編輯:關於Android編程
前言
開發做得久了,總免不了會遇到各種坑。
而在Android開發的路上,『軟鍵盤擋住了輸入框』這個坑,可謂是一個曠日持久的巨坑——來來來,我們慢慢看。
入門篇

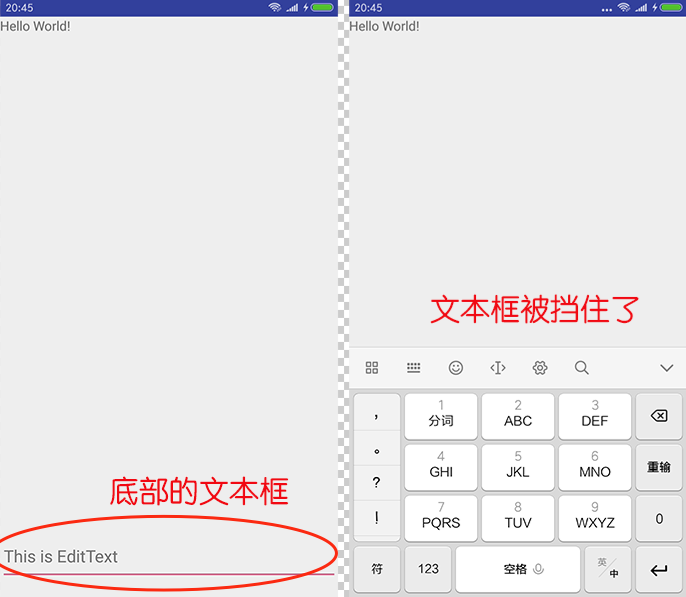
最基本的情況,如圖所示:在頁面底部有一個EditText,如果不做任何處理,那麼在軟鍵盤彈出的時候,就有可能會擋住EditText。
對於這種情況的處理其實很簡單,只需要在AndroidManifest文件中對activity設置:android:windowSoftInputMode的值adjustPan或者adjustResize即可,像這樣:
<activity android:name=".MainActivity" android:windowSoftInputMode="adjustPan" > ... </activity>
一般來說,他們都可以解決問題,當然,adjustPan跟adjustResize的效果略有區別。
adjustPan是把整個界面向上平移,使輸入框露出,不會改變界面的布局;
adjustResize則是重新計算彈出軟鍵盤之後的界面大小,相當於是用更少的界面區域去顯示內容,輸入框一般自然也就在內了。
↑↑↑ OK,這只是入門,基本上地球上所有的Android工程師都能搞定。
別急,看下面~
加上WebView試試看?坑來了……
上面的入門篇中,軟鍵盤是由原生的EditText觸發彈出的。而在H5、Hybrid幾乎已經成為App標配的時候,我們經常還會碰到的情況是:軟鍵盤是由WebView中的網頁元素所觸發彈出的。
情況描述
這時候,情況就會變得復雜了:
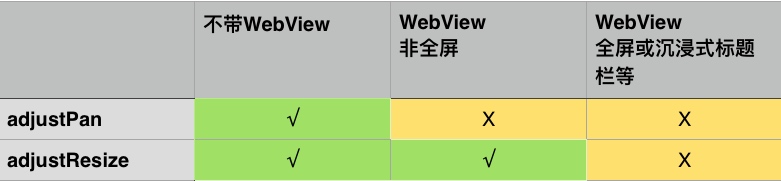
首先,頁面是非全屏模式的情況下,給activity設置adjustPan會失效。
其次,頁面是全屏模式的情況,adjustPan跟adjustResize都會失效。
——解釋一下,這裡的全屏模式即是頁面是全屏的,包括Application或activity使用了Fullscreen主題、使用了『狀態色著色』、『沉浸式狀態欄』、『Immersive Mode』等等——總之,基本上只要是App自己接管了狀態欄的控制,就會產生這種問題。
下面這個表格可以簡單列舉了具體的情況。

為什麼說它是個坑?”issue 5497”
上面表格的這種情況並非是Google所期望的,理想的情況當然是它們都能正常生效才對——所以這其實是Android系統本身的一個BUG。
為什麼文章開頭說這是個坑呢?
——因為這個BUG從Android1.x時代(2009年)就被報告了,而一直到了如今的Android7.0(2016年)還是沒有修復……/(ㄒoㄒ)/
可以說這不僅是個坑,而且還是個官方挖的坑~
“issue 5497”,詳情傳送門 ☞ Issue 5497 - android -WebView adjustResize windowSoftInputMode breaks when activity is fullscreen - Android Open Source Project - Issue Tracker - Google Project Hosting
當然了,不管坑是誰挖的,最終還是要開發者來解決。
遇到坑之後,有兩種方法可以過去:躲,或者填。
躲坑姿勢
如前文所示,出現坑的條件是:帶有WebView的activity使用了全屏模式或者adjustPan模式。
那麼躲坑的姿勢就很簡單了——
如果activity中有WebView,就不要使用全屏模式,並且把它的windowSoftInputMode值設為adjustResize就好了嘛
怎麼樣,是不是很簡單?

