected;
}
public void setSelected(boolean selected) {
this.selected = selected;
}
public int getId() {
return id;
}
public int getDefaultX() {
return defaultX;
}
public int getDefaultY() {
return defaultY;
}
public int getSeletedX() {
return seletedX;
}
public int getSeletedY() {
return seletedY;
}
public int getCenterX() {
return seletedX + selectedBitmapRadius;
}
public int getCenterY() {
return seletedY + selectedBitmapRadius;
}
public boolean hasNextId() {
return nextId != id;
}
public int getNextId() {
return nextId;
}
public void setNextId(int nextId) {
this.nextId = nextId;
}
/**
* 如果某個xy值在某個原點的左右上下范圍內,就說明ok
*/
public boolean isInMyPlace(int x, int y) {
boolean inX = x > seletedX
&& x < (seletedX + selectedBitmapDiameter);
boolean inY = y > seletedY
&& y < (seletedY + selectedBitmapDiameter);
return (inX && inY);
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android學習筆記之AsyncTask實現文件下載任務
Android學習筆記之AsyncTask實現文件下載任務
(1)該文件下載主要演示異步任務下載圖片 (2)布局代碼如下:一個ImageView用於存放下載的圖片,Button用於開始異步任務下載
 Android開源項目SlidingMenu深入剖析
Android開源項目SlidingMenu深入剖析
SlidingMenu簡介: SlidingMenu的是一種比較新的設置界面或配置界面效果,在主界面左滑或者右滑出現設置界面,能方便的進行各種操作.目前有大量的應用都在使
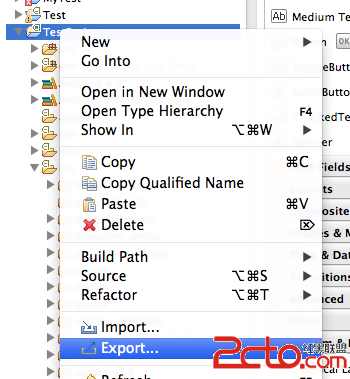
 Android官方技術文檔翻譯——Eclilpse項目遷移
Android官方技術文檔翻譯——Eclilpse項目遷移
翻譯工作耗時費神,如果你覺得本文翻譯得還OK,請點擊文末的“頂”;如有錯訛,敬請指正。謝謝。 Eclip
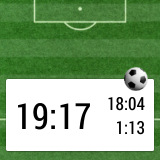
 Android Wear計時器開發
Android Wear計時器開發
記得在2013年12月的時候,有系列文章是介紹怎麼開發一個智能手表的App,讓用戶可以在足球比賽中記錄停表時間。隨著Android Wear的問世,在可穿戴設備中開發一款