編輯:關於Android編程
本文實例講述了Android編程實現大圖滾動顯示的方法。分享給大家供大家參考,具體如下:
問題:
我有一張比較大的圖片,比如長寬都是屏幕的兩倍大小,我想實現的功能是首先將圖片居中顯示,由於圖片太大顯然只能顯示一部分,然後可以通過拖動,實現圖片的平滑滾動(既看不出來滾動刷新痕跡)。
就像google地圖一樣,如果用mapView這個控件,那麼可以在屏幕上拖動整個地圖,但是由於地圖信息量太大,如果一次拖動過快,那麼屏幕會暫時顯示出一些刷新痕跡(灰白的格子)。
想使用mapView來加載已有圖片,但是沒有成功,後來也使用了Srollview控件,和最常用的imageView,還是沒有成功。
解決:
經過大量查資料,使用imageView配合onTouch事件,可以解決。
關鍵代碼:
布局文件中imageView控件如下
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/img" android:scaleType="center" android:background="#fff" android:src="@drawable/picName" />
Activity文件中主要代碼如下
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.xml_name_layout);
final ImageView switcherView = (ImageView) this.findViewById(R.id.img);
switcherView.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View arg0, MotionEvent event) {
float curX, curY;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mx = event.getX();
my = event.getY();
break;
case MotionEvent.ACTION_MOVE:
curX = event.getX();
curY = event.getY();
switcherView.scrollBy((int) (mx - curX), (int) (my - curY));
mx = curX;
my = curY;
break;
case MotionEvent.ACTION_UP:
curX = event.getX();
curY = event.getY();
switcherView.scrollBy((int) (mx - curX), (int) (my - curY));
break;
}
return true;
}
});
}
實現效果如下:
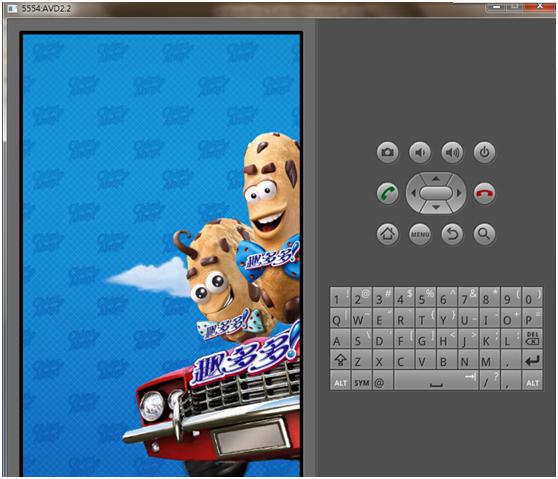
原圖:

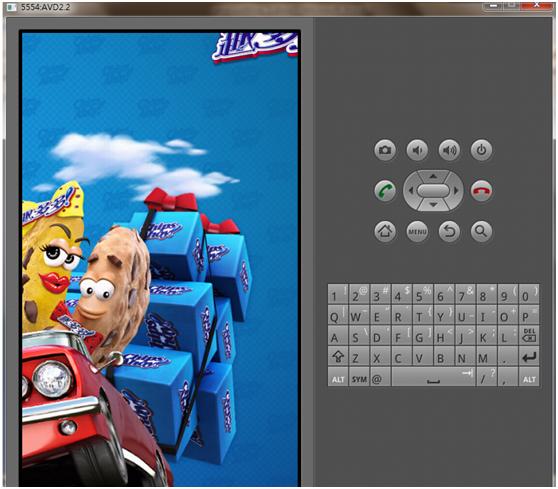
模擬器裡效果:


更多關於Android相關內容感興趣的讀者可查看本站專題:《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 android-如何在子線程中更新ui
android-如何在子線程中更新ui
正如我們知道的,android是不讓在子線程中更新ui的。在子線程中更新ui會直接拋出異常Only the original thread that created a
 Android中的文件下載——DownLoadManager
Android中的文件下載——DownLoadManager
一、問題概述 在android開發中,經常會使用到文件下載的功能,比如app版本更新等。在api level 9之後,android系統為我們提供了DownLoa
 Android無線開發的幾種常用技術綜述
Android無線開發的幾種常用技術綜述
本文由阿裡巴巴移動安全客戶端、YunOS資深工程師Hao(嵌入式企鵝圈原創團隊成員)撰寫,是Hao在嵌入式企鵝圈發表的第一篇原創文章,對Android無線開發
 為什麼微信附近的人看不到我 微信附近的人找不到我怎麼辦
為什麼微信附近的人看不到我 微信附近的人找不到我怎麼辦
微信附近的人是一個可以看到周邊人也在玩這個功能的人。有朋友說他可以看到別人,但是別人看不到他,這是為什麼呀?我的微信能看到附近的人,但附近的人看不見我,怎麼