但總有些時候,是需要全屏模式跟WebView兼得的,這時候,躲坑就不行了,我們需要一個新的填坑的姿勢。幸好,開發者的智慧是無窮的,這個坑出現了這麼多年,還是有人找到了一些解決方案的。
AndroidBug5497Workaround
我個人認為最好的解決方案是這個:AndroidBug5497Workaround,只需要一個神奇的AndroidBug5497Workaround類。
看名字就知道,它是專門用來對付”5497”問題的,使用步驟也是超級簡單:
把AndroidBug5497Workaround類復制到項目中
在需要填坑的activity的onCreate方法中添加一句AndroidBug5497Workaround.assistActivity(this)即可。
經過測試,基本在各個Android版本上都可用,效果基本與設置了adjustResize相當。
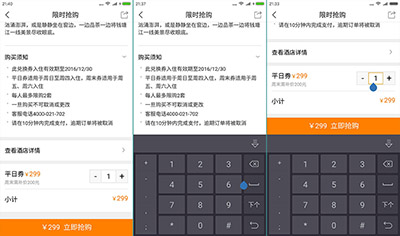
看一個對比圖:

來自我廠App的某個使用WebView的全屏模式Activity頁面,從左到右分別是:沒有軟鍵盤的樣式、軟鍵盤擋住輸入框的效果、以及使用AndroidBug5497Workaround之後的最終效果。
它的原理是什麼?
這個炫酷AndroidBug5497Workaround類,其實並不是很復雜,只有幾十行代碼,先貼在這裡:
public class AndroidBug5497Workaround {
// For more information, see https://code.google.com/p/android/issues/detail?id=5497
// To use this class, simply invoke assistActivity() on an Activity that already has its content view set.
public static void assistActivity (Activity activity) {
new AndroidBug5497Workaround(activity);
}
private View mChildOfContent;
private int usableHeightPrevious;
private FrameLayout.LayoutParams frameLayoutParams;
private AndroidBug5497Workaround(Activity activity) {
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content);
mChildOfContent = content.getChildAt(0);
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
public void onGlobalLayout() {
possiblyResizeChildOfContent();
}
});
frameLayoutParams = (FrameLayout.LayoutParams) mChildOfContent.getLayoutParams();
}
private void possiblyResizeChildOfContent() {
int usableHeightNow = computeUsableHeight();
if (usableHeightNow != usableHeightPrevious) {
int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight();
int heightDifference = usableHeightSansKeyboard - usableHeightNow;
if (heightDifference > (usableHeightSansKeyboard/4)) {
// keyboard probably just became visible
frameLayoutParams.height = usableHeightSansKeyboard - heightDifference;
} else {
// keyboard probably just became hidden
frameLayoutParams.height = usableHeightSansKeyboard;
}
mChildOfContent.requestLayout();
usableHeightPrevious = usableHeightNow;
}
}
private int computeUsableHeight() {
Rect r = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(r);
return (r.bottom - r.top);// 全屏模式下: return r.bottom
}
}
代碼大致是做了這麼幾件事:
1.找到activity的根View
看一下入口的代碼:
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content); mChildOfContent = content.getChildAt(0);
其中,第一行中的android.R.id.content所指的View,是Android所有Activity界面上開發者所能控制的區域的根View。
如果Activity是全屏模式,那麼android.R.id.content就是占滿全部屏幕區域的。
如果Activity是普通的非全屏模式,那麼android.R.id.content就是占滿除狀態欄之外的所有區域。
其他情況,如Activity是彈窗、或者7.0以後的分屏樣式等,android.R.id.content也是彈窗的范圍或者分屏所在的半個屏幕——這些情況較少,就暫且不考慮了。
我們經常用的setContentView(View view)/setContent(int layRes)其實就是把我們指定的View或者layRes放到android.R.id.content裡面,成為它的子View。
所以,然後,第二行content.getChildAt(0)獲取到的mChildOfContent,其實也就是用以獲取到我們用setContentView放進去的View。
2.設置一個Listener監聽View樹變化
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener({ //簡化了寫法
possiblyResizeChildOfContent();
});
View.getViewTreeObserver()可以獲取一個ViewTreeObserver對象——這個對象是一個觀察者,專門用以監聽當前View樹所發生的一些變化。這裡所注冊的addOnGlobalLayoutListener,就是會在當前的View樹的全局布局(GlobalLayout)發生變化、或者其中的View可視狀態有變化時,進行通知回調。
——『軟鍵盤彈出』,則是會觸發這個事件的一個源。 (軟鍵盤彈出會使GlobalLayout發生變化)
也就是說,現在能監聽到『軟鍵盤彈出』的事件了。
3.界面變化之後,獲取”可用高度”
當軟鍵盤彈出了之後,接下來的事情是獲取改變之後的界面的可用高度(可以被開發者用以顯示內容的高度)。
直接看代碼:
private int computeUsableHeight() {
Rect rect = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(rect);
// rect.top其實是狀態欄的高度,如果是全屏主題,直接 return rect.bottom就可以了
return (rect.bottom - rect.top);
}
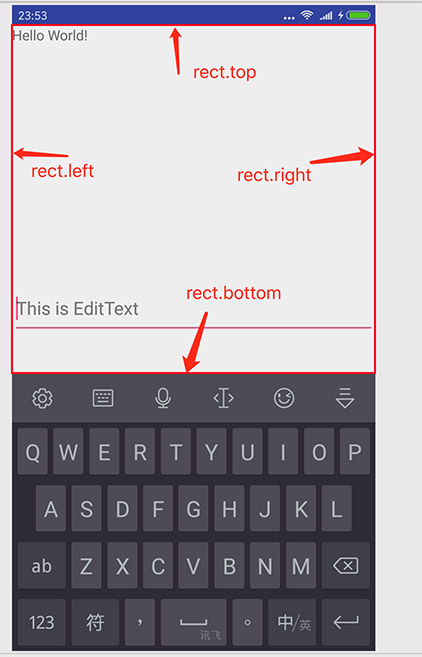
View.getWindowVisibleDisplayFrame(Rect rect),這行代碼能夠獲取到的Rect——就是界面除去了標題欄、除去了被軟鍵盤擋住的部分,所剩下的矩形區域——如圖所示,紅框中的區域。
Rect區域示意圖

