編輯:關於Android編程
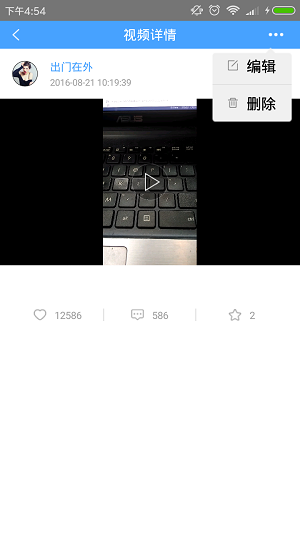
先給大家看下效果圖:

MenuPopwindow:
package com.cloudeye.android.cloudeye.view;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import com.cloudeye.android.cloudeye.R;
import com.cloudeye.android.cloudeye.base.MenuPopwindowBean;
import java.util.List;
/**
* Created by 袁磊 on 2016/10/26.
*/
public class MenuPopwindow extends PopupWindow {
private View conentView;
private ListView lvContent;
public MenuPopwindow(Activity context, List<MenuPopwindowBean> list) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
conentView = inflater.inflate(R.layout.menu_popup_window, null);
lvContent = (ListView) conentView.findViewById(R.id.lv_toptitle_menu);
lvContent.setAdapter(new MyAdapter(context, list));
int h = context.getWindowManager().getDefaultDisplay().getHeight();
int w = context.getWindowManager().getDefaultDisplay().getWidth();
// 設置SelectPicPopupWindow的View
this.setContentView(conentView);
// 設置SelectPicPopupWindow彈出窗體的寬
this.setWidth(w / 3-30);
// 設置SelectPicPopupWindow彈出窗體的高
this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
// 設置SelectPicPopupWindow彈出窗體可點擊
this.setFocusable(true);
this.setOutsideTouchable(true);
// 刷新狀態
this.update();
// 實例化一個ColorDrawable顏色為半透明
ColorDrawable dw = new ColorDrawable(0000000000);
// 點back鍵和其他地方使其消失,設置了這個才能觸發OnDismisslistener ,設置其他控件變化等操作
this.setBackgroundDrawable(dw);
// mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
// 設置SelectPicPopupWindow彈出窗體動畫效果
this.setAnimationStyle(R.style.AnimationPreview);
}
public void setOnItemClick(AdapterView.OnItemClickListener myOnItemClickListener) {
lvContent.setOnItemClickListener(myOnItemClickListener);
}
class MyAdapter extends BaseAdapter {
private List<MenuPopwindowBean> list;
private LayoutInflater inflater;
public MyAdapter(Context context, List<MenuPopwindowBean> list) {
inflater = LayoutInflater.from(context);
this.list = list;
}
@Override
public int getCount() {
return list == null ? 0 : list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Holder holder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.menu_popup_window_item, null);
holder = new Holder();
holder.ivItem = (ImageView) convertView.findViewById(R.id.iv_menu_item);
holder.tvItem = (TextView) convertView.findViewById(R.id.tv_menu_item);
convertView.setTag(holder);
} else {
holder = (Holder) convertView.getTag();
}
holder.ivItem.setImageResource(list.get(position).getIcon());
holder.tvItem.setText(list.get(position).getText());
return convertView;
}
class Holder {
ImageView ivItem;
TextView tvItem;
}
}
/**
* 顯示popupWindow
*
* @param parent
*/
public void showPopupWindow(View parent) {
if (!this.isShowing()) {
// 以下拉方式顯示popupwindow
this.showAsDropDown(parent);
} else {
this.dismiss();
}
}
}
MenuPopwindow布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingRight="10dp"> <ListView android:id="@+id/lv_toptitle_menu" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@mipmap/back_toptitle_menu" /> </LinearLayout>
Adapter中的Item布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal" android:paddingBottom="10dp" android:paddingTop="10dp"> <ImageView android:id="@+id/iv_menu_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginRight="10dp" android:src="@mipmap/icon_menu_item_edit" /> <TextView android:id="@+id/tv_menu_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:text="測試" android:textColor="@color/black" android:textSize="18sp" /> </LinearLayout>
使用:
int[] icons = {R.mipmap.icon_menu_item_edit, R.mipmap.icon_menu_item_delete};
String[] texts = {"編輯", "刪除"};
List<MenuPopwindowBean> list = new ArrayList<>();
MenuPopwindowBean bean = null;
for (int i = 0; i < icons.length; i++) {
bean = new MenuPopwindowBean();
bean.setIcon(icons[i]);
bean.setText(texts[i]);
list.add(bean);
}
MenuPopwindow pw = new MenuPopwindow(PersonalImgPlayActivity.this, list);
pw.setOnItemClick(myOnItemClickListener);
pw.showPopupWindow(findViewById(R.id.img_top1_share));//點擊右上角的那個button
以上所述是小編給大家介紹的Android開發Popwindow仿微信右上角下拉菜單實例代碼,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的
 android提供外部資源的規則和注意事項
android提供外部資源的規則和注意事項
您應該始終外部化應用資源,例如圖像和代碼中的字符串,這樣有利於您單獨維護這些資源。 此外,您還應該為特定設備配置提供備用資源,方法是將它們分組到專門命名的資源目錄中。 在
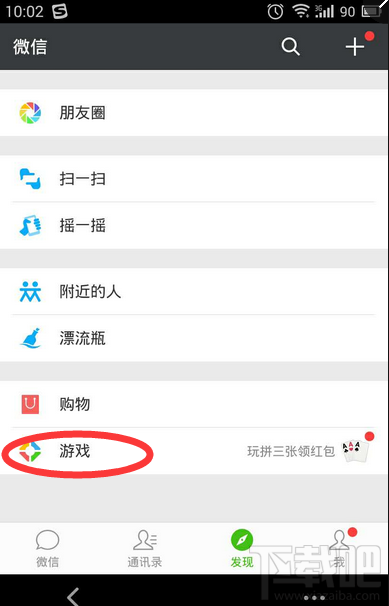
 微信游戲有哪些 微信游戲在哪裡找
微信游戲有哪些 微信游戲在哪裡找
像qq一樣,微信也有自己的游戲入口,微信游戲在哪裡找?微信都有些什麼游戲,讓我們一起來看看吧!微信游戲哪裡找首先登陸微信,點擊“發現&rdquo
 Android Scroller及下拉刷新組件原理解析
Android Scroller及下拉刷新組件原理解析
Android事件攔截機制Android中事件的傳遞和攔截和View樹結構是相關聯的,在View樹中,分為葉子節點和普通節點,普通節點有子節點只能是ViewGroup,葉
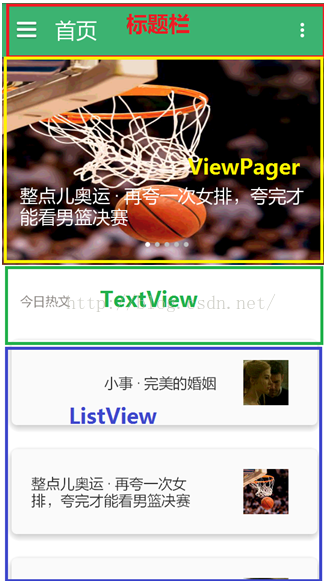
 仿知乎日報第六篇:為MainFragement加載數據
仿知乎日報第六篇:為MainFragement加載數據
一.前面講了,MainFragment的布局就是一個ViewPager,而ViewPager的一個個頁面就是首頁,日常心理學,用戶推薦日報,電影日報,不許無聊,設計日報,