編輯:關於Android編程
本文實例總結了Android TextView高級顯示技巧。分享給大家供大家參考,具體如下:
1. 自定義字體
可以使用setTypeface(Typeface)方法來設置文本框內文本的字體,而Android的 Typeface又使用TTF字體文件來設置字體
所以,我們可以在程序中放入TTF字體文件,在程序中使用Typeface來設置字體:第一步,在assets目錄下新建fonts目錄,把TTF字體文件放到這裡。第二步,程序中調用:
TextViewtv = (TextView)findViewById(R.id.textView); AssetManagermgr=getAssets();//得到AssetManager Typefacetf=Typeface.createFromAsset(mgr, "fonts/mini.TTF");//根據路徑得到Typeface tv.setTypeface(tf);//設置字體
效果如下圖所示:

2. 顯示多種顏色的字
Android支持html格式的字符串,通過調用Html.fromHtml(str)方法可以轉換html格式的字符串str。
示例如下:
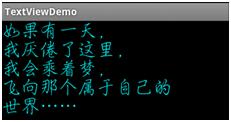
StringtextStr1 = "<font color=\"#ffff00\">如果有一天,</font><br>"; StringtextStr2 = "<font color=\"#00ff00\">我厭倦了這裡,</font><br>"; StringtextStr3 = "<font color=\"#ff00ff\">我會乘著夢,</font><br>"; StringtextStr4 = "<font color=\"#00ffff\">飛向那個屬於自己的<br>世界……</font><br>"; tv.setText(Html.fromHtml(textStr1+textStr2+textStr3+textStr4));
運行後效果如下:

3. 字體加粗
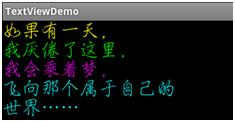
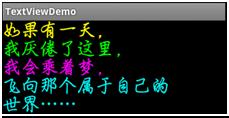
在xml布局文件中使用android:text可以將英文設置成粗體,但是不能將中文設置成粗體,將中文設置成粗體的方法是:使用TextPaint的仿“粗體"設置setFakeBoldText為true。示例代碼如下:
tv.getPaint().setFakeBoldText(true);
效果如下:

4. 添加陰影
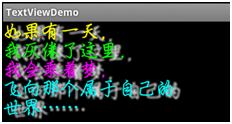
在xml布局文件中使用一系列android:shadowXXX屬性可添加設置陰影。具體為:shadowColor設置陰影顏色;shadowDx設置陰影水平偏移量;shadowDy設置陰影垂直偏移量;shadowRadius設置陰影半徑。
示例代碼:
android:shadowColor="#ffffff" android:shadowDx="15.0" android:shadowDy="5.0" android:shadowRadius="2.5"
顯示效果如下:

5. 插入圖片
插入圖片有兩種方法,第一種方法就是用上面說的html格式的字符串,不過轉換稍微有些麻煩。需要用到ImageGetter類來對圖片的src屬性進行轉換。示例代碼如下:
StringimgStr = "<img src=\""+R.drawable.sidai+"\"/>";
Html.ImageGetterimageGetter = new Html.ImageGetter() {
public Drawable getDrawable(Stringarg0) {
// TODO Auto-generated methodstub
int id =Integer.parseInt(arg0);
Drawable draw =getResources().getDrawable(id);
draw.setBounds(10, 10, 228,300);
return draw;
}
};
tv.append(Html.fromHtml(imgStr,imageGetter,null));
第二種方法是使用xml布局文件中一系列android:drawableXXX屬性來實現插入圖片。具體為:drawableBottom是在文本框內文本的底端繪制指定圖像;drawableLeft是在文本框內文本的左邊繪制指定圖像;drawableRight是在文本框內文本的右邊繪制指定圖像;drawableTop是在文本框內文本的頂端繪制指定圖像;drawablePadding設置文本框內文本與圖像之間的間距。示例代碼:
android:drawableBottom="@drawable/sidai"
插入圖片後的顯示效果如下:

更多關於Android相關內容感興趣的讀者可查看本站專題:《Android視圖View技巧總結》、《Android布局layout技巧總結》、《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 論Android中的值傳遞
論Android中的值傳遞
眾所周知,根據mvc設計模式,數據是要通過model來傳遞的,從一個activity(以下簡稱A)到另外一個activity(以下簡稱B)如果要傳值的話我們可
 詳解Android應用中使用TabHost組件進行布局的基本方法
詳解Android應用中使用TabHost組件進行布局的基本方法
TabHost布局文件我們先來了解一下布局文件的基本內容:1. 根標簽及id設置Android自帶id : XML布局文件中, 可以使用 標簽設置, 其中的id 需要引用
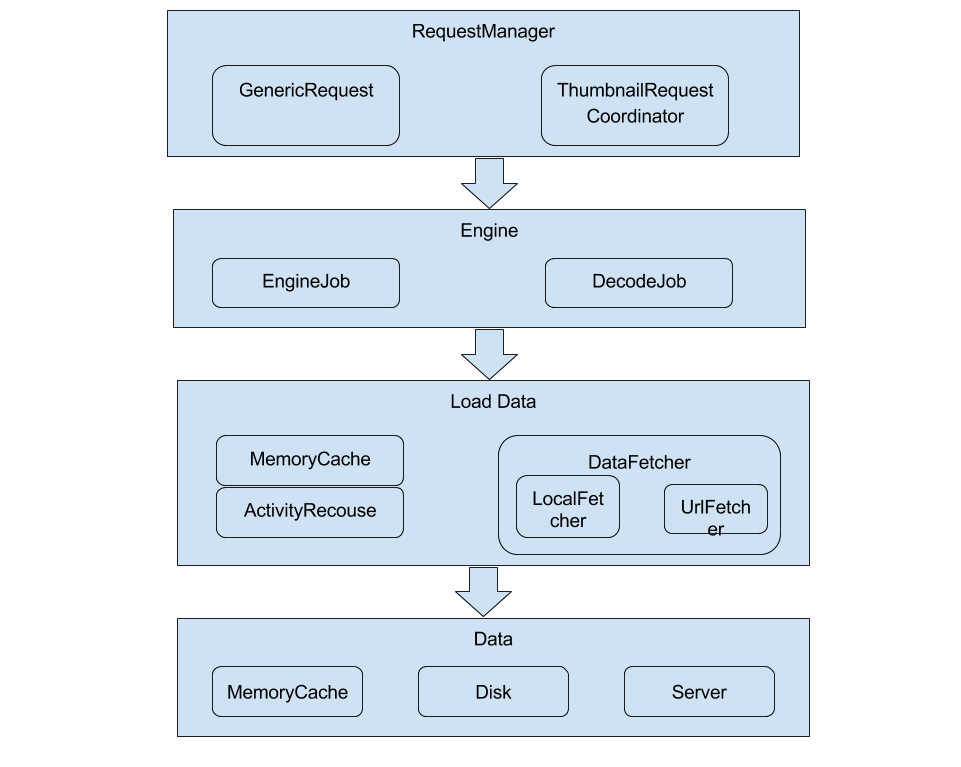
 從源碼分析Android的Glide庫的圖片加載流程及特點
從源碼分析Android的Glide庫的圖片加載流程及特點
0.基礎知識Glide中有一部分單詞,我不知道用什麼中文可以確切的表達出含義,用英文單詞可能在行文中更加合適,還有一些詞在Glide中有特別的含義,我理解的可能也不深入,
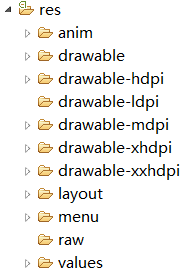
 Android資源文件中各種XML的作用與解釋
Android資源文件中各種XML的作用與解釋
眾所周知,XML是一種可擴展標記語言,它被用來傳輸和存儲數據。在Android中也會隨處可見XML文件,包括一個android項目不可缺少的AndroidManifest