也可以看出:
rect.top值,其實就是標題欄的高度。(實際上,這也常常被用作為獲取標題欄高度的方法)
屏幕高度-rect.bottom,是軟鍵盤的高度。(獲取軟鍵盤高度的方法也出現了)
這時,就有:
全屏模式下,可用高度 = rect.bottom
非全屏模式,可用高度 = rect.bottom - rect.top
4.最後一步,重設高度
我們計算出的可用高度,是目前在視覺效果上能看到的界面高度。但當前界面的實際高度是比可用高度要多出一個軟鍵盤的距離的。
所以,最後一步,就是把界面高度置為可用高度——大功告成。
private void possiblyResizeChildOfContent() {
int usableHeightNow = computeUsableHeight();
if (usableHeightNow != usableHeightPrevious) {
int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight();
int heightDifference = usableHeightSansKeyboard - usableHeightNow;
if (heightDifference > (usableHeightSansKeyboard/4)) {
// keyboard probably just became visible
frameLayoutParams.height = usableHeightSansKeyboard - heightDifference;
} else {
// keyboard probably just became hidden
frameLayoutParams.height = usableHeightSansKeyboard;
}
mChildOfContent.requestLayout();
usableHeightPrevious = usableHeightNow;
}
}
上面的代碼裡添加了一個”heightDifference > (usableHeightSansKeyboard/4)”的判斷,這是為了去除無謂的干擾。因為能觸發OnGlobalLayout事件的原因有很多,不止是軟鍵盤的彈出變化,還包括各種子View的隱藏顯示變化等,它們對界面高度的影響有限。加上了這個判斷之後,只有界面的高度變化超過1/4的屏幕高度,才會進行重新設置高度,基本能保證代碼只響應軟鍵盤的彈出。
總結
總結起來,就是這樣:
普通Activity(不帶WebView),直接使用adjustpan或者adjustResize
如果帶WebView:
a) 如果非全屏模式,可以使用adjustResize
b) 如果是全屏模式,則使用AndroidBug5497Workaround進行處理。
以上所述是小編給大家介紹的Android軟鍵盤擋住輸入框的終極解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android - 通過Intent啟動Activity
Android - 通過Intent啟動Activity
通過Intent啟動Activity 為了動態關聯Activity界面,使用Intent啟動,可以靈活綁定。 在Intent靜態
 Android Fragment + ViewPager 實現類微信 底部導航欄 和 顯示消息提醒
Android Fragment + ViewPager 實現類微信 底部導航欄 和 顯示消息提醒
!學習自菜鳥教程-移動端-Android圖片如下 一、底部導航欄實現1、TextView 圖片和文字的變換,在drawable 中新建文件圖片:tav_re
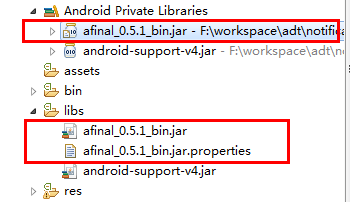
 android private libraries 中的包源代碼添加方法
android private libraries 中的包源代碼添加方法
先上圖:這裡以添加 afinal_0.5.1_bin.jar 為例。第一步:添加jar包到libs裡面,系統自動把jar加載到android private librar
 Android學習之繪圖入門
Android學習之繪圖入門
Android的繪圖繼承於View組件,重寫onDraw(Canvas canvas) 方法時涉及一個繪圖API: Canvas 代表了依附於指定View的畫布,並且提供