編輯:關於Android編程
摘要:
每個有逼格的App在第一次啟動時都有一個歡迎界面,通常是幾個單頁面或者帶動畫的單頁面滑動到最後一頁有個啟動的按鈕,本文將使用Ionic2來創建,So easy!
效果如下

本文例子和上圖稍有不同,主要功能如下:
每滑動一下展示一張全屏圖片;
滑動到最後一頁才出現啟動按鈕;
歡迎界面只在第一次安裝啟動時出現。
下面就讓我們一步一步實現這個功能:
1.創建應用:
使用Ionic2創建應用非常簡單,只需在V1的命令後跟上--v2即可,如下:
ionic start ionic2-welcome --v2
2.創建Component
使用命令行創建頁面或者自行在創建文件
ionic g page welcome
然後打開應用跟組件app.component.ts,導入組件,app.module.ts也一樣並配置
import { WelcomePage } from '../pages/welcome/welcome';
3.創建模板文件welcome.html
<ion-slides pager> <ion-slide> <img src="images/slide1.png" /> </ion-slide> <ion-slide> <img src="images/slide2.png" /> </ion-slide> <ion-slide> <img src="images/slide3.png" /> </ion-slide> <ion-slide> <ion-row> <ion-col> <img src="images/slide4.png" /> </ion-col> </ion-row> <ion-row> <ion-col> <button light (click)="goToHome()">立即啟動</button> </ion-col> </ion-row> </ion-slide> </ion-slides>
通過ionic自帶的ion-slides可以很方便的創建一個歡迎頁面
4.創建welcome.scss
ion-slide {
background-color: #eeeeee;
}
ion-slide img {
height: 70vh !important;
width: auto !important;
}
5.創建welcome.ts
import { Component } from '@angular/core';
import {NavController} from 'ionic-angular';
import {HomePage} from '../home/home';
@Component({
templateUrl: 'welcome.html'
})
export class WelcomePage {
constructor(public navCtr: NavController){
}
goToHome(){
this.navCtr.setRoot(HomePage);
}
}
6.在根組件導入welcome組件,編輯app.moudle.ts
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from 'ionic-native';
import { HomePage } from '../pages/home/home';
import { WelcomePage } from '../pages/welcome/welcome';
import { Storage } from '@ionic/storage';
@Component({
template: `<ion-nav [root]="rootPage"></ion-nav>`,
})
export class MyApp {
rootPage: any;
constructor(platform: Platform, public storage: Storage) {
this.storage.get('firstIn').then((result) => {
if(result){
this.rootPage = HomePage;
}
else{
this.storage.set('firstIn', true);
this.rootPage = WelcomePage;
}
}
);
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
}
}
這裡判斷是否是第一次開啟app采用的是native的storage組件,第一次啟動會寫入storage一個變量firstIn,下次啟動時如果讀取到這個變量則直接跳過歡迎頁,注意ionic2開始storage默認使用的是IndexedDB,而不是LocalStorage
以上所述是小編給大家介紹的Ionic2創建App啟動頁左右滑動歡迎界面,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
 [android] 百度地圖開發 (二).定位城市位置和城市POI搜索
[android] 百度地圖開發 (二).定位城市位置和城市POI搜索
一. 百度地圖城市定位和POI搜索知識 上一篇文章百度地圖開發(一)中講述了如何申請百度APIKey及解決顯示空白網格的問題.該篇文章主要講述如何定位城市位置、定位自己的
 Android VectorDrawable與SVG 實現炫酷動畫
Android VectorDrawable與SVG 實現炫酷動畫
Android 從 5.0 提供了新的API VectorDrawable,通過該對象,我們可以使用矢量圖SVG。在編寫xml文件中,通過關鍵的幾個標簽節點,,完成對SV
 Android View繪制及實踐
Android View繪制及實踐
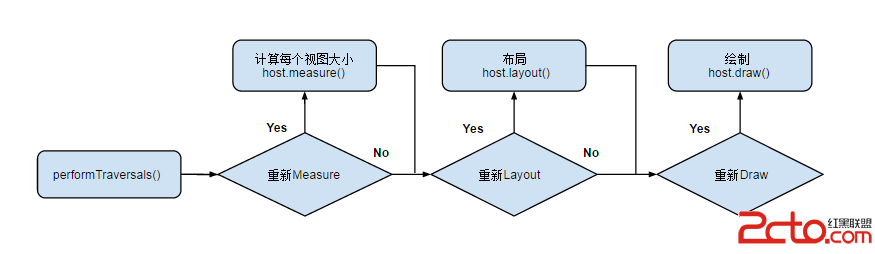
概述整個View樹的繪圖流程是在ViewRoot.java類的performTraversals()函數展開的,該函數做的執行過程可簡單概況為:- 判斷是否需要重新計算視
 Android 文件選擇器詳解及實例代碼
Android 文件選擇器詳解及實例代碼
本文給大家講解下Android文件選擇器的使用。實際上就是獲取用戶在SD卡中選擇的文件或文件夾的路徑,這很像C#中的Op