編輯:關於Android編程
先給大家展示下效果圖:

不知道大家對效果圖感覺怎麼樣,個人覺還不錯,感興趣的朋友可以參考下實現代碼哦。
public class ToggleButton extends View {
private SpringSystem springSystem;
private Spring spring ;
/** */
private float radius;
/** 開啟顏色*/
private int onColor = Color.parseColor("#4ebb7f");
/** 關閉顏色*/
private int offBorderColor = Color.parseColor("#dadbda");
/** 灰色帶顏色*/
private int offColor = Color.parseColor("#ffffff");
/** 手柄顏色*/
private int spotColor = Color.parseColor("#ffffff");
/** 邊框顏色*/
private int borderColor = offBorderColor;
/** 畫筆*/
private Paint paint ;
/** 開關狀態*/
private boolean toggleOn = false;
/** 邊框大小*/
private int borderWidth = 2;
/** 垂直中心*/
private float centerY;
/** 按鈕的開始和結束位置*/
private float startX, endX;
/** 手柄X位置的最小和最大值*/
private float spotMinX, spotMaxX;
/**手柄大小 */
private int spotSize ;
/** 手柄X位置*/
private float spotX;
/** 關閉時內部灰色帶高度*/
private float offLineWidth;
/** */
private RectF rect = new RectF();
/** 默認使用動畫*/
private boolean defaultAnimate = true;
/** 是否默認處於打開狀態*/
private boolean isDefaultOn = false;
private OnToggleChanged listener;
private ToggleButton(Context context) {
super(context);
}
public ToggleButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setup(attrs);
}
public ToggleButton(Context context, AttributeSet attrs) {
super(context, attrs);
setup(attrs);
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
spring.removeListener(springListener);
}
public void onAttachedToWindow() {
super.onAttachedToWindow();
spring.addListener(springListener);
}
public void setup(AttributeSet attrs) {
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStyle(Style.FILL);
paint.setStrokeCap(Cap.ROUND);
springSystem = SpringSystem.create();
spring = springSystem.createSpring();
spring.setSpringConfig(SpringConfig.fromOrigamiTensionAndFriction(50, 7));
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
toggle(defaultAnimate);
}
});
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.ToggleButton);
offBorderColor = typedArray.getColor(R.styleable.ToggleButton_tbOffBorderColor, offBorderColor);
onColor = typedArray.getColor(R.styleable.ToggleButton_tbOnColor, onColor);
spotColor = typedArray.getColor(R.styleable.ToggleButton_tbSpotColor, spotColor);
offColor = typedArray.getColor(R.styleable.ToggleButton_tbOffColor, offColor);
borderWidth = typedArray.getDimensionPixelSize(R.styleable.ToggleButton_tbBorderWidth, borderWidth);
defaultAnimate = typedArray.getBoolean(R.styleable.ToggleButton_tbAnimate, defaultAnimate);
isDefaultOn = typedArray.getBoolean(R.styleable.ToggleButton_tbAsDefaultOn, isDefaultOn);
typedArray.recycle();
borderColor = offBorderColor;
if (isDefaultOn) {
toggleOn();
}
}
public void toggle() {
toggle(true);
}
public void toggle(boolean animate) {
toggleOn = !toggleOn;
takeEffect(animate);
if(listener != null){
listener.onToggle(toggleOn);
}
}
public void toggleOn() {
setToggleOn();
if(listener != null){
listener.onToggle(toggleOn);
}
}
public void toggleOff() {
setToggleOff();
if(listener != null){
listener.onToggle(toggleOn);
}
}
/**
* 設置顯示成打開樣式,不會觸發toggle事件
*/
public void setToggleOn() {
setToggleOn(true);
}
/**
* @param animate asd
*/
public void setToggleOn(boolean animate){
toggleOn = true;
takeEffect(animate);
}
/**
* 設置顯示成關閉樣式,不會觸發toggle事件
*/
public void setToggleOff() {
setToggleOff(true);
}
public void setToggleOff(boolean animate) {
toggleOn = false;
takeEffect(animate);
}
private void takeEffect(boolean animate) {
if(animate){
spring.setEndValue(toggleOn ? 1 : 0);
}else{
//這裡沒有調用spring,所以spring裡的當前值沒有變更,這裡要設置一下,同步兩邊的當前值
spring.setCurrentValue(toggleOn ? 1 : 0);
calculateEffect(toggleOn ? 1 : 0);
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final int widthMode = MeasureSpec.getMode(widthMeasureSpec);
final int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
Resources r = Resources.getSystem();
if(widthMode == MeasureSpec.UNSPECIFIED || widthMode == MeasureSpec.AT_MOST){
widthSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 50, r.getDisplayMetrics());
widthMeasureSpec = MeasureSpec.makeMeasureSpec(widthSize, MeasureSpec.EXACTLY);
}
if(heightMode == MeasureSpec.UNSPECIFIED || heightSize == MeasureSpec.AT_MOST){
heightSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 30, r.getDisplayMetrics());
heightMeasureSpec = MeasureSpec.makeMeasureSpec(heightSize, MeasureSpec.EXACTLY);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
final int width = getWidth();
final int height = getHeight();
radius = Math.min(width, height) * 0.5f;
centerY = radius;
startX = radius;
endX = width - radius;
spotMinX = startX + borderWidth;
spotMaxX = endX - borderWidth;
spotSize = height - 4 * borderWidth;
spotX = toggleOn ? spotMaxX : spotMinX;
offLineWidth = 0;
}
SimpleSpringListener springListener = new SimpleSpringListener(){
@Override
public void onSpringUpdate(Spring spring) {
final double value = spring.getCurrentValue();
calculateEffect(value);
}
};
private int clamp(int value, int low, int high) {
return Math.min(Math.max(value, low), high);
}
@Override
public void draw(Canvas canvas) {
//
rect.set(0, 0, getWidth(), getHeight());
paint.setColor(borderColor);
canvas.drawRoundRect(rect, radius, radius, paint);
if(offLineWidth > 0){
final float cy = offLineWidth * 0.5f;
rect.set(spotX - cy, centerY - cy, endX + cy, centerY + cy);
paint.setColor(offColor);
canvas.drawRoundRect(rect, cy, cy, paint);
}
rect.set(spotX - 1 - radius, centerY - radius, spotX + 1.1f + radius, centerY + radius);
paint.setColor(borderColor);
canvas.drawRoundRect(rect, radius, radius, paint);
final float spotR = spotSize * 0.5f;
rect.set(spotX - spotR, centerY - spotR, spotX + spotR, centerY + spotR);
paint.setColor(spotColor);
canvas.drawRoundRect(rect, spotR, spotR, paint);
}
/**
* @param value
*/
private void calculateEffect(final double value) {
final float mapToggleX = (float) SpringUtil.mapValueFromRangeToRange(value, 0, 1, spotMinX, spotMaxX);
spotX = mapToggleX;
float mapOffLineWidth = (float) SpringUtil.mapValueFromRangeToRange(1 - value, 0, 1, 10, spotSize);
offLineWidth = mapOffLineWidth;
final int fb = Color.blue(onColor);
final int fr = Color.red(onColor);
final int fg = Color.green(onColor);
final int tb = Color.blue(offBorderColor);
final int tr = Color.red(offBorderColor);
final int tg = Color.green(offBorderColor);
int sb = (int) SpringUtil.mapValueFromRangeToRange(1 - value, 0, 1, fb, tb);
int sr = (int) SpringUtil.mapValueFromRangeToRange(1 - value, 0, 1, fr, tr);
int sg = (int) SpringUtil.mapValueFromRangeToRange(1 - value, 0, 1, fg, tg);
sb = clamp(sb, 0, 255);
sr = clamp(sr, 0, 255);
sg = clamp(sg, 0, 255);
borderColor = Color.rgb(sr, sg, sb);
postInvalidate();
}
/**
* @author ThinkPad
*
*/
public interface OnToggleChanged{
/**
* @param on = =
*/
public void onToggle(boolean on);
}
public void setOnToggleChanged(OnToggleChanged onToggleChanged) {
listener = onToggleChanged;
}
public boolean isAnimate() {
return defaultAnimate;
}
public void setAnimate(boolean animate) {
this.defaultAnimate = animate;
}
}
別忘了自定義屬性:attrs.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ToggleButton"> <attr name="tbBorderWidth" format="dimension"/> <attr name="tbOffBorderColor" format="reference|color"/> <attr name="tbOffColor" format="reference|color"/> <attr name="tbOnColor" format="reference|color"/> <attr name="tbSpotColor" format="reference|color"/> <attr name="tbAnimate" format="reference|boolean"/> <attr name="tbAsDefaultOn" format="reference|boolean"/> </declare-styleable> </resources>
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:toggle="http://schemas.android.com/apk/res-auto" android:orientation="vertical" > <LinearLayout android:layout_marginTop="10dp" android:layout_width="match_parent" android:gravity="center_horizontal" android:layout_height="wrap_content"> <com.example.ekikousei.view.ToggleButton android:id="@+id/mToggleButton01" android:layout_width="54dp" android:layout_height="30dp"> </com.example.ekikousei.view.ToggleButton> </LinearLayout> <LinearLayout android:layout_marginTop="10dp" android:layout_width="match_parent" android:gravity="center_horizontal" android:layout_height="wrap_content"> <com.example.ekikousei.view.ToggleButton android:id="@+id/mToggleButton02" android:layout_width="54dp" android:layout_height="30dp" toggle:tbBorderWidth="2dp" toggle:tbOffBorderColor="#000" toggle:tbOffColor="#ddd" toggle:tbOnColor="#f00" toggle:tbSpotColor="#00f"> </com.example.ekikousei.view.ToggleButton> </LinearLayout> </LinearLayout>
Maintivity
public class MainActivity extends Activity {
private ToggleButton mToggleButton01;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToggleButton01 = (ToggleButton) findViewById(R.id.mToggleButton01);
mToggleButton01.setOnToggleChanged(new ToggleButton.OnToggleChanged() {
@Override
public void onToggle(boolean on) {
if (on) {
Toast.makeText(MainActivity.this, "打開", Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this, "默認關閉", Toast.LENGTH_SHORT).show();
}
}
});
}
}
猛戳這裡:studio點擊下載
以上所述是小編給大家介紹的Android 之仿蘋果IOS6開關按鈕,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android ListView實現上拉加載下拉刷新和滑動刪除功能
Android ListView實現上拉加載下拉刷新和滑動刪除功能
最近項目需要用到可以滑動刪除並且帶有上拉加載下拉刷新的Listview,查閱了一些資料,大多都是在SwipeMenuListView的基礎上去添加頭部和底部View,來擴
 Android實現炫酷的CheckBox效果
Android實現炫酷的CheckBox效果
首先貼出實現的效果圖:gif的效果可能有點過快,在真機上運行的效果會更好一些。我們主要的思路就是利用屬性動畫來動態地畫出選中狀態以及對勾的繪制過程。看到上面的效果圖,相信
 修改Android Studio的Android SDK Path
修改Android Studio的Android SDK Path
為什麼要修改路徑呢……因為我之前裝過Eclipse,也裝過Android SDK,但是昨天裝Android Studio的時候不小心又裝了一個
 獲取與修改android自帶日歷日程
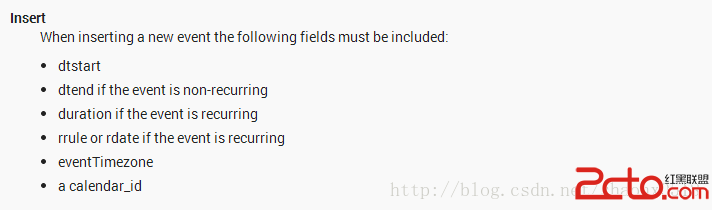
獲取與修改android自帶日歷日程
Android中的日歷,只有真機才有,模擬上是沒有的,所以測試環境一定要真機!! 因為日歷是系統自帶的,所以我們讀寫它一定要申請權限,也就是在AndroidManife