編輯:關於Android編程
button的點擊效果無疑是非常簡單的,以致於我懶到當UI告訴我說在點擊的時候button字體的顏色也要隨著背景改變的時候我毫不猶豫的告訴他讓他切兩個圖過來,後來想想著實是不太靠譜,於是了解了一下如何添加button點擊的字體顏色變化效果。
1.首先你要在你的color文件下加入幾個你需要的色值,注意不同的是不是一般的color標簽,而是drawable標簽,就像這樣:
<drawable name="color_red">#fffa3d39</drawable> <drawable name="color_green">#ff00adba</drawable> <drawable name="color_gray">#fff4f4f8</drawable>
2.然後你要定義一個drawable文件,就和正常的selector文件差不多,唯一的區別就是把drawable字段變成color在裡面引入你剛剛定義的顏色,就像這樣
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="false" android:state_enabled="true" android:state_pressed="false" android:color="@drawable/color_red" /> <item android:state_enabled="false" android:color="@drawable/color_gray" /> <item android:state_pressed="true" android:color="@drawable/color_green" /> <item android:state_focused="true" android:color="@drawable/color_red" /> </selector>
3.最後在你的布局文件中把第二步寫的drawable文件設置為textColor選項就可以了。
以上所述是小編給大家介紹的Android中button點擊後字體的變色效果,希望對大家有所幫助!
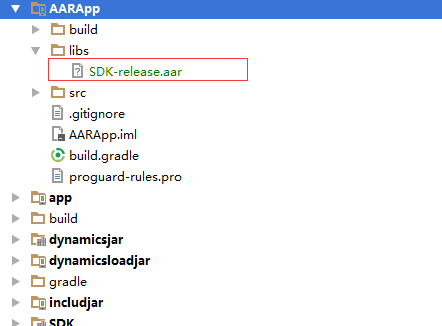
 Android Studio添加aar
Android Studio添加aar
1、把aar復制到項目中的 libs 裡面 2、在module 裡面的build.gradle 的根目錄添加repositories{ flatDir {
 Android 6.0及更高版本Android Runtime Permission(一)
Android 6.0及更高版本Android Runtime Permission(一)
Android 6.0(Marshmallow) API Level: 23Android 7.0(Nougat) API Level: 24雖然Android一直處於持
 android最基本的lsitvew實現下拉刷新,上拉加載更多的demo
android最基本的lsitvew實現下拉刷新,上拉加載更多的demo
接著上次來講,這次來動手寫一下listview的下拉刷新功能和上拉加載更多功能。當然google在android4.0以上的API裡面的提供了一個可以下拉加載更多的控件,
 android之實現上下左右翻頁效果
android之實現上下左右翻頁效果
如果實現上下或者左右翻頁效果,我們借助下這個開源項目:https://github.com/openaphid/android-flip Aphid FlipView